 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk merealisasikan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu semua orang.

Bagaimana untuk menggunakan CSS untuk melaksanakan butang sudut sisipan dan bagaimana untuk melaksanakan butang dengan anak panah?
Artikel ini adalah berdasarkan beberapa butang yang kerap muncul dalam draf reka bentuk dan agak sukar dan rumit untuk dilaksanakan menggunakan CSS, serta menerangkan cara melaksanakannya sebanyak mungkin menggunakan CSS. [Pembelajaran yang disyorkan: tutorial video css]
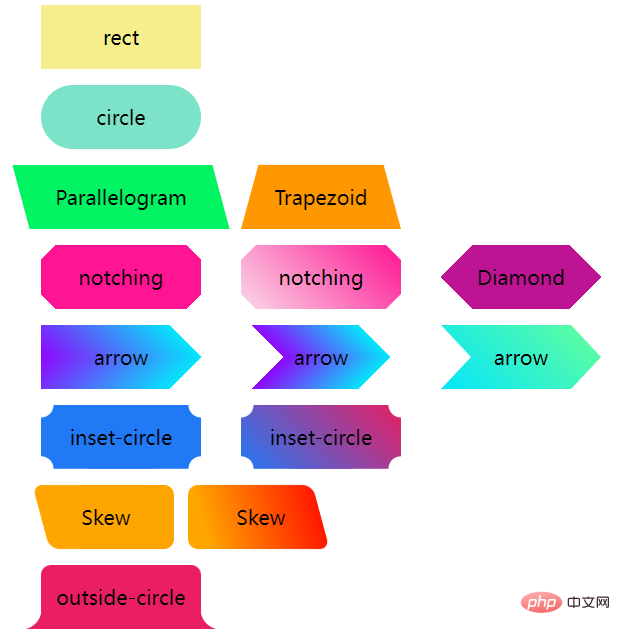
Mula-mula mari kita lihat bentuk butang yang biasa dilihat ini:

Segi empat tepat Dengan bulat butang sudut
Biasanya, terdapat hanya dua jenis butang yang kami temui - segi empat tepat dan bucu bulat:

Ia sangat mudah sudut dan warna latar belakang.
<div class='btn rect'>rect</div> <div class='btn circle'>circle</div>
.btn {
margin: 8px auto;
flex-shrink: 0;
width: 160px;
height: 64px;
}
.rect {
background: #f6ed8d;
}
.circle {
border-radius: 64px;
background: #7de3c8;
}Trapezoid dan Paralelogram
Seterusnya, berdasarkan ubah bentuk segi empat tepat, selalunya akan terdapat butang untuk Trapezoid dan Paralelogram.
Untuk mencapainya, anda boleh menggunakan transform terutamanya, tetapi sila ambil perhatian bahawa selepas menggunakan transform, teks dalam label juga akan berubah bentuk dengan cara yang sama, jadi kami biasanya menggunakan elemen pseudo bagi elemen untuk mencapai penggayaan , supaya teks dalam butang tidak terjejas.
Paralelogram
Hanya gunakan transform: skewX() Beri perhatian kepada perkara di atas dan gunakan elemen pseudo elemen untuk melaksanakan selari tanpa menjejaskan teks dalaman.
<div class='btn parallelogram'>Parallelogram</div>
.parallelogram {
position: relative;
width: 160px;
height: 64px;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: #03f463;
transform: skewX(15deg);
}
}
Jika anda tidak mahu menggunakan elemen pseudo, selain transform: skewX(), segiempat selari juga boleh dilaksanakan menggunakan kecerunan.
Mungkin seperti ini:
{
background: linear-gradient(45deg, transparent 22%, #04e6fb 22%, #9006fb 78%, transparent 0);
}Trapezoid
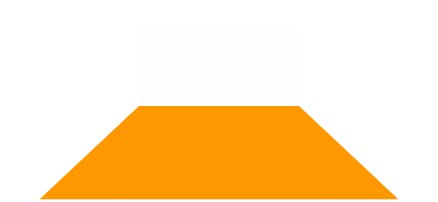
Trapezoid adalah lebih rumit sedikit daripada segi empat selari Ia lebih bergantung pada perspective, yang sebenarnya menggunakan a transformasi 3D tertentu. Prinsipnya ialah segi empat tepat berputar mengelilingi paksi-X, seperti ini:

Hanya gunakan perspective dan transform: rotateX() Sudah tentu, ia boleh ditulis bersama:
<div class='btn trapezoid'>Trapezoid</div>
.parallelogram {
position: relative;
width: 160px;
height: 64px;
&::after {
content:"";
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
transform: perspective(40px) rotateX(10deg);
transform-origin: bottom;
background: #ff9800;
}
}
Potong sudut--latar belakang warna pepejal dan latar belakang kecerunan
Langkah seterusnya ialah memotong sudut Kaedah yang paling biasa ialah Dengan bantuan kecerunan linear-gradient pelaksanaan, lihat graf sedemikian
<div></div>
.notching {
background: linear-gradient(135deg, transparent 10px, #ff1493 0);
background-repeat: no-repeat;
}Hasilnya adalah seperti berikut,

