
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya menganjurkan isu yang berkaitan dengan menggelegak, perwakilan, pengikatan dan penyebaran acara JavaScript, termasuk acara menggelegak, Perwakilan Acara, acara pengikatan melalui addEventListener(), dsb. Mari kita lihat mereka bersama-sama. Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Apabila fungsi acara kami dicetuskan, fungsi acara sebenarnya akan menerima objek acara.
Apabila kami melaksanakan kaedah event.stopPropagation() dalam fungsi acara kami, acara menggelegak berakhir di sini.
Bukan semua jenis acara menyokong acara menggelegak.
Acara menggelegak hanya akan mencetuskan fungsi acara daripada jenis yang sama.
Terdapat dua cara untuk mengelakkan kejadian menggelegak, satu daripadanya ialah atribut dan satu lagi kaedah.
Menetapkan atau mengembalikan sama ada acara itu perlu disebarkan ke atas hierarki.
Sintaks:
event.cancelBubble = true;
Menghalang acara daripada disebarkan lebih jauh dalam strim acara.
Sintaks:
event.stopPropagation();
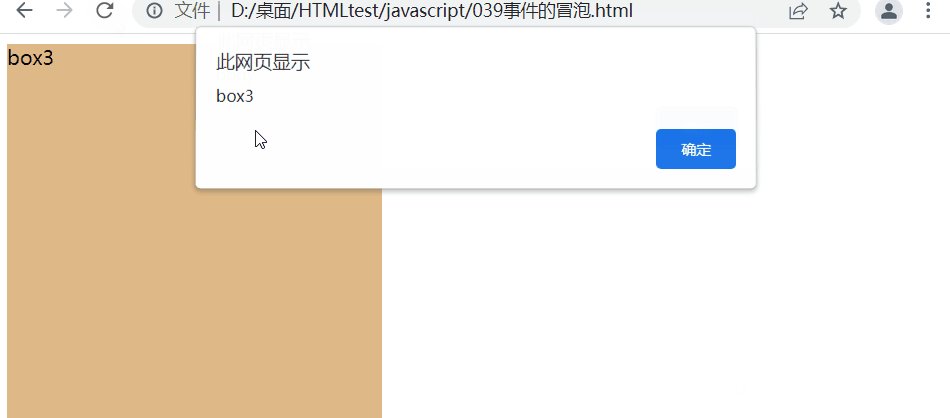
Contoh: Ikat fungsi tindak balas klik pada tiga objek yang saling induk dan anak.

window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
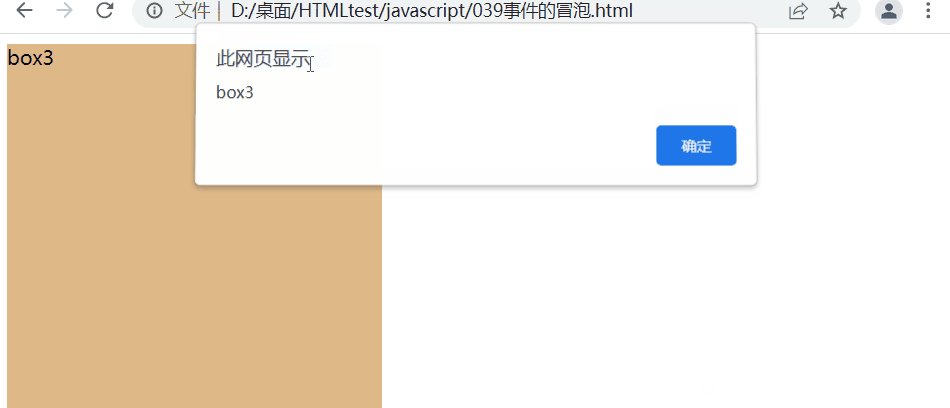
box3.onclick = function(){
alert('box3');
}
var body = document.body;
body.onclick = function(){
alert('body');
}}Elakkan menggelegak di dalam kotak: 
window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
box3.onclick = function(event){
alert('box3');
event.stopPropagation();
}
var body = document.body;
body.onclick = function(){
alert('body');
}}Apabila kita ada Apabila longgokan sub-teg mempunyai peristiwa yang sama, anda boleh menambah peristiwa padanya dengan melintasi sub-teg Walau bagaimanapun, jika elemen sub-teg baharu ditambahkan, anda mesti mengikat semula elemen sub-teg baharu, jika tidak, ia akan menjadi tidak sah.
mengikat acara dengan elemen moyang , supaya apabila peristiwa pada elemen kanak-kanak dicetuskan, ia akan sentiasa menggelembung ke moyang. elemen , dengan itu mengendalikan acara melalui acara tindak balas elemen moyang. Menggunakan menggelegak dan perwakilan, anda boleh mengurangkan bilangan pengikatan acara dan meningkatkan prestasi program.
Apabila kita mengikat sesuatu peristiwa dengan unsur nenek moyang, tidak kira unsur mana yang kita klik di dalam unsur nenek moyang, peristiwa yang sepadan akan dicetuskan Apabila sesuatu peristiwa dicetuskan hanya dengan mengklik pada elemen dalam elemen nenek moyang, syarat pertimbangan perlu diberikan pada masa ini untuk menentukan sama ada ia adalah elemen yang kita mahu mencetuskan peristiwa itu.
Mengembalikan elemen yang mencetuskan acara.
Sintaks:
event.taget;

window.onload = function(){
var ul = document.getElementById('ul1');
ul.onclick = function(event){
if(event.target.className == 'abq'){
alert('事件触发!!')
}
}
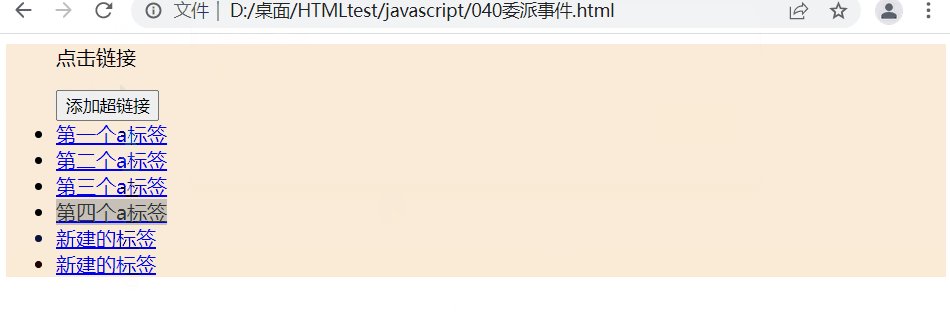
//添加超链接
document.getElementById('bt1').onclick = function(){
var li = document.createElement('li');
li.innerHTML = "<a>新建的标签</a>";
ul.appendChild(li);
}
}Lulus Kaedah ini boleh mengikat berbilang fungsi tindak balas peristiwa yang sama kepada elemen yang sama.
Gunakan addEventListener() untuk mengikat berbilang fungsi respons kepada peristiwa yang sama bagi sesuatu elemen pada masa yang sama, supaya apabila peristiwa dicetuskan, fungsi tindak balas akan dilaksanakan dalam susunan fungsi terikat!

window.onload = function(){
var bt = document.getElementById('bt1');
bt.addEventListener('click',function(){
alert('触发的第一个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第二个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第三个单击相应函数!')
},false);}
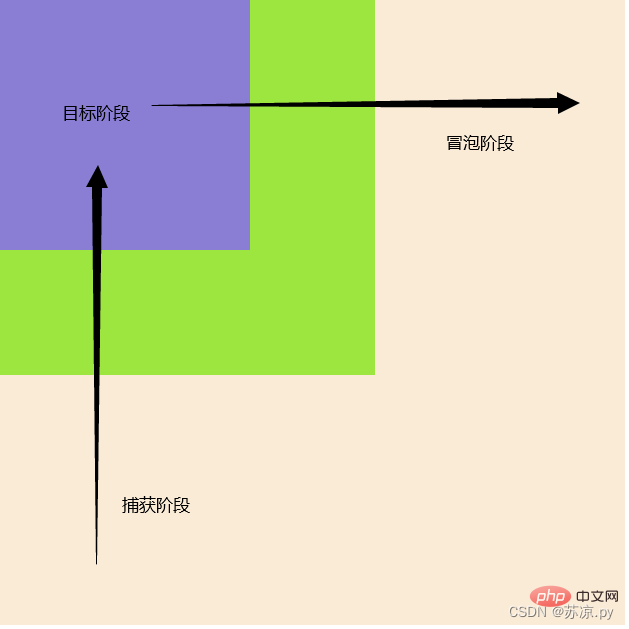
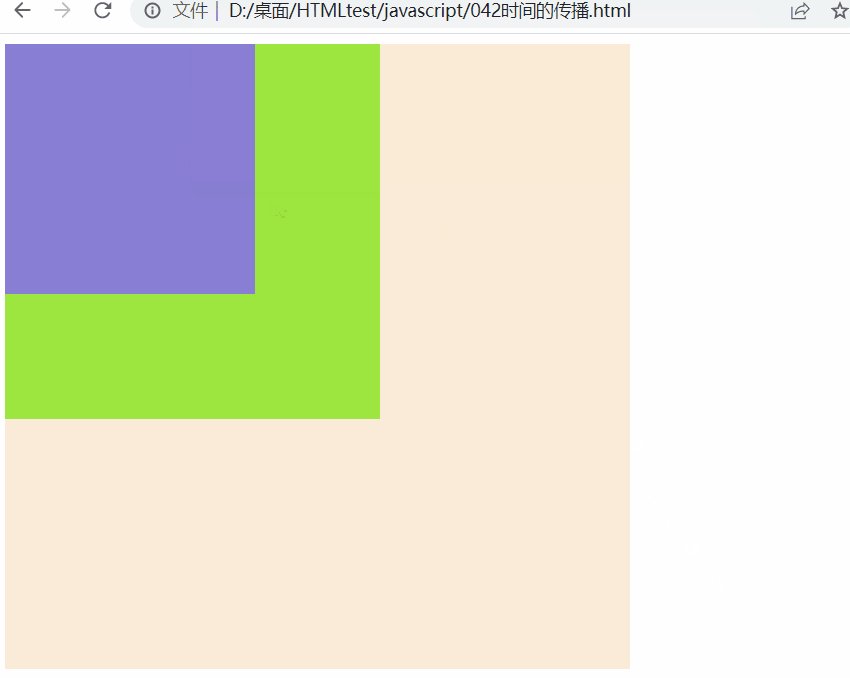
在冒泡阶段执行响应函数。默认第三个参数为false
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},false);
box2.addEventListener('click',function(){
alert('box2');
},false);
box3.addEventListener('click',function(){
alert('box3');
},false);
}
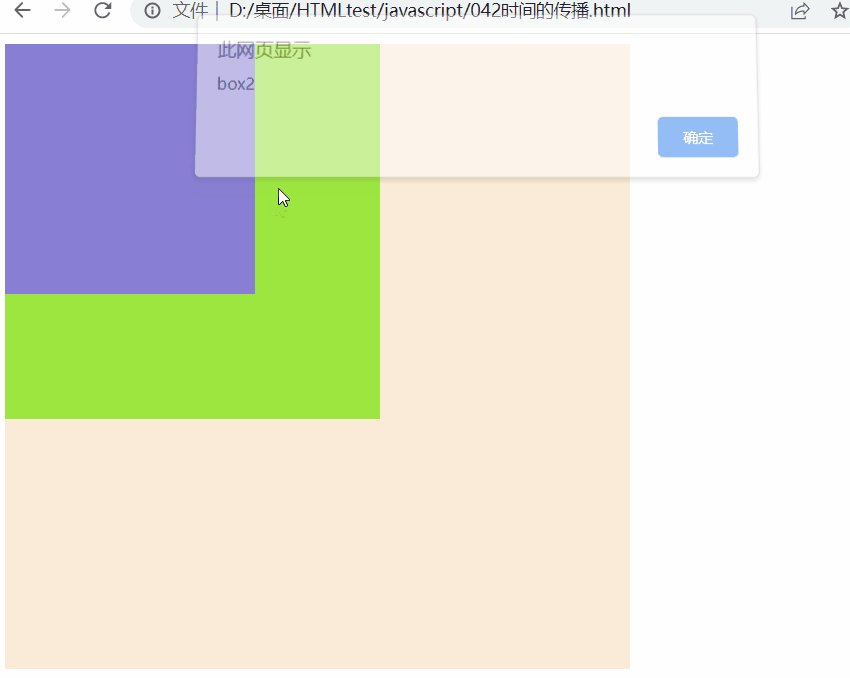
如果希望在捕获阶段就触发事件,可以将addEventListener()的第三个参数设置为true!
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},true);
box2.addEventListener('click',function(){
alert('box2');
},true);
box3.addEventListener('click',function(){
alert('box3');
},true);
}【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Fahami secara ringkas tentang menggelegak, perwakilan, pengikatan dan penyebaran peristiwa JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!