hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Adakah peta dalam jquery mengembalikan objek atau sesuatu?
Adakah peta dalam jquery mengembalikan objek atau sesuatu?
Adakah peta dalam jquery mengembalikan objek atau sesuatu?
Dalam jquery, fungsi map() mengembalikan tatasusunan terkapsul baharu menggunakan fungsi yang ditentukan; fungsi ini digunakan untuk menggunakan fungsi yang ditentukan untuk memproses setiap elemen dalam tatasusunan atau setiap atribut objek, dan Pemprosesan hasil dikapsulkan dan dikembalikan sebagai tatasusunan baharu; nilai pulangan fungsi ini akan digunakan sebagai elemen dalam tatasusunan hasil.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi jquery 3.6.0, komputer Dell G3.
map
fungsi jQuery.map() dalam jquery digunakan untuk memproses setiap elemen dalam tatasusunan (atau setiap atribut objek) menggunakan fungsi yang ditentukan, dan merangkum hasil pemprosesan sebagai Array baru kembali.
Nota:
1. Sebelum jQuery 1.6, fungsi ini hanya menyokong tatasusunan lintasan bermula dari 1.6, fungsi ini juga menyokong objek yang melintasi.
2. map() juga akan menghantar dalam dua parameter kepada fungsi: satu ialah elemen atau nilai atribut bagi lelaran semasa dan satu lagi ialah indeks tatasusunan atau nama atribut objek bagi item lelaran semasa.
3. Nilai pulangan fungsi ini akan digunakan sebagai elemen dalam tatasusunan hasil Jika nilai pulangan adalah batal atau tidak ditentukan, ia tidak akan ditambahkan pada tatasusunan hasil.
Sintaks
$.map( object, callback )
Jenis Tatasusunan objek/Objek menentukan tatasusunan atau objek yang perlu diproses.
Jenis Fungsi Panggilan Balik menentukan fungsi pemprosesan.
Contohnya seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
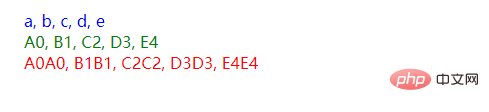
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
</html>Contohnya seperti berikut:

Meluaskan pengetahuan:
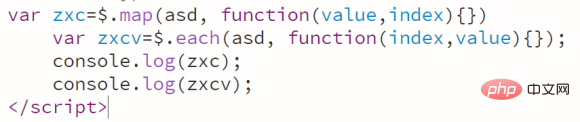
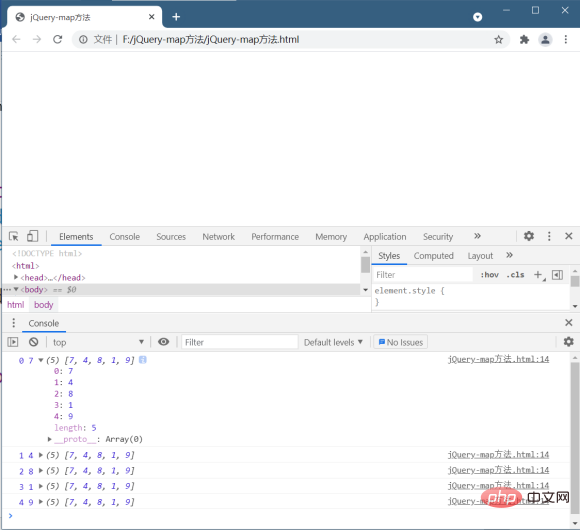
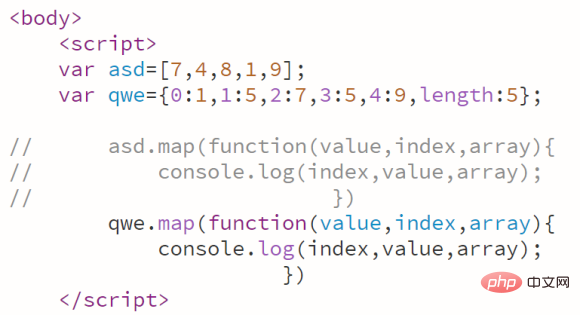
Terdapat kaedah peta dalam js asli kami, dan terdapat juga kaedah peta dalam jQuery Jadi apakah perbezaan antara mereka? Seperti biasa, lihat kod dahulu

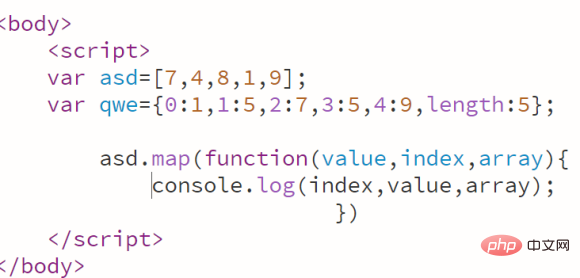
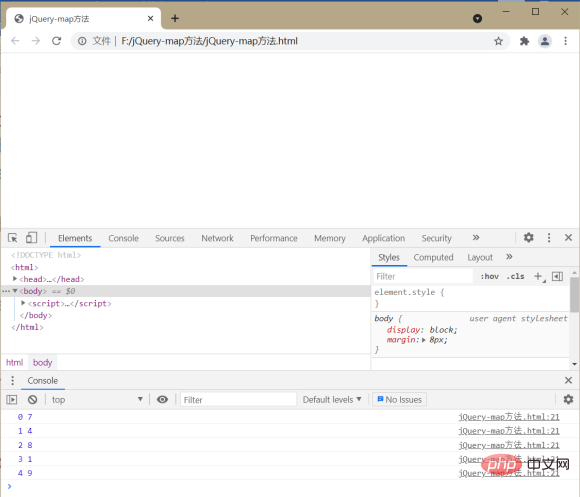
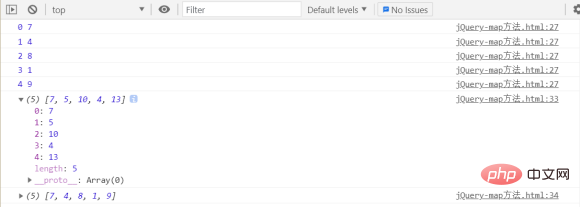
Parameter pertama: elemen yang sedang dilalui
Parameter kedua: yang sedang dilalui indeks
Parameter ketiga: tatasusunan yang sedang dilalui

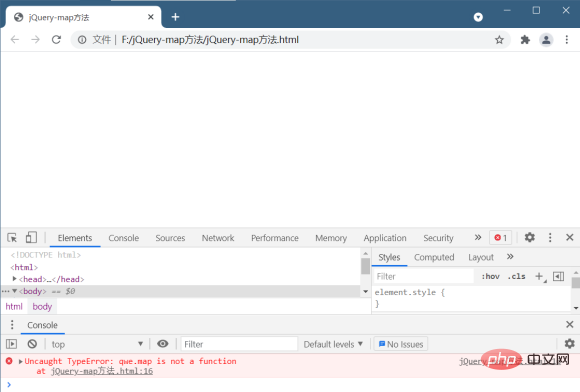
Walau bagaimanapun, ambil perhatian: seperti kaedah forSetiap js asli, tatasusunan pseudo tidak boleh dilalui


Tidak syak lagi bahawa ralat dilaporkan, yang membuktikan bahawa kaedah peta js asli tidak boleh melintasi tatasusunan pseudo
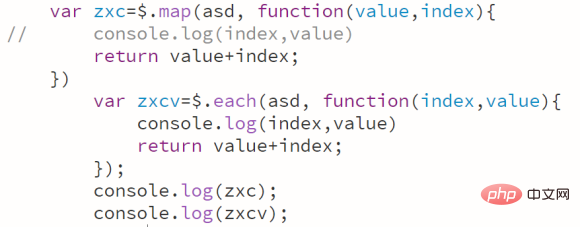
Kemudian mari kita lihat kaedah peta dalam jQuery

Parameter pertama: tatasusunan yang akan dilalui
Parameter kedua: fungsi panggil balik dilaksanakan selepas setiap elemen dilalui
Parameter fungsi panggil balik:
Parameter pertama: elemen yang dilalui
Parameter kedua : Indeks yang dilalui

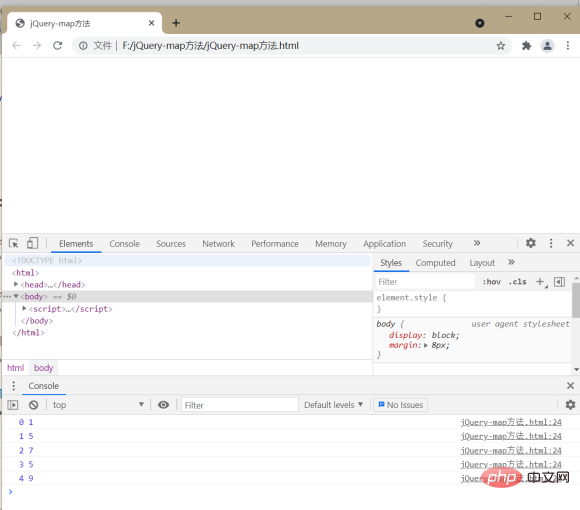
boleh melintasi tatasusunan sama seperti kaedah peta js asli
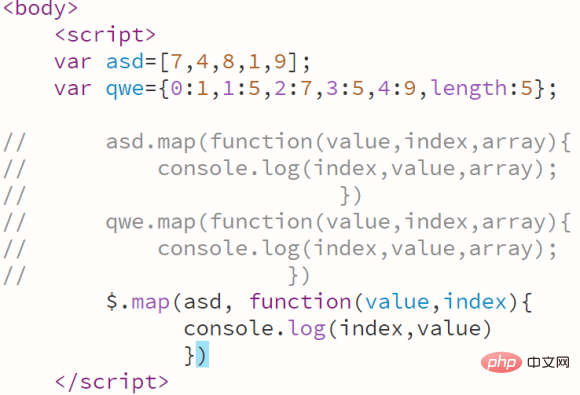
Jadi bolehkah ia melintasi tatasusunan pseudo? Jadi mari kita terus ke kod!


