
Secara tindak balas, pemaparan bersyarat merujuk kepada pemaparan di bawah syarat yang ditetapkan Jika syarat tidak dipenuhi, tiada pemaparan akan dilakukan; iaitu, kandungan antara muka akan memaparkan kandungan yang berbeza mengikut situasi yang berbeza, atau membuat keputusan sama ada untuk membuat bahagian tertentu. Kaedah pemaparan bersyarat: 1. Pernyataan penghakiman bersyarat, sesuai untuk situasi dengan lebih logik 2. Operator ternary, sesuai untuk situasi dengan logik yang agak mudah 3. DAN operator "&&", sesuai untuk memaparkan item tertentu jika keadaan itu benar Komponen, jika syarat tidak dipenuhi, tiada apa yang akan diberikan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi react18, komputer Dell G3.
Pemaparan bersyarat, seperti namanya, bermaksud "pemarahan di bawah syarat tertentu" dan "tidak dipaparkan di bawah syarat lain" - senario if-else biasa.
Dalam sesetengah kes, kandungan antara muka akan memaparkan kandungan yang berbeza mengikut situasi yang berbeza, atau memutuskan sama ada untuk memaparkan bahagian tertentu daripada kandungan:
Apakah kaedah biasa pemaparan bersyarat?
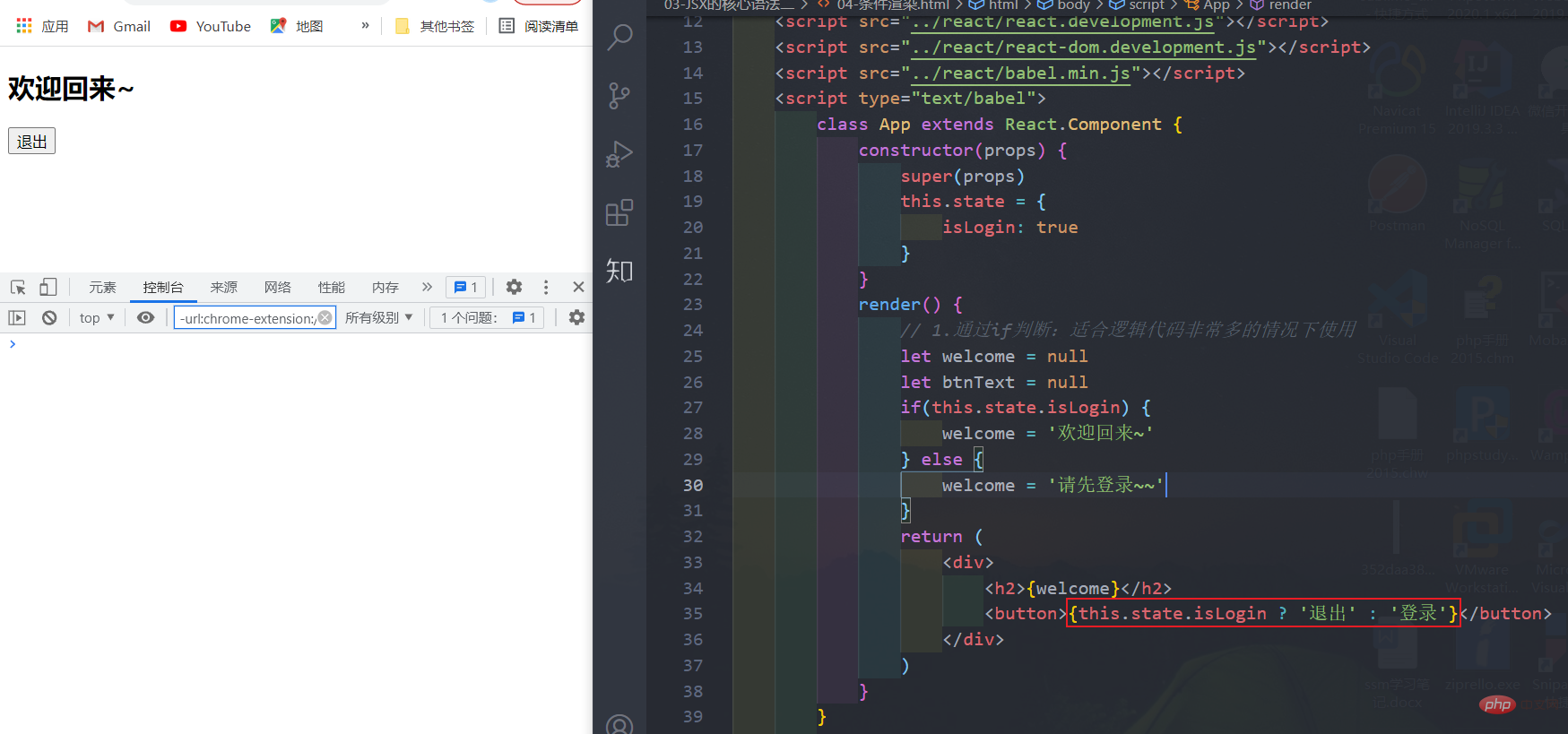
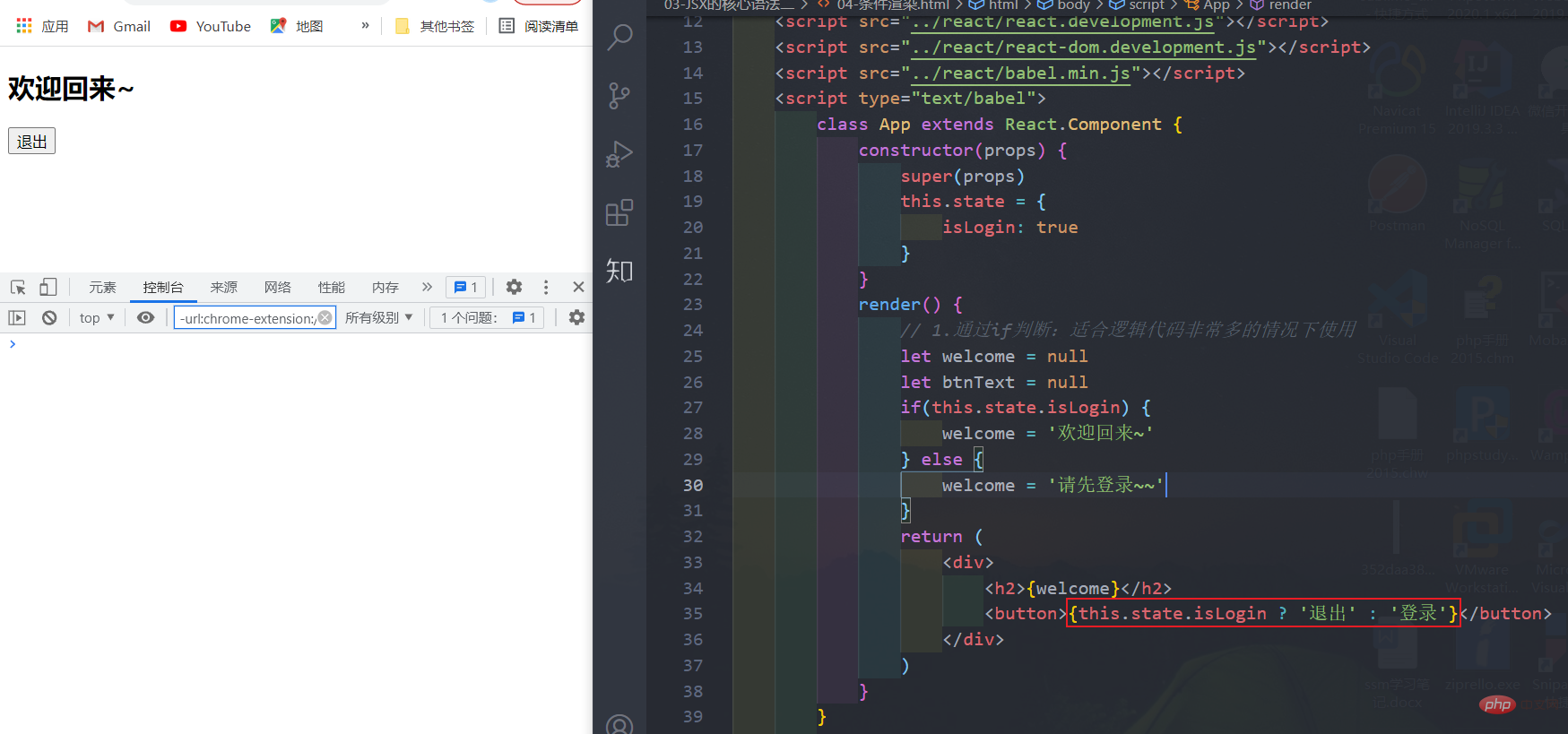
Kaedah 1: Pernyataan penghakiman bersyarat
Sesuai untuk situasi yang lebih logik

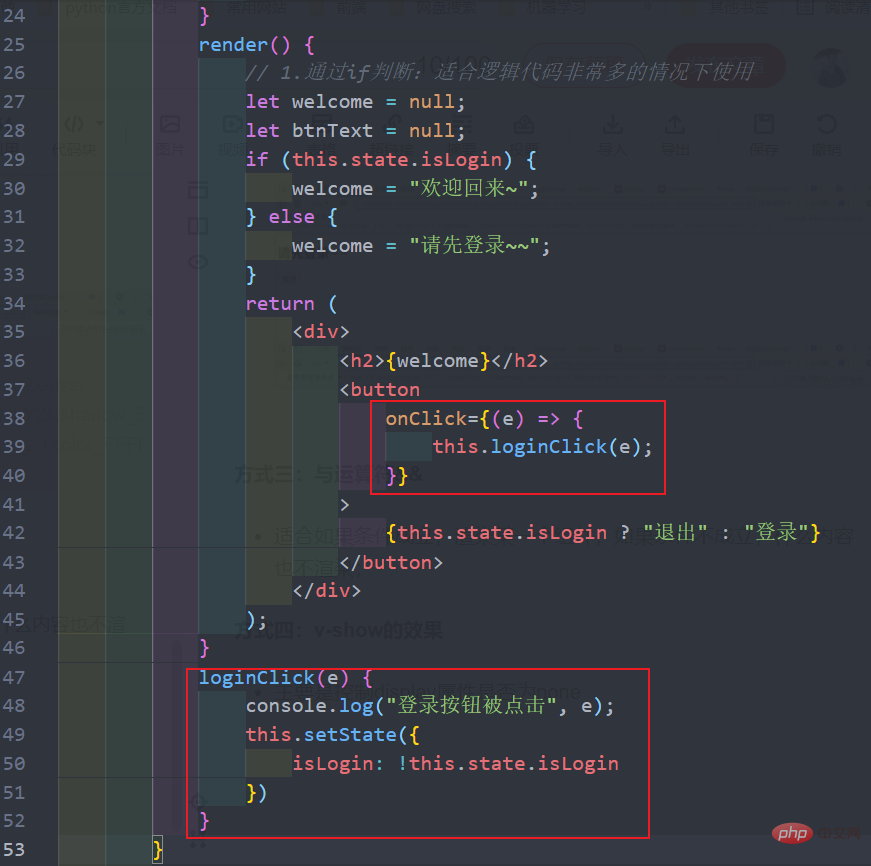
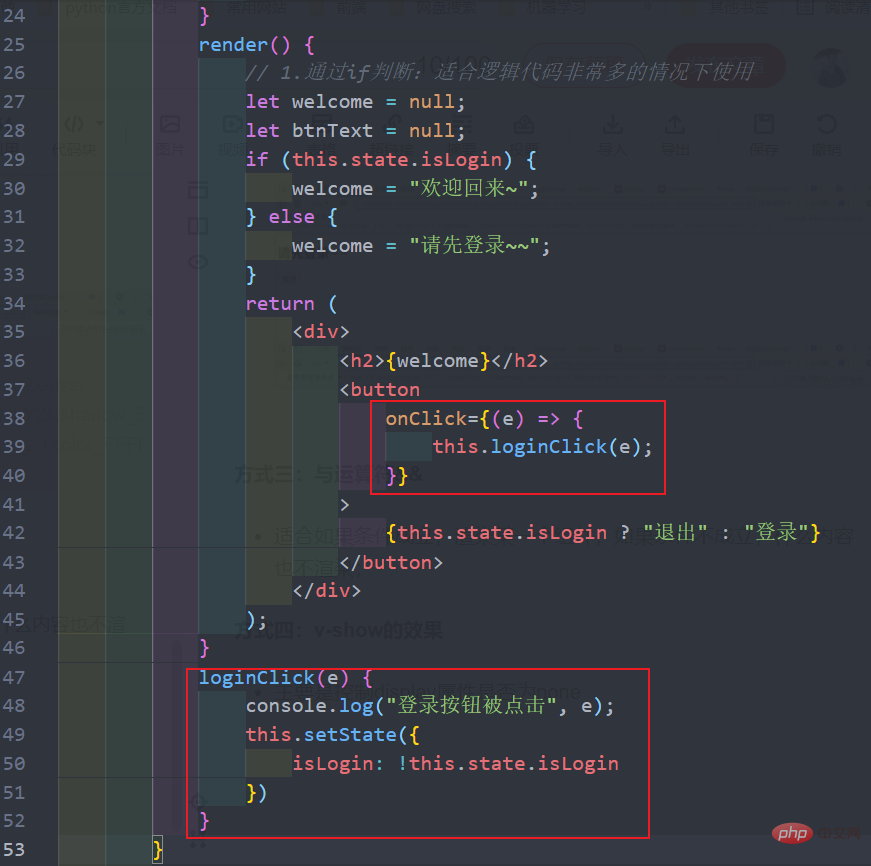
Kaedah 2: Operator ternary
sesuai untuk logik yang lebih mudah



Kaedah 3: DAN operator &&
terpakai kepada jika syarat syarat ditetapkan, render komponen tertentu; jika syarat tidak ditetapkan, tiada apa yang akan diberikan; tutorial video
】Atas ialah kandungan terperinci apakah itu reaksi bersyarat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk melaksanakan skrip shell
Bagaimana untuk melaksanakan skrip shell
 Bagaimana untuk membeli dan menjual Bitcoin di Binance
Bagaimana untuk membeli dan menjual Bitcoin di Binance
 Apakah maksud kadar bingkai?
Apakah maksud kadar bingkai?
 penggunaan fungsi panjang
penggunaan fungsi panjang
 Cara membayar dengan WeChat di Douyin
Cara membayar dengan WeChat di Douyin
 Tujuan arahan rm-rf dalam linux
Tujuan arahan rm-rf dalam linux
 Apakah sistem pembetulan ralat nama domain?
Apakah sistem pembetulan ralat nama domain?
 tetapan saiz penyesuaian echarts
tetapan saiz penyesuaian echarts
 apakah pengaturcaraan python
apakah pengaturcaraan python