
Sebagai tindak balas, kerana selepas data ditukar pada nod, ia hanya akan menjejaskan nod lain dalam satu arah; jika ia adalah aliran data dua hala, data komponen induk dihantar kepada anak komponen melalui prop, dan kemas kini komponen kanak-kanak Tanpa prop, data komponen induk dan komponen lain yang berkaitan akan dikemas kini, dan pemaparan UI juga akan dikemas kini dengan data, yang akan membawa kepada gangguan data dan tidak terkawal, jadi bertindak balas adalah aliran data sehala.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 17.0.1, komputer Dell G3.
Aliran data sehala ialah: selepas data ditukar pada nod, ia hanya akan menjejaskan nod lain dalam satu arah? .
组件的状态:状态可以理解为数据,与props类似,但是state是私有的,并且完全受控于当前组件,因此:组件状态指的就是一个组件自己维护的数据。数据驱动UI:意思很简单,就是:页面所展现的内容,完全是受状态控制的。这也就是mvvm的理念,UI的改变,全部交给框架本身来做,我们只需要管理好数据(状态)就好了。组件的状态管理。
Aliran data ialah: pemindahan data antara komponen.
Aliran data sehala bermakna selepas data diubah suai pada nod tertentu, ia hanya akan menjejaskan nod lain dalam satu arah.
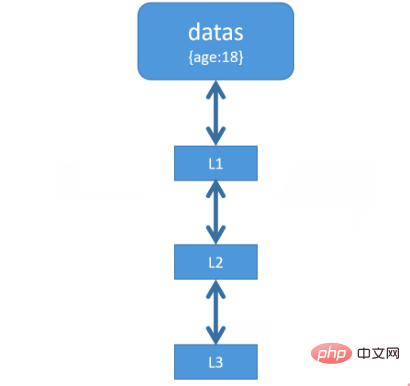
Maksudnya: data hanya akan menjejaskan nod pada tahap seterusnya dan tidak akan menjejaskan nod pada tahap sebelumnya. Untuk meletakkannya dalam rajah berikut: Perubahan data L2 hanya akan menjejaskan L3, bukan L1 atau nod lain. Ini ialah aliran data sehala atas ke bawah. Kemudian kita boleh mentakrifkan dengan jelas aliran data sehala dalam rangka kerja tindak balas: 规范数据的流向,数据由外层组件向内层组件进行传递和更新。
Kerana: Kami membayangkan senario ini:
Data komponen induk dihantar kepada komponen anak melalui prop, dan komponen anak mengemas kini prop, menghasilkan data komponen induk dan komponen lain yang berkaitan Kemas kini, pemaparan UI juga akan dikemas kini dengan data. Tidak syak lagi bahawa ini akan membawa kepada gangguan data yang serius dan tidak terkawal.
Tidak boleh dwiarah.
Jadi kebanyakan rangka kerja telah menangani aspek ini. Bagi pengendalian React terhadap aspek ini, 就是直接规定了 Props 为只读的,而不是可更改的。 ini bermakna kemas kini data yang kami lihat sebelum ini tidak boleh dikendalikan secara langsung melalui this.state Jika anda ingin mengemas kini, anda perlu melakukannya melalui kaedah khas this.setState() yang disediakan oleh React.
单向数据流其实就是一种框架本身对数据流向的限制。
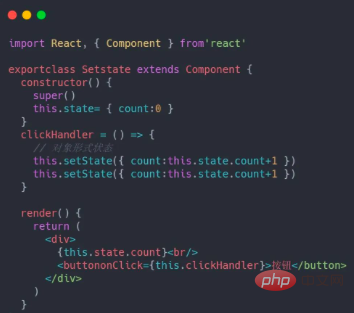
Malah, ia adalah sangat mudah Kita semua tahu bahawa setState boleh lulus keadaan dalam bentuk objek atau fungsi. Tidak kira sama ada keadaan dalam bentuk objek atau bentuk fungsi, ia akan menyimpan semua keadaan terlebih dahulu, kemudian menggabungkan keadaan, dan kemudian melakukan kemas kini DOM sekali selepas semua keadaan digabungkan.

Jalankan kod di atas, hasil yang dipaparkan dalam Dom ialah 1. Jelas sekali hanya satu daripada dua setState berkuat kuasa.
Betul ke? Sebenarnya, kedua-dua masa adalah berkesan, tetapi dua setStates digabungkan menjadi satu sebelum pelaksanaan. Anda tidak boleh mengatakan yang mana satu berkuat kuasa Anda boleh mengatakan bahawa kedua-duanya tidak berkuat kuasa, kerana kod yang digabungkan akhirnya dilaksanakan.

Di atas ialah kelakuan lalai setState.
Dari peringkat API, ia adalah fungsi biasa yang dipanggil dan dilaksanakan, dan secara semula jadi ialah API segerak.
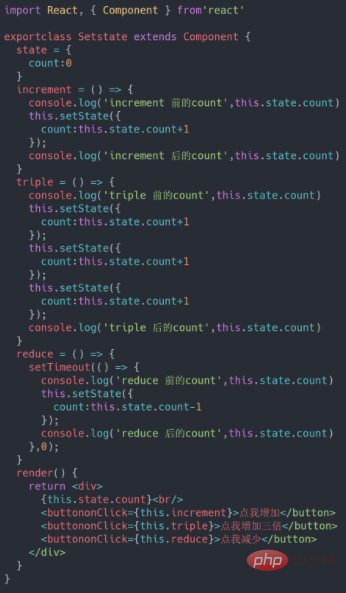
Oleh itu, segerak dan tak segerak yang disebut di sini merujuk kepada sama ada mengemas kini DOM selepas panggilan API adalah segerak atau tak segerak.  Melalui keputusan, kita boleh menemui fenomena yang sangat pelik:
Melalui keputusan, kita boleh menemui fenomena yang sangat pelik:
Pelaksanaan acara pertama jelas sekali tidak segerak dicetak terlebih dahulu, dan Dom berubah kepada 1.
Kali kedua juga tidak segerak, tetapi kami mendapati bahawa beberapa pelaksanaan tidak mempunyai kesan (tak segerak?); Dan kali ketiga ialah pelaksanaan segerak; pertama sekali,
Jika setState dipanggil dalam skop yang boleh dikawal oleh React, ia adalah tak segerak. 同步和异步主要取决于它被调用的环境。
,
bahagian hadapan webAtas ialah kandungan terperinci Mengapa bertindak balas adalah aliran data sehala?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!