Berdasarkan ini , kita hanya perlu menggunakan berbilang Untuk kecerunan, cuma laksanakan 4 grafik sedemikian dan gunakan background-position untuk meletakkan empat penjuru:
<div class="notching">notching</div>
.notching {
background:
linear-gradient(135deg, transparent 10px, #ff1493 0) top left,
linear-gradient(-135deg, transparent 10px, #ff1493 0) top right,
linear-gradient(-45deg, transparent 10px, #ff1493 0) bottom right,
linear-gradient(45deg, transparent 10px, #ff1493 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
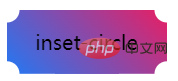
Gunakan klip -path to implement gradient Background cutaway graphics
Sudah tentu, terdapat masalah dengan teknik ini Apabila warna latar belakang diperlukan untuk menjadi warna kecerunan, kaedah ini adalah kekok.
Nasib baik, kami mempunyai cara lain untuk menggunakan clip-path untuk memotong bentuk sudut Dengan cara ini, warna latar belakang boleh menjadi sebarang warna tersuai, sama ada warna kecerunan atau pepejal:
<div class="clip-notching">notching</div>
.clip-notching {
background: linear-gradient(
45deg,
#f9d9e7,
#ff1493
);
clip-path: polygon(
15px 0,
calc(100% - 15px) 0,
100% 15px,
100% calc(100% - 15px),
calc(100% - 15px) 100%,
15px 100%,
0 calc(100% - 15px),
0 15px
);
} Cukup laksanakan latar belakang kecerunan, dan kemudian intinya ialah menggunakan clip-path: polygon() untuk memotong bentuk yang kita mahu (bentuk 8 sisi) berdasarkan bentuk segi empat tepat kecerunan:

Sudah tentu, kod di atas sangat mudah untuk memikirkan heksagon berikut, yang boleh diperoleh dengan mudah menggunakan kecerunan dan clip-path:

Butang Anak panah
Seterusnya ialah butang anak panah Lihat dengan teliti pada butang potong sudut di atas Apabila cukup sudut dipotong pada kedua-dua belah, ia menjadi bentuk anak panah.
Kita boleh menggunakan kecerunan berganda untuk melaksanakan butang anak panah tunggal:
<div class="arrow">arrow</div>
&.arrow {
background: linear-gradient(
-135deg,
transparent 22px,
#04e6fb 22px,
#65ff9a 100%
)
top right,
linear-gradient(
-45deg,
transparent 22px,
#04e6fb 22px,
#65ff9a 100%
)
bottom right;
background-size: 100% 50%;
background-repeat: no-repeat;
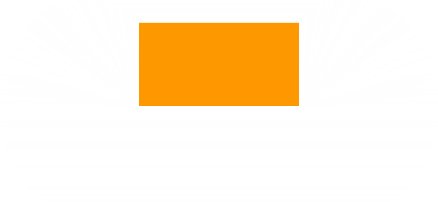
}Anak panah akan muncul:

它是由上下两个渐变块组合得到的,换个颜色立马就能明白:

那如果是这样一个箭头造型呢?

一样的,它也是两个渐变的叠加,渐变的颜色是透明 --> 颜色A --> 颜色B --> 透明。当然,同样在这里也可以使用 clip-path:
这里给出 clip-path 的解法:
{
background: linear-gradient(45deg, #04e6fb, #65ff9a);
clip-path: polygon(
0 0,
30px 50%,
0 100%,
calc(100% - 30px) 100%,
100% 50%,
calc(100% - 30px) 0
);
}内切圆角
下面这个按钮形状,多出现于优惠券,最常见的解法,也是使用渐变,当然,与切角不同,这里使用的径向渐变。
首先,看这样一个简单的例子:
<div></div>
div {
background-image: radial-gradient(circle at 100% 100%, transparent 0, transparent 12px, #2179f5 12px);
}可以得到这样一个图形:

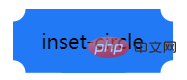
所以,只需控制下 background-size,在 4 个角实现 4 个这样的图形即可:
<div class="inset-circle">inset-circle</div>
&.inset-circle {
background-size: 70% 70%;
background-image: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 12px,
#2179f5 13px
);
background-repeat: no-repeat;
background-position: right bottom, left top, right top, left bottom;
}
借助 mask 实现渐变的内切圆角按钮
如果背景色要求渐变怎么办呢?
假设我们有一张矩形背景图案,我们只需要使用 mask 实现一层遮罩,利用 mask 的特性,把 4 个角给遮住即可。
mask 的代码和上述的圆角切角代码非常类似,简单改造下即可得到渐变的内切圆角按钮:
<div class="mask-inset-circle">inset-circle</div>
.mask-inset-circle {
background: linear-gradient(45deg, #2179f5, #e91e63);
mask: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 12px,
#2179f5 13px
);
mask-repeat: no-repeat;
mask-position: right bottom, left top, right top, left bottom;
mask-size: 70% 70%;
}这样,我们就得到了这样一个图形:

当然,读懂上述代码,你需要首先弄清楚 CSS
mask属性的原理,如果你对它还有些陌生,可以看看我的这篇文章:《奇妙的 CSS MASK》:https://github.com/chokcoco/iCSS/issues/80
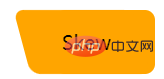
圆角不规则矩形
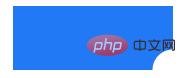
下面这个按钮形状,也是最近被问到最多的,先来看看它的造型:

不太好给它起名,一侧是规则的带圆角直角,另外一侧则是带圆角的斜边。
其实,它就是由圆角矩形 + 圆角平行四边形组成:

所以,借助两个伪元素,可以轻松的实现它们:
<div class="skew">Skew</div>
.skew {
position: relative;
width: 120px;
&::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border-radius: 10px;
background: orange;
transform: skewX(15deg);
}
&::before {
content: "";
position: absolute;
top: 0;
right: -13px;
width: 100px;
height: 64px;
border-radius: 10px;
background: orange;
}
}
由于一个伪元素叠加在另外一个之上,所以对其中一个使用渐变,一个则是纯色,其颜色是可以完美衔接在一起的,这样就实现了渐变色的该图形:

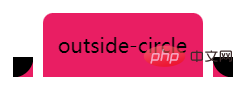
外圆角按钮
接下来这个按钮形状,常见于 Tab 页上,类似于 Chrome 的分页:

我们对这个按钮形状拆解一下,这里其实是 3 块的叠加:

只需要想清楚如何实现两侧的弧形三角即可。这里还是借助了渐变 -- 径向渐变,其实他是这样,如下图所示,我们只需要把黑色部分替换为透明即可,使用两个伪元素即可:

代码如下:
<div class="outside-circle">outside-circle</div>
.outside-circle {
position: relative;
background: #e91e63;
border-radius: 10px 10px 0 0;
&::before {
content: "";
position: absolute;
width: 20px;
height: 20px;
left: -20px;
bottom: 0;
background: #000;
background:radial-gradient(circle at 0 0, transparent 20px, #e91e63 21px);
}
&::after {
content: "";
position: absolute;
width: 20px;
height: 20px;
right: -20px;
bottom: 0;
background: #000;
background:radial-gradient(circle at 100% 0, transparent 20px, #e91e63 21px);
}
}即可得到:

Anda boleh melihat kod lengkap untuk semua grafik di atas di sini: CodePen Demo -- CSS Pelbagai Bentuk Butang | CSS Pelbagai Bentuk Butang
https:/ /codepen.io/Chokcoco/pen/QWMoBGO?editors=1100
Untuk meringkaskan
Berdasarkan pelaksanaan di atas, tidak sukar bagi kami untuk mendapati bahawa beberapa butang yang sedikit istimewa , Semuanya dicapai melalui penyambungan, penutup mata, penutupan, dll.
Dan di dalamnya:
- Kecerunan (Kecerunan Linear
linear-gradient, Kecerunan Jejariradial-gradient, Kecerunan Berbilang) - Topeng
mask - Pangkas
clip-path - Ubah bentuk
transform
memainkan peranan penting Dengan menggunakannya dengan mahir, kita boleh menguasai grafik ini dengan mudah, dan ubah bentuk berdasarkannya juga boleh Boleh hadapi dengan tenang.
Grafik di atas, digabungkan dengan filter: drop-shadow(), pada asasnya boleh mencapai bayang-bayang yang tidak sekata.
Selain itu, grafik yang lebih kompleks adalah seperti berikut:

Mari potong imej walaupun CSS bagus, anda perlu mempertimbangkan pelaburan dalam penggunaan sebenar. nisbah keluaran.
Akhirnya
Tujuan artikel ini lebih kepada manual yang mudah, mungkin ada cara yang lebih baik untuk mencapai kesan di atas Artikel ini tidak menyenaraikan semuanya selamat datang.
Baiklah, artikel ini tamat di sini, saya harap artikel ini bermanfaat untuk anda:)
Alamat asal: https://segmentfault.com/a/1190000041044028
Pengarang: chokcoco
(Mempelajari perkongsian video: Bermula dengan bahagian hadapan web)
Atas ialah kandungan terperinci Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.



