
Apakah itu Vue CLI? Artikel berikut akan memberi anda pengenalan yang mendalam tentang vue cli dan bercakap tentang konfigurasi dan penggunaan vue cli saya harap ia akan membantu anda!

Jika anda hanya menulis beberapa program demo Vue, maka anda tidak memerlukan Vue CLI. (Belajar perkongsian video: tutorial video vuejs)
Jika anda sedang membangunkan projek berskala besar, maka anda perlu dan mesti menggunakan Vue CLI
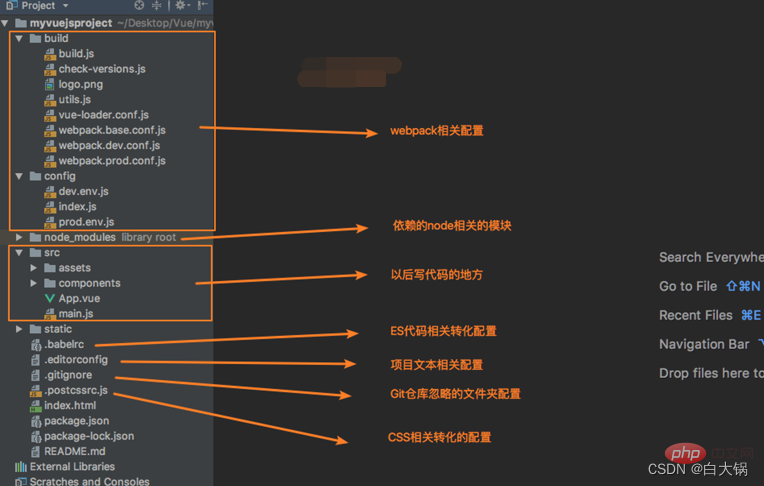
Apabila menggunakan Vue.js untuk membangunkan aplikasi berskala besar, kita perlu mempertimbangkan perkara seperti struktur direktori kod, struktur dan penggunaan projek, pemuatan panas, ujian unit kod, dsb.
Jika setiap projek perlu menyiapkan tugasan ini secara manual, ia akan menjadi sangat tidak cekap, jadi kami biasanya menggunakan beberapa alatan perancah untuk membantu menyelesaikan perkara ini.
Apakah maksud CLI?
CLI ialah Antara Muka Baris Perintah, diterjemahkan sebagai antara muka baris arahan, tetapi biasanya dikenali sebagai perancah.
Vue CLI ialah perancah projek vue.js yang dikeluarkan secara rasmi
Gunakan vue-cli Anda boleh membina persekitaran pembangunan Vue dengan cepat dan sepadan konfigurasi webpack.
Apakah rupa perancah

Pasang NodeJS
Anda boleh memuat turun dan memasangnya terus dari tapak web rasmi.
URL: http://nodejs.cn/download/
Kesan yang dipasang versi
Secara automatik secara lalai Pasang Nod dan NPM
Persekitaran Nod memerlukan versi 8.9 atau lebih tinggi
Apakah NPM?
Nama penuh NPM ialah Pengurus Pakej Node
Ia adalah alat pengurusan dan pengedaran pakej NodeJS yang telah menjadi standard tidak rasmi untuk menerbitkan modul (pakej) Node.
Pada masa hadapan, kami akan sering menggunakan NPM untuk memasang beberapa pakej pergantungan semasa proses pembangunan
cnpm安装 由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。 你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以使用 cnpm 命令来安装模块了: cnpm install [name]
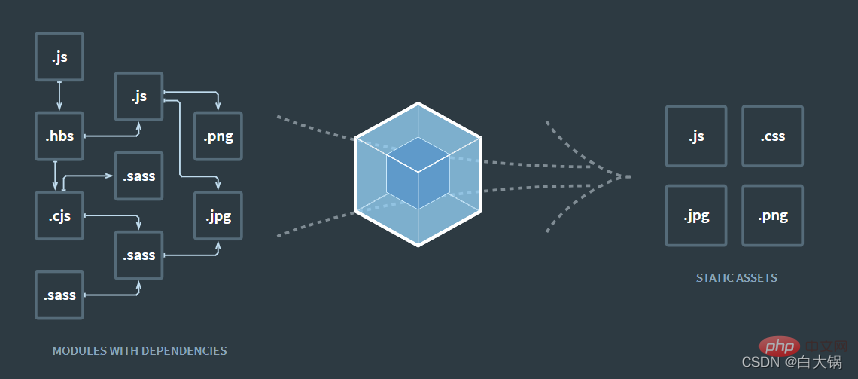
Alat perancah rasmi Vue.js menggunakan templat webpack
Semua sumber akan dimampatkan dan dioptimumkan
Ia menyediakan satu set fungsi yang lengkap semasa proses pembangunan, yang boleh menjadikan proses pembangunan kami lebih lancar Cekap .
Pemasangan global Webpack
npm install webpack -g

Pemasangan Vue scaffolding
npm install -g @vue/cli
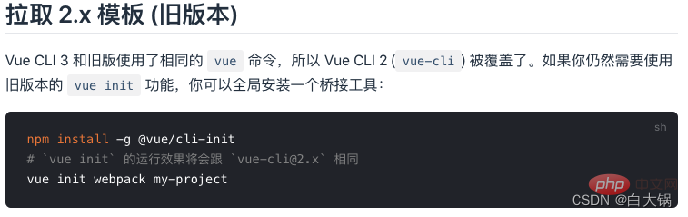
Nota: Versi yang dipasang di atas ialah versi Vue CLI3 Jika anda perlu memulakan projek mengikut kaedah Vue CLI2, anda tidak boleh.

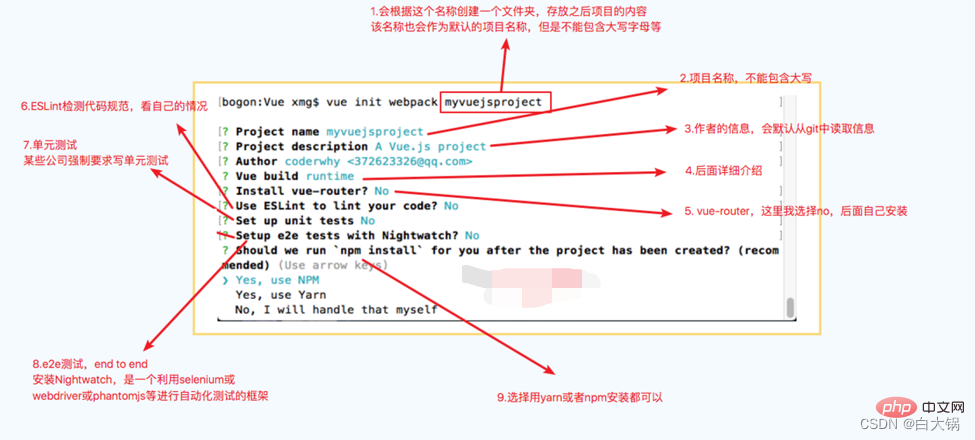
Projek permulaan Vue CLI2
vue init webpack my-project
Projek permulaan Vue CLI3
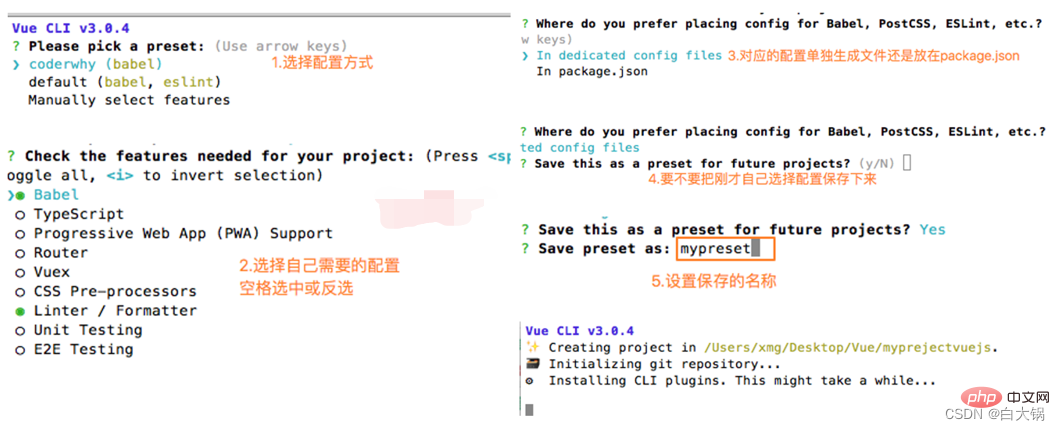
vue create my-project

