
Secara tindak balas, takrifan fungsi tertib lebih tinggi ialah jika parameter yang diterima oleh fungsi tertentu adalah fungsi lain atau nilai pulangan panggilan masih merupakan fungsi, maka fungsi yang ditentukan dipanggil lebih tinggi -fungsi pesanan ; Fungsi tertib tinggi biasa termasuk Promise, setTimeout, "arr.map()", dsb.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 17.0.1, komputer Dell G3.
Fungsi tertib tinggi: Jika fungsi memenuhi mana-mana 2 spesifikasi berikut, maka fungsi itu ialah fungsi tertib tinggi.
1 Jika parameter yang diterima oleh fungsi A ialah fungsi, maka A boleh dipanggil fungsi tertib lebih tinggi.
2. Jika nilai pulangan bagi fungsi A masih merupakan fungsi, maka A boleh dipanggil fungsi tertib lebih tinggi.
Fungsi tertib tinggi biasa termasuk: Promise, setTimeout, arr.map(), dll.
Contohnya adalah seperti berikut:
Kes berikut ialah fungsi tertib tinggi
saveFormData = (event)=>{
return ()=>{
console.log('@');
}
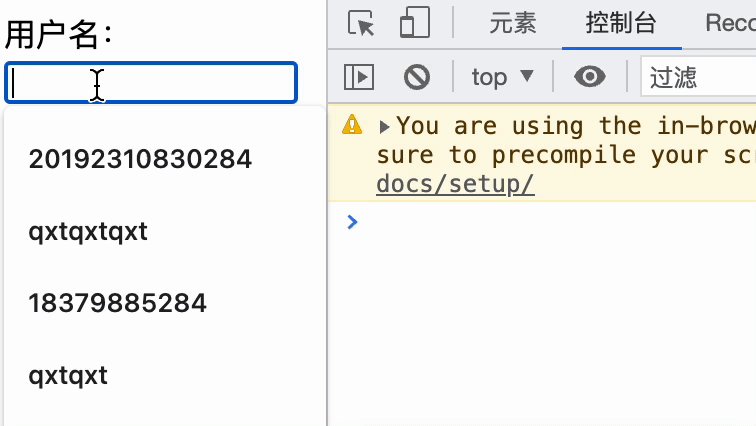
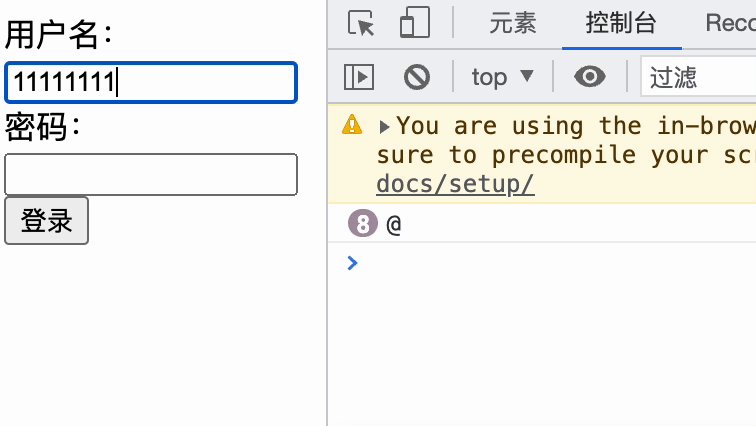
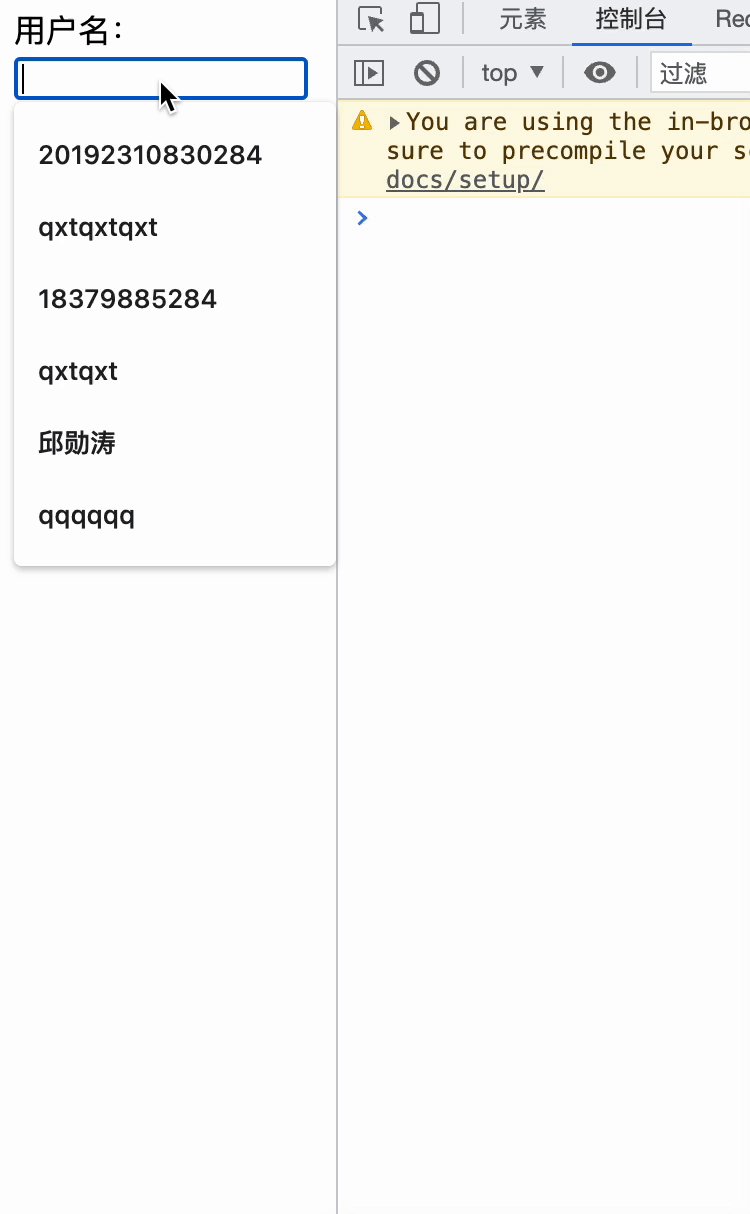
}<form onSubmit={this.handleSubmit}>
用户名:<input onChange={this.saveFormData('username')} type="text" name="username"/>
密码:<input onChange={this.saveFormData('password')} type="password" name="password"/>
<button>登录</button>
</form>a.saveFormData('nama pengguna') menggunakan nilai pulangan saveFormData sebagai panggilan balik onChange, bukan saveFormData sebagai panggilan balik
b this.saveFormData('username') kemudian Fungsi tugasan saveFormData mesti mengembalikan sesuatu kepada onChange Berikan nilai pulangan (fungsi yang dikembalikan) fungsi tugasan saveFormData kepada onChange sebagai panggilan balik
c. Simbol @' dalam fungsi pulangan saveFormData, maka ia akan Mengembalikan nilai yang dicetak kepada onChange, dan mencetak simbol @

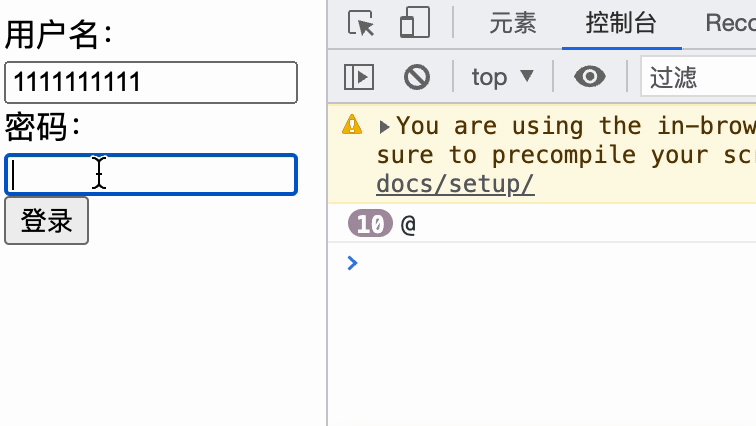
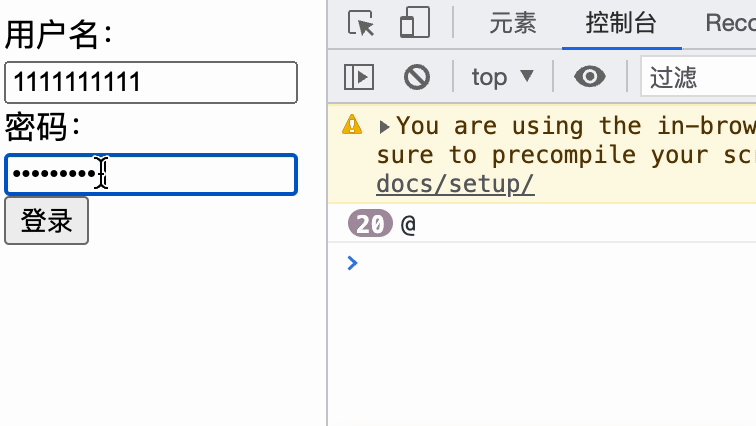
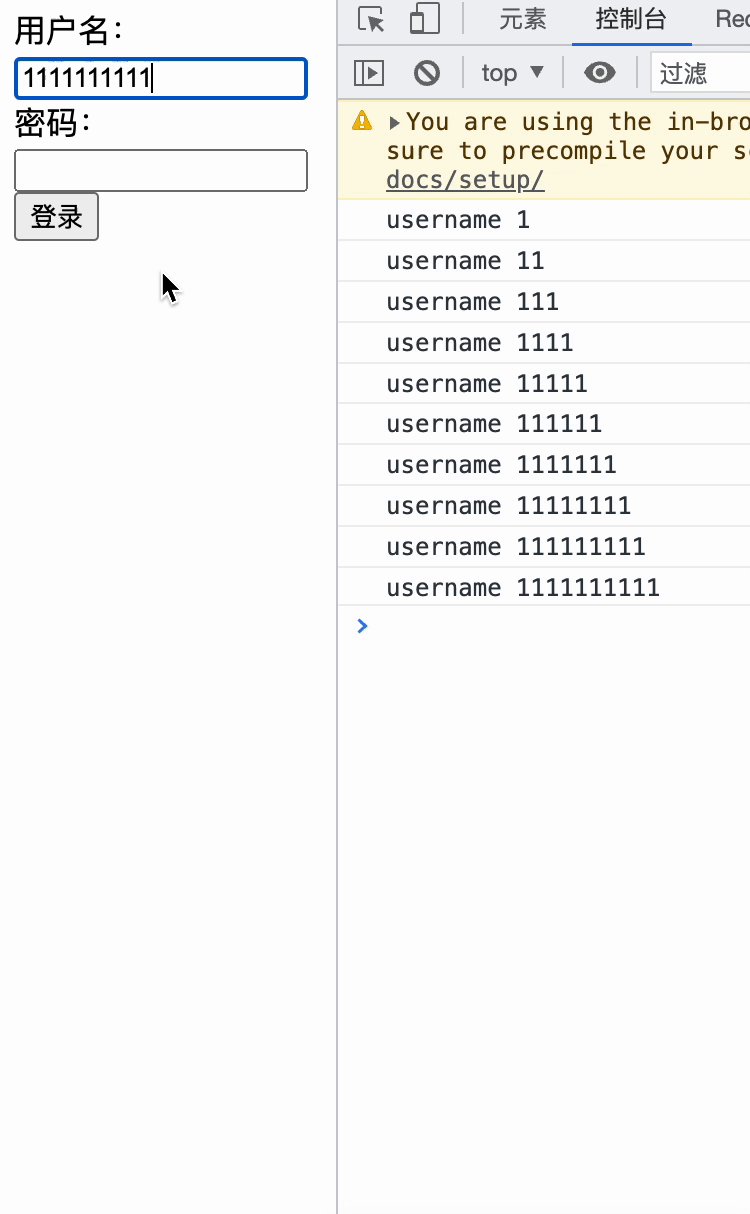
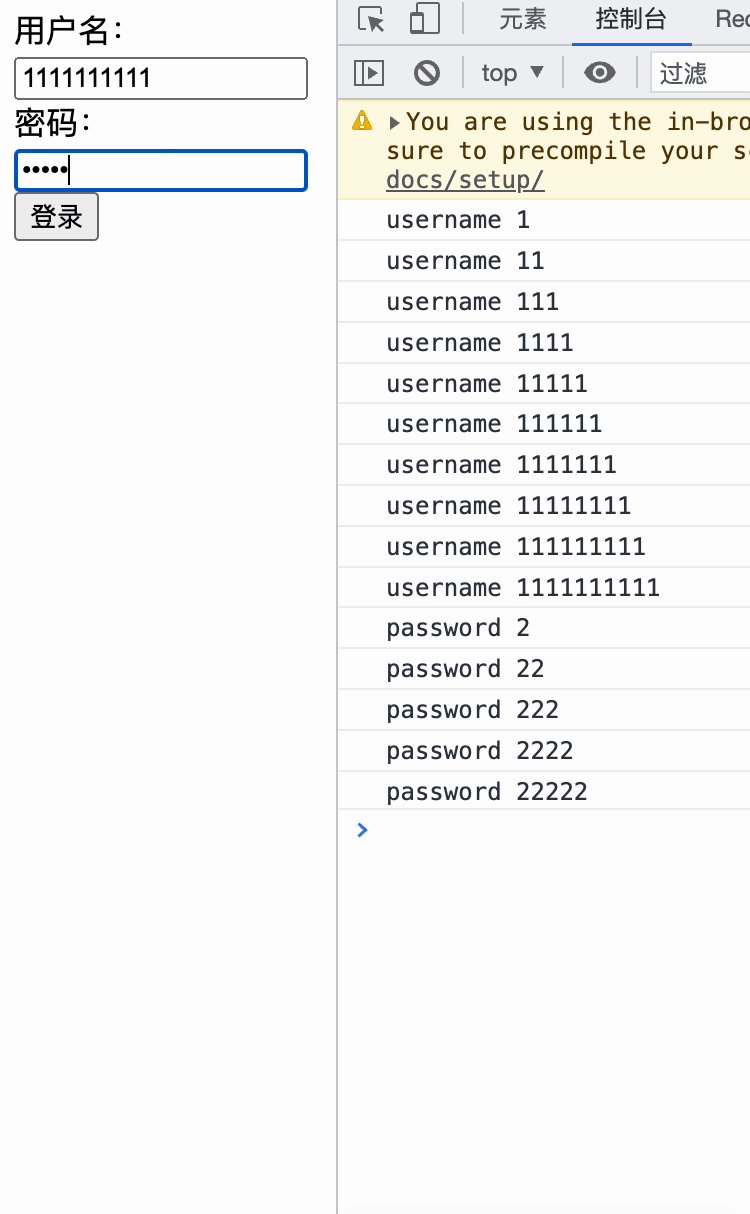
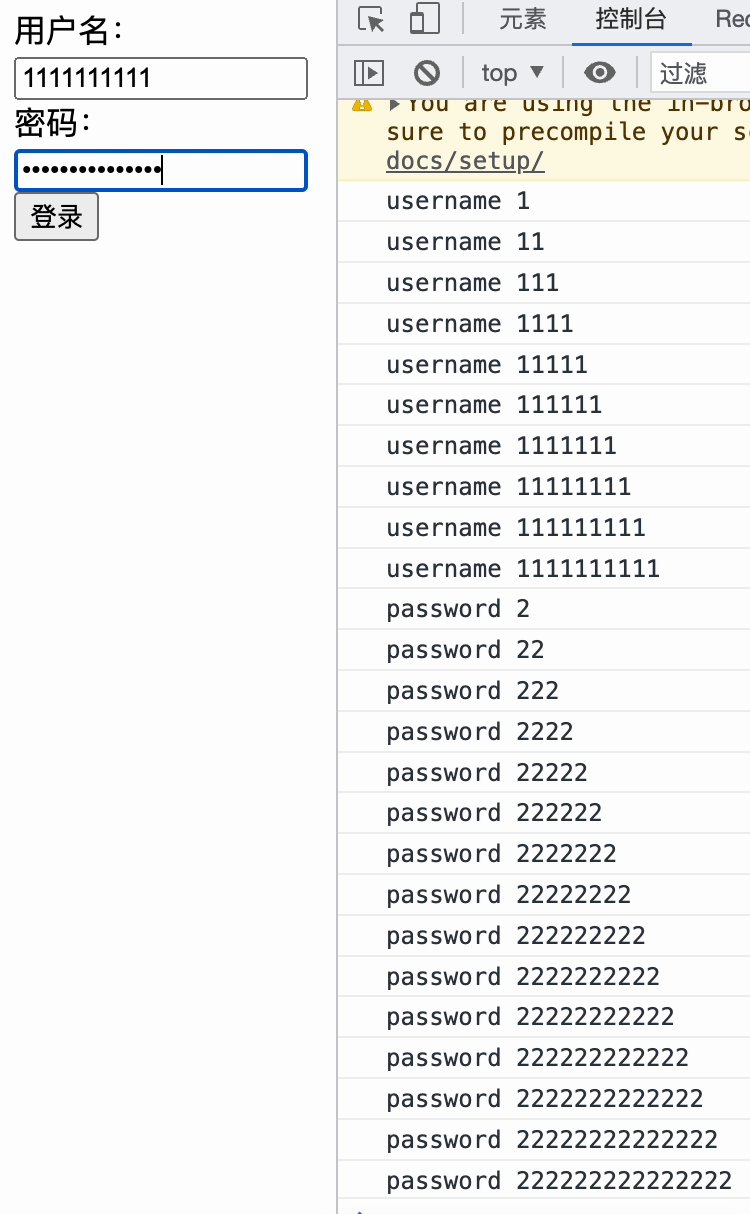
d semasa memasukkan dalam kotak input The dataType yang diluluskan oleh saveFormData sebenarnya adalah nama pengguna dan kata laluan
e. Apa yang kita panggil semasa memasukkan mestilah fungsi pengembalian adalah panggilan balik sebenar , kita boleh mendapatkan nilai yang kita keluarkan
saveFormData = (dataType)=>{
// console.log(dataType);
return (event)=>{
// console.log('@');
console.log(dataType,event.target.value);
}
}
f. Kita boleh menggunakan setState untuk menyimpan kandungan ke dalam keadaan
this.setState({[dataType]:event.target.value})[Cadangan berkaitan. : tutorial video javascript, bahagian hadapan web】
Atas ialah kandungan terperinci Apakah definisi fungsi tertib tinggi bertindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Semak status port yang diduduki dalam tingkap
Semak status port yang diduduki dalam tingkap
 Apakah parameter marquee?
Apakah parameter marquee?
 Penjelasan terperinci tentang arahan linux dd
Penjelasan terperinci tentang arahan linux dd
 orientdb
orientdb
 Bagaimana untuk menyelesaikan masalah yang tomcat tidak dapat memaparkan halaman
Bagaimana untuk menyelesaikan masalah yang tomcat tidak dapat memaparkan halaman
 Pendaftaran ChatGPT
Pendaftaran ChatGPT
 Bagaimana untuk mengambil tangkapan skrin pada telefon mudah alih Huawei
Bagaimana untuk mengambil tangkapan skrin pada telefon mudah alih Huawei
 Pengenalan kepada alat pembangunan perisian
Pengenalan kepada alat pembangunan perisian
 Apakah perisian pejabat
Apakah perisian pejabat