Adakah reaksi mempunyai perpustakaan komponen?
React mempunyai perpustakaan komponen; pustaka komponen ialah pelan reka bentuk yang menyusun komponen bersama-sama melalui gabungan pelbagai dimensi reka bentuk komponen adalah melalui pembongkaran, aruhan dan penyusunan semula elemen dalam fungsi dan ekspresi visual, dan Berdasarkan; untuk tujuan boleh diguna semula, komponen piawai dibentuk pustaka komponen yang biasa digunakan dalam tindak balas termasuk Bulma, AntDesign, Bootstrap, dsb.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 17.0.1, komputer Dell G3.
React mempunyai perpustakaan komponen
Reka bentuk komponen adalah melalui pembongkaran, ringkasan dan penyusunan semula elemen dalam ekspresi fungsional dan visual, dan berdasarkan tujuan untuk digunakan semula, komponen standard dibentuk melalui Multi -kombinasi dimensi digunakan untuk membina keseluruhan pelan reka bentuk, dan komponen ini disusun bersama untuk membentuk perpustakaan komponen.
Pustaka komponen tindak balas biasa:
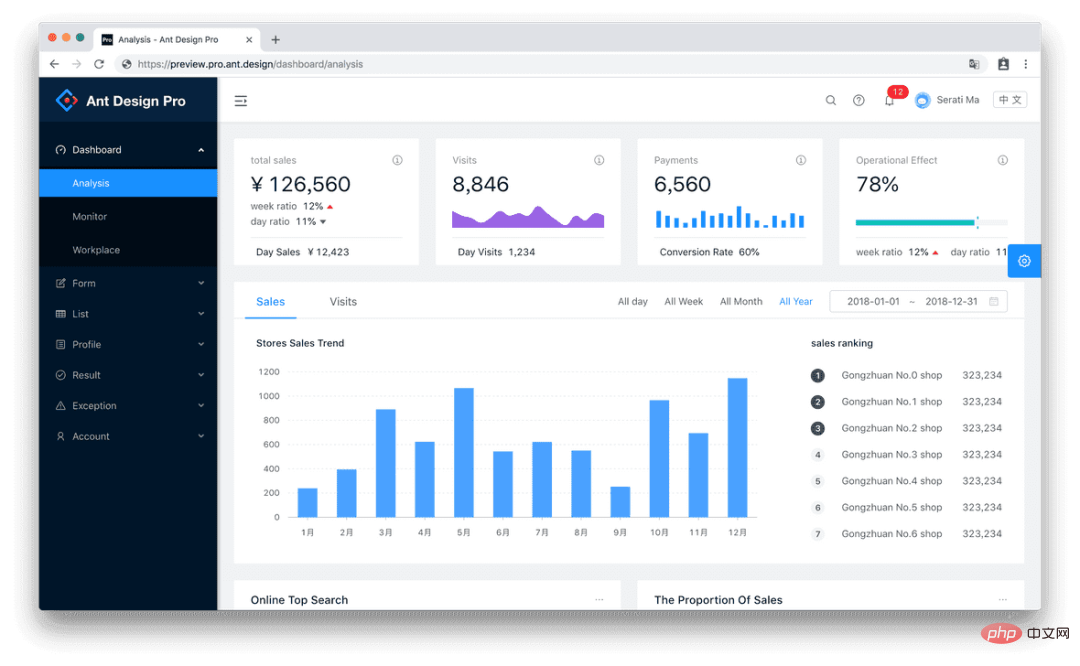
Reka Bentuk Semut

Pautan projek: Ant Reka bentuk
Saiz himpunan (daripada BundlePhobia): 1.2mB selepas minifikasi, 349.2kB selepas mampatan gzip, dikurangkan dengan gegaran pokok.
Kebaikan:
AntDesign didatangkan dengan dokumentasi sokongan yang meluas, mempunyai komuniti, termasuk satu dengan templat pra-dibuat Projek berasingan (AntDesignPro);
- Kelemahan:
Kurang kebolehaksesan
Saiz Besar , dijangka memberi impak yang besar pada prestasi;
mencemarkan CSS anda (jangka menambahkan !penting untuk menghalangnya daripada menggayakan komponen bukan Semut anda).
