 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Bagaimana untuk menambah bayangan kepala secara automatik pada tatal menggunakan CSS tulen
Bagaimana untuk menambah bayangan kepala secara automatik pada tatal menggunakan CSS tulen
Bagaimana untuk menambah bayangan kepala secara automatik pada tatal menggunakan CSS tulen
Menggunakan tulen CSS Bagaimana untuk menambah bayangan kepala secara automatik semasa menatal? Artikel berikut akan memperkenalkan kepada anda beberapa petua tentang tahap CSS! Sila lihat cara menambah bayangan kepala secara automatik semasa menatal, harap ia membantu!

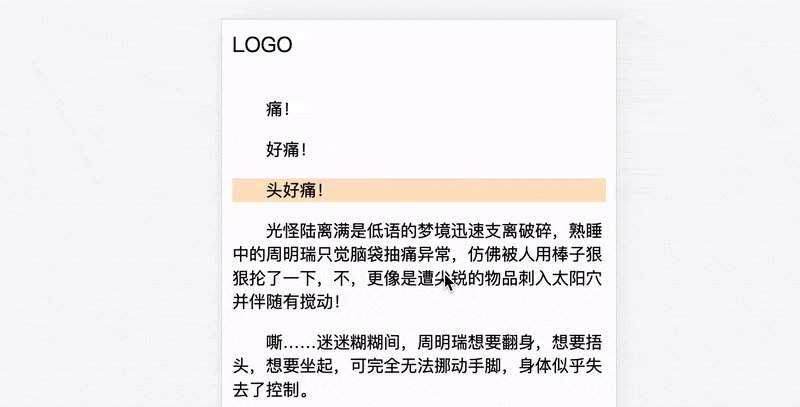
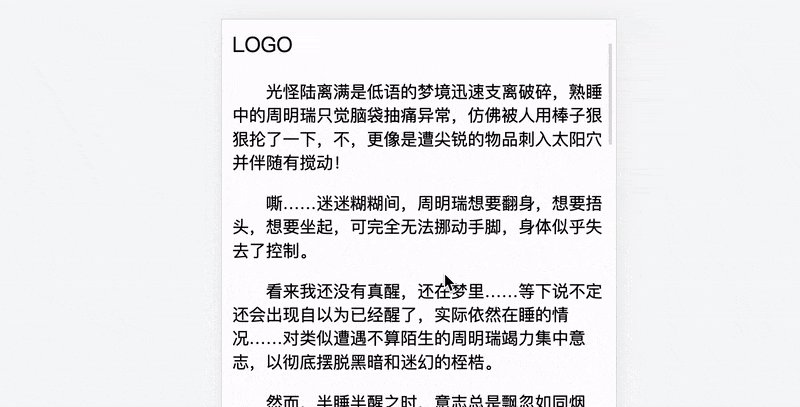
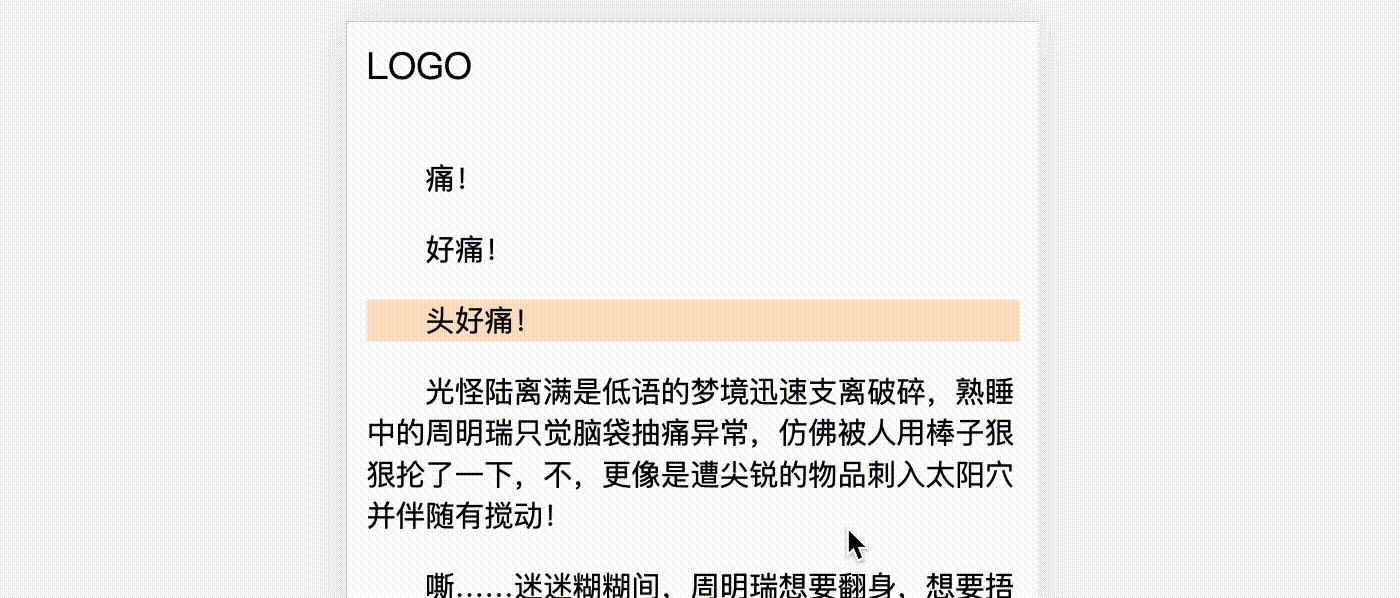
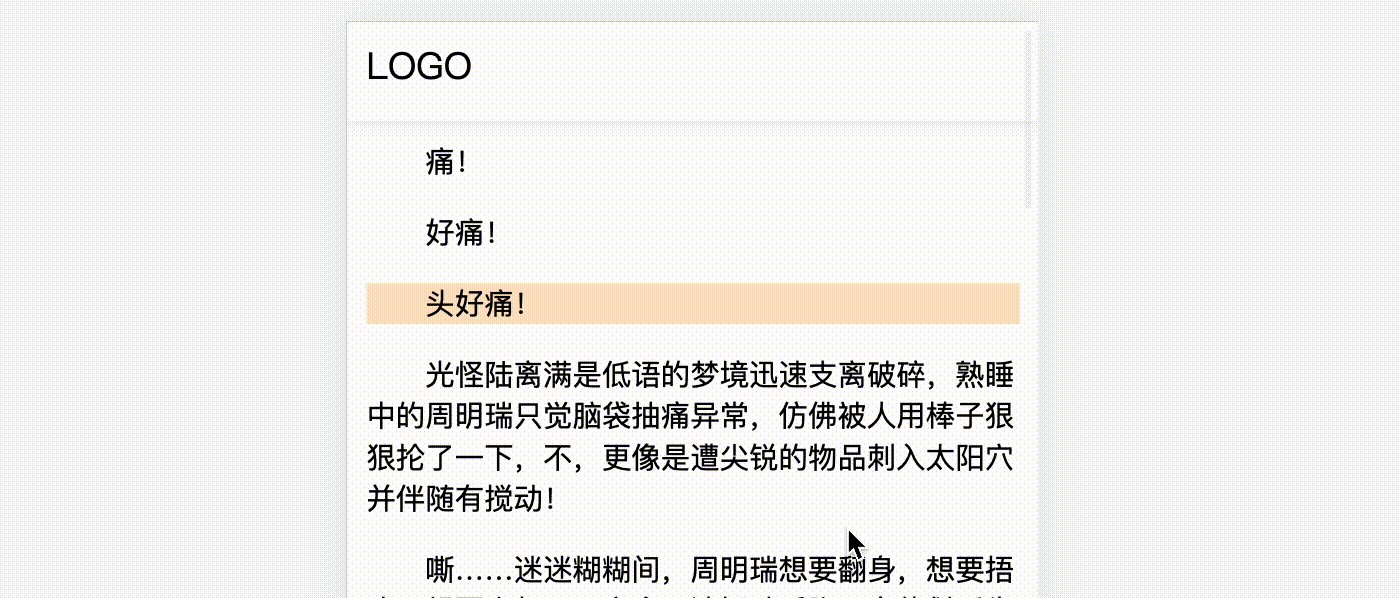
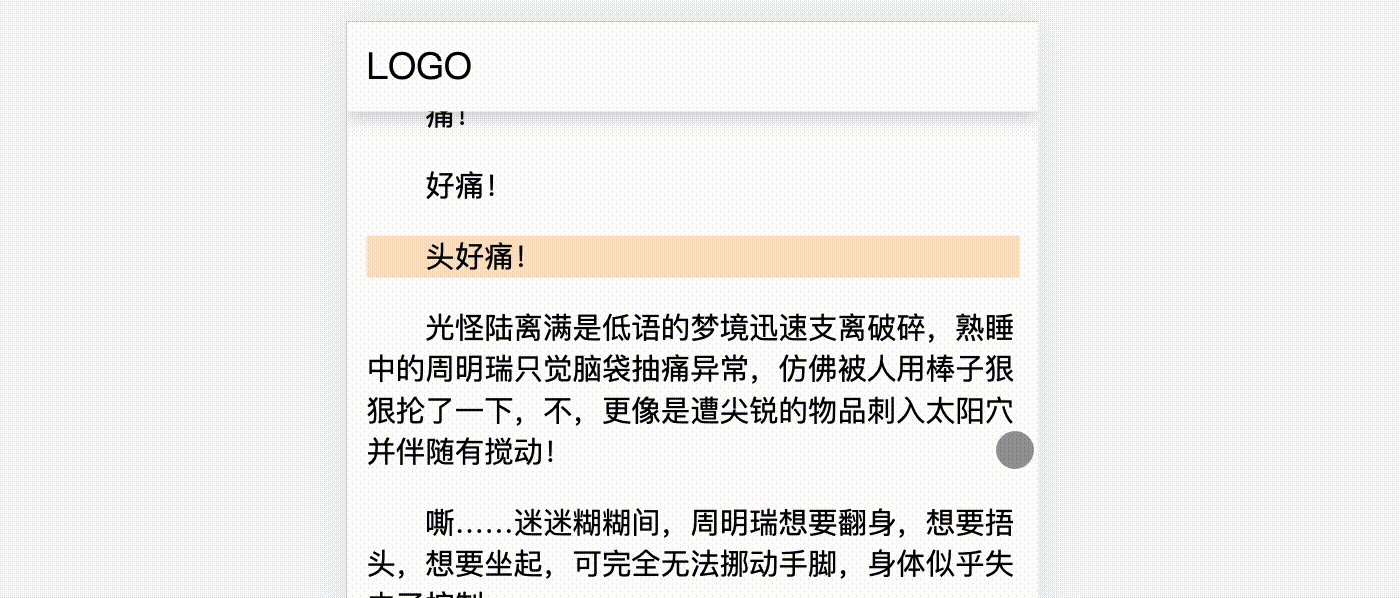
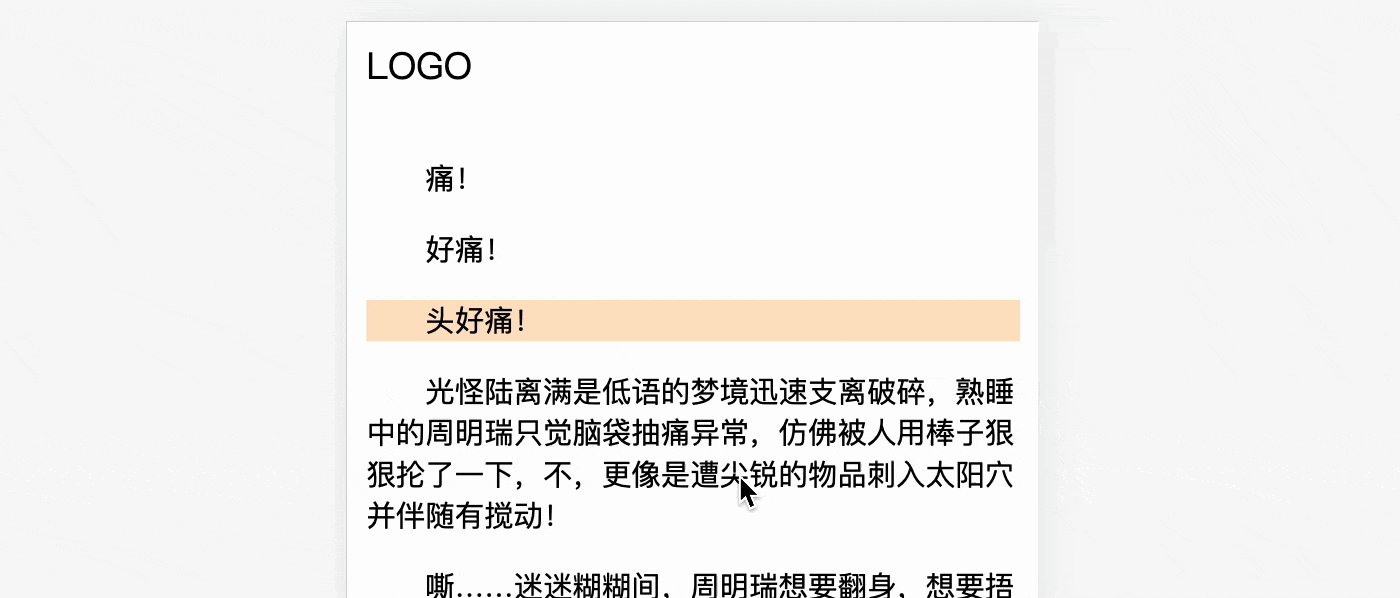
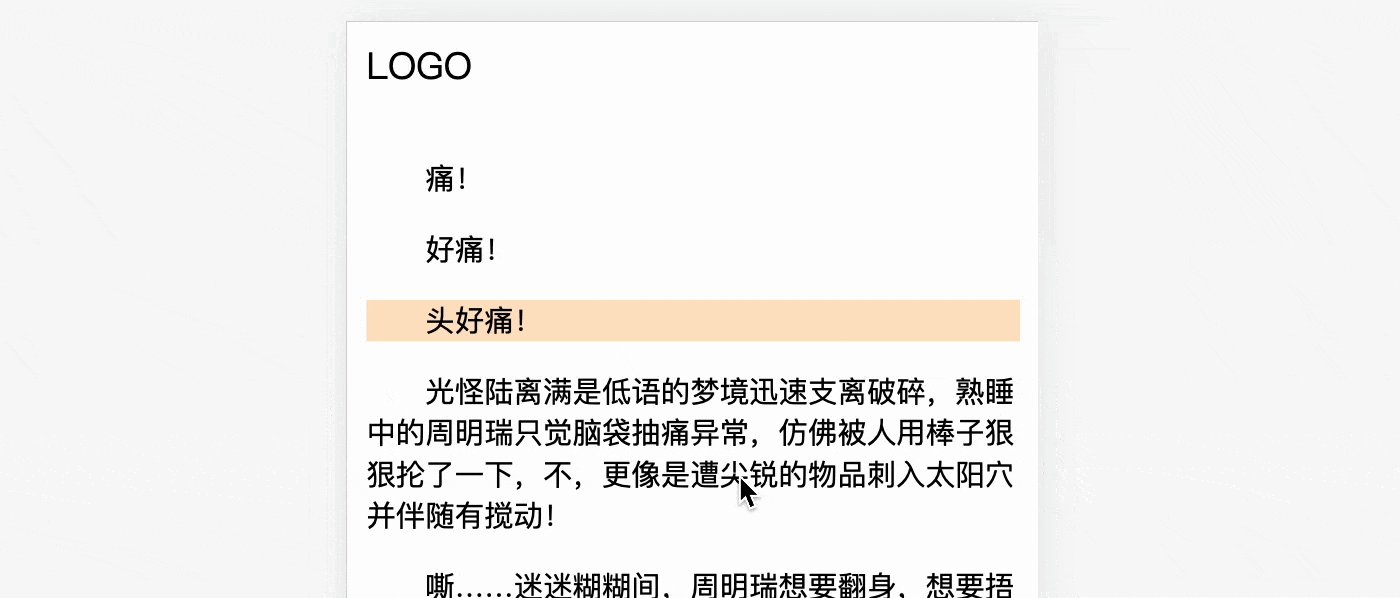
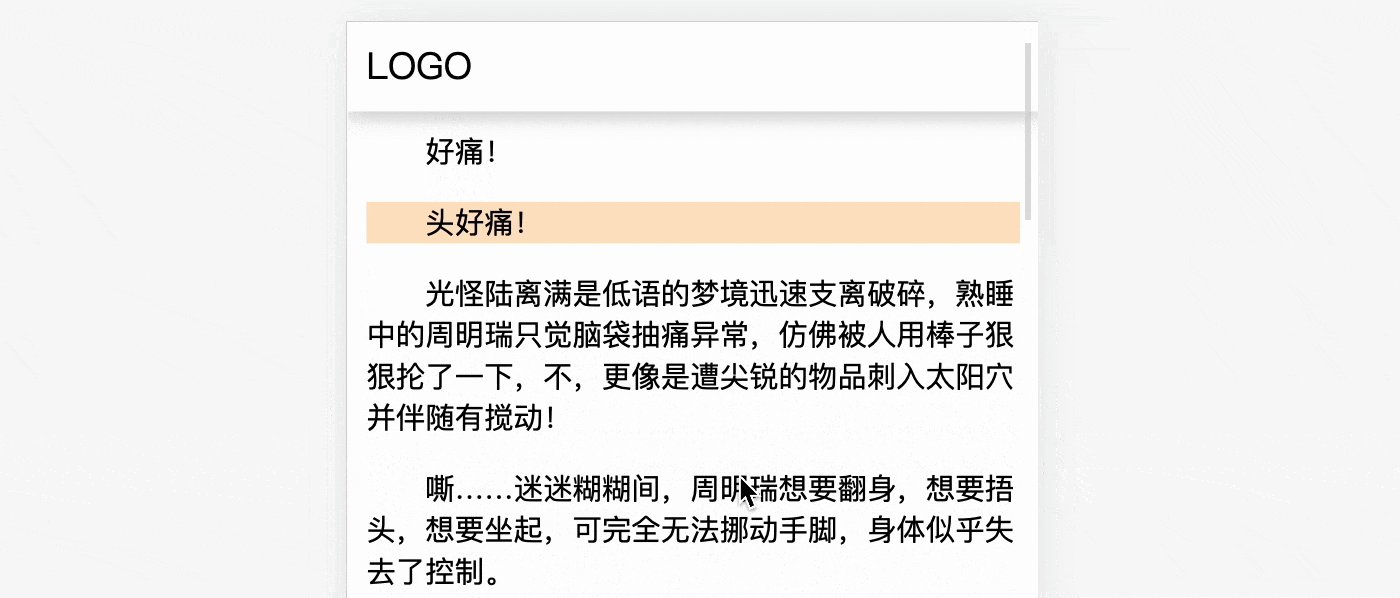
Dalam halaman web, bayang-bayang sering digunakan untuk menyerlahkan perhubungan hierarki, terutamanya navigasi atas Walau bagaimanapun, kadangkala reka bentuk merasakan bahawa ia tidak perlu untuk memaparkan bayang-bayang pada permulaan , dan hanya selepas menatal Muncul. Sebagai contoh, dalam contoh di bawah, perhatikan bayang-bayang kepala. [Pembelajaran yang disyorkan: tutorial video css]

Seperti yang anda lihat, bayang-bayang hanya muncul selepas menatal. Dalam keadaan biasa, ini boleh dicapai dengan menggunakan JS untuk mendengar acara