 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah perbezaan antara modularisasi dan komponenisasi dalam jquery
Apakah perbezaan antara modularisasi dan komponenisasi dalam jquery
Apakah perbezaan antara modularisasi dan komponenisasi dalam jquery
Perbezaan antara modularisasi dan komponenisasi dalam jquery: 1. Modularisasi adalah untuk mengasingkan (pakej) kod yang dimiliki oleh fungsi/perniagaan yang sama ke dalam modul bebas manakala komponenisasi adalah untuk mengekstrak kod pendua Digabungkan ke dalam komponen. 2. Terdapat hubungan pergantungan antara modul, dan masalah gandingan antara modul boleh diselesaikan melalui penghala manakala komponen mempunyai pergantungan yang rendah dan secara relatifnya Setiap komponen boleh digunakan secara normal jika ia dicadangkan secara berasingan, dan mempunyai kebolehgunaan semula yang tinggi .

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.0, komputer Dell G3.
Perbezaan antara modularisasi dan komponenisasi dalam jquery
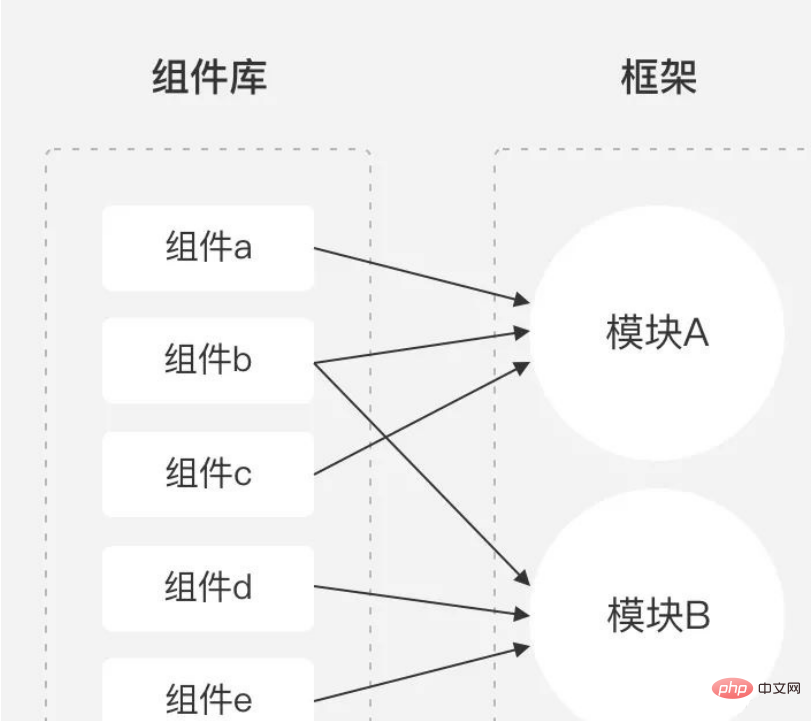
Lihat hubungan Tuha dan hubungan pemetaan
Modul: Kod yang dimiliki oleh fungsi/perniagaan yang sama diasingkan (dibungkus) ke dalam modul bebas, yang boleh dijalankan secara bebas Modul darjah berbeza dibahagikan kepada halaman, fungsi atau butiran lain yang berbeza, terletak di perniagaan lapisan rangka kerja. Tujuan memanggil modul melalui antara muka adalah untuk mengurangkan gandingan antara modul Gandingan sebelumnya antara aplikasi utama dan modul menjadi gandingan antara aplikasi utama dan antara muka, dan gandingan antara antara muka dan modul.
2 Perbezaan antara komponenisasi dan pemodulatan Komponen: Sama seperti unit kecil, berbilang komponen boleh digabungkan menjadi komponen Perpustakaan adalah mudah untuk memanggil dan menggunakan semula Komponen juga boleh bersarang, dan komponen kecil boleh digabungkan menjadi komponen besar.
3. Mengapa menggunakan komponenisasi dan modularisasi?
Kecekapan pembangunan dan penyahpepijatan yang tinggi: Apabila bilangan fungsi bertambah, struktur kod akan menjadi lebih kompleks Untuk mengubah suai fungsi kecil, anda mungkin perlu membaca keseluruhan Dalam kod projek, semua tempat yang sama perlu diubah suai, yang merupakan pembaziran masa dan tenaga kerja kerana pertindihan usaha, dan tidak cekap menggunakan komponenisasi, setiap struktur berfungsi yang sama memanggil komponen yang sama, dan anda hanya perlu untuk mengubah suai komponen ini untuk membuat pengubahsuaian global. Kebolehselenggaraan tinggi: mudah dicari dan diselenggara kemudian.Elakkan daripada menyekat: Modularisasi boleh dijalankan secara bebas Jika pepijat berlaku dalam satu modul, ia tidak akan menjejaskan panggilan modul lain.
- Pengurusan versi yang lebih mudah: Jika dibangunkan secara kolaboratif oleh berbilang orang, liputan kod dan konflik boleh dielakkan.
- Mari ringkaskan kandungan artikel ini:
- Komponen: Ekstrak kod pendua dan gabungkannya ke dalam komponen , perkara paling penting tentang komponen ialah guna semula (guna semula)
- Modul: Kod yang dimiliki oleh fungsi/perniagaan yang sama diasingkan (dibungkus) ke dalam modul bebas, yang boleh dijalankan secara bebas dan diuruskan secara bebas Setiap modul mempunyai banyak Antara Muka , tersedia untuk panggilanKelebihan modularisasi berkomponen: kecekapan pembangunan dan penyahpepijatan yang tinggi, kebolehselenggaraan yang kukuh, mengelakkan penyekatan, pengurusan versi yang lebih mudah
Atas ialah kandungan terperinci Apakah perbezaan antara modularisasi dan komponenisasi dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s
 Pengenalan kepada cara menambah baris baharu pada jadual menggunakan jQuery
Feb 29, 2024 am 08:12 AM
Pengenalan kepada cara menambah baris baharu pada jadual menggunakan jQuery
Feb 29, 2024 am 08:12 AM
jQuery ialah perpustakaan JavaScript yang popular digunakan secara meluas dalam pembangunan web. Semasa pembangunan web, selalunya perlu menambah baris baharu secara dinamik pada jadual melalui JavaScript. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menambah baris baharu pada jadual dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman HTML. Pustaka jQuery boleh diperkenalkan dalam teg melalui kod berikut:
 Chaon melancarkan hos mini industri siri TGS-1000: menyokong modul pengembangan antara muka susun dan dilengkapi dengan pemproses MTL
Aug 14, 2024 pm 01:33 PM
Chaon melancarkan hos mini industri siri TGS-1000: menyokong modul pengembangan antara muka susun dan dilengkapi dengan pemproses MTL
Aug 14, 2024 pm 01:33 PM
Menurut berita dari laman web ini pada 14 Ogos, Chaoen Vecow melancarkan hos mini industri siri TGS-1000 yang dilengkapi dengan pemproses Intel Core Ultra generasi pertama pada 22 Julai, waktu Beijing. Ciri istimewa siri produk ini ialah ia menyokong tindanan menegak untuk mengembangkan port I/O tambahan. Siri TGS-1000 dibahagikan kepada dua model: TGS-1000 dan TGS-1500 Perbezaannya ialah bahagian bawah TGS-1500 mengandungi modul yang menyokong kad grafik MXM Ia boleh memilih Intel Ruixuan A370M atau sehingga versi mudah alih RTX5000Ada kad profesional NVIDIA. ▲Hos mini siri TGS-1500TGS-1000 tersedia dengan pemproses Intel Core Ultra7165H atau Ultra5135H, dilengkapi dengan dwi D



