
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript Terutamanya ia mengatur isu berkaitan yang berkaitan dengan perbincangan silang pengetahuan DOM API, termasuk memilih teg halaman, mengendali atribut teg halaman, dll. Mari kita lihatnya. bersama-sama, saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Sintaks 1:
var 数组名 = new Array();
Apabila nilai angka dihantar dalam kurungan, ia bermakna Panjang daripada tatasusunan apabila nilai yang lebih besar daripada 1 dimasukkan, ini bermakna menambah elemen pada tatasusunan.
Sintaks 2:
var 数组名 =[];
Apabila nilai dihantar dalam kurungan segi empat sama, elemen ditambahkan pada tatasusunan.
Mengembalikan typeof apabila menggunakan Object untuk memeriksa objek tatasusunan.
1 Tambah terus
Sintaks:
数组名 = [元素1,元素2...];
2 indeks ( Di mana untuk menambah elemen)
Sintaks:
数组名[索引] = '元素';
Perlu diperhatikan di sini bahawa jika elemen ditambah mengikut indeks, panjang tatasusunan ditambah mengikut pengiraan berdasarkan indeks maksimum.
Membaca elemen tatasusunan ialah nilai pulangan dan memerlukan pembolehubah untuk menerima atau mengeluarkan secara langsung.
1. Bacaan terus, iaitu membaca elemen dalam keseluruhan tatasusunan.
Sintaks:
console.log(数组名);
2. Baca elemen dalam tatasusunan.
Sintaks:
console.log(数组名[索引]);
3 Apabila membaca elemen yang tidak wujud, kembalikan tidak ditentukan.
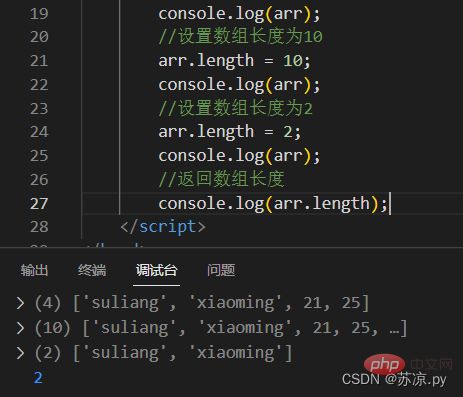
Atribut panjang boleh ditetapkan/dipulangkan Panjang tatasusunan.
数组名.length = 长度;数组名.length;

Petua tambahan: Anda boleh menggunakan atribut panjang untuk menambah yang terakhir elemen tatasusunan pada Tambah elemen pada kedudukan. 
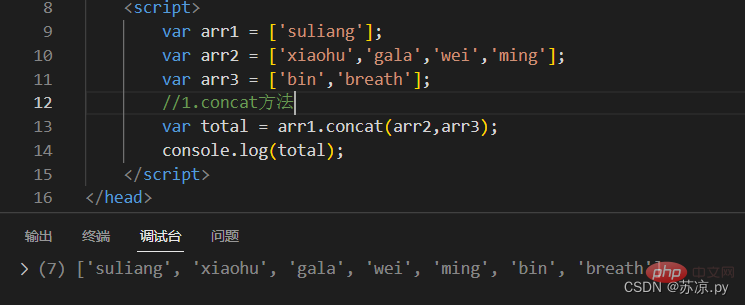
concat() kaedah digunakan untuk menyambung dua atau lebih tatasusunan.
Sintaks:
数组1.concat(数组2,数组3...);

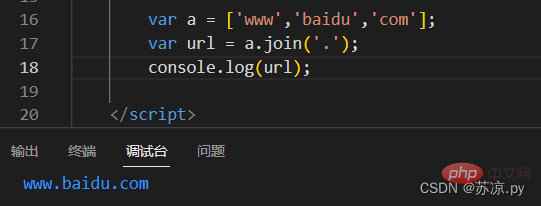
join() Kaedah digunakan untuk menukar semua elemen dalam tatasusunan kepada rentetan.
Tatabahasa:
数组名.join(分隔符,不写则默认为逗号分隔);