tatal dan menambah nama kelas secara dinamik Walau bagaimanapun, selepas beberapa percubaan, saya mendapati bahawa kesan ini boleh dicapai dengan mudah menggunakan CSS sahaja

Bayang pengepala auto CSS (codepen.io) terlebih dahulu untuk melihat kesan sebenar. Bagaimana untuk melaksanakannya? Ambil masa dua minit untuk melihatnya~
1 Kedudukan kepala tetap
Andaikan ada susun atur sedemikian <.>Pengubahsuaian mudah<header>LOGO</header> <main>很多内容文本</main>
header{
background: #fff;
font-size: 20px;
padding: 10px;
}fixed
header{
position: fixed;
top: 0
}fixed
main{
margin-top: 头部的高度
} pada siling Pada masa yang sama, pemegang tempat asal boleh dikekalkan sticky
header{
position: sticky;
top: 0
} 
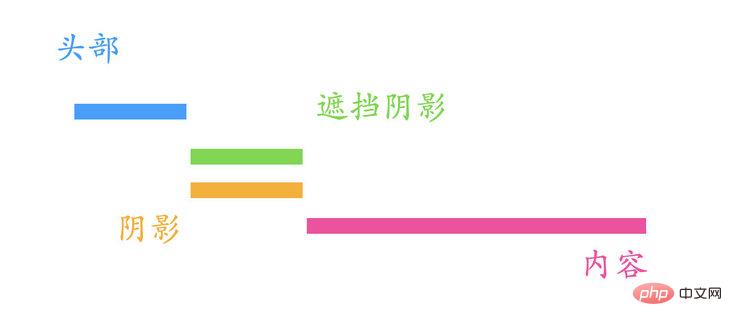
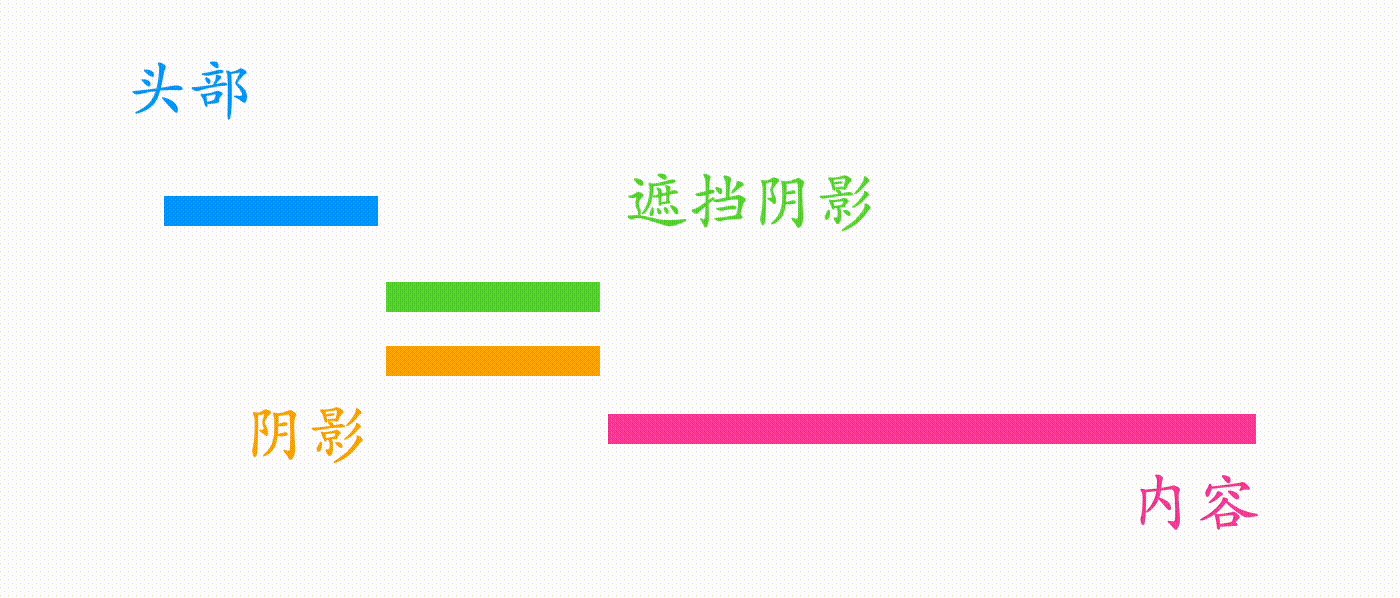
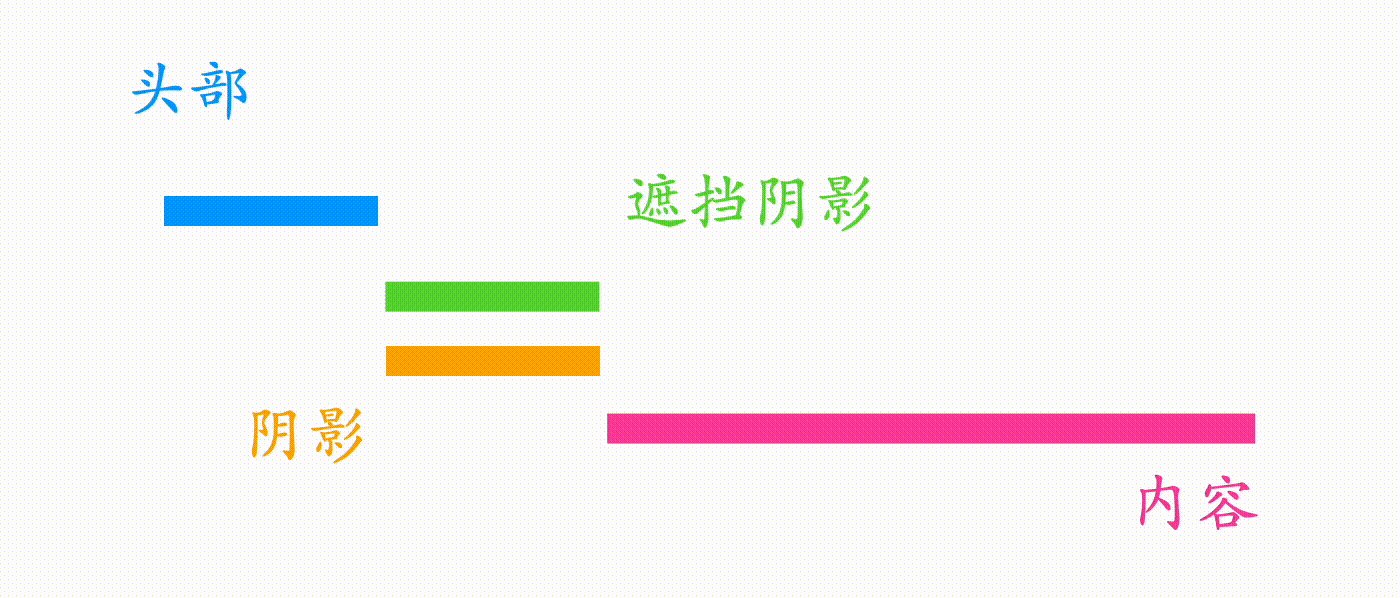
Mencapai kesan ini memerlukan sedikit "kebutaan CSS". Katakan terdapat lapisan bayang-bayang, yang disekat oleh elemen secara lalai, yang dipanggil "occluder" di bawah. Di sini anda perlu mempertimbangkan hubungan hierarki setiap bahagian, yang agak rumit, seperti yang ditunjukkan di bawah (gambar rajah hubungan hierarki sisi)
 Hierarki hubungan ialah: Head > Occluder> Kandungan
Hierarki hubungan ialah: Head > Occluder> Kandungan
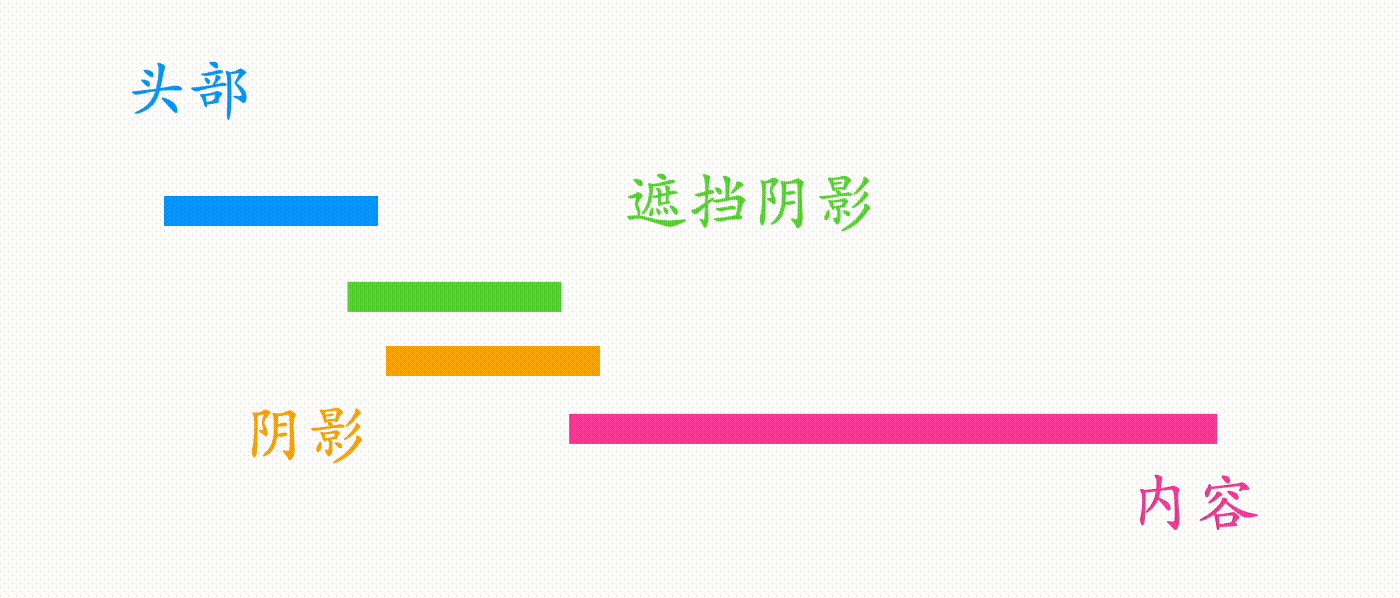
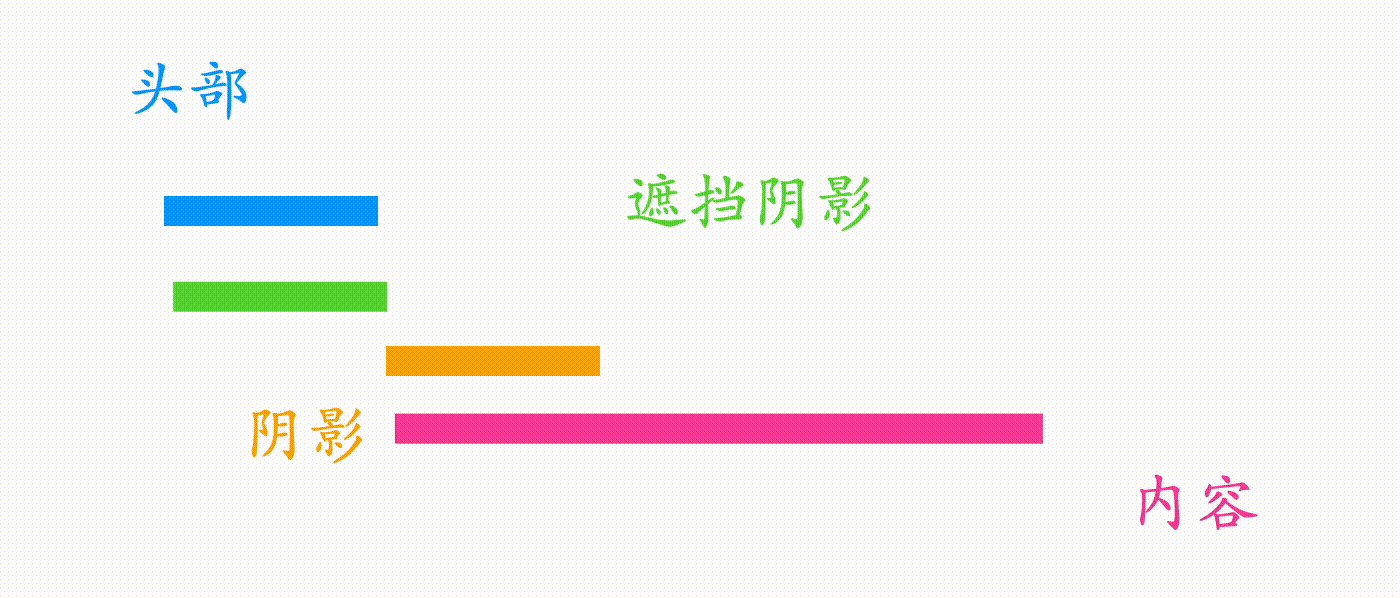
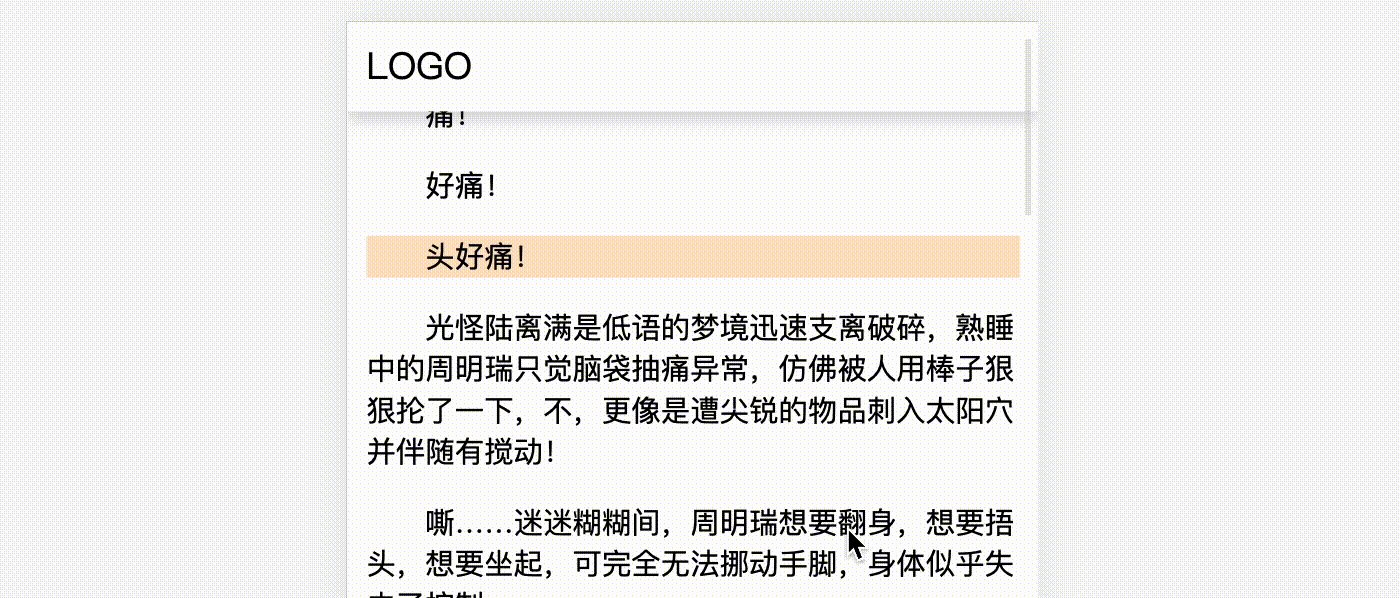
Semasa proses menatal, bayang akan kelihatan secara automatik, dan occluder akan dilindungi oleh kepala demonstrasi dinamik adalah seperti berikut
 Prinsipnya seperti ini, mari kita lihat pelaksanaan khusus
Prinsipnya seperti ini, mari kita lihat pelaksanaan khusus
Berdasarkan prinsip di atas, satu elemen perlu ditambah di sini kedua-dua bayang-bayang dan oklusi boleh dijana menggunakan elemen pseudo
Kedudukan bayang-bayang di sini. adalah tetap dan tidak perlu menduduki ruang, jadi ia boleh terus menggunakan<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>
, kerana kedudukan lalai adalah pada kedudukan bukan kedudukan (yang juga mencerminkan faedah fixed), iaitu topsticky
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed; /*无需 top 值*/
width: 100%;
}Halangan boleh diisi dengan warna pepejal, fixeddan ia perlu menatal dengan kandungan, dan ia tidak Ia perlu menduduki ruang, dan untuk meningkatkan tahap , anda boleh menetapkan kedudukan absolute
shadow::after{
content: '';
width: 100%;
height: 15px;
background: #fff;
position: absolute; /*无需 top 值*/
}Kepala, bayangan dan oklusi semuanya diletakkan absolute Menurut susunan DOM, hubungan hierarki
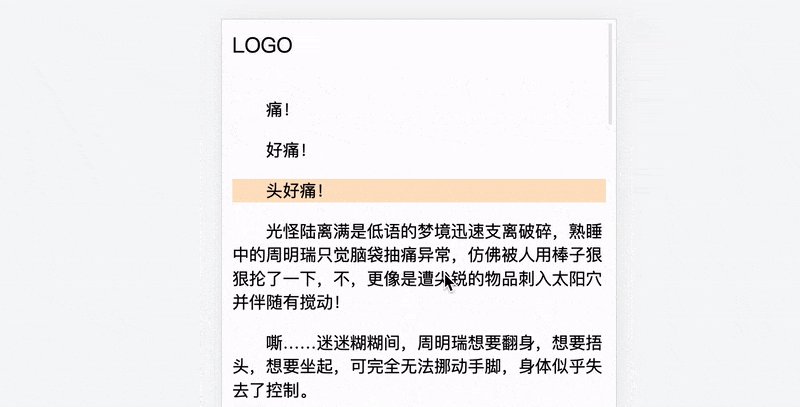
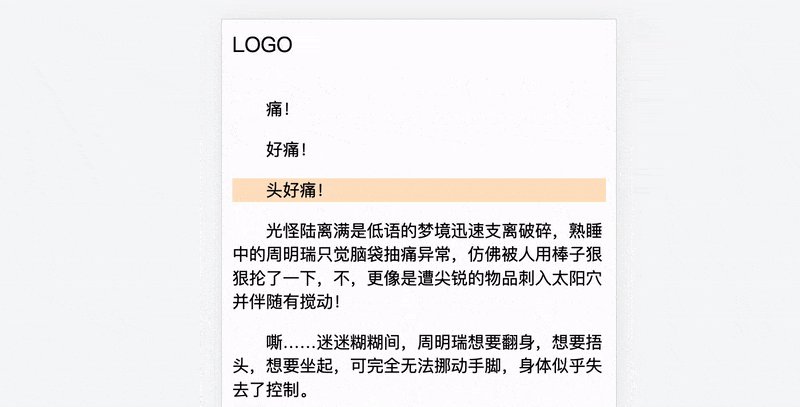
ialah: Occluder> Kandungan Shadow> 🎜>Dengan cara ini, kesan yang ditunjukkan pada awal artikel tercapai Kesannya adalah seperti berikut

四、更柔和的阴影
其实上面的效果已经很好了,但是稍微有点生硬。仔细观察,在慢慢滚动过程中,阴影有一种“向上推进”的感觉,如下

有没有办法让这个过程更柔和一点呢?比如透明度的变化?
当然也是可以的,实现也比较简单。上面比较生硬的原因是,遮挡物是纯色的,如果换成半透明渐变是不是就好一些呢?
shadow::after{
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
}效果如下

这样阴影出现的效果就不再是“向上推进”的效果,你觉得怎么样呢?
重点来了~下面是完整 CSS 代码(20行不到~)
header{
position: sticky;
background: #fff;
top: 0;
font-size: 20px;
padding: 10px;
z-index: 1;
}
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed;
width: 100%;
}
shadow::after{
content: '';
width: 100%;
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
position: absolute;
}HTML 结构也很简单
<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>
你可以访问在线链接 CSS auto header shadow(codepen.io):
https://codepen.io/xboxyan/pen/yLvdgXw
五、总结和展望
以上就是全部分享内容了,是不是又掌握一个 CSS 小技巧?用到了3个定位属性,几乎零成本,复制几行代码,马上就可以用起来了,下面总结一下实现要点:
固定头部的布局推荐用
sticky实现,好处是可以保留头部占位,无需额外预留整体实现思路是CSS 障眼法和 CSS 层级,相互遮挡
fixed定位在不设置 top 或者 left 值时,仍然位于原先位置,但是会在这个位置固定下来absolute定位在不设置 top 或者 left 值时,仍然位于原先位置,也会跟随内容滚动纯色遮挡在滚动时有些生硬,半透明渐变遮挡在滚动时会更加柔和
在未来,像这类滚动相关的交互都可以通过@scroll-timeline来实现,有兴趣的可以提前了解这方面内容,只是现在几乎不可实际生产使用(目前需要手动开启实验特性),可以预料,随着 CSS 新特性的不断发展,像这类“CSS 奇技淫巧”肯定会被官方逐步替代,体验也会更加完善,但并,并不是说这些思考是无用了,实际需求千千万,官方不可能一一照顾到,就算有规划,有草案,可能已经是多年以后了,所以学习 CSS 一定不要停止思考,停止想象,这大概也是 CSS 比较有趣的地方吧~
(学习视频分享:web前端入门)
Atas ialah kandungan terperinci Bagaimana untuk menambah bayangan kepala secara automatik pada tatal menggunakan CSS tulen. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap Menyediakan panduan mudah untuk menubuhkan bar navigasi: Memperkenalkan Perpustakaan Bootstrap untuk membuat bar navigasi Tambah Identiti Jenama Buat Pautan Navigasi Tambah Elemen Lain (Pilihan) Laraskan Gaya (Pilihan)



