Apakah vue anti-goncang?
Dalam vue, anti goncang bermaksud melaksanakan panggilan balik n saat selepas peristiwa dicetuskan semula dalam n saat ini, masa akan dimulakan semula; untuk dicetuskan, Fungsi pemprosesan acara hanya akan dilaksanakan sekali jika acara tidak dicetuskan lagi dalam selang masa tertentu Jika acara dicetuskan semula sebelum selang masa yang ditetapkan tiba, kelewatan akan dimulakan semula.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Mengenai pengoptimuman projek Vue, pendikit anti goncang benar-benar perlu difahami.
Nyahlantunkan
Laksanakan panggilan balik n saat selepas peristiwa dicetuskan jika ia dicetuskan semula dalam n saat ini, Kemudian masa semula ;
Penjelasan: Apabila peristiwa dicetuskan secara berterusan dan tiada peristiwa dicetuskan semula dalam selang masa tertentu, fungsi pemprosesan acara akan dilaksanakan sekali Jika ia dicetuskan semula sebelum selang masa yang ditetapkan, acara, kelewatan akan bermula semula.
Pemahaman yang popular ialah kita hanya perlu klik sekali sahaja semasa proses permintaan klik atau klik muat, tetapi disebabkan permintaan yang perlahan, kita klik berkali-kali, menyebabkan permintaan anti goncang adalah selepas mengklik banyak kali hanya akan diminta untuk kali terakhir.
Kes 1:
Apabila acara tatal dicetuskan secara berterusan, fungsi pemegang tidak dilaksanakan serta-merta Apabila acara tatal tidak dicetuskan dalam masa 1000 milisaat, ia akan dicetuskan sekali dengan fungsi pemegang kelewatan.
function debounce(fn, wait) {
let timeout = null
return function() {
if(timeout !== null) clearTimeout(timeout)
timeout = setTimeout(fn, wait);
}
}
function handle() {
console.log(Math.random())
}
window.addEventListener('scroll', debounce(handle, 1000))Parameter kedua addEventListener sebenarnya ialah kaedah pulangan dalam fungsi nyahlantun = null Baris kod ini hanya akan dilaksanakan sekali apabila addEventListener mencetuskan acara tersebut dicetuskan, penangguhan terakhir akan dikosongkan dan penangguhan baharu akan direkodkan Apabila acara tatal berhenti mencetuskan, penangguhan terakhir yang direkodkan tidak akan dikosongkan dan boleh ditangguhkan Ini ialah fungsi nyahlantun >
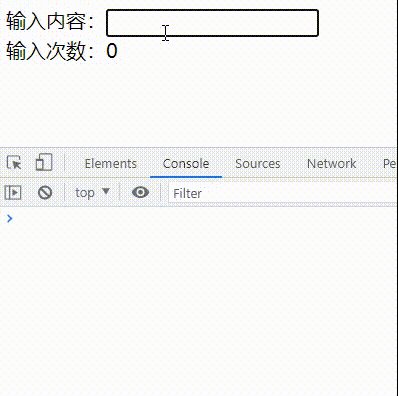
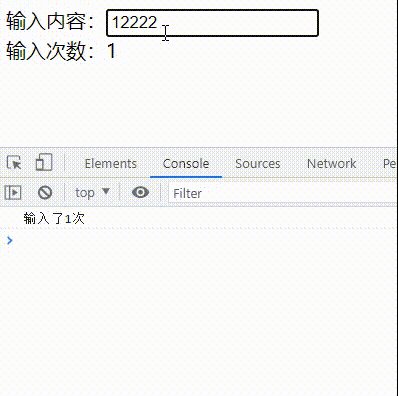
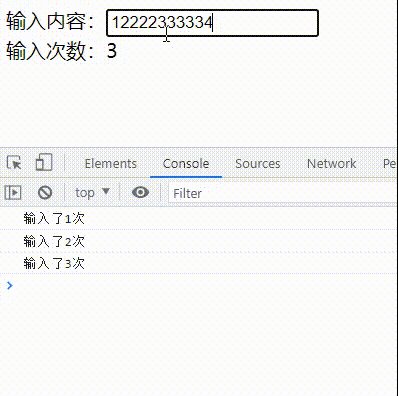
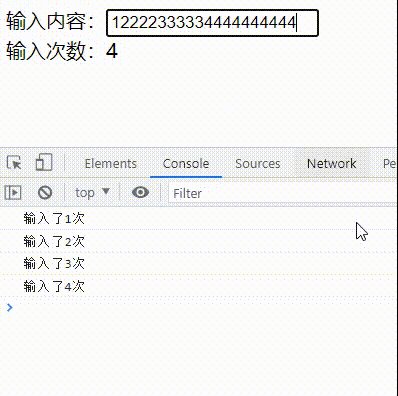
Kes 2:Rendering: (Masukkan teks sekali dan laksanakan selepas 2 saat. Jika anda memasukkan beberapa kali, ia masih akan dilaksanakan sekali. Bilangan input hanya akan peningkatan. 1):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>防抖</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
输入内容:<input type="text" @keyup="deb"/>
<div> 输入次数:{{num}}</div>
</div>
<script>
let time
var app=new Vue({
el:'#app',
data:{
num:0,
},
methods:{
deb: function () {
let that = this
if (time) {
clearTimeout(time)
}
time = setTimeout(function () {
that.num++
console.log('输入了'+that.num+'次')
time = undefined;
}, 2000)
}
}
})
</script>
</body>
</html>Masa yang ditentukan secara global tidak dapat ditentukan Semasa proses input berterusan, peristiwa keyup dicetuskan beberapa kali, dan pemasa akan dipaparkan semula setiap kali, hanya apabila selang input melebihi (atau. adalah sama dengan) masa yang ditetapkan 2 saat, num akan dilaksanakan.
 Dipadankan dengan pengubah suai papan kekunci: (.masukkan sebagai contoh)
Dipadankan dengan pengubah suai papan kekunci: (.masukkan sebagai contoh)
<div id="app">
输入内容:<input type="text" class="input" @keyup.enter="deb"/>
<div> 输入次数:{{num}}</div>
</div>Jadi, memandangkan butang submit akan diklik dan disentuh secara berterusan, anti goncang sangat diperlukan.
Sudah tentu, terdapat penyelesaian lain Sebagai contoh, projek menggunakan kaedah butang kawalan. .
[Tutorial video berkaitan yang disyorkan:
tutorial video vue, Bermula dengan bahagian hadapan web]
Atas ialah kandungan terperinci Apakah vue anti-goncang?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js sesuai untuk projek kecil dan sederhana dan lelaran yang cepat, sementara React sesuai untuk aplikasi besar dan kompleks. 1) Vue.js mudah digunakan dan sesuai untuk situasi di mana pasukan tidak mencukupi atau skala projek kecil. 2) React mempunyai ekosistem yang lebih kaya dan sesuai untuk projek dengan prestasi tinggi dan keperluan fungsional yang kompleks.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.




