hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pengenalan ringkas kepada 'prototaip' dan 'rantaian prototaip' JavaScript
Pengenalan ringkas kepada 'prototaip' dan 'rantaian prototaip' JavaScript
Pengenalan ringkas kepada 'prototaip' dan 'rantaian prototaip' JavaScript
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan "prototaip" dan "rantai prototaip", termasuk pembina, prototaip objek prototaip, objek Mari kita lihat prototaip dan lain-lain kandungan saya harap ia dapat membantu semua.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Apakah itu prototaip ? Prototaip adalah konsep yang tidak kami nyatakan dalam pembelajaran asas JS Prototaip adalah istilah umum, yang terutamanya merangkumi Prototaip objek (prototaip) , Prototaip objek (__proto__), Rantai prototaip dsb. Mengikut statistik, konsep ini juga sering ditanya dalam temu bual Artikel ini akan membantu anda memahami dan menguasai pengetahuan prototaip yang berkaitan, supaya anda akan melakukannya jangan keliru lagi. 1: Pembina
Kami telah mempelajari banyak bahasa berorientasikan objek, seperti java c, dll., tetapi JavaScript adalah pengecualian Sebelum ES6, tiada konsep kelas kita mencipta objek? Ternyata sebelum ES6, kami menggunakan
pembina untuk mencipta objek instantiated Pembina ialah fungsi khas yang mengandungi ciri awam objek tersebut Ia hanya masuk akal untuk menggunakan baharu bersama-sama. Nota tentang pembina:
- Huruf pertama nama pembina mesti menggunakan huruf besar
- Pembina harus digunakan bersama dengan yang baru
- 1.1 Cara menggunakan pembina
<script>
function Animal(name,age){ //构造函数名首字母大写
this.name=name;
this.age=age;
this.eat=function(){
console.log('我在吃东西');
}
}
var dog=new Animal('旺财',3) //要配合 new 一起使用创建对象
console.log(dog.name);
console.log(dog.age);
dog.eat()
</script>  1.2 Proses pelaksanaan constructor new
1.2 Proses pelaksanaan constructor new
new mempunyai proses pelaksanaan berikut:
Apabila baharu, objek kosong akan dibuat- Ini dalam pembina menunjuk ke objek kosong ini
- Laksanakan kod dalam pembina untuk memberikan nilai kepada objek kosong dan menambah kaedah atribut
- Kembalikan objek ini
- 1.3 Ahli instance dan ahli statik
Ahli instance:
Ahli statik dibina melalui Ahli yang dicipta oleh fungsi itu sendiri <script>
function Animal(name,age){
this.name=name;
this.age=age;
}
var dog=new Animal('旺财',3)
console.log(dog.name);
console.log(Animal.name);
</script>Salin selepas log masuk
<script>
function Animal(name,age){
this.name=name;
this.age=age;
}
var dog=new Animal('旺财',3)
console.log(dog.name);
console.log(Animal.name);
</script>
-
二: 原型对象 prototype
2.1 为什么有原型对象
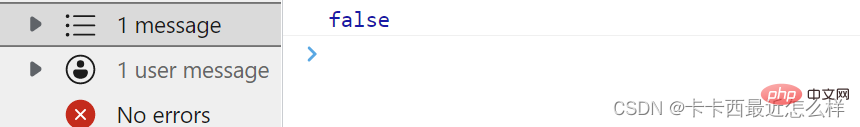
在开始将原型对象是什么前,我们先说明一个案例,还是刚才的那个 Animal 类,我们创建了多个实例化对象,输出其实例化对象的两个方法的比较,我们发现输出了 false,即二者的这个复杂数据类型的地址不同,什么原因呢?
