
Sebab mengapa vue hanya mempunyai satu teg akar: 1. Dari perspektif mencari dan merentasi DOM, jika terdapat berbilang punca, kecekapan mencari dan melintasi DOM akan menjadi sangat rendah 2. Dari perspektif Vue itu sendiri, jika komponen mempunyai berbilang entri dan berbilang punca, ini bermakna komponen pengguna boleh dipecahkan lagi kepada berbilang komponen selanjutnya akan mengurangkan tahap gandingan antara kod.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Mengapakah Vue memerlukan templat komponen hanya boleh mempunyai satu elemen akar? Mari kita ketahui bersama di bawah.
Pertama sekali, saya rasa soalan ini harus bermula dengan tika Vue. Contoh Vue biasanya kelihatan seperti ini, satu-satunya perbezaan ialah nama id.
<div></div>
var vm = new Vue({
el: '#app',
data: {},
methods: {}
...
})Ini ialah struktur asas bagi tika Vue dan bukan sesuatu yang asing. Seperti yang anda boleh lihat dari sini, el dinyatakan sebagai elemen div dengan id apl Instance Vue mengambil alih kawalannya, mengurangkan operasi DOM kami. Semua elemen yang perlu dikawal oleh vm ditambahkan di dalamnya. Jika anda perlu mengawal bahagian yang berbeza, anda memerlukan beberapa contoh Vue untuk melaksanakannya. Timbul persoalan, mengapa kita memerlukan contoh Vue yang berbeza untuk mengambil alih?
Menentukan pilihan el dalam Vue adalah untuk menentukan masukan SPA untuk contoh Vue halaman anda akan menjadi lebih panjang. Ia kelihatan seperti ini:
<div></div> <div></div> <div></div>
Tokok Vue sebenarnya tidak tahu yang mana satu pintu masuk dan bahagian mana yang harus diambil alih, jadi anda perlu menetapkannya sebagai elemen unik sebagai pintu masuk. Setiap entri boleh dianggap sebagai kelas Vue perlu mengeluarkan semua yang memasuki entri ini, melakukan pemaparan round-robin, dan kemudian melekapkannya semula ke DOM dalam halaman. Contohnya, tika Vue hanya mempunyai satu kunci, dan satu kunci hanya boleh membuka satu kunci, tetapi terdapat banyak kunci pada halaman Jika anda tidak memberitahu dengan jelas kekunci kunci itu, tika Vue tidak akan tahu cara melakukannya bukanya.
Sudah tentu, ini hanyalah pemahaman yang agak mudah. Anda boleh mengatakan bahawa saya hanya boleh menentukan beberapa pintu masuk dan biarkan kejadian Vue mencubanya satu demi satu.
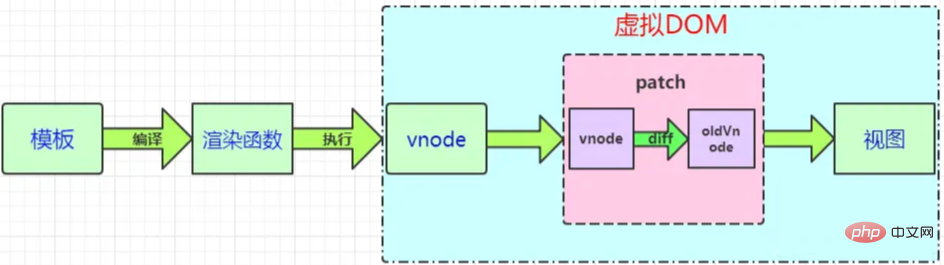
"DOM Maya" ialah nama kami untuk keseluruhan pepohon VNode yang ditubuhkan oleh pepohon komponen Vue
Learning Vue perlu menyebut The perkara yang paling penting ialah Virtual DOM diperkenalkan dalam 2.0 Selepas DOM maya diperkenalkan, struktur pokok DOM maya dipetakan ke DOM sebenar di dalam rangka kerja, supaya kita tidak perlu lagi mengendalikan DOM secara imperatif.
Memetik gambar di dalam:

Daripada gambar ini kita dapat melihat proses pemaparan DOM maya, kemudian mari kembali kepada topik artikel ini : Mengapa bolehkah ia hanya terdiri daripada satu unsur akar?
Mari kita lihat contoh andaikan struktur DOM yang diambil alih oleh tika Vue anda kelihatan seperti ini:
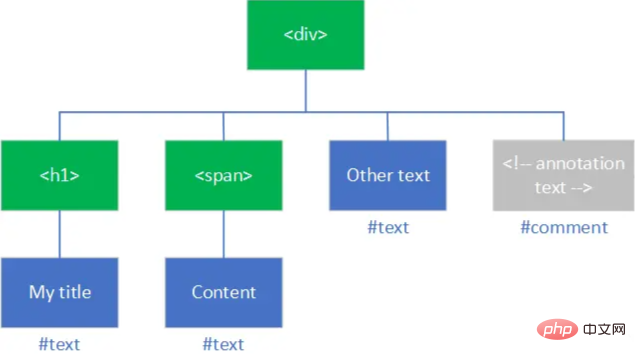
<div> <h1>My title</h1> <span>Content</span> Other text <!-- annotation text --> </div>
Prestasinya di dalam penyemak imbas ialah pepohon DOM seperti ini:

Maafkan saya kerana kemahiran melukis saya yang lemah, tetapi kesan yang ingin saya tunjukkan telah tercapai. Ia boleh dilihat daripada ini bahawa ia adalah struktur pepohon, dan setiap elemen, teks, dan ulasan ialah nod DOM maya juga mengikuti struktur data pokok tersebut.
Berbalik kepada topik, el kami yang ditentukan ialah punca keseluruhan struktur DOM. Ia mudah untuk dikatakan sekarang Hanya apabila kita menentukan elemen el root yang unik, kita boleh menyerahkannya kepada contoh Vue untuk menjana secara dalaman struktur DOM maya yang sepadan melalui kaedah createElement untuk memetakan elemen DOM sebenar untuk operasi dan pemaparan kepada sebenar. HTML
Dengan kata lain, elemen yang sepadan dengan el boleh difahami sebagai teg peringkat teratas dalam bahagian pengambilalihan Vue Sama seperti dalam struktur HTML asas, teg peringkat atas ialah , dan hanya satu teg sedemikian boleh wujud. Perkara yang sama berlaku untuk Vue. Jika anda memberikannya dua teg peringkat teratas, struktur DOM yang sepadan tidak boleh dijana. Ini juga menerangkan keraguan sebelumnya: mengapa anda tidak boleh menentukan berbilang entri untuk contoh Vue untuk mencuba satu demi satu.
Saya tidak tahu sama ada penjelasan saya telah menjelaskan isu ini. Jika tidak, mari lihat di bawah.
Kini, dalam pembangunan projek sebenar, scaffolding vue-cli kebanyakannya digunakan untuk pembangunan.
vue-cli ialah komponen fail tunggal Struktur asas halaman .vue adalah seperti berikut:
<div></div>
<script>
export default {
}
</script>
Di sini, hanya boleh ada satu punca di bawah <template></template> tag Element div, mengapa ini?
Sebelum bercakap tentang topik ini, kita perlu memahami beberapa ciri teg H5 baharu <template></template> Anda boleh merujuk kepada dokumentasi, yang memastikan kandungan dalaman adalah sah tetapi tidak akan dipaparkan. . vue-cli pada asasnya membungkus fail .vue ke dalam satu siri fail js/css melalui konfigurasi webpack dan menyuntiknya ke dalam fail html untuk tafsiran dan pelaksanaan oleh penyemak imbas Mari lihat direktori fail berpakej:
Ini bermakna setiap fail .vue akan menjadi tika Vue dan kandungan dalam teg <template></template> ialah sebahagian daripada kandungan yang tika Vue mengambil alih untuk membentuk DOM maya. Jika terdapat berbilang div di bawah templat, pokok DOM maya tidak boleh dijana.
Malah, soalan ini sampai ke penghujungnya, dan juga boleh disarikan kepada soalan: Mengapa pokok DOM yang diabstrakkan boleh hanya mempunyai satu akar?
Dari perspektif carian dan traversal, jika terdapat berbilang punca, maka kecekapan pencarian dan traversal kami akan menjadi sangat rendah.
Jika pokok mempunyai berbilang akar, ini bermakna ia boleh dioptimumkan pasti akan ada nod yang boleh mengakses semua nod, dan kemudian nod ini akan menjadi nod akar baharu.
Dari perspektif Vue sendiri, jika komponen mempunyai berbilang pintu masuk dan berbilang punca, adakah itu bermakna komponen anda boleh dipecahkan lagi kepada berbilang komponen mengurangkan gandingan antara kod.
[Tutorial video berkaitan yang disyorkan: tutorial video vue, Bermula dengan bahagian hadapan web]
Atas ialah kandungan terperinci Mengapakah vue hanya mempunyai satu teg akar?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!