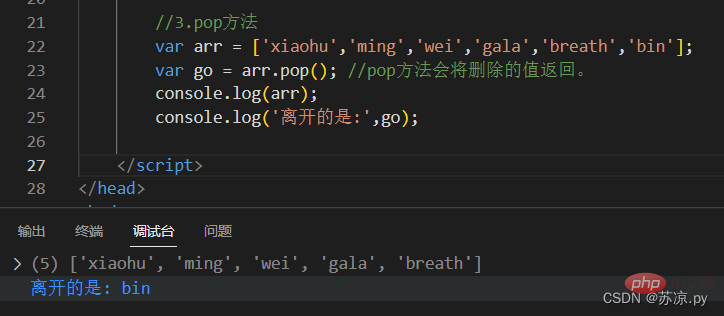
pop() Kaedah digunakan untuk memadam elemen terakhir tatasusunan dan mengembalikan elemen yang dipadamkan.
Sintaks:
数组名.pop();

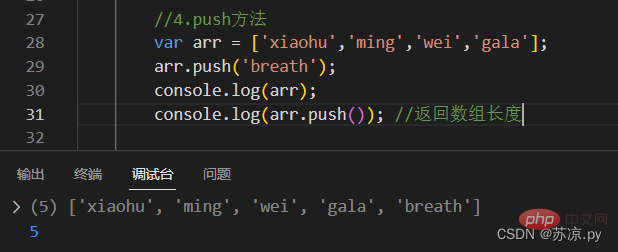
push() Kaedah menambah satu atau lebih elemen ke penghujung tatasusunan dan mengembalikan panjang baharu .
Sintaks:
数组名.push(元素1,元素2...);

shift() kaedah digunakan untuk memadam elemen pertama tatasusunan dan mengembalikan nilai elemen pertama.
Sintaks:
数组名.shift();

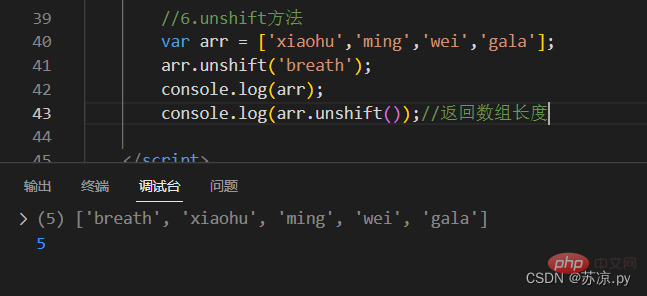
unshift() boleh digunakan untuk Menambah satu atau lebih elemen pada permulaan dan mengembalikan panjang baharu .
Sintaks:
数组名.unshift(元素1,元素2...);

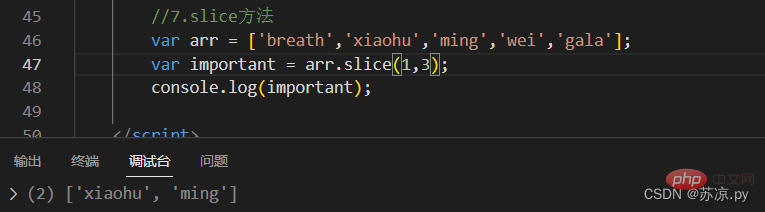
slice() Kaedah mengembalikan elemen terpilih daripada tatasusunan sedia ada. Mengekstrak sebahagian daripada rentetan dan mengembalikan bahagian yang diekstrak sebagai rentetan baharu. Nota: Kaedah slice() tidak mengubah tatasusunan asal.
Sintaks:
数组名.slice(start,end);Selang ditutup di sebelah kiri dan terbuka di sebelah kanan
Jika nombor negatif, ia diambil daripada nombor terakhir tatasusunan.

