Apakah maksud gulp dalam nodejs?
gulp ialah alat pembinaan kod berasaskan aliran dalam proses pembangunan bahagian hadapan Ia adalah pelari tugas automatik berdasarkan Nodejs Ia bukan sahaja boleh mengoptimumkan sumber tapak web, tetapi juga melengkapkan ujian dan pemeriksaan secara automatik kod bahagian hadapan , cantumkan, mampatkan, format, muat semula penyemak imbas secara automatik, jana fail penggunaan dan pantau fail untuk mengulangi langkah yang ditentukan selepas perubahan. Menggunakannya, kami bukan sahaja boleh menulis kod dengan gembira, tetapi juga meningkatkan kecekapan kerja kami.

Persekitaran pengendalian tutorial ini: sistem Windows 7, nodejs versi 16, komputer DELL G3.
1.
Gulp ialah alat pembinaan kod berasaskan aliran dalam proses pembangunan bahagian hadapan Ia adalah alat untuk membina projek automasi, ia bukan sahaja boleh mengoptimumkan sumber tapak web, tetapi juga mencipta banyak penduaan semasa proses pembangunan boleh diselesaikan secara automatik menggunakan alat yang betul, bukan sahaja ia boleh menjadi keseronokan untuk menulis kod, tetapi juga meningkatkan kecekapan kerja kami.
Gulp ialah pelari tugas automatik berdasarkan Nodejs Ia boleh melengkapkan ujian, pemeriksaan, penggabungan, pemampatan, pemformatan kod bahagian hadapan automatik, penjanaan fail penggunaan dan memantau fail secara automatik selepas perubahan. Ulangi langkah ini seperti yang dinyatakan.
2. Apakah itu aliran?
Alirkan, alir, bandingkan fail dengan sungai, kemudian satu sungai mengalir keluar dan sungai lain mengalir masuk. Beginilah cara tegukan beroperasi pada aliran fail Input operasi adalah seperti ini

Operasi ini agak serupa dengan operasi rantai jQuery: $("").html("gg").css({} ) .parent().find("a".......); Apabila menggunakan strim, gulp mengalih keluar fail perantaraan dan hanya menulis output akhir ke cakera, menjadikan keseluruhan proses lebih cepat.
3. Pemasangan gulp
Gulp adalah berdasarkan persekitaran nod Pertama, pastikan nod dipasang

Selepas nod dipasang, npm [(pengurus pakej nod) pengurus pakej nodejs, digunakan untuk pengurusan pemalam nod (termasuk pemasangan, nyahpasang, pengurusan pergantungan, dll.)] juga secara automatik dipasang

Kerana pemalam pemasangan npm dimuat turun dari pelayan asing, yang sangat terjejas oleh rangkaian dan boleh menyebabkan keabnormalan, jadi sebaiknya gunakan cnpm yang disediakan oleh Taobao untuk memasang pemalam nod.
Pasang cnpm: http://npm.taobao.org/

Selepas pemasangan, semak versi cnpm untuk memastikan pemasangan berjaya

Seterusnya anda boleh memasang gulp Mula-mula pasang gulp secara global: cnpm install -g gulp
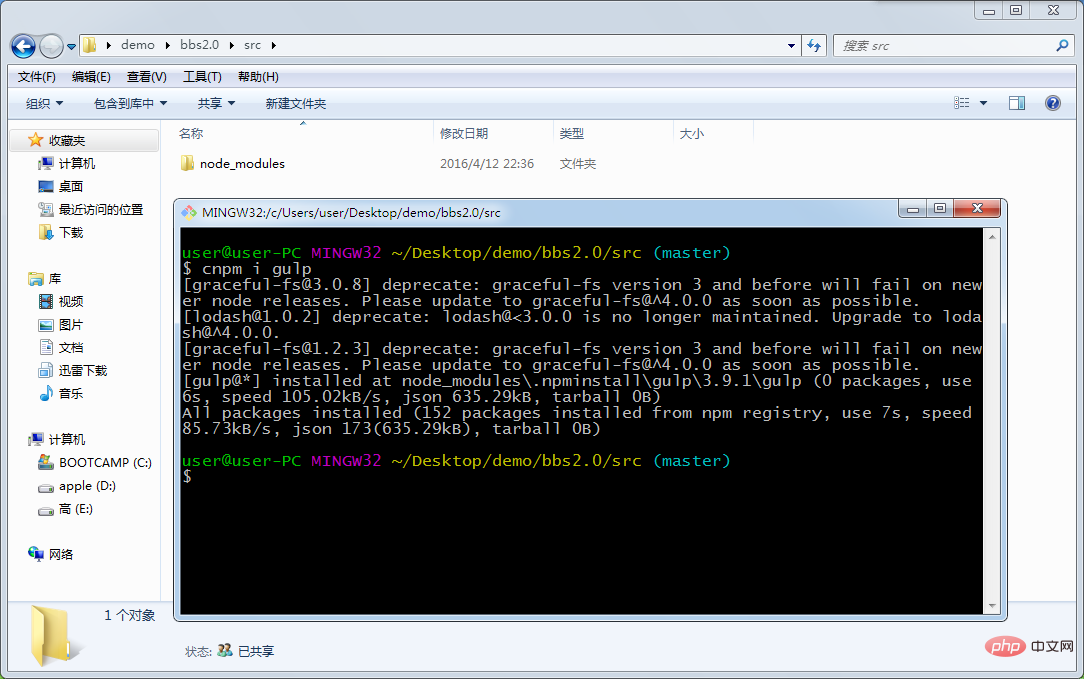
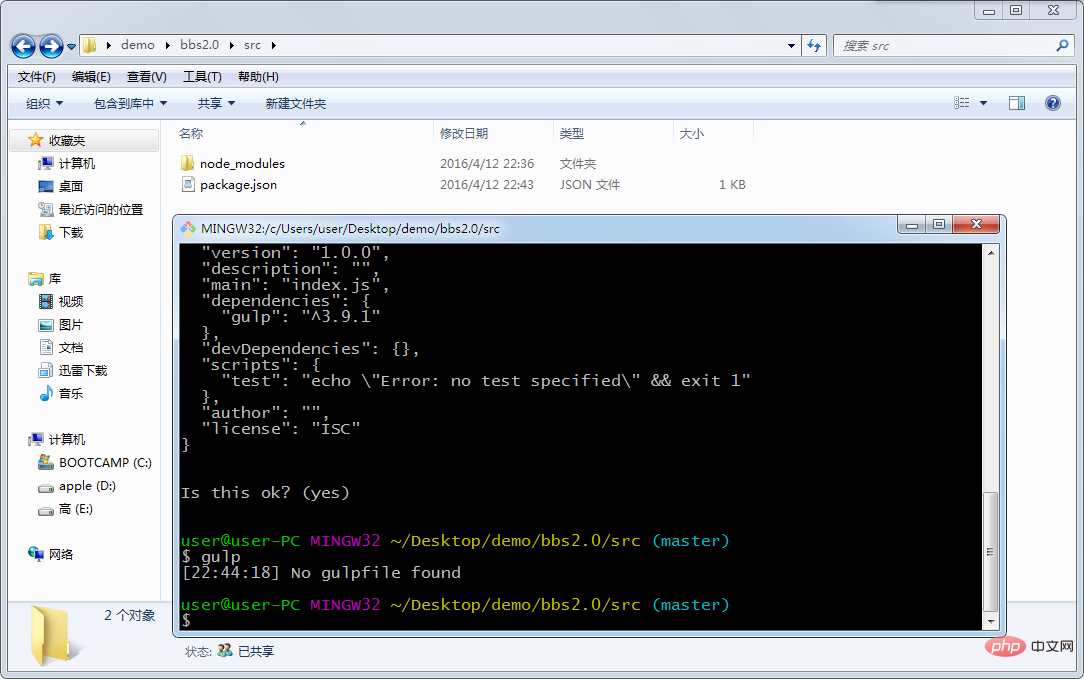
Kemudian. pergi ke demo desktop/bbs2.0/src, masukkan persekitaran bash, dan gunakan cnpm install gulp untuk memasang gulp ke dalam direktori semasa

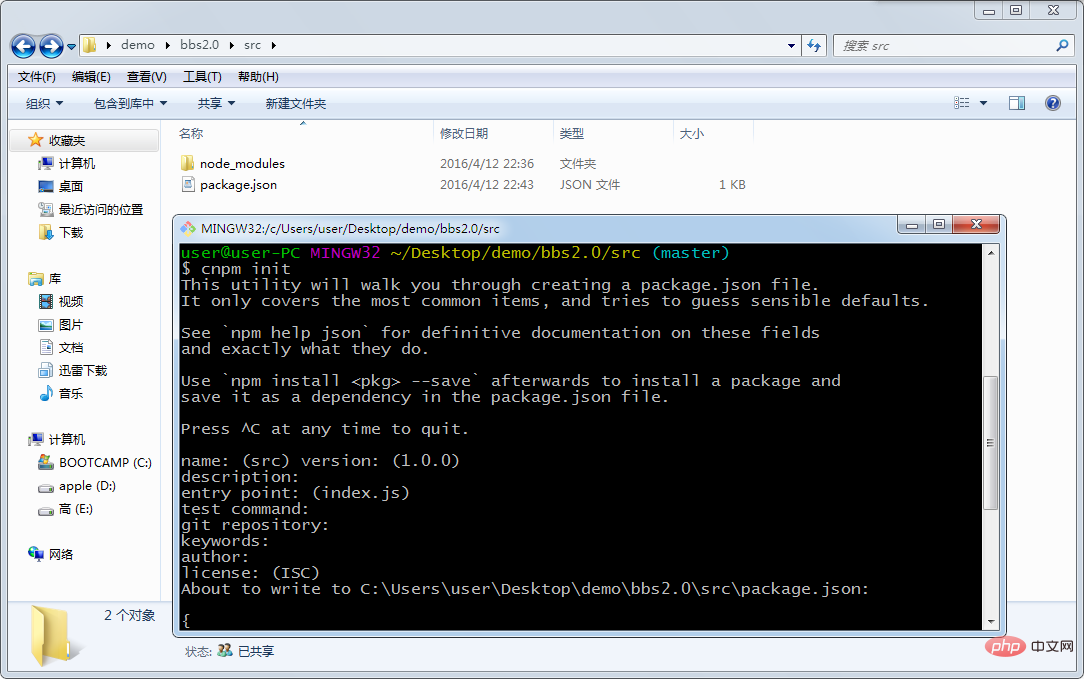
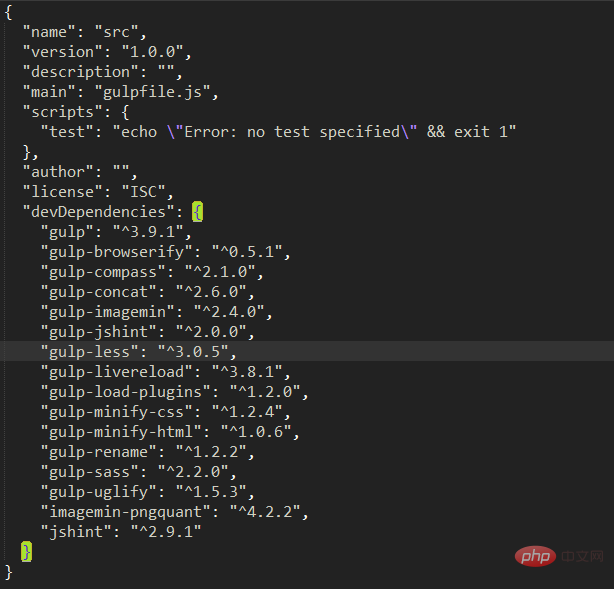
Selepas pemasangan berjaya, folder node_modules akan muncul, dan kemudian buat package.json melalui cnpm init (fail konfigurasi projek nod: Oleh kerana pakej pemalam nod agak besar, pengurusan versi tidak disertakan dan konfigurasi maklumat ditulis ke dalam pakej .json dan tambahkannya pada pengurusan versi, pembangun lain boleh memuat turunnya dengan sewajarnya)

Tekan Enter sepenuhnya, dan fail package.json akan dijana ke folder semasa. Pada masa ini Cuba gunakan gulp untuk memulakan tegukan, anda akan mendapati bahawa ralat akan dilaporkan

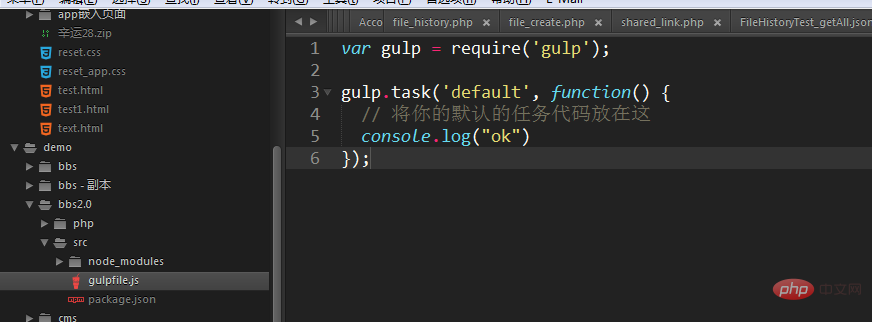
Berdasarkan mesej ralat, kita perlu untuk mencipta fail gulpfile.js

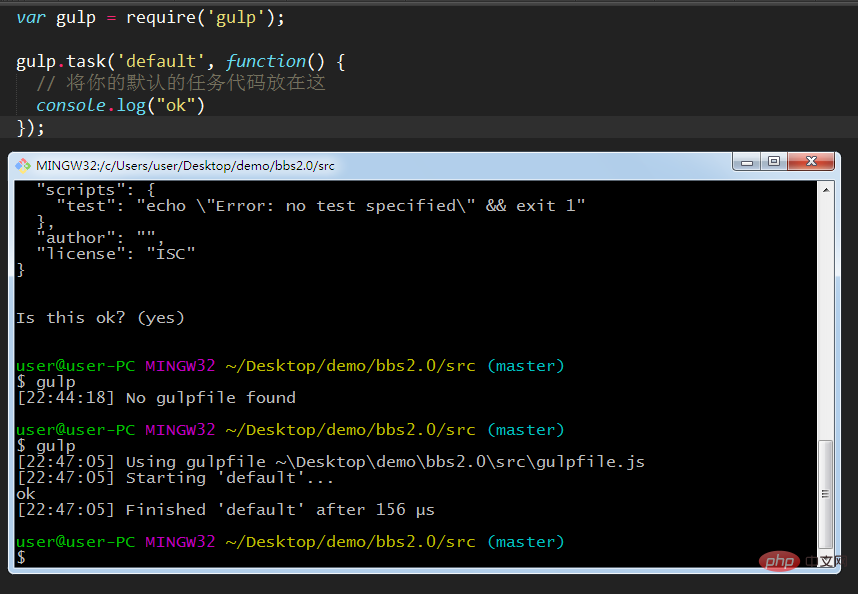
Kemudian jalankan gulp

Anda akan mendapati bahawa "ok" yang kita perlukan dicetak, dan gulp pada dasarnya boleh berfungsi seperti biasa di sini.
4. Penggunaan fail .html pemalam gulp biasa
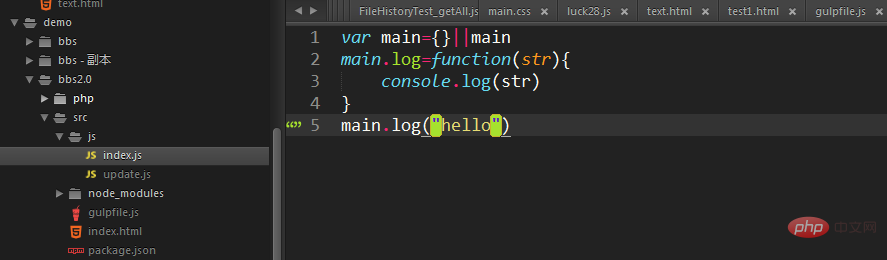
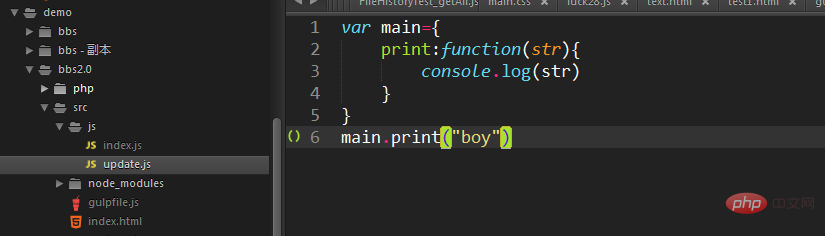
Cipta dua fail js baharu dalam direktori js


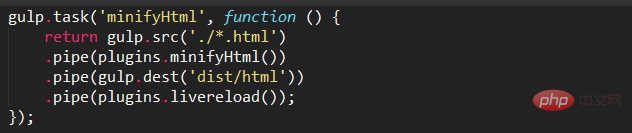
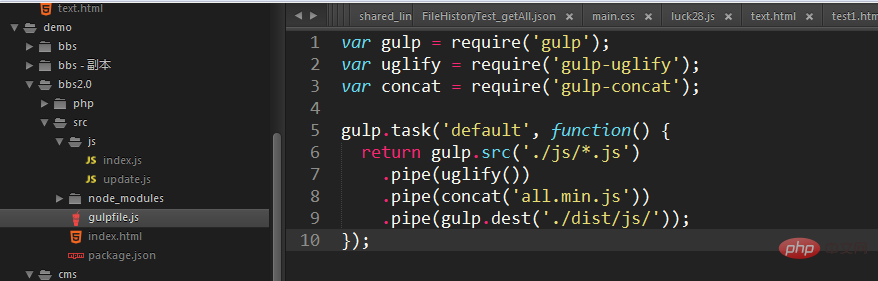
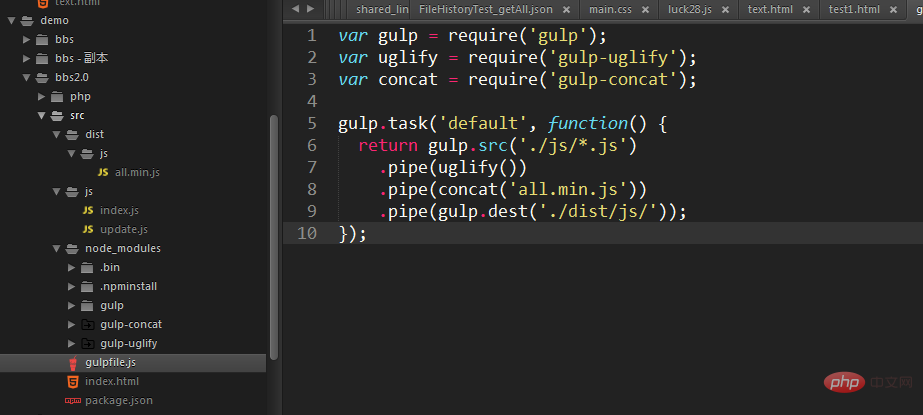
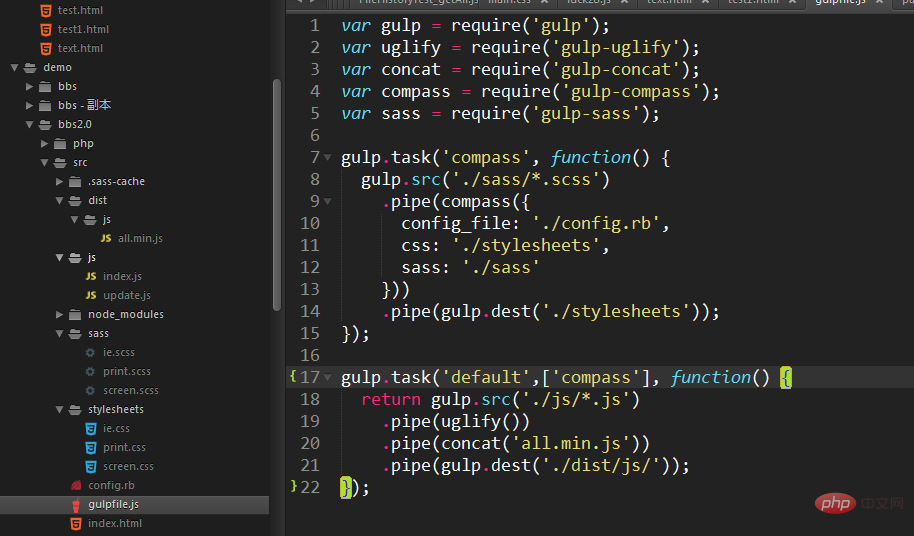
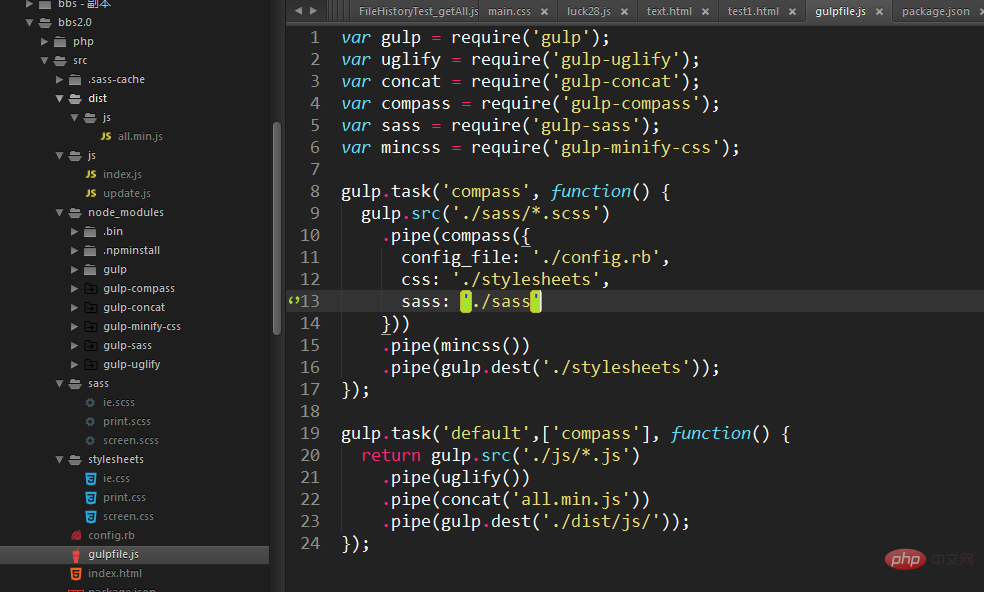
Edit fail gulpfile. Seperti berikut:

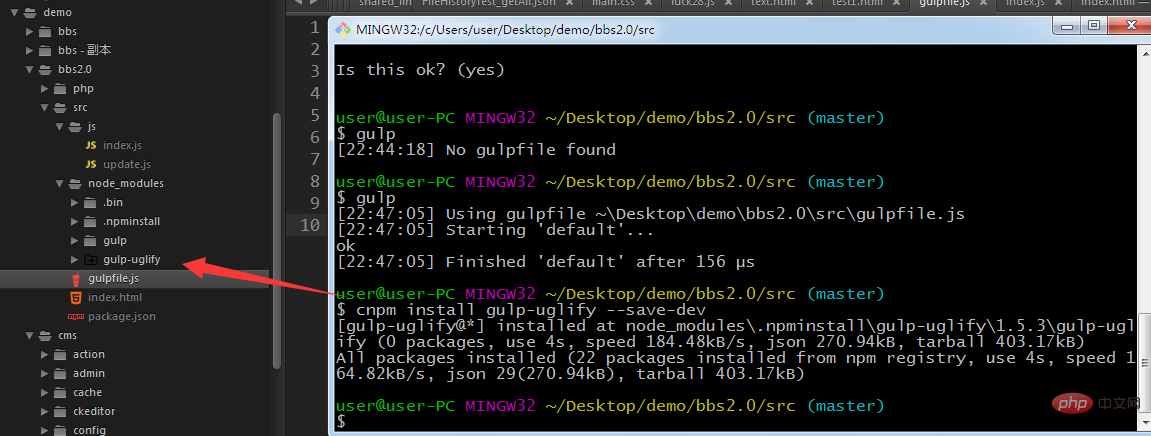
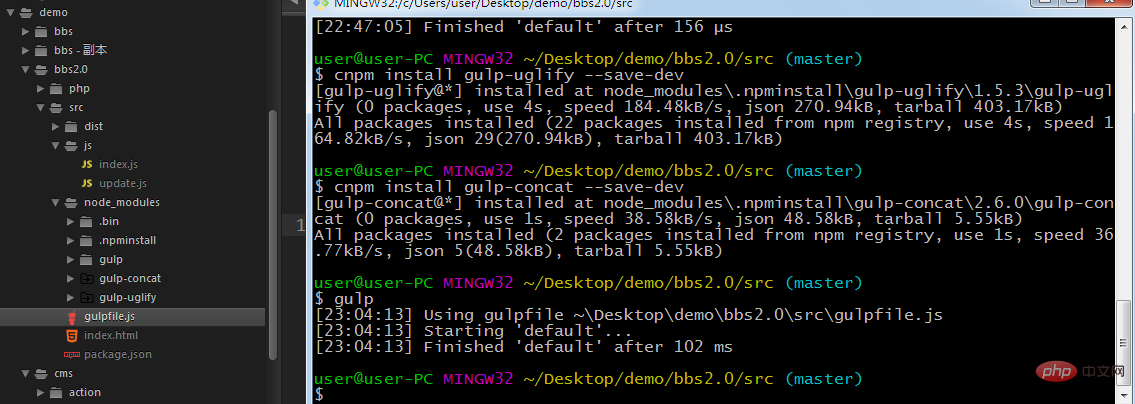
Memandangkan kami menggunakan dua pemalam, gulp-uglify dan gulp-concat, kami mesti memasang kedua-dua pemalam ini terlebih dahulu ke dalam direktori semasa

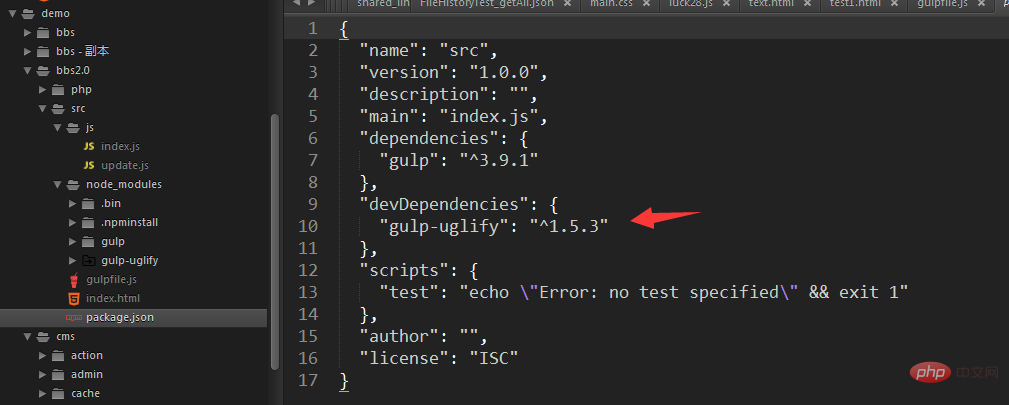
Semasa memasang pemalam, gunakan --save-dev untuk menambahkannya pada package.json Kami boleh menyemak sama ada fail itu berjaya ditulis dalam package.json

OK, jika anda memilikinya, kemudian terus memasang Gulp-Concat ke direktori. dipasang. Sekarang mari kita mulakan

OK, jika tiada ralat dilaporkan, ini bermakna kejayaan Seterusnya, semak fail dan mendapati terdapat fail all.min.js di bawah src yang kita mahu mampatkan dan gabungkan

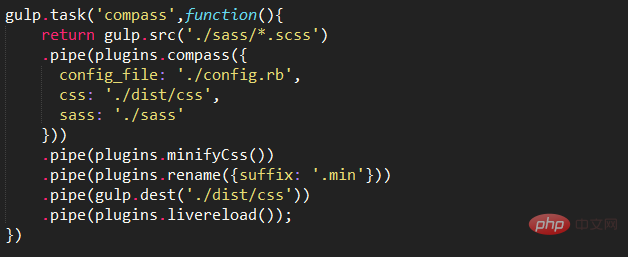
2) gulp-sass
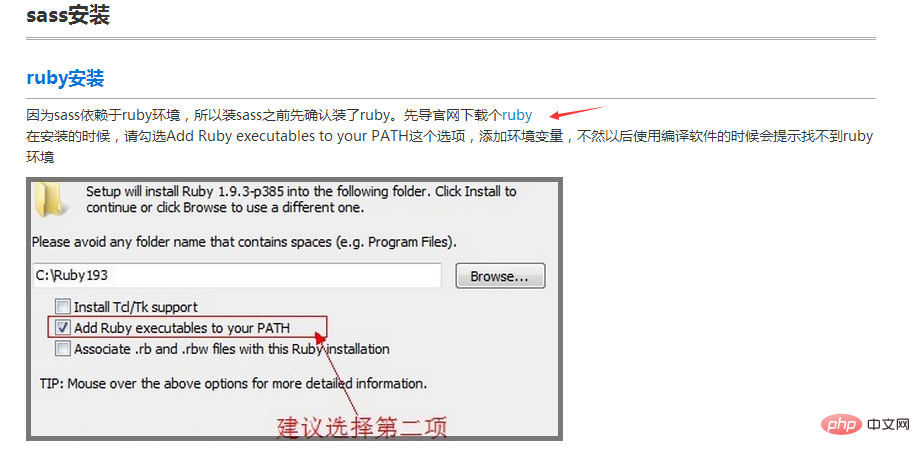
Untuk memasang sass, anda mesti memasang ruby dahulu dan masukkan tutorial sass

Klik pada install dan anda akan diberi arahan tentang cara memasang sass dan memasang ruby

Selepas ruby dipasang dengan jayanya, semak versi ruby

Selepas berjaya, pasang sass through gem

Jika anda perlu menggunakan kompas (hubungan antara kompas dan sass adalah bersamaan dengan jQuery dan js), pasang kompas dengan cara

Apa yang perlu yang perlu diperhatikan di sini ialah masalah dengan sumber permata, yang akan menyebabkan pemasangan gagal: ralat akan dilaporkan: SSL_connect return=1 errno=0 state=SSLv3 baca sijil pelayan B: ce rtificate verify failed error. Anda boleh menukar sumber permata kepada https://ruby.taobao.org/ Jika ia masih tidak berfungsi, tukarkannya kepada http://gems.ruby-china.org/ Jika ia tidak berkesan isu watak
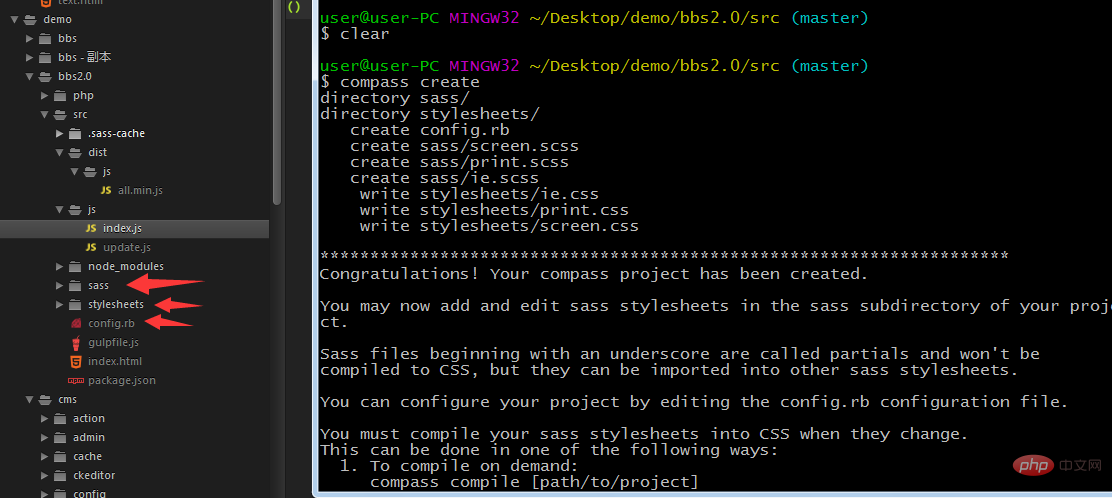
Seterusnya, gunakan cipta kompas untuk mencipta projek sass

Selepas penciptaan berjaya, tiga fail, sass, lembaran gaya dan config.rb akan dijana secara automatik
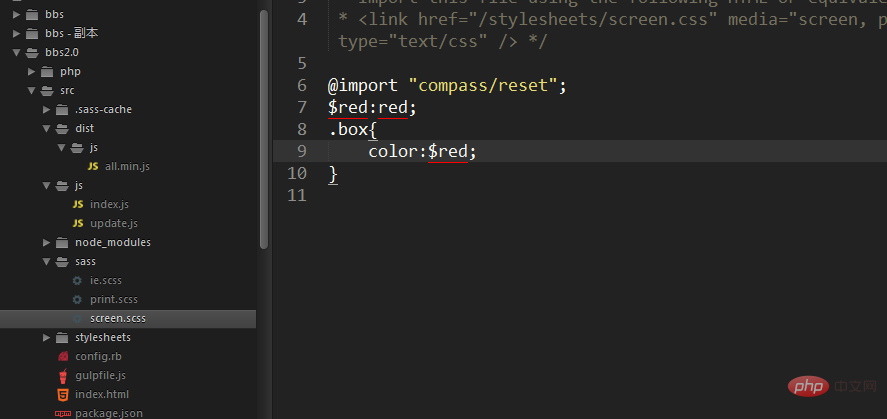
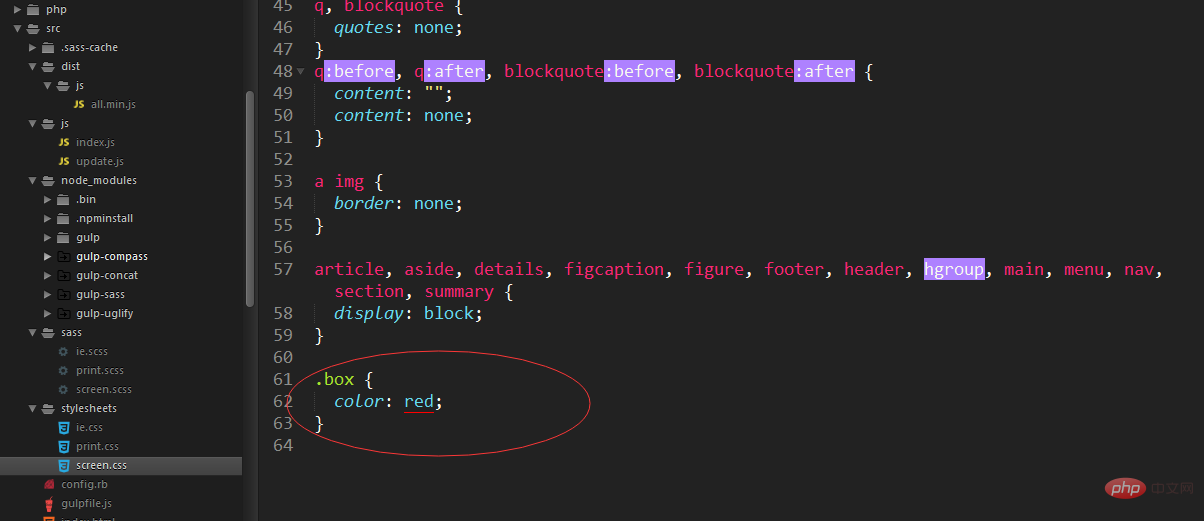
Buka fail sass Mana-mana fail, edit

Kemudian edit gulpfile

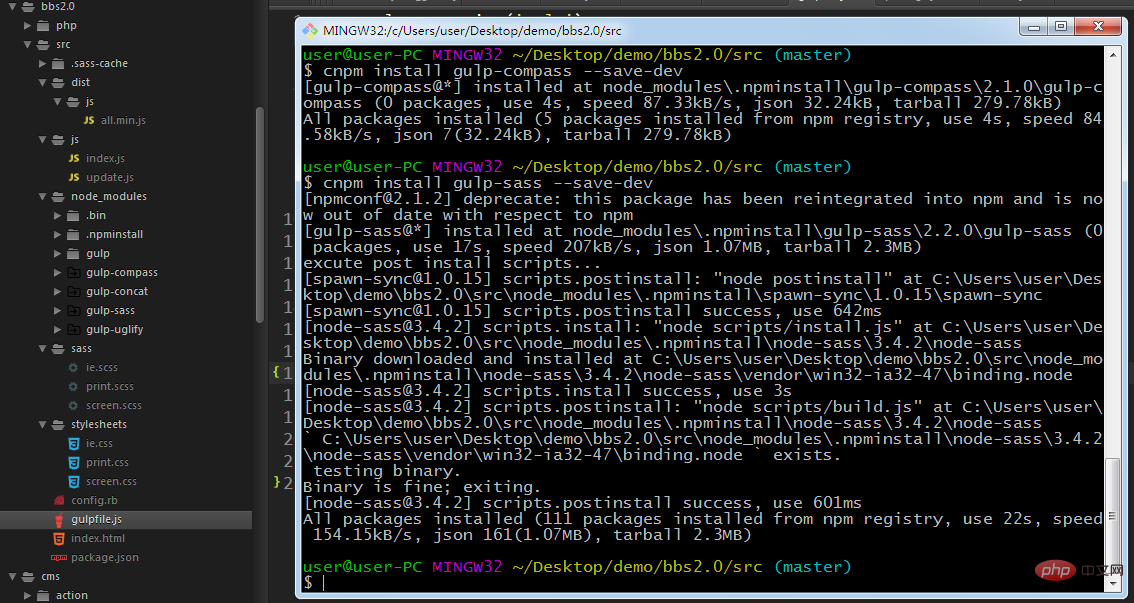
Kemudian pasang gulp-sass dan gulp-compass ke direktori semasa

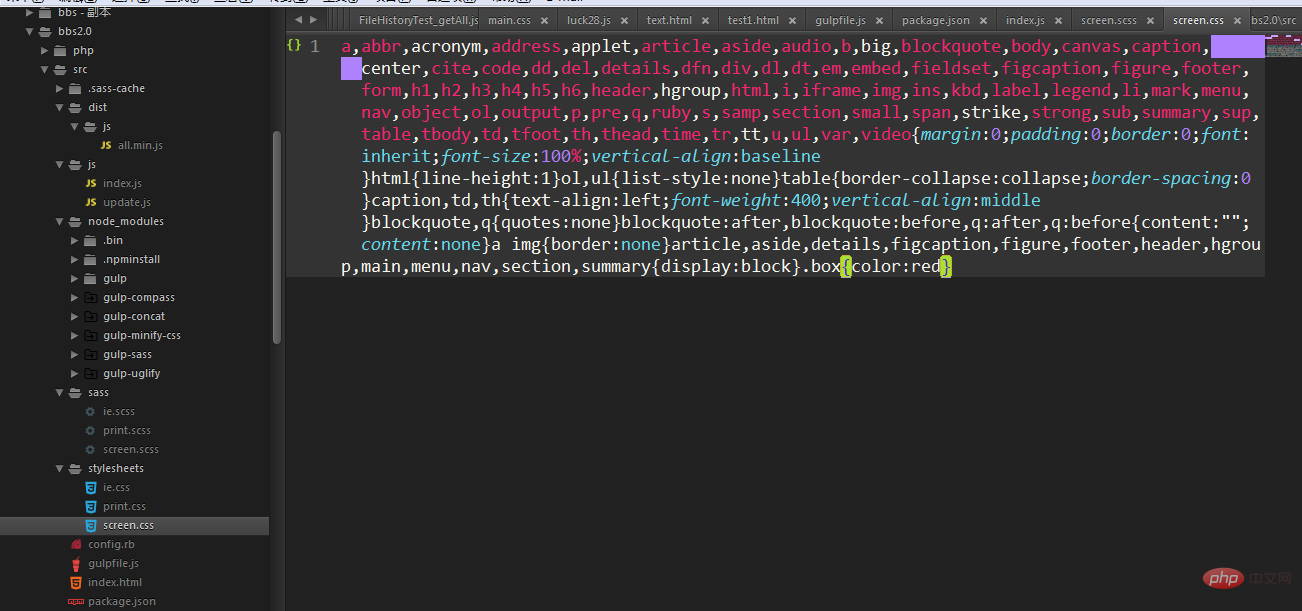
Selepas memulakan gulp, semak fail yang sepadan dalam lembaran gaya

OK, sass telah berjaya dikompilasi ke dalam css
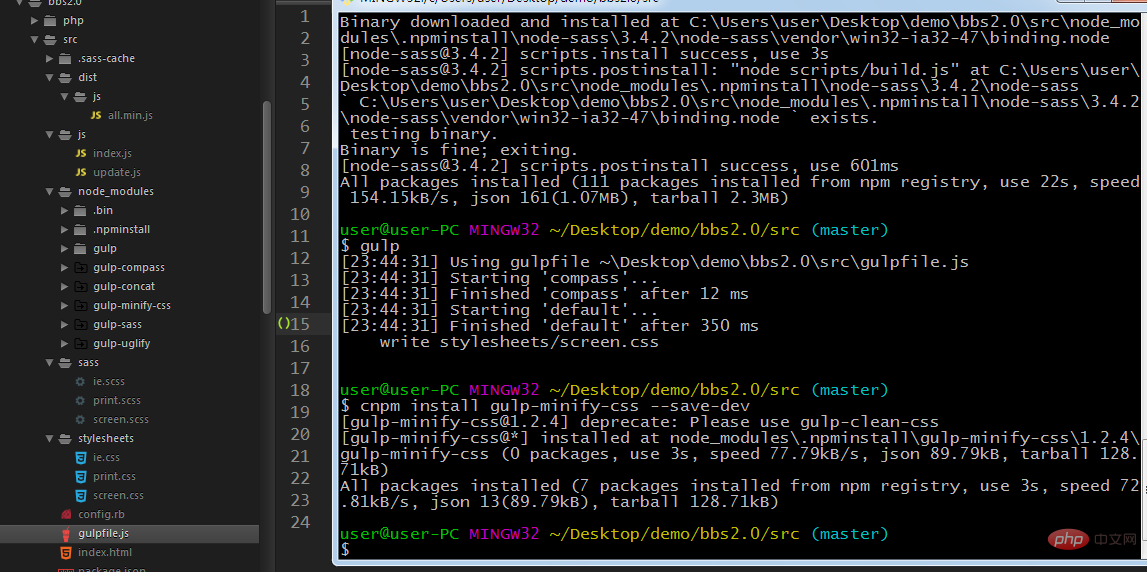
3) Mampat css melalui gulp-minify-css


Selepas memulakan teguk

4) Gunakan gulp-load-plugin untuk membantu kami memuatkan pemalam
gulp-load-plugins ialah pemalam yang secara automatik boleh membantu Anda memuatkan pemalam gulp dalam fail package.json

Kami hanya perlu memerlukan('gulp-load-plugins')();

Anda hanya perlu menggunakan pemalam.** di bawah (berbilang perkataan dinamakan dengan sarung unta)

5) gulp-imagemin dan imagemin-pngquant memampatkan imej
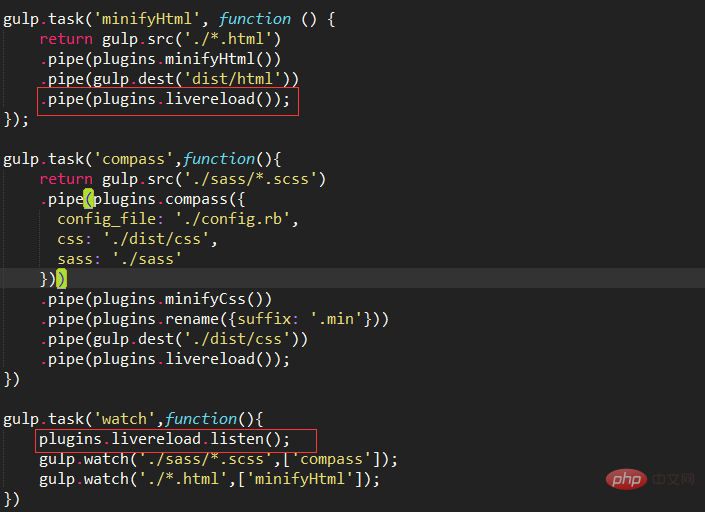
6) gulp-livereload untuk menyegarkan semula halaman web secara automatik
Pasang dahulu gulp-livereload: cnpm install gulp gulp-livereload, di sini HTML yang dimampatkan dan sass yang dikompilasi dan dimampatkan disenaraikan
Kemudian dalam fail gulp