<script> function Animal(name,age){ this.name=name; this.age=age; this.eat=function(){ console.log('我在吃东西'); } } var dog=new Animal('旺财',3) var cat=new Animal('咪咪',3) var pig=new Animal('哼哼',3) var fish=new Animal('咕噜',3) var sheep=new Animal('咩咩',3) console.log(dog.eat==cat.eat); </script>Salin selepas log masuk
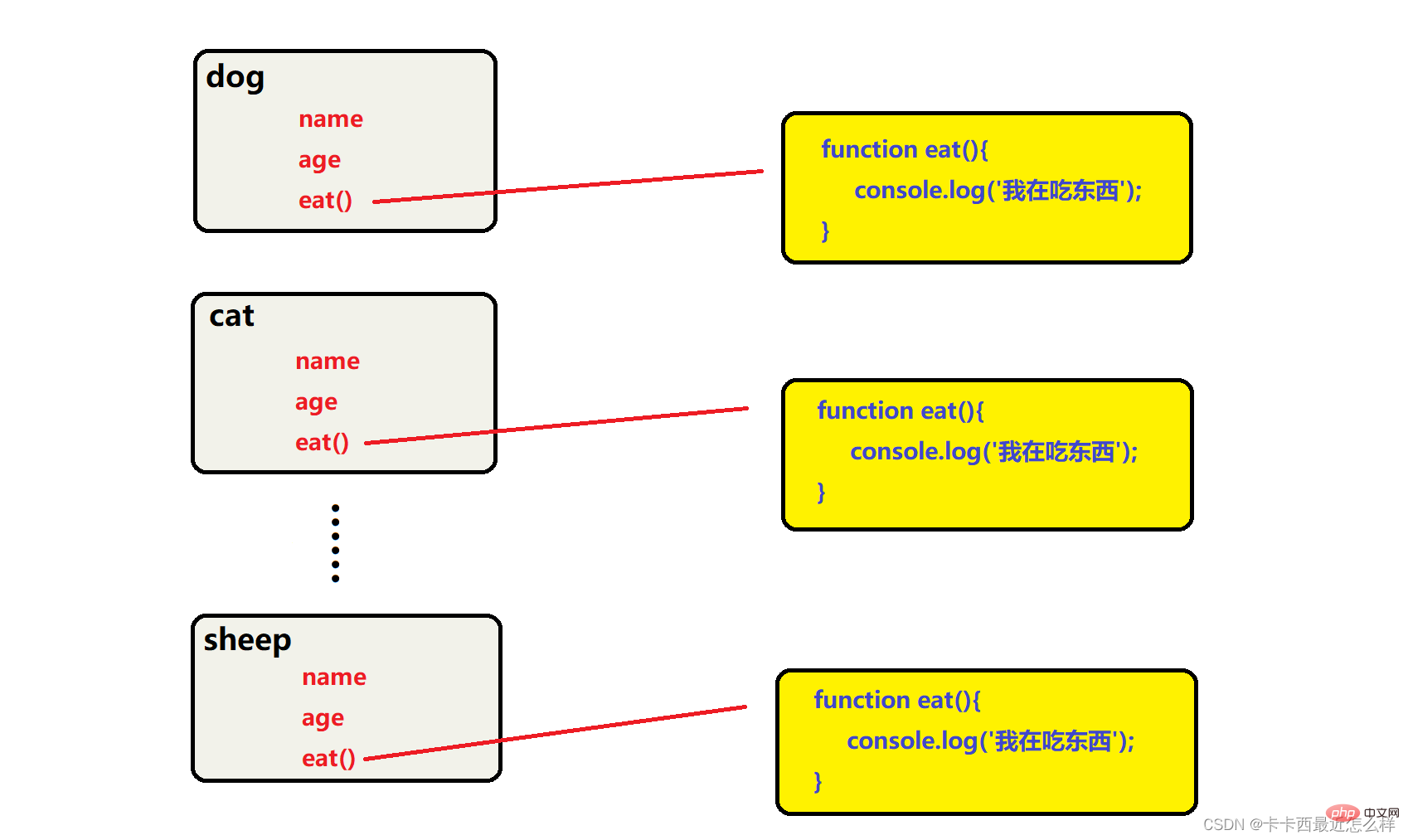
在我们创建实例化对象的过程中,new 的过程首先会创建一个新对象,但是复杂数据类型会领开辟一块空间存放(对象,方法),这就造成了构造函数内同样的方法被开辟了无数块内存,造成了内存的极度浪费

2.2 原型对象的使用
构造函数原型 prototype 是构造函数内的一个属性,其属性是一个指针,指向一个对象,这个对象内存放的就是公共的方法,存在这个对象里的方法,再通过构造函数创建实例化对象时就可以公共利用这一个方法了,不需要再对多个相同的复杂数据类型开辟多个重复的内存空间。就是为了解决上述存在的内存浪费的问题,其也可以直接称为原型对象。