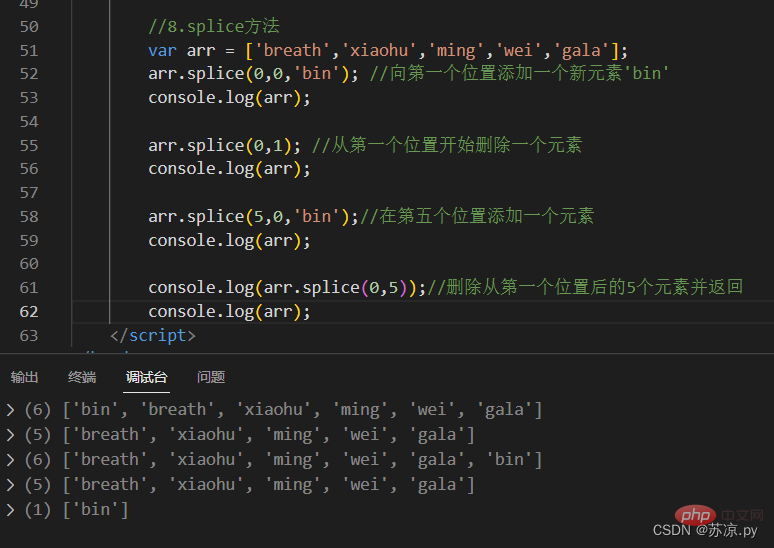
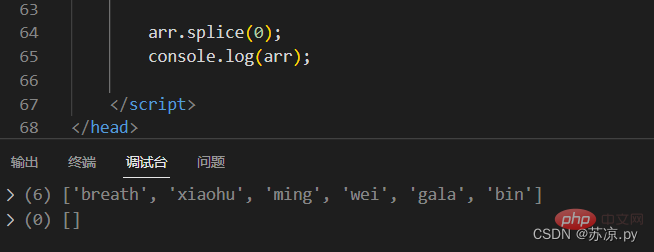
splice() kaedah digunakan untuk menambah atau Padam elemen daripada tatasusunan.
Sintaks:
数组名.splice(从哪个位置开始(必填),要删除的元素个数(可选),要添加的元素(可选))


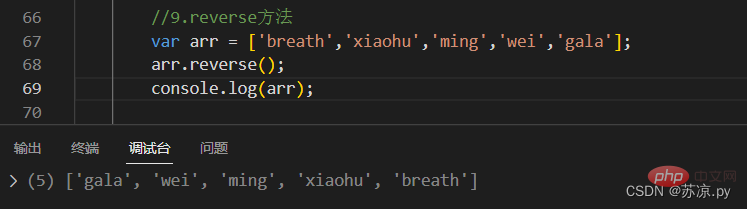
elemen dalam tatasusunan. reverse() Sintaks:
11 > Kaedah digunakan untuk mengisih elemen tatasusunan. Susunan isihan boleh mengikut abjad atau berangka, dan dalam susunan menaik atau menurun. Susunan isihan lalai adalah menaik mengikut abjad.
数组名.reverse();

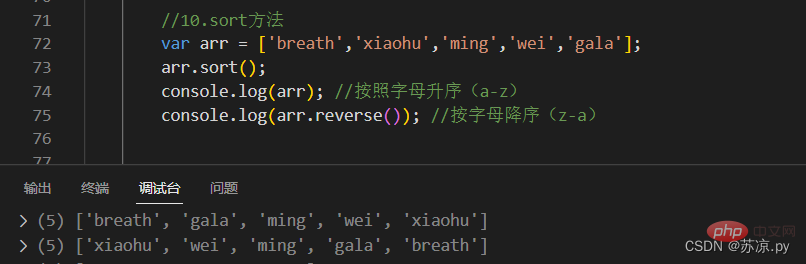
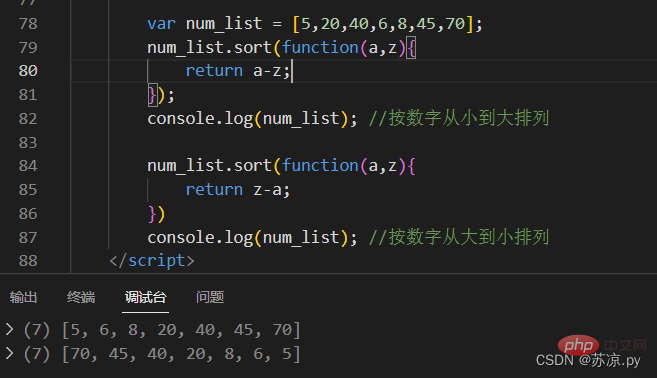
sort()
Perjalanan tatasusunan2. Isih secara berangka (besar ke kecil/kecil ke besar) memerlukan penentuan fungsi.
数组名.sort();

 Sintaks:
Sintaks:
Latihan rentas susunanTambahkan 6 objek pada tatasusunan dan tambahkan senarai dewasa orang pada tatasusunan baharu! !
for(var 变量=0; 变量

[Cadangan berkaitan:
tutorial video javascript1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
|
,  bahagian hadapan web
bahagian hadapan web
Atas ialah kandungan terperinci Ringkasan mata pengetahuan tatasusunan dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!