Untuk berjaya mencapai no Muat semula
1. Anda juga memerlukan sokongan muat semula pemalam chrome, jadi pergi ke atas dinding
2. Buka halaman web dalam persekitaran pelayan
Untuk lebih banyak pengetahuan berkaitan nod, sila lawati: tutorial nodejs!
Atas ialah kandungan terperinci Apakah maksud gulp dalam nodejs?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 38
38
 113
113
 Adakah nodejs rangka kerja bahagian belakang?
Apr 21, 2024 am 05:09 AM
Adakah nodejs rangka kerja bahagian belakang?
Apr 21, 2024 am 05:09 AM
Node.js boleh digunakan sebagai rangka kerja bahagian belakang kerana ia menawarkan ciri seperti prestasi tinggi, kebolehskalaan, sokongan merentas platform, ekosistem yang kaya dan kemudahan pembangunan.
 Bagaimana untuk menyambungkan nodejs ke pangkalan data mysql
Apr 21, 2024 am 06:13 AM
Bagaimana untuk menyambungkan nodejs ke pangkalan data mysql
Apr 21, 2024 am 06:13 AM
Untuk menyambung ke pangkalan data MySQL, anda perlu mengikuti langkah berikut: Pasang pemacu mysql2. Gunakan mysql2.createConnection() untuk mencipta objek sambungan yang mengandungi alamat hos, port, nama pengguna, kata laluan dan nama pangkalan data. Gunakan connection.query() untuk melaksanakan pertanyaan. Akhir sekali gunakan connection.end() untuk menamatkan sambungan.
 Apakah pembolehubah global dalam nodejs
Apr 21, 2024 am 04:54 AM
Apakah pembolehubah global dalam nodejs
Apr 21, 2024 am 04:54 AM
Pembolehubah global berikut wujud dalam Node.js: Objek global: modul Teras global: proses, konsol, memerlukan pembolehubah persekitaran Runtime: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 Apakah perbezaan antara fail npm dan npm.cmd dalam direktori pemasangan nodejs?
Apr 21, 2024 am 05:18 AM
Apakah perbezaan antara fail npm dan npm.cmd dalam direktori pemasangan nodejs?
Apr 21, 2024 am 05:18 AM
Terdapat dua fail berkaitan npm dalam direktori pemasangan Node.js: npm dan npm.cmd Perbezaannya adalah seperti berikut: sambungan berbeza: npm ialah fail boleh laku dan npm.cmd ialah pintasan tetingkap arahan. Pengguna Windows: npm.cmd boleh digunakan daripada command prompt, npm hanya boleh dijalankan dari baris arahan. Keserasian: npm.cmd adalah khusus untuk sistem Windows, npm tersedia merentas platform. Cadangan penggunaan: Pengguna Windows menggunakan npm.cmd, sistem pengendalian lain menggunakan npm.
 PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
Penjelasan dan Panduan Pemasangan Terperinci untuk Pinetwork Nodes Artikel ini akan memperkenalkan ekosistem pinetwork secara terperinci - nod pi, peranan utama dalam ekosistem pinetwork, dan menyediakan langkah -langkah lengkap untuk pemasangan dan konfigurasi. Selepas pelancaran Rangkaian Ujian Blockchain Pinetwork, nod PI telah menjadi bahagian penting dari banyak perintis yang aktif mengambil bahagian dalam ujian, bersiap sedia untuk pelepasan rangkaian utama yang akan datang. Jika anda tidak tahu kerja pinet, sila rujuk apa itu picoin? Berapakah harga untuk penyenaraian? Penggunaan PI, perlombongan dan analisis keselamatan. Apa itu Pinetwork? Projek Pinetwork bermula pada tahun 2019 dan memiliki syiling pi cryptocurrency eksklusifnya. Projek ini bertujuan untuk mewujudkan satu yang semua orang boleh mengambil bahagian
 Adakah terdapat perbezaan besar antara nodejs dan java?
Apr 21, 2024 am 06:12 AM
Adakah terdapat perbezaan besar antara nodejs dan java?
Apr 21, 2024 am 06:12 AM
Perbezaan utama antara Node.js dan Java ialah reka bentuk dan ciri: Didorong peristiwa vs. didorong benang: Node.js dipacu peristiwa dan Java dipacu benang. Satu-benang vs. berbilang benang: Node.js menggunakan gelung acara satu-benang dan Java menggunakan seni bina berbilang benang. Persekitaran masa jalan: Node.js berjalan pada enjin JavaScript V8, manakala Java berjalan pada JVM. Sintaks: Node.js menggunakan sintaks JavaScript, manakala Java menggunakan sintaks Java. Tujuan: Node.js sesuai untuk tugas intensif I/O, manakala Java sesuai untuk aplikasi perusahaan besar.
 Adakah nodejs bahasa pembangunan bahagian belakang?
Apr 21, 2024 am 05:09 AM
Adakah nodejs bahasa pembangunan bahagian belakang?
Apr 21, 2024 am 05:09 AM
Ya, Node.js ialah bahasa pembangunan bahagian belakang. Ia digunakan untuk pembangunan bahagian belakang, termasuk mengendalikan logik perniagaan sebelah pelayan, mengurus sambungan pangkalan data dan menyediakan API.
 Bagaimana untuk menggunakan projek nodejs ke pelayan
Apr 21, 2024 am 04:40 AM
Bagaimana untuk menggunakan projek nodejs ke pelayan
Apr 21, 2024 am 04:40 AM
Langkah-langkah penggunaan pelayan untuk projek Node.js: Sediakan persekitaran penggunaan: dapatkan akses pelayan, pasang Node.js, sediakan repositori Git. Bina aplikasi: Gunakan npm run build untuk menjana kod dan kebergantungan yang boleh digunakan. Muat naik kod ke pelayan: melalui Git atau Protokol Pemindahan Fail. Pasang kebergantungan: SSH ke dalam pelayan dan gunakan pemasangan npm untuk memasang kebergantungan aplikasi. Mulakan aplikasi: Gunakan arahan seperti node index.js untuk memulakan aplikasi, atau gunakan pengurus proses seperti pm2. Konfigurasikan proksi terbalik (pilihan): Gunakan proksi terbalik seperti Nginx atau Apache untuk menghalakan trafik ke aplikasi anda