Jelas sekali ia boleh dilakukan Sama seperti setiap kaedah dalam jQuery, kaedah peta juga boleh merentasi tatasusunan pseudo
Memandangkan kedua-dua kaedah dan kaedah peta dalam jQuery boleh merentasi tatasusunan dan tatasusunan pseudo, apakah perbezaan antara mereka?
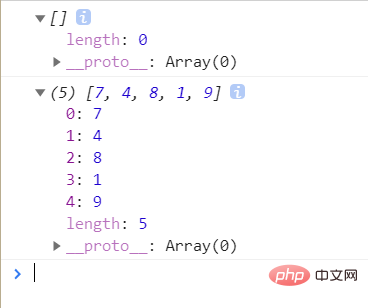
Nilai pulangan lalai bagi setiap kaedah adalah untuk mengembalikan sesiapa yang melelar melalui
2. Nilai pulangan lalai kaedah peta ialah tatasusunan kosong

1. Setiap kaedah tidak menyokong pemprosesan tatasusunan yang dilalui dalam fungsi panggil balik
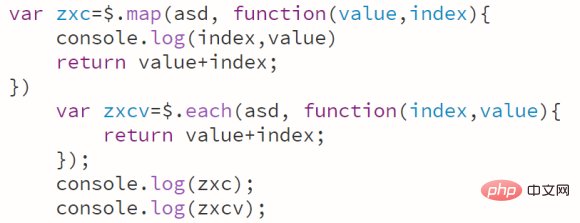
2. Kaedah peta boleh digunakan dalam fungsi panggil balik Memproses tatasusunan yang dilalui melalui pemulangan, dan kemudian menjana tatasusunan baharu untuk mengembalikan 

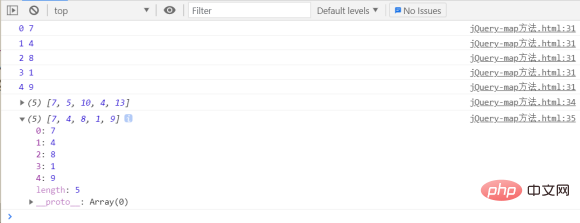
Anda boleh melihat bahawa tatasusunan dikembalikan oleh kaedah peta ialah indeks ditambah indeks Nilai yang sepadan, jadi kaedah peta boleh memproses tatasusunan yang dilalui melalui pemulangan, dan kemudian menjana tatasusunan baharu untuk mengembalikan


Dan setiap satu tidak menyokong pemprosesan tatasusunan yang dilalui dalam fungsi panggil balik melalui pengembalian
Melalui perbandingan di atas, ia sepatutnya mungkin Sekarang setelah anda memahami perbezaan di antara mereka, anda harus mempunyai pemahaman yang jelas tentang masa untuk menggunakan kaedah peta dan bila untuk menggunakan setiap kaedah, bukan?
Pengesyoran tutorial video: Tutorial video jQuery
Atas ialah kandungan terperinci Adakah peta dalam jquery mengembalikan objek atau sesuatu?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1209
1209
 24
24
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ialah perpustakaan JavaScript yang pantas, kecil dan kaya dengan ciri yang digunakan secara meluas dalam pembangunan bahagian hadapan. Sejak dikeluarkan pada tahun 2006, jQuery telah menjadi salah satu alat pilihan untuk banyak pembangun, tetapi dalam aplikasi praktikal, ia juga mempunyai beberapa kelebihan dan kekurangan. Artikel ini akan menyediakan analisis mendalam tentang kelebihan dan kekurangan jQuery dan menggambarkannya dengan contoh kod khusus. Kelebihan: 1. Sintaks ringkas Reka bentuk sintaks jQuery adalah ringkas dan jelas, yang boleh meningkatkan kebolehbacaan dan kecekapan menulis kod. sebagai contoh,
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s