Adakah terdapat objek fail dalam javascript?
Terdapat objek fail dalam JavaScript; objek fail mewakili fail dan digunakan untuk membaca dan menulis maklumat fail Objek ini mewarisi objek Blob dan memanjangkan fungsi yang berkaitan dengan sistem fail digunakan dalam semua situasi Anda boleh menggunakan objek fail; anda boleh menggunakan pembina "Fail(Bahagian fail, Nama fail, [pilihan])" untuk mendapatkan objek fail.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Terdapat objek fail dalam JavaScript
Objek fail
Objek fail mewakili fail dan digunakan untuk membaca dan menulis maklumat fail. Ia mewarisi objek Blob, atau objek Blob khas, yang boleh digunakan dalam semua situasi di mana objek Blob boleh digunakan.
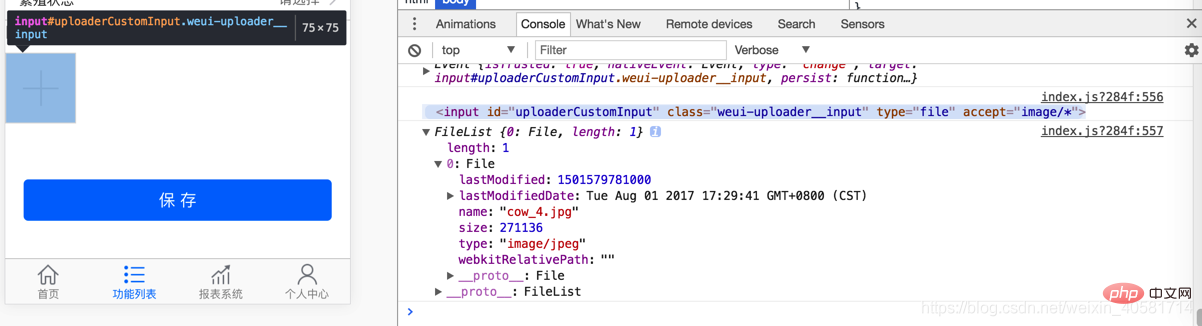
Kes penggunaan yang paling biasa ialah kawalan muat naik fail () bagi borang Selepas pengguna memilih fail, penyemak imbas akan menjana tatasusunan yang mengandungi setiap fail yang dipilih oleh pengguna.
// HTML 代码如下 // <input id="fileItem" type="file"> var file = document.getElementById('fileItem').files[0]; file instanceof File // true
Dalam kod di atas, fail ialah fail pertama yang dipilih oleh pengguna, yang merupakan contoh Fail.
Pembina
Pelayar secara asalnya menyediakan pembina Fail() untuk menjana objek contoh Fail.
Fail baharu(tatasusunan, nama [, pilihan])
Pembina Fail() menerima tiga parameter.
tatasusunan: Tatasusunan yang ahlinya boleh menjadi objek binari atau rentetan, yang mewakili kandungan fail.
nama: rentetan, mewakili nama fail atau laluan fail.
pilihan: Objek konfigurasi, tetapkan sifat kejadian. Parameter ini adalah pilihan.
Objek konfigurasi parameter ketiga boleh menetapkan dua atribut.
jenis: String, menunjukkan jenis MIME objek contoh Nilai lalai ialah rentetan kosong.
lastModified: cap waktu, menunjukkan masa terakhir diubah suai, lalai ialah Date.now().
Berikut ialah contohnya.
var file = new File(
['foo'],
'foo.txt',
{
type: 'text/plain',
}
);Sifat Contoh dan Kaedah Contoh
Objek fail mempunyai sifat contoh berikut.
File.lastModified: masa terakhir diubah suai
Nama fail: nama fail atau laluan fail
Saiz fail: saiz fail (dalam bait)
File.type: jenis MIME fail
var myFile = new File([], 'file.bin', {
lastModified: new Date(2018, 1, 1),
});
myFile.lastModified // 1517414400000
myFile.name // "file.bin"
myFile.size // 0
myFile.type // ""Dalam kod di atas, memandangkan kandungan myFile kosong dan jenis MIME tidak ditetapkan, atribut saiz adalah sama dengan 0 dan atribut jenis ialah sama dengan rentetan kosong.
Objek fail tidak mempunyai kaedah contoh sendiri Memandangkan ia mewarisi objek Blob, anda boleh menggunakan slice kaedah contoh Blob().
Pengetahuan Berkembang:
Terdapat dua cara untuk mendapatkannya.
Yang pertama, serupa dengan Blob, mempunyai pembina:
Fail baharu(Bahagian fail, Nama fail, [pilihan] )
fileParts - tatasusunan nilai jenis Blob/BufferSource/String.
Nama fail - rentetan nama fail.
pilihan - Objek pilihan:
- lastModified - Cap masa pengubahsuaian terakhir (tarikh integer).
Jenis kedua, teg input
Lazimnya, kita bermula dari <input type="file"> atau Seret dan lepaskan atau antara muka penyemak imbas lain untuk mendapatkan fail. Dalam kes ini, fail akan mendapat maklumat ini daripada sistem pengendalian (OS).
Memandangkan Fail mewarisi daripada Blob, objek Fail mempunyai sifat yang sama, dilampirkan:
- nama - nama fail,
- lastModified - kali terakhir Cap waktu Diubah suai.
Inilah cara kita mendapatkan <input type="file"> objek daripada File:
<input type="file" onchange="showFile(this)"><script>function showFile(input) {
let file = input.files[0];
alert(`File name: ${file.name}`); // 例如 my.png
alert(`Last modified: ${file.lastModified}`); // 例如 1552830408824}</script> Butiran: 
Sila ambil perhatian:
Input boleh memilih berbilang fail, jadi input.files ialah objek seperti tatasusunan. Di sini kami hanya mempunyai satu fail, jadi kami hanya mengambil
input.files[0].
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Adakah terdapat objek fail dalam javascript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata