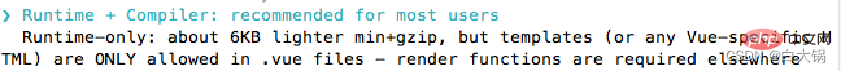
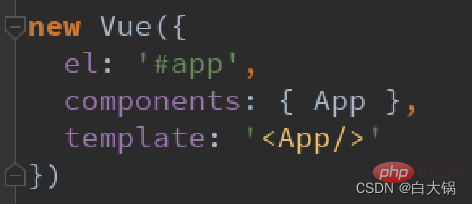
 2.3 Perbezaan antara Runtime-Compiler dan Runtime-only
2.3 Perbezaan antara Runtime-Compiler dan Runtime-only

1 .Jika anda masih menggunakan templat dalam pembangunan seterusnya, anda perlu memilih Runtime-Compiler
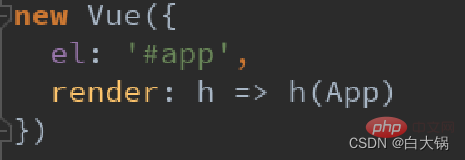
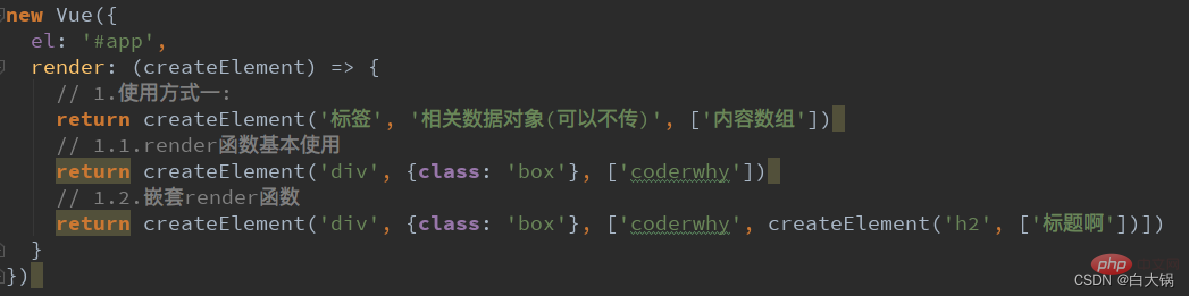
 2.4.menjadikan dan templat
2.4.menjadikan dan templat
 Mengapa terdapat perbezaan sedemikian?
Mengapa terdapat perbezaan sedemikian?
Kita perlu terlebih dahulu memahami cara aplikasi Vue berjalan.  Bagaimana templat dalam Vue akhirnya dijadikan DOM sebenar.
Bagaimana templat dalam Vue akhirnya dijadikan DOM sebenar.
Mari lihat gambar di bawah
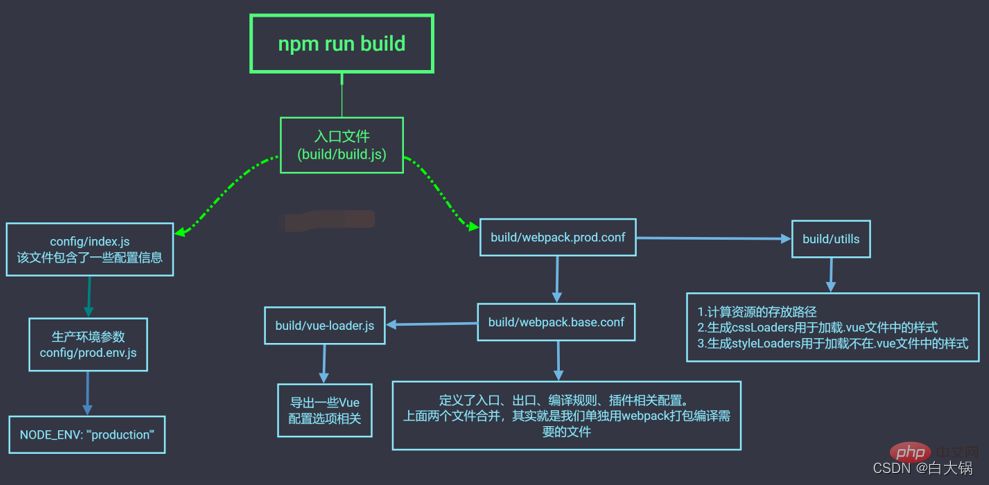
2.5 proses menjalankan program Vue






Terdapat perbezaan besar antara vue-cli 3 dan versi 2
1.vue-cli 3 adalah berdasarkan webpack 4, vue-cli 2 masih webapck 3
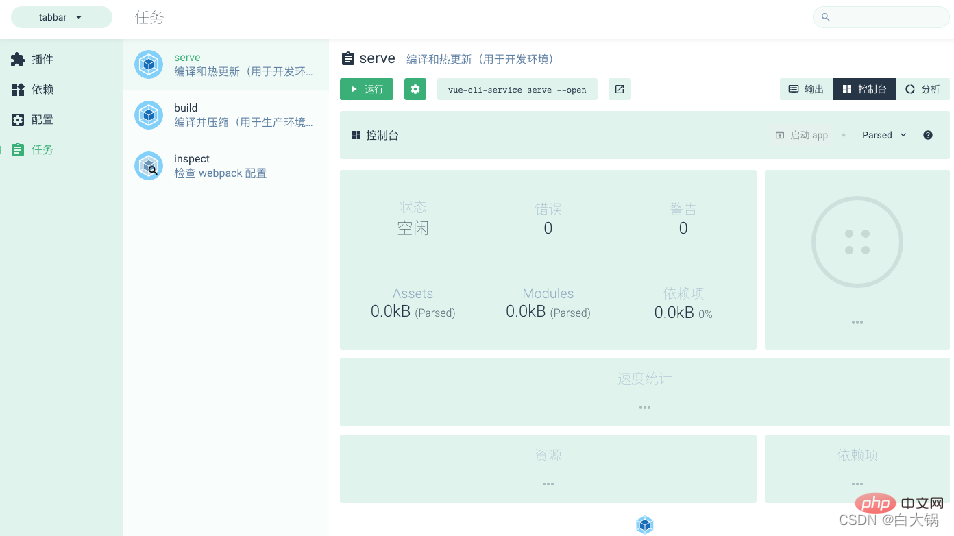
2. Prinsip reka bentuk vue-cli 3 ialah "0 konfigurasi". perintah ui, menyediakan konfigurasi Visualisasi, lebih mesra pengguna
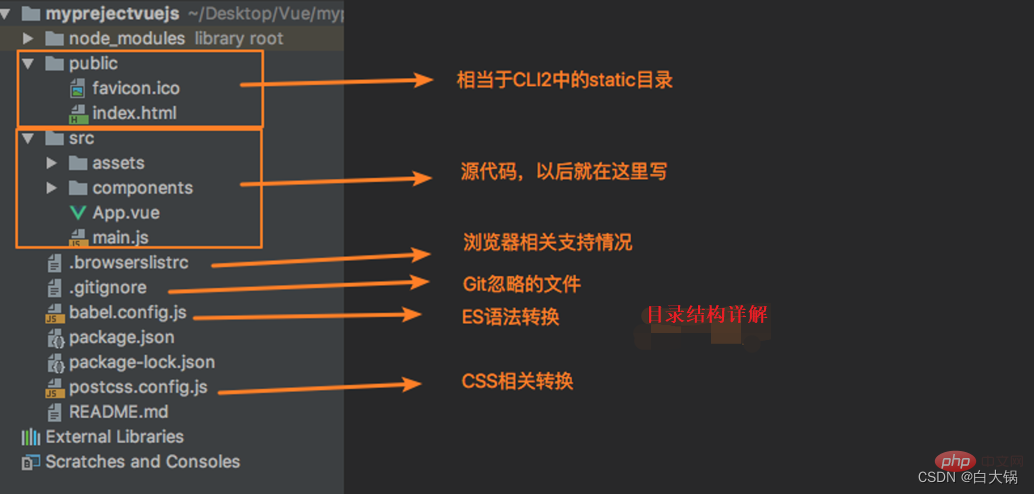
4. Mengalih keluar folder statik, menambah folder awam dan mengalihkan index.html kepada awam





bahagian hadapan web]
Atas ialah kandungan terperinci Apakah itu Vue CLI? Mari kita bincangkan tentang konfigurasi dan penggunaan vue cli. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!