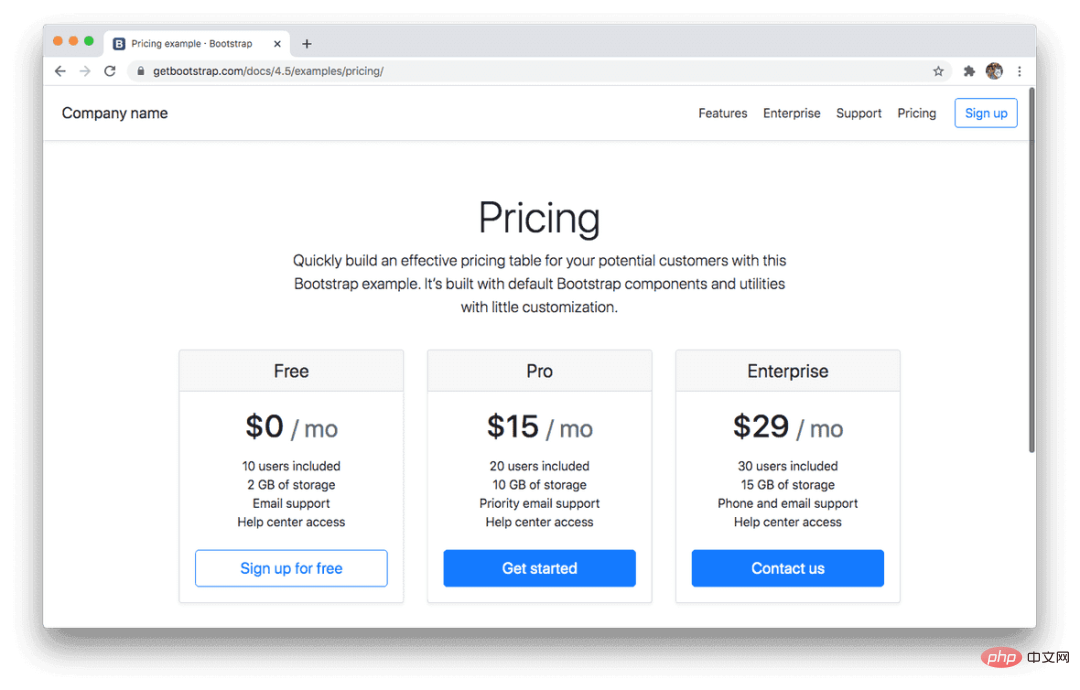
Bootstrap
 Tetapi ia bergantung pada apa yang anda mahu gunakan. Jika anda baru menggunakan React, ia merupakan perpustakaan yang bagus untuk bermula. Untuk pembangun yang lebih berpengalaman, mereka mungkin melihat komponen gaya / Emosi.
Tetapi ia bergantung pada apa yang anda mahu gunakan. Jika anda baru menggunakan React, ia merupakan perpustakaan yang bagus untuk bermula. Untuk pembangun yang lebih berpengalaman, mereka mungkin melihat komponen gaya / Emosi.
Terdapat dua perpustakaan popular dengan React bindings untuk Bootstrap, secara peribadi saya hanya menggunakan Reactstrap.
Pautan projek: React Bootstrap
-
Saiz himpunan (dari BundlePhobia): 111kB diminimumkan, gzip 34.4kB diminimumkan, melalui gegaran pokok Saiz yang dikurangkan
- Pautan projek: Reactstrap
-
Saiz berkas (dari BundlePhobia): 152.1kB dikecilkan, dikecilkan 39.4kB selepas pemampatan gzip , kurangkan saiz dengan menggoncang pokok
Dengan Terdapat Bootstrap perpustakaan dengan pengikatan React yang disukai oleh semua orang; tentang pepijat/isu;
Bermula dengan cepat;
- Keburukan:
- Ini ialah Bootstrap: jika anda tidak menyesuaikannya, tapak anda akan kelihatan berbeza daripada yang lain Laman web ini tidak berbeza.
