 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Terdapat beberapa cara untuk mengendalikan acara javascript
Terdapat beberapa cara untuk mengendalikan acara javascript
Terdapat beberapa cara untuk mengendalikan acara javascript
Terdapat tiga cara untuk mengendalikan acara JavaScript: 1. Pengendali acara HTML, tambahkan pengendali acara secara langsung dalam kod HTML, sintaksnya ialah "
"; . Pengendali acara Tahap DOM0, menambah pemprosesan acara pada objek yang ditentukan, sintaksnya ialah "objek elemen. acara = fungsi(){...}" 3. Pengendali acara peringkat DOM2, juga ditambahkan pada objek tertentu, digunakan terutamanya untuk mengendalikan yang ditentukan dan Tindakan untuk memadam pengendali acara.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Terdapat beberapa cara untuk mengendalikan acara JavaScript
3 cara pengendali acara Javascript
Apabila acara berlaku, kami perlu mengendalikannya Pengendali acara Javascript utama ialah 3 cara:
1. Pengendali acara HTML
Iaitu, kami menambah pengendali acara terus dalam kod HTML, seperti kod berikut:
<input id="btn" value="按钮" type="button" onclick="showmsg();">
<script>
function showmsg(){
alert("HTML添加事件处理");
}
</script>Daripada kod di atas, kita dapat melihat bahawa pemprosesan acara bersarang secara langsung dalam elemen Ini mempunyai masalah: gandingan antara kod html dan js terlalu kuat Jika suatu hari anda ingin menukar showmsg js, maka anda bukan sahaja perlu mengubah suai dalam js, tetapi juga perlu mengubah suai dalam html Kami boleh menerima satu atau dua pengubahsuaian, tetapi apabila kod anda mencapai tahap 10,000 baris, pengubahsuaian akan memerlukan banyak masa dan wang dengan cara ini kami Tidak disyorkan.
2. Pengendali acara tahap 0 DOM
adalah untuk menambah pemprosesan acara pada objek yang ditentukan. Lihat sekeping kod berikut:
<input id="btn" value="按钮" type="button">
<script>
var btn= document.getElementById("btn");
btn.onclick=function(){
alert("DOM级添加事件处理");
}
btn.onclick=null;//如果想要删除btn的点击事件,将其置为null即可
</script>Dari atas Dalam kod, kita dapat melihat bahawa berbanding dengan pengendali acara HTML, acara tahap 0 DOM, gandingan antara kod HTML dan kod js telah dikurangkan dengan banyak. Walau bagaimanapun, pengaturcara yang bijak masih tidak berpuas hati dan berharap untuk mencari cara yang lebih mudah untuk menanganinya. Mari kita lihat cara ketiga untuk menanganinya.
3. Pengendali acara peringkat DOM2
DOM2 juga menambah pengendali acara pada objek tertentu, tetapi terutamanya melibatkan dua kaedah untuk mengendalikan operasi pengendali acara penetapan dan pemadaman: addEventListener( ) dan removeEventListener(). Kesemuanya menerima tiga parameter: nama acara yang akan diproses, fungsi sebagai pengendali acara dan nilai Boolean (sama ada untuk mengendalikan acara dalam fasa tangkapan), lihat sekeping kod berikut:
<input id="btn" value="按钮" type="button">
<script>
var btn=document.getElementById("btn");
btn.addEventListener("click",showmsg,false);//这里我们把最后一个值置为false,即不在捕获阶段处理,一般来说冒泡处
理在各浏览器中兼容性较好
function showmsg(){
alert("DOM级添加事件处理程序");
}
btn.removeEventListener("click",showmsg,false);//如果想要把这个事件删除,只需要传入同样的参数即可
</script>Di sini kita boleh Dapat dilihat bahawa apabila menambah dan memadam pemprosesan acara, kaedah terakhir adalah lebih langsung dan paling mudah. Walau bagaimanapun, Ma Haixiang mengingatkan semua orang bahawa semasa memproses acara pemadaman, parameter yang dihantar mesti konsisten dengan parameter sebelumnya, jika tidak pemadaman akan menjadi tidak sah!
Pengetahuan lanjutan:
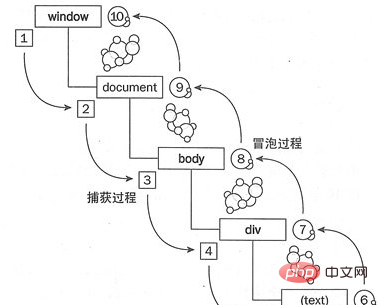
Aliran acara menerangkan susunan acara yang diterima pada halaman Pada hari-hari awal pembangunan penyemak imbas, dua pengeluar penyemak imbas utama IE dan Netscape bersaing antara satu sama lain , terdapat situasi penipuan, iaitu, mereka mempunyai dua definisi yang bertentangan dengan aliran acara. Itulah yang kita biasa dengan: acara menggelegak IE, tangkapan acara Netscape. Mari kita ambil gambar dahulu dan lihat secara ringkas strukturnya:

1. Acara menggelegak
Acara menggelegak bermakna acara bermula dengan elemen yang paling spesifik ( nod dengan tahap bersarang paling dalam dalam dokumen) diterima, dan kemudian disebarkan sehingga nod paling kurang spesifik (dokumen). Ambil gambar di atas untuk menggambarkan, apabila bahagian teks diklik, ia mula-mula diterima oleh elemen pada teks, dan kemudian disebarkan ke tetingkap langkah demi langkah, iaitu, proses 6-7-8-9-10 dilaksanakan.
2. Tangkapan acara
Tangkapan acara bermakna acara diterima oleh nod yang kurang spesifik paling awal, dan nod paling spesifik menerima acara terakhir. Begitu juga, dalam model di atas, apabila bahagian teks diklik, ia pertama kali diterima oleh tetingkap dan kemudian disebarkan ke elemen teks langkah demi langkah, iaitu, proses 1-2-3-4-5 dilaksanakan.
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Terdapat beberapa cara untuk mengendalikan acara javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 37
37
 110
110
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



