
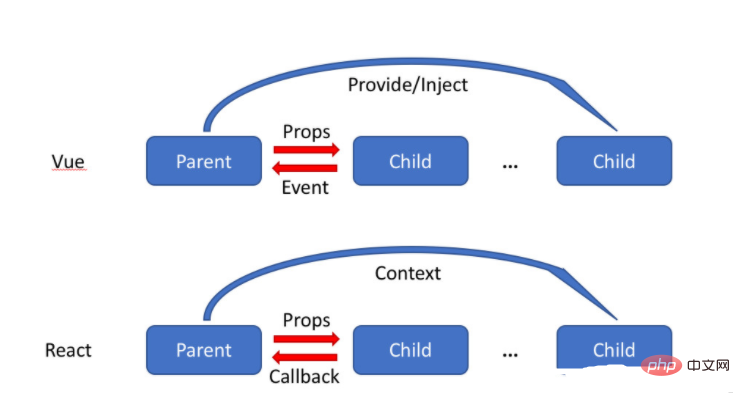
Perbezaan antara aliran data vue dan tindak balas ialah: vue ialah sistem pengikatan data dua hala yang responsif, iaitu aliran data pengikatan dua hala Apabila data berubah, paparan juga berubah perubahan Apabila ia berubah, data juga akan berubah secara serentak manakala tindak balas adalah aliran data sehala, tidak ada pengikatan dua hala, dan data terutamanya mengalir dari komponen induk kepada komponen anak.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 17.0.1, komputer Dell G3.
Vue ialah rangka kerja progresif untuk membina antara muka pengguna. Tidak seperti rangka kerja heavyweight yang lain, Vue menggunakan reka bentuk pembangunan tambahan dari bawah ke atas Pustaka terasnya hanya memfokuskan pada lapisan paparan, dan sangat mudah untuk dipelajari dan disepadukan dengan perpustakaan lain atau projek sedia ada. Vue, sebaliknya, mampu sepenuhnya memacu aplikasi satu halaman kompleks yang dibangunkan menggunakan komponen fail tunggal dan perpustakaan yang disokong oleh ekosistem Vue.
ReactJS ialah satu set perpustakaan web JavaScript yang dibina oleh Facebook dan digunakan terutamanya untuk membina antara muka pengguna berprestasi tinggi dan responsif. React menyelesaikan masalah biasa yang dihadapi oleh rangka kerja JavaScript lain, iaitu pemprosesan set data yang besar. Dapat menggunakan DOM maya dan menggunakan mekanisme pemasangan tampalan untuk memaparkan semula hanya bahagian kotor DOM apabila perubahan berlaku, React dapat mencapai prestasi yang lebih pantas daripada rangka kerja lain.
Vue ialah sistem pengikatan data dua hala yang responsif, manakala tindak balas ialah aliran data sehala tanpa pengikatan dua hala.
Apakah pengikatan data dua hala?
Pengikatan dua hala antara model data dan paparan.
Apabila data berubah, paparan juga berubah Apabila paparan berubah, data juga akan berubah secara serentak; model data juga berubah dengan cara yang sama.
Kelebihan pengikatan data dua hala: Tidak perlu melakukan operasi CRUD (Buat, Dapatkan, Kemas Kini, Padam) seperti pengikatan data dua hala paling biasa digunakan pada borang, supaya apabila pengguna Selepas halaman muka depan melengkapkan input, kami telah memperoleh data yang dimasukkan oleh pengguna dan memasukkannya ke dalam model data tanpa sebarang operasi.
React ialah aliran data sehala dan data dihantar terutamanya daripada nod induk kepada nod anak (melalui prop).
Jika salah satu prop peringkat atas (ibu bapa) berubah, React akan memaparkan semula semua nod anak.
Dalam React, data hanya mengalir dalam satu arah, daripada komponen induk kepada komponen anak. Jika data dikongsi antara komponen anak adik beradik, maka data hendaklah disimpan dalam komponen induk dan dihantar kepada kedua-dua komponen anak yang memerlukan data tersebut.
Meluaskan pengetahuan:
Perbezaan utama antara vue dan bertindak balas
2 of vue Ia agak mudah dan sesuai untuk penciptaan projek kecil, manakala react lebih sesuai untuk pembangunan web dan apl asli, memfokuskan pada aplikasi berskala besar.
3. Vue mempunyai kelajuan pemaparan yang lebih pantas dan saiz yang lebih kecil, manakala reaksi mempunyai ekosistem yang lebih besar dan boleh membawa lebih banyak sokongan alat.
3. Perbezaan dalam kaedah pemaparan templat

Di permukaan, sintaks templat adalah berbeza. Vue memaparkan melalui sintaks HTML yang diperluaskan, tetapi sebenarnya ini hanyalah fenomena cetek. Lagipun, React tidak perlu bergantung pada JSX.
Pada tahap yang mendalam, prinsip templat adalah berbeza Ini adalah perbezaan pentingnya: React melaksanakan sintaks biasa dalam templat melalui JS asli dalam kod JS komponen, seperti interpolasi, syarat, gelung, dsb. dilaksanakan melalui sintaks JS, yang lebih tulen dan lebih asli. Vue dilaksanakan melalui arahan dalam templat berasingan yang dipisahkan daripada kod JS komponen Sebagai contoh, pernyataan bersyarat memerlukan v-jika untuk mencapai ini.
Ambil contoh untuk menggambarkan faedah React: fungsi pemaparan dalam React menyokong ciri penutupan, jadi komponen yang kami import boleh dipanggil terus dalam pemaparan. Tetapi dalam Vue, kerana data yang digunakan dalam templat mesti digantung pada ini untuk pemindahan, selepas kami mengimport komponen, kami perlu mengisytiharkannya dalam komponen sekali lagi. Ini jelas sangat pelik tetapi perlu dilakukan.
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Apakah perbezaan antara aliran data vue dan tindak balas?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka kebenaran skop
Bagaimana untuk membuka kebenaran skop
 Tujuan utama sistem fail
Tujuan utama sistem fail
 Penyelesaian kepada gmail disekat
Penyelesaian kepada gmail disekat
 Bagaimana untuk menyelesaikan masalah bahawa salinan tingkap ini tidak tulen
Bagaimana untuk menyelesaikan masalah bahawa salinan tingkap ini tidak tulen
 Apakah itu Indeks Baidu
Apakah itu Indeks Baidu
 Cara menggunakan redis sebagai pelayan cache
Cara menggunakan redis sebagai pelayan cache
 Padamkan jadual berlebihan dalam jadual
Padamkan jadual berlebihan dalam jadual
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina