Bagaimana untuk menamakan semula tag dalam git
Dalam git, anda boleh menggunakan arahan "git tag new tag name old tag name" untuk menamakan semula tag; teg, teg lama asal Nama itu masih wujud, hanya gunakan perintah "git tag -d tag name" untuk memadamkan nama tag lama.

Persekitaran pengendalian artikel ini: sistem Windows 10, Git versi 2.30.0, komputer Dell G3.
Bagaimana untuk menamakan semula teg dalam git
Masukkan folder projek
tag git Semak nama teg
Anda boleh melihat teg pertama saya, mari lakukan ini Buat perubahan

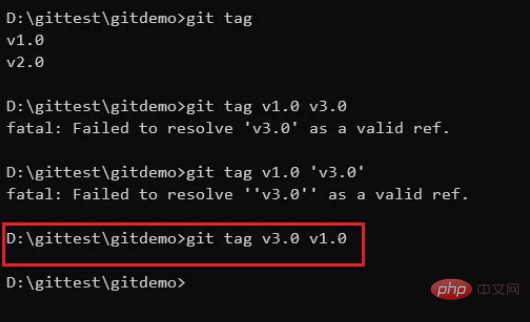
git tag v3.0 v1.0
untuk menamakan semula tag

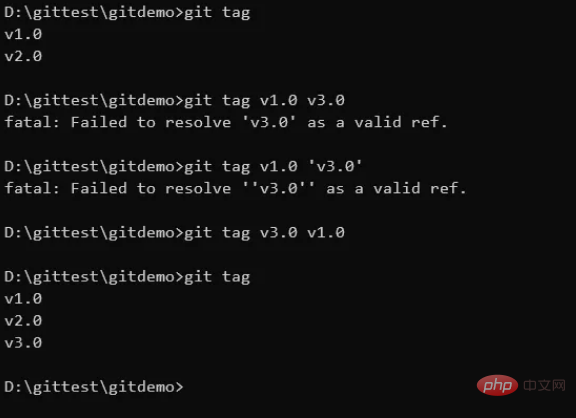
git tag Lihat hasil

1 Nama teg baharu ditulis di hadapan
2 Nama teg lama masih wujud, hanya padamkannya
Pengetahuan lanjutan:
Arahan biasa untuk teg
Terdapat dua jenis teg dalam GIT, satu teg ringan dan satu lagi teg anotasi ( tag beranotasi) . Berikut ialah beberapa arahan berkaitan teg yang biasa digunakan:
tag git
: Tambahkan teg ringan pada rekod komit di mana cawangan semasa berada. teg git
: Tambahkan teg ringan pada rekod komitmen tertentu. git tag -a
-m : Tambahkan tag anotasi pada rekod penyerahan tempat cawangan semasa berada. git tag: Senaraikan semua nama tag.
git tag -d
: Memadamkan tag pada asasnya mengalih keluar fail yang sepadan dalam .git/refs/tags/. git show
: Memaparkan maklumat khusus rekod penyerahan yang sepadan dengan teg. git push
: Tolak tag ke gudang jauh. git push
--tags: Tolak semua tag ke gudang jauh. git push
--delete : Padamkan tag dalam gudang jauh.
Teg senarai
$ git tag v2.1
teg git boleh mengambil parameter -l dan menyokong kad bebas
Sebagai contoh:
git tag -l version1.*
Ini hanya akan menyenaraikan versi 1.
git tag -l v*
Ini hanya akan menyenaraikan versi bermula dengan v.
Lihat butiran teg
$ git show v1.4 tag v1.4 Tagger: Scott Chacon Date: Mon Feb 9 14:45:11 2009 -0800 my version 1.4 commit 15027957951b64cf874c3557a0f3547bd83b3ff6 Merge: 4a447f7… a6b4c97… Author: Scott Chacon Date: Sun Feb 8 19:02:46 2009 -0800 Merge branch ‘experiment’
Padam teg
Padamkan teg gudang tempatan
Arahan:
git tag -d v2.0
Teg bernama v2.0 telah dipadamkan.
Pembelajaran yang disyorkan: "Tutorial Git"
Atas ialah kandungan terperinci Bagaimana untuk menamakan semula tag dalam git. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Menjalankan projek H5 memerlukan langkah -langkah berikut: memasang alat yang diperlukan seperti pelayan web, node.js, alat pembangunan, dan lain -lain. Membina persekitaran pembangunan, membuat folder projek, memulakan projek, dan menulis kod. Mulakan pelayan pembangunan dan jalankan arahan menggunakan baris arahan. Pratonton projek dalam penyemak imbas anda dan masukkan URL Server Pembangunan. Menerbitkan projek, mengoptimumkan kod, menggunakan projek, dan menyediakan konfigurasi pelayan web.
 Adakah pengeluaran halaman H5 memerlukan penyelenggaraan berterusan?
Apr 05, 2025 pm 11:27 PM
Adakah pengeluaran halaman H5 memerlukan penyelenggaraan berterusan?
Apr 05, 2025 pm 11:27 PM
Halaman H5 perlu dikekalkan secara berterusan, kerana faktor -faktor seperti kelemahan kod, keserasian pelayar, pengoptimuman prestasi, kemas kini keselamatan dan peningkatan pengalaman pengguna. Kaedah penyelenggaraan yang berkesan termasuk mewujudkan sistem ujian lengkap, menggunakan alat kawalan versi, kerap memantau prestasi halaman, mengumpul maklum balas pengguna dan merumuskan pelan penyelenggaraan.
 Bolehkah anda belajar bagaimana membuat halaman H5 sendiri?
Apr 06, 2025 am 06:36 AM
Bolehkah anda belajar bagaimana membuat halaman H5 sendiri?
Apr 06, 2025 am 06:36 AM
Ia boleh dilaksanakan untuk pengeluaran halaman H5 belajar sendiri, tetapi ia bukan kejayaan yang cepat. Ia memerlukan menguasai HTML, CSS, dan JavaScript, yang melibatkan reka bentuk, pembangunan front-end, dan logik interaksi back-end. Amalan adalah kunci, dan belajar dengan melengkapkan tutorial, mengkaji semula bahan, dan mengambil bahagian dalam projek sumber terbuka. Pengoptimuman prestasi juga penting, memerlukan pengoptimuman imej, mengurangkan permintaan HTTP dan menggunakan rangka kerja yang sesuai. Jalan untuk belajar sendiri panjang dan memerlukan pembelajaran dan komunikasi yang berterusan.
 Cara Melihat Keputusan Selepas Bootstrap diubahsuai
Apr 07, 2025 am 10:03 AM
Cara Melihat Keputusan Selepas Bootstrap diubahsuai
Apr 07, 2025 am 10:03 AM
Langkah -langkah untuk melihat hasil bootstrap yang diubahsuai: Buka fail HTML secara langsung dalam penyemak imbas untuk memastikan bahawa fail bootstrap dirujuk dengan betul. Kosongkan cache penyemak imbas (CTRL Shift R). Jika anda menggunakan CDN, anda boleh mengubahsuai CSS secara langsung dalam alat pemaju untuk melihat kesannya dalam masa nyata. Jika anda mengubah suai kod sumber bootstrap, muat turun dan gantikan fail tempatan, atau pasang semula arahan binaan menggunakan alat binaan seperti Webpack.
 Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Pagination adalah teknologi yang memisahkan set data besar ke dalam halaman kecil untuk meningkatkan prestasi dan pengalaman pengguna. Di VUE, anda boleh menggunakan kaedah terbina dalam berikut untuk paging: Kirakan jumlah halaman: TotalPages () Traversal Page Number: V-For Directive Untuk menetapkan halaman semasa: CurrentPage Dapatkan data halaman semasa: CurrentPagedata ()
 Hadidb: Pangkalan data yang ringan dan berskala mendatar di Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Pangkalan data yang ringan dan berskala mendatar di Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Pangkalan data Python yang ringan, tinggi, Hadidb (Hadidb) adalah pangkalan data ringan yang ditulis dalam Python, dengan tahap skalabilitas yang tinggi. Pasang HadIdb menggunakan pemasangan PIP: Pengurusan Pengguna PipInstallHadidB Buat Pengguna: CreateUser () Kaedah untuk membuat pengguna baru. Kaedah pengesahan () mengesahkan identiti pengguna. dariHadidb.OperationImportuserer_Obj = user ("admin", "admin") user_obj.
 Pantau titisan mysql dan Mariadb dengan pengeksport prometheus mysql
Apr 08, 2025 pm 02:42 PM
Pantau titisan mysql dan Mariadb dengan pengeksport prometheus mysql
Apr 08, 2025 pm 02:42 PM
Pemantauan yang berkesan terhadap pangkalan data MySQL dan MariaDB adalah penting untuk mengekalkan prestasi yang optimum, mengenal pasti kemungkinan kesesakan, dan memastikan kebolehpercayaan sistem keseluruhan. Pengeksport Prometheus MySQL adalah alat yang berkuasa yang memberikan pandangan terperinci ke dalam metrik pangkalan data yang penting untuk pengurusan proaktif dan penyelesaian masalah.
 Cara melihat tingkah laku JavaScript bootstrap
Apr 07, 2025 am 10:33 AM
Cara melihat tingkah laku JavaScript bootstrap
Apr 07, 2025 am 10:33 AM
Bahagian JavaScript Bootstrap menyediakan komponen interaktif yang memberikan daya hidup halaman statik. Dengan melihat kod sumber terbuka, anda dapat memahami bagaimana ia berfungsi: Acara mengikat mencetuskan operasi DOM dan perubahan gaya. Penggunaan asas termasuk pengenalan fail JavaScript dan penggunaan API, dan penggunaan lanjutan melibatkan peristiwa tersuai dan keupayaan lanjutan. Soalan-soalan yang sering ditanya termasuk konflik versi dan konflik gaya CSS, yang dapat diselesaikan dengan menyemak semula kod. Petua Pengoptimuman Prestasi termasuk pemuatan dan pemampatan kod atas permintaan. Kunci untuk menguasai Bootstrap JavaScript adalah untuk memahami konsep reka bentuknya, menggabungkan aplikasi praktikal, dan menggunakan alat pemaju untuk debug dan meneroka.




