
Dalam jquery, anda boleh menggunakan gesaan untuk menetapkan kotak gesaan dengan sama ada apabila kotak gesaan muncul, pengguna perlu memasukkan nilai tertentu dan kemudian klik butang "Sahkan" atau "Batal" untuk meneruskan operasi. Jika klik Jika anda mengesahkan, nilai pulangan akan menjadi nilai yang dimasukkan Jika anda mengklik Batal, nilai pulangan akan menjadi batal dan sintaksnya ialah ".prompt("sometext","defaultvalue"".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi jquery 3.6.0, komputer Dell G3.
Kotak gesaan selalunya digunakan untuk menggesa pengguna memasukkan nilai tertentu sebelum memasuki halaman.
Apabila kotak gesaan muncul, pengguna perlu memasukkan nilai tertentu dan kemudian klik butang sahkan atau batal untuk meneruskan operasi.
Jika pengguna mengklik Sahkan, nilai pulangan ialah nilai yang dimasukkan. Jika pengguna mengklik Batal, nilai pulangan adalah batal.
Sintaksnya ialah:
.prompt("sometext","defaultvalue");Contohnya adalah seperti berikut:
function myFunction(){
var x;
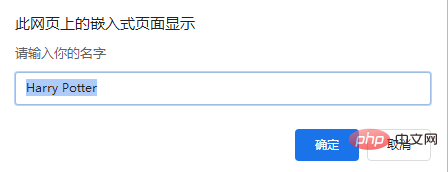
var person=prompt("请输入你的名字","Harry Potter");
if (person!=null && person!=""){
x="你好 " + person + "! 今天感觉如何?";
document.getElementById("demo").innerHTML=x;
}
}Hasil keluaran:

Pengetahuan lanjutan:
Kotak amaran
Kotak amaran sering digunakan untuk memastikan pengguna boleh mendapatkan maklumat tertentu.
Apabila kotak amaran muncul, pengguna perlu mengklik butang OK untuk meneruskan operasi.
Sintaks
.alert("sometext");
Kotak pengesahan
Kotak pengesahan biasanya digunakan untuk mengesahkan sama ada operasi pengguna diterima.
Apabila kotak pengesahan muncul, pengguna boleh mengklik "Sahkan" atau "Batal" untuk mengesahkan operasi pengguna.
Apabila anda mengklik "Sahkan", kotak pengesahan kembali benar Jika anda mengklik "Batal", kotak pengesahan akan kembali palsu.
Tatabahasa
.confirm("sometext");
Cadangan tutorial video: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menetapkan kotak gesaan dengan sama ada dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menukar warna fon dalam dreamweaver
Bagaimana untuk menukar warna fon dalam dreamweaver