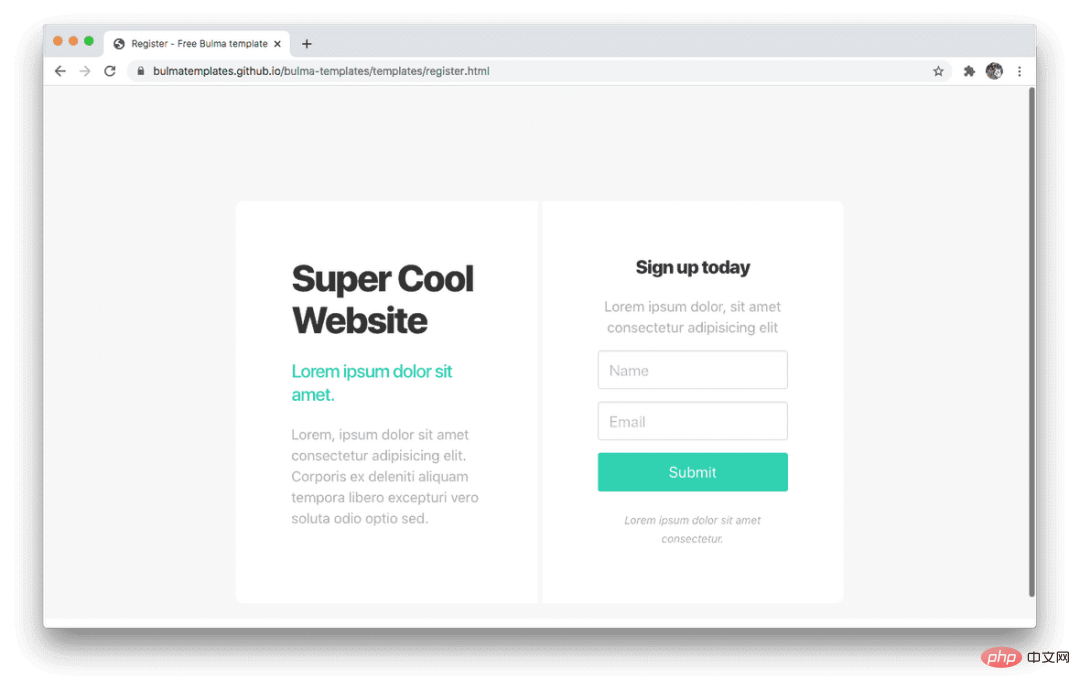
- Bulma
Pautan projek: Bulma
- Pautan projek: react-bulma-components

- Kelebihan:
-
Won 't jadikan tapak web anda kelihatan seperti Bootstrap;
Sesuai untuk permulaan dan operasi yang pantas; ).
- Kebolehaksesan: Tidak mematuhi garis panduan WCAG secara ketat seperti perpustakaan lain, walaupun terdapat beberapa .
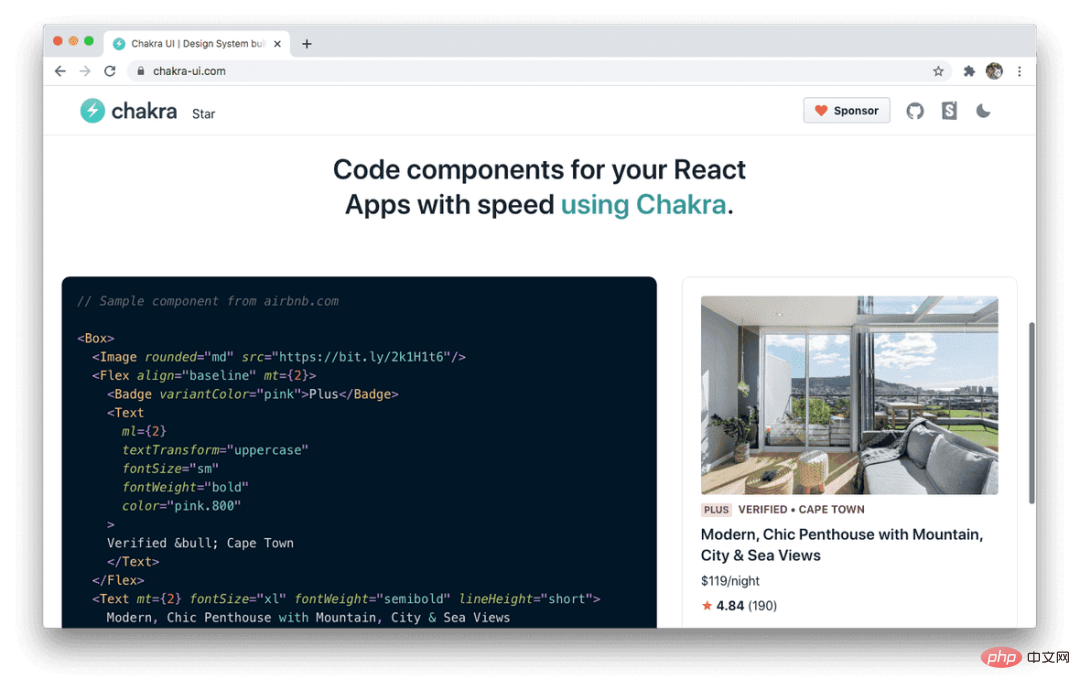
- UI Chakra
- Pautan projek: ChakraUI
Saiz himpunan (dari BundlePhobia): 326.2kB selepas minifikasi, 101.2kB selepas mampatan gzip, dikurangkan dengan gegaran pokok
Kelebihan:

- Sangat modular jadi gegaran pokok sebenarnya akan mengalih keluar kod yang anda tidak gunakan.
- Keburukan:
Agak baharu.
- Nota: Ia sangat hampir dengan v1, jadi sila ambil perhatian tentang perubahan yang rosak selepas v0.8.0.
-
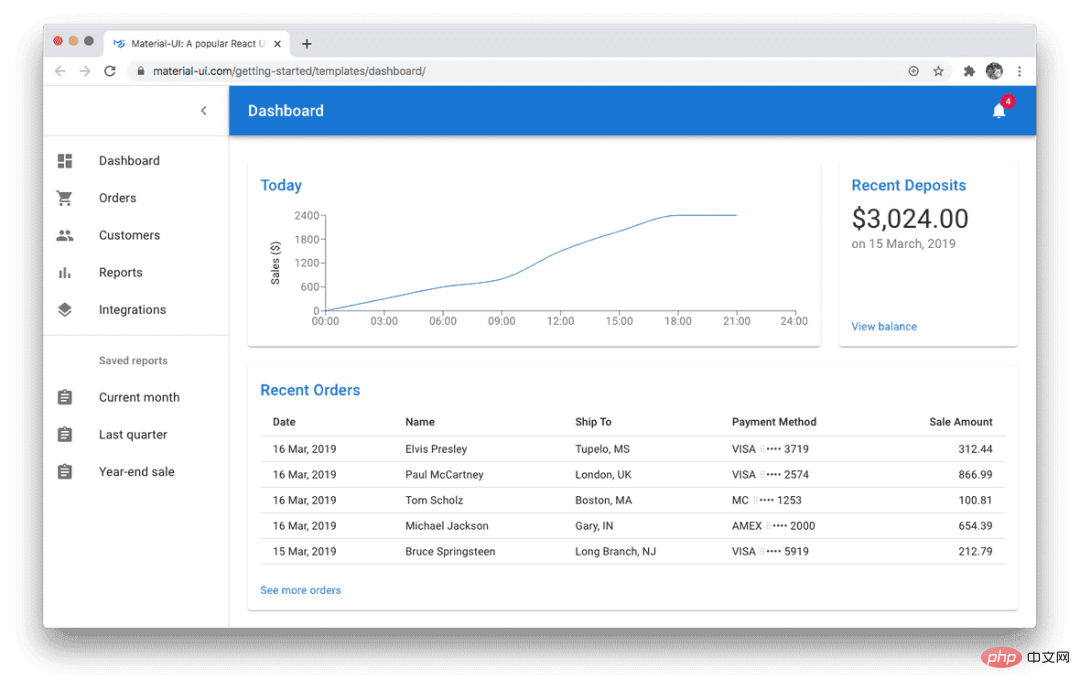
UI Bahan

MaterialUI ialah salah satu perpustakaan yang saya suka benci. Ia telah membantu saya melalui beberapa tarikh akhir projek yang sangat tertekan pada masa lalu, tetapi akhirnya saya sentiasa menyelesaikannya secepat mungkin.
Pada masa lalu, anda hanya boleh menyesuaikan gaya MaterialUI dengan menulis JSS, tetapi syukurlah anda kini boleh menggantikan gaya menggunakan komponen gaya dan Emosi.
Pautan projek: UI Bahan
Saiz himpunan (dari BundlePhobia): 325.7kB diminimumkan, diminimumkan gizp 92kB dimampatkan, dikurangkan oleh gegaran pokok Saiz
Kelebihan:
Dokumentasi sempurna
Ikon perpustakaan Besar
Mudah dan mudah digunakan (pada permulaan)
Kelemahan:
-
Sukar dan menyakitkan untuk disesuaikan, tetapi perlu (untuk menambah baik kesan visual); 🎜>Apl anda akan kelihatan seperti produk Google (bagi sesetengah orang, ini mungkin mewakili gaya profesional).