上述案例解决方案:
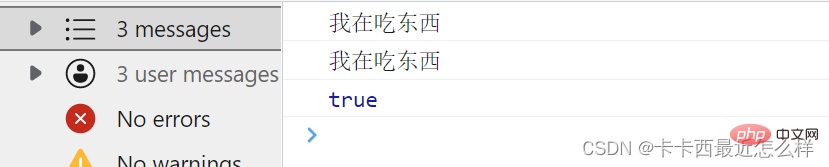
解决方案我们使用原型对象存放公共方法,并且让实例化对象调用该方法,并且比较二者的地址是否相同
<script> function Animal(name,age){ this.name=name; this.age=age; } Animal.prototype.eat=function(){ console.log('我在吃东西'); } var dog=new Animal('旺财',3) var cat=new Animal('咪咪',3) dog.eat() cat.eat() console.log(dog.eat==cat.eat); </script>Salin selepas log masuk我们发现不但成功调用了这个方法,而且二者调用方法的地址是相同的,这就证明了,其公共的复杂数据类型只开辟了一块内存空间,减少了之前公共方法写在构造函数内部资源浪费的问题。

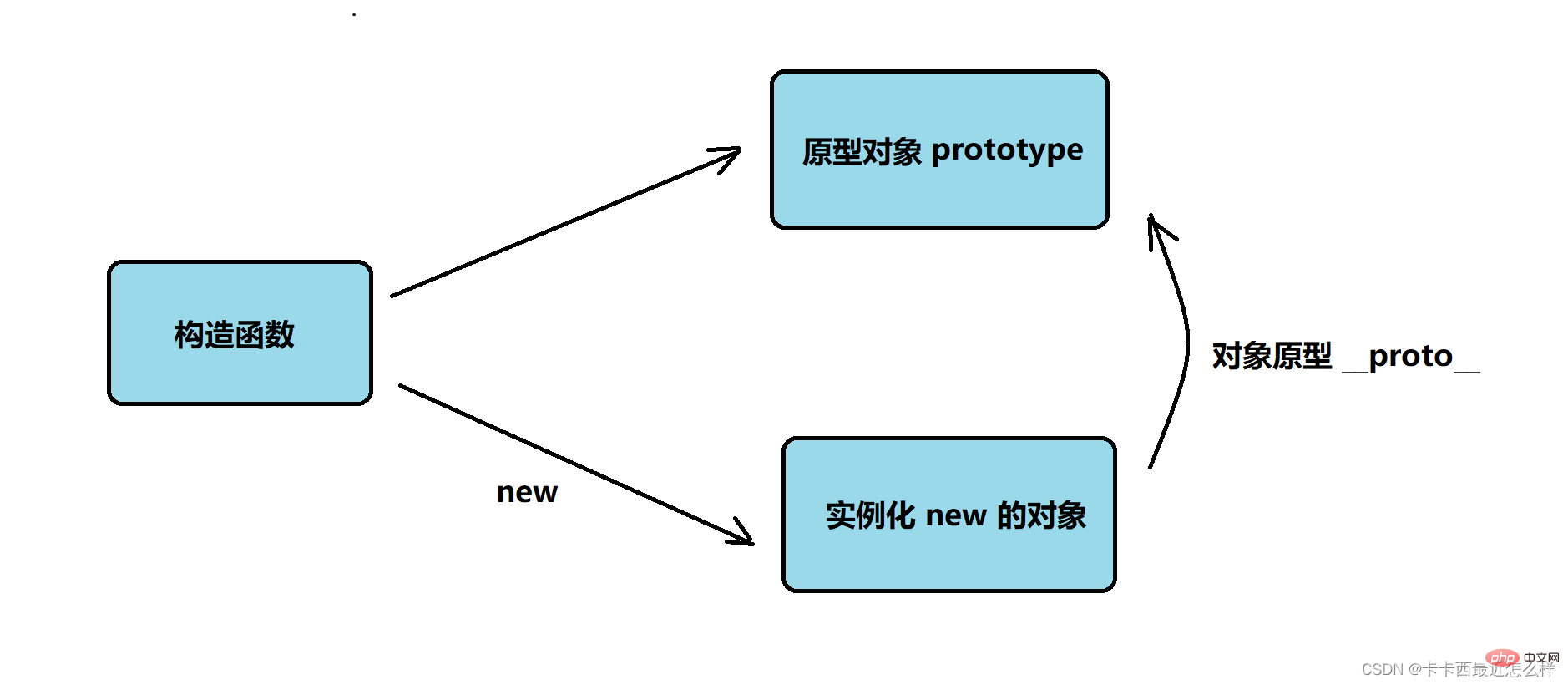
三:对象原型 __proto__
3.1 什么是对象原型?
