
Dalam CSS, ketinggian bermaksud ketinggian elemen dan merupakan atribut dalam CSS; atribut ini digunakan untuk menentukan ketinggian kawasan kandungan elemen, tidak termasuk padding, sempadan atau margin bukan -elemen yang diganti akan Abaikan atribut ini Secara lalai, nilai atribut ini ialah "auto" dan sintaksnya ialah "elemen {height: attribute value;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Atribut ketinggian menetapkan ketinggian elemen.
Nota: Atribut ketinggian tidak termasuk pelapik, jidar atau jidar!
Atribut ini mentakrifkan ketinggian kawasan kandungan elemen, sempadan dan jidar boleh ditambah di luar kawasan kandungan.
Elemen tidak diganti sebaris akan mengabaikan atribut ini.
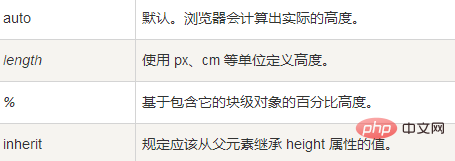
Nilai atribut adalah seperti berikut:

Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
img.normal
{
height:auto;
}
img.big
{
height:120px;
}
p.ex
{
height:100px;
width:100px;
}
</style>
</head>
<body>
<img class="normal" src="logocss.gif" style="max-width:90%" style="max-width:90%" / alt="Apakah maksud ketinggian dalam css" ><br>
<img class="big" src="logocss.gif" style="max-width:90%" style="max-width:90%" / alt="Apakah maksud ketinggian dalam css" >
<p class="ex">这个段落的高和宽是 100px.</p>
<p>这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本.</p>
</body>
</html>Hasil output:

(Mempelajari perkongsian video: tutorial video css, tutorial video html)
Atas ialah kandungan terperinci Apakah maksud ketinggian dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!