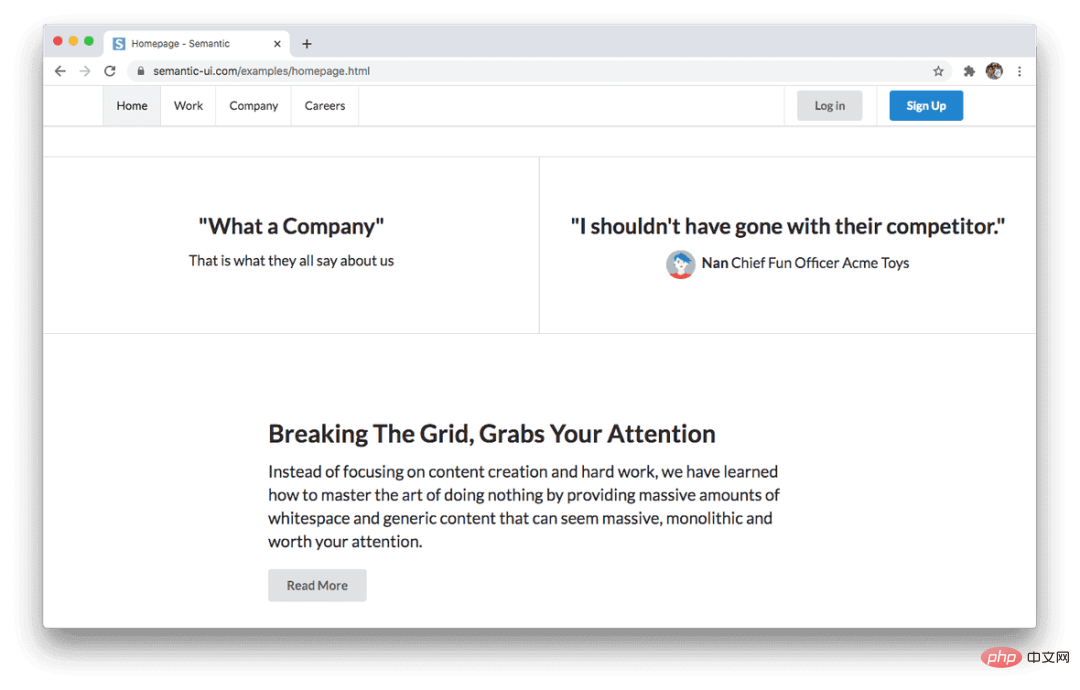
UI Semantik
 Semantic-UI-React
Semantic-UI-ReactSaiz himpunan (dari BundlePhobia): 300.8kB selepas minifikasi, 80.9kB selepas pemampatan gzip, kurangkan saiz dengan gegaran pokok.
-
- Kelebihan:
Boleh digubah (gunakan sebagai prop untuk lulus komponen)
Mudah untuk disesuaikan
Dokumentasi yang baik
Terkenal oleh pengguna (digunakan secara dalaman oleh Netflix, diterbitkan oleh Produk Amazon juga digunakan)
Sokongan TypeScript
- Kelemahan:
- Potensi ketidakpastian projek sumber terbuka.
Lihat isu:
https://github.com/Semantic-Org/Semantic-UI/issues/6109
-
https://github.com/Semantic-Org/Semantic-UI/issues/6413
- Garpu kendalian komuniti:
- https://github.com/fomantic/Fomantic-UI
-
- Sebutan Yang Dihormati
Reach UI
ReachUI ialah perpustakaan komponen peringkat rendah yang membolehkan pembangun membina komponen React yang boleh diakses ke dalam sistem reka bentuk mereka.
Tiada saiz pakej tersedia kerana setiap komponen dieksport secara individu sebagai pakej npmnya sendiri.
Reakit
Reakit ialah satu lagi perpustakaan komponen peringkat rendah. Secara teknikal ia adalah perpustakaan UI, tetapi ia tidak disertakan dengan CSS. Jadi anda masih perlu mencari penyelesaian penggayaan.
Saiz himpunan (dari BundlePhobia): 119.9kB diminimumkan, 32.1kB dizip, dikurangkan dengan gegaran pokok.
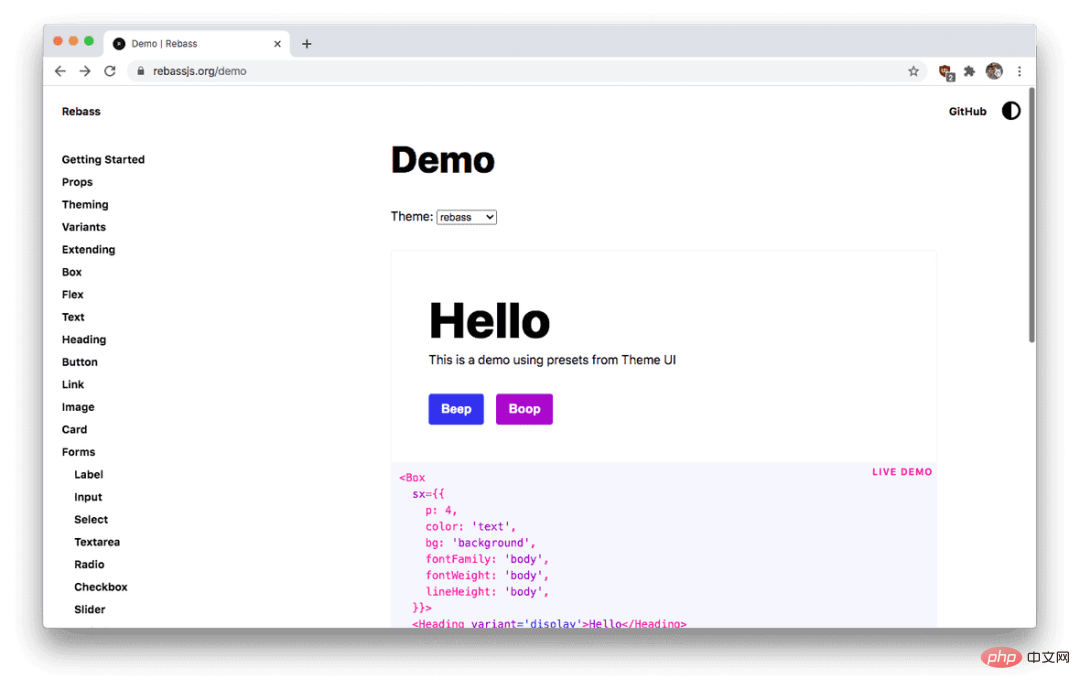
Rebass
- Saya telah mengikuti Rebass untuk seketika. Ia adalah perpustakaan komponen yang berkuasa yang tidak disertakan dengan tema, tetapi anda boleh menukar tema dengan mudah. Untuk contoh ia dalam tindakan, lihat demonya.

Saiz himpunan (dari BundlePhobia): 43kB selepas minifikasi, mampatan gizp 14.4kB, kurangkan saiz dengan gegaran pokok .
-
[Cadangan berkaitan:
tutorial video javascript , - bahagian hadapan web
]
Atas ialah kandungan terperinci Adakah reaksi mempunyai perpustakaan komponen?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1391
1391
 52
52
 Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina aplikasi sembang masa nyata menggunakan React dan WebSocket Pengenalan: Dengan perkembangan pesat Internet, komunikasi masa nyata telah menarik lebih banyak perhatian. Apl sembang langsung telah menjadi sebahagian daripada kehidupan sosial dan kerja moden. Artikel ini akan memperkenalkan cara membina aplikasi sembang masa nyata yang ringkas menggunakan React dan WebSocket, dan memberikan contoh kod khusus. 1. Persediaan teknikal Sebelum mula membina aplikasi sembang masa nyata, kita perlu menyediakan teknologi dan alatan berikut: React: satu untuk membina
 Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Bertindak balas panduan pemisahan bahagian hadapan dan hujung belakang: Bagaimana untuk mencapai penyahgandingan bahagian hadapan dan belakang serta penggunaan bebas, contoh kod khusus diperlukan Dalam persekitaran pembangunan web hari ini, pemisahan bahagian hadapan dan belakang telah menjadi satu trend . Dengan mengasingkan kod hadapan dan belakang, kerja pembangunan boleh dibuat lebih fleksibel, cekap dan memudahkan kerjasama pasukan. Artikel ini akan memperkenalkan cara menggunakan React untuk mencapai pemisahan bahagian hadapan dan belakang, seterusnya mencapai matlamat penyahgandingan dan penggunaan bebas. Pertama, kita perlu memahami apa itu pemisahan bahagian hadapan dan belakang. Dalam model pembangunan web tradisional, bahagian hadapan dan bahagian belakang digabungkan
 Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara menggunakan React dan Flask untuk membina aplikasi web yang ringkas dan mudah digunakan Pengenalan: Dengan perkembangan Internet, keperluan aplikasi web menjadi semakin pelbagai dan kompleks. Untuk memenuhi keperluan pengguna untuk kemudahan penggunaan dan prestasi, semakin penting untuk menggunakan tindanan teknologi moden untuk membina aplikasi rangkaian. React dan Flask ialah dua rangka kerja yang sangat popular untuk pembangunan bahagian hadapan dan belakang, dan ia berfungsi dengan baik bersama-sama untuk membina aplikasi web yang ringkas dan mudah digunakan. Artikel ini akan memperincikan cara memanfaatkan React dan Flask
 Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ Pengenalan: Aplikasi moden perlu menyokong pemesejan yang boleh dipercayai untuk mencapai ciri seperti kemas kini masa nyata dan penyegerakan data. React ialah perpustakaan JavaScript yang popular untuk membina antara muka pengguna, manakala RabbitMQ ialah perisian tengah pemesejan yang boleh dipercayai. Artikel ini akan memperkenalkan cara menggabungkan React dan RabbitMQ untuk membina aplikasi pemesejan yang boleh dipercayai dan memberikan contoh kod khusus. Gambaran keseluruhan RabbitMQ:
 Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat Pengenalan: Semasa membangunkan aplikasi React, anda sering menghadapi pelbagai pepijat yang mungkin ranap aplikasi atau menyebabkan tingkah laku yang salah. Oleh itu, menguasai kemahiran penyahpepijatan adalah keupayaan penting untuk setiap pembangun React. Artikel ini akan memperkenalkan beberapa teknik praktikal untuk mencari dan menyelesaikan pepijat bahagian hadapan, dan menyediakan contoh kod khusus untuk membantu pembaca mencari dan menyelesaikan pepijat dengan cepat dalam aplikasi React. 1. Pemilihan alat nyahpepijat: Dalam Re
 Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna ReactRouter: Cara Melaksanakan Kawalan Penghalaan Hadapan Dengan populariti aplikasi satu halaman, penghalaan bahagian hadapan telah menjadi bahagian penting yang tidak boleh diabaikan. Sebagai perpustakaan penghalaan paling popular dalam ekosistem React, ReactRouter menyediakan fungsi yang kaya dan API yang mudah digunakan, menjadikan pelaksanaan penghalaan bahagian hadapan sangat mudah dan fleksibel. Artikel ini akan memperkenalkan cara menggunakan ReactRouter dan menyediakan beberapa contoh kod khusus. Untuk memasang ReactRouter dahulu, kita perlukan
 Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas Pengenalan: Dalam era ledakan maklumat hari ini, analisis data telah menjadi pautan yang sangat diperlukan dalam pelbagai industri. Antaranya, membina aplikasi analisis data yang pantas dan cekap telah menjadi matlamat yang diusahakan oleh banyak syarikat dan individu. Artikel ini akan memperkenalkan cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas dan memberikan contoh kod terperinci. 1. Gambaran Keseluruhan React ialah alat untuk membina
 Cara membina aplikasi pemprosesan data masa nyata menggunakan React dan Apache Kafka
Sep 27, 2023 pm 02:25 PM
Cara membina aplikasi pemprosesan data masa nyata menggunakan React dan Apache Kafka
Sep 27, 2023 pm 02:25 PM
Cara menggunakan React dan Apache Kafka untuk membina aplikasi pemprosesan data masa nyata Pengenalan: Dengan peningkatan data besar dan pemprosesan data masa nyata, membina aplikasi pemprosesan data masa nyata telah menjadi usaha ramai pembangun. Gabungan React, rangka kerja bahagian hadapan yang popular dan Apache Kafka, sistem pemesejan teragih berprestasi tinggi, boleh membantu kami membina aplikasi pemprosesan data masa nyata. Artikel ini akan memperkenalkan cara menggunakan React dan Apache Kafka untuk membina aplikasi pemprosesan data masa nyata, dan





 Semantic-UI-React
Semantic-UI-React