对象原型__proto__的作用是让你搞清楚一个问题:为什么给构造函数的prototype属性添加的方法,实例化对象却可以使用?这是因为每一个对象都有一个 __proto__属性(注意前后都是两个下划线),这个属性也是一个指针,指向的是其对应构造函数的原型对象 prototype,这就解释了为什么实例化的对象可以去调用原型对象里的方法。
或者可以理解为:
- 原型对象prototype 等价于 对象原型 __proto__

3.2 关于对象原型__proto__的注意点
我们要注意对象原型__protp__的作用仅仅是为了给查找原型对象内的内容提供一个方向,我们不需要使用它,只需要记住它指向对应的构造函数的原型对象 prototype 即可
方法的查找原则:
- 首先去找实例化自身的构造函数身上有没有目标方法,有则调用
- 如果自身构造函数身上没有,由于因为对象自身有属性__protp__,其指向构造函数的原型对象prototype,则会去找原型对象身上有没有该方法
四:构造函数 constructor
4.1 为什么 constructor 也叫构造函数
对象原型 __proto__ 身上和构造函数的原型对象 prototype 身上都有一个 constructor 属性,之所以叫 constructor 叫构造函数,是因为这个属性指向的是对应的构造函数本身,其主要用于记录实例化的对象引用于哪一个构造函数
打印二者的constructor属性:
<script> function Animal(name,age){ this.name=name; this.age=age; } Animal.prototype.eat=function(){ console.log('我在吃东西'); } var dog=new Animal('旺财',4) console.log(dog.__proto__.constructor); console.log(Animal.prototype.constructor); </script>Salin selepas log masuk
我们发现打印出来结果确实为构造函数本身
4.2 手动返回 constructor 的情况
更多时候我们需要手动返回 constructor 指向的哪个构造函数,例如构造函数的原型对象中以对象的形式存入多个公共方法时,就会出现以下情况:
<script> function Animal(name,age){ this.name=name; this.age=age; } Animal.prototype={ eat:function(){ console.log('我在吃东西'); }, run:function(){ console.log('我在跑'); } } var dog=new Animal('wangchai',3) console.log(Animal.prototype.constructor); console.log(dog.__proto__.constructor); </script>Salin selepas log masuk
我们发现其找不到对应的构造函数了,这是因为我们给其原型对象添加方法的添加方式导致的,这钱我们采取的以.方式添加,是在原有基础上追加添加的,不会覆盖掉内部原有的内容。而我们采用=的方法以对象形式添加,其实是一个赋值的过程,将原有内容也给覆盖掉了,这就导致 prototype 内部原有的 constructor 方法被覆盖掉了
这时就需要我们手动返回 constructor 来找到返回的是哪个的构造函数
<script> function Animal(name,age){ this.name=name; this.age=age; } Animal.prototype={ constructor:Animal, eat:function(){ console.log('我在吃东西'); }, run:function(){ console.log('我在跑'); } } var dog=new Animal('wangchai',3) console.log(Animal.prototype.constructor); console.log(dog.__proto__.constructor); </script>Salin selepas log masuk
这样我们就可以成功拿到其 constructor 指向的哪个构造函数了
其格式为:
- constructor : 构造函数名
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Pengenalan ringkas kepada 'prototaip' dan 'rantaian prototaip' JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut