 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Gunakan penapis CSS3 dengan bijak untuk mencipta kesan animasi penukaran kilat teks!
Gunakan penapis CSS3 dengan bijak untuk mencipta kesan animasi penukaran kilat teks!
Gunakan penapis CSS3 dengan bijak untuk mencipta kesan animasi penukaran kilat teks!
Artikel ini akan menunjukkan kepada anda cara menggunakan penapis CSS3 untuk mencapai kesan animasi penukaran denyar teks mewah. Saya harap ia akan membantu semua orang.

Saya terjumpa animasi kilat teks yang begitu menarik hari ini:

Jika jenis ini kesan pensuisan kilat teks digunakan dengan betul, ia boleh menarik perhatian pengguna dengan lebih baik. [Pembelajaran yang disyorkan: Tutorial video CSS]
Sudah tentu, hari ini saya tidak cuba menggunakan CSS untuk mencapai kesan di atas. Dalam proses mencuba, saya menemui satu lagi jenis yang boleh menggunakan CSS untuk merealisasikan animasi kilat teks dengan sangat mudah, menggunakan penapis blur() dan contrast() untuk menghasilkan kesan gabungan, seperti ini :

Teknik ini telah disebut dalam banyak artikel, dan akan diterangkan secara ringkas dalam artikel ini.
penapis kabur campuran kontras penapis menghasilkan kesan gabungan
Tumpuan artikel ini, penapis kabur ditambah penapis kontras menghasilkan kesan gabungan. Keluarkan dua penapis secara berasingan Fungsinya ialah:
filter: blur(): Tetapkan kesan kabur Gaussian pada imej.filter: contrast(): Laraskan kontras imej.
Walau bagaimanapun, apabila mereka "dipasang bersama", fenomena gabungan yang indah berlaku.
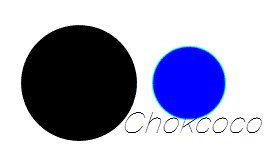
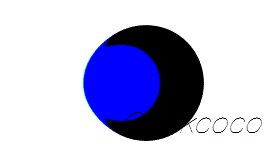
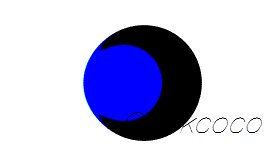
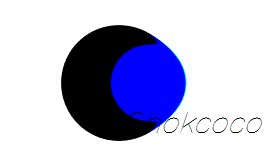
Mari kita lihat contoh mudah dahulu:

Demo CodePen -- campuran penapis antara kabur dan kontras
https: //codepen.io/Chokcoco/pen/QqWBqV
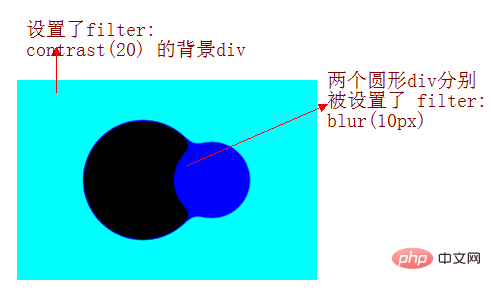
Perhatikan dengan teliti proses persilangan dua bulatan Apabila tepi bersentuhan, kesan gabungan sempadan akan dihasilkan penapis kontras ke Tepi kabur Gaussian blur dikeluarkan, dan Gaussian blur digunakan untuk mencapai kesan gabungan.
Realisasi kesan di atas adalah berdasarkan dua perkara:
Grafik dianimasikan pada set latar belakang kanvas dengan
filter: contrast()Grafik animasi ditetapkan kepada
filter: blur()(elemen induk grafik animasi perlu menjadi kanvas yang ditetapkan kepadafilter: contrast())
Sudah tentu, warna latar belakang tidak Ia mesti putih. Kami mengubah sedikit Demo di atas Gambar rajah mudah adalah seperti berikut:

Gunakan penapis kabur/kontras untuk menukar. teks
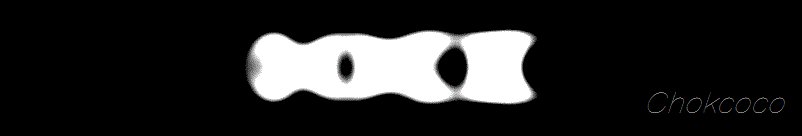
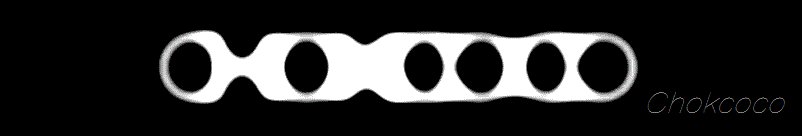
Menggunakan teknik di atas, kita boleh mencapai kesan gabungan teks, seperti ini:

Demo CodePen -- animasi perkataan | penapis perkataan
https://codepen.io/Chokcoco/pen/jLjNRj
Dengan cara ini, menggunakan teknik ini, kita boleh membuat animasi dengan bijak:
Berbilang teks muncul dalam urutan (gunakan
animation-delayuntuk pemprosesan kawalan)supaya apabila teks sebelumnya hilang, teks seterusnya muncul
-
Tambahkan penapis di atas pada
Kod teras adalah seperti berikut:
<div class="g-container"> <div class="word">iPhone</div> <div class="word">13</div> <div class="word">Pro</div> <div class="word">强得很!</div> </div>
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
$speed: 8s;
$wordCount: 4;
.g-container {
position: relative;
width: 100vw;
height: 100vh;
background: #000;
font-family: 'Montserrat', sans-serif;
color: #fff;
font-size: 120px;
filter: contrast(15);
}
.word {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
animation: change $speed infinite ease-in-out;
@for $i from 0 to $wordCount {
&:nth-child(#{$i + 1}) {
animation-delay: ($speed / ($wordCount + 1) * $i) - $speed;
}
}
}
@keyframes change {
0%,
5%,
100% {
filter: blur(0px);
opacity: 1;
}
50%,
80% {
filter: blur(80px);
opacity: 0;
}
}Keseluruhan kod, keperluan teras untuk memberi perhatian kepada @keyframes change Animasi ini, kami menambah animasi ini pada teks secara berurutan (iaitu, menggunakan animation-delay untuk menambah kelewatan secara berurutan) untuk mencapai kesan paparan teks seterusnya dalam proses kehilangan teks sebelumnya.
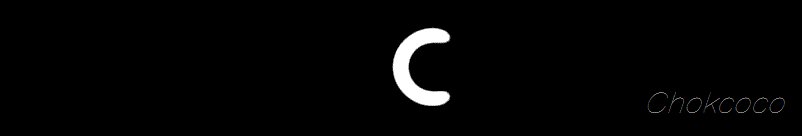
Di atas .g-container menambah kod ini - filter: contrast(15) Jika ayat ini dialih keluar, kesannya adalah seperti berikut:

Tambahkan kunci ini. kod ayat - filter: contrast(15), keseluruhan kesan adalah seperti yang ditunjukkan dalam gambar tajuk pada permulaan:

CodePen Demo - CSS tulen untuk merealisasikan gabungan teks kesan Penukaran denyar
https://codepen.io/Chokcoco/pen/xxLjdmz
Dua perkara utama teras keseluruhan animasi:
Menggunakan
blurcampuran penapiscontrastpenapis untuk menghasilkan kesan gabunganDalam proses teks sebelumnya hilang, teks seterusnya dipaparkan untuk mencipta kesan bahawa teks yang sedang dipaparkan berubah daripada teks sebelumnya
Daripada ini, anda boleh mengawal bilangan item teks melalui HTML, menukar $speed yang mewakili tempoh animasi dan bilangan item teks dalam pembolehubah SASS, dan akhirnya parameter dalam $wordCount untuk terus melaraskan dan mengoptimumkan kesan yang anda nak . Pelbagai kesan kilat teks telah berkembang. @keyframes change
Akhirnya
Baiklah, ini adalah penghujung artikel ini, semoga artikel ini dapat membantu anda:)Original alamat: https: //segmentfault.com/a/1190000040965698Pengarang: chokcoco(Mempelajari perkongsian video:
Bermula dengan bahagian hadapan web)
Atas ialah kandungan terperinci Gunakan penapis CSS3 dengan bijak untuk mencipta kesan animasi penukaran kilat teks!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Panduan Amalan Pemprosesan Imej C++: Melaksanakan Kesan dan Penapis Khas Imej
Nov 27, 2023 am 11:40 AM
Panduan Amalan Pemprosesan Imej C++: Melaksanakan Kesan dan Penapis Khas Imej
Nov 27, 2023 am 11:40 AM
Dalam bidang sains komputer dan pemprosesan imej, C++ sentiasa menjadi salah satu bahasa pengaturcaraan yang paling biasa digunakan. Pemprosesan imej adalah salah satu subbidang penting penglihatan komputer, termasuk analisis imej, pemprosesan dan pengecaman. Artikel ini akan memperkenalkan beberapa konsep dan teknik asas dalam pemprosesan imej C++, dan menyediakan beberapa kod sampel untuk melaksanakan kesan dan penapis khas imej untuk membantu pembaca memahami dan mengamalkan pemprosesan imej C++ dengan lebih baik. 1. Asas pemprosesan imej C++ 1.1 Format fail imej yang biasa digunakan Dalam pemprosesan imej, kita biasanya perlu menggunakan pelbagai format fail imej, termasuk
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Cari jalan lain! Lihat cara menggunakan penapis CSS untuk mencipta sudut bulat dan kesan beralun
Oct 18, 2022 pm 08:21 PM
Cari jalan lain! Lihat cara menggunakan penapis CSS untuk mencipta sudut bulat dan kesan beralun
Oct 18, 2022 pm 08:21 PM
Artikel ini akan membawa anda melalui pendekatan yang berbeza, bercakap tentang cara menggunakan penapis CSS untuk membuat sudut bulat dan bercakap tentang cara menggunakan sudut bulat untuk mencapai kesan gelombang saya harap ia akan membantu anda!



