 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Ringkaskan dan kongsi beberapa kombinasi terbaik VueUse, datang dan kumpulkannya untuk digunakan!
Ringkaskan dan kongsi beberapa kombinasi terbaik VueUse, datang dan kumpulkannya untuk digunakan!
Ringkaskan dan kongsi beberapa kombinasi terbaik VueUse, datang dan kumpulkannya untuk digunakan!
VueUse ialah projek sumber terbuka oleh Anthony Fu yang menyediakan Vue pembangun dengan beberapa fungsi utiliti API Komposisi asas untuk Vue 2 dan Vue 3. Artikel ini akan berkongsi dengan anda beberapa kombinasi VueUse terbaik yang biasa saya gunakan, saya harap ia akan membantu semua orang!

(Belajar perkongsian video: tutorial video vue)
Vueuse mempunyai sejumlah besar kombinasi yang sangat baik. Tetapi volumnya sangat besar sehingga cuba membaca semuanya mungkin terlepas maksudnya. Berikut ialah beberapa kombinasi yang berguna, ia adalah seperti berikut:
onClickOutside
useFocusTrap
useHead
useStorage
useVModel
useImage
useDark
1 onClickOutside

Mengesan klik adalah sangat mudah. Tetapi bagaimana anda mengesan apabila klik berlaku di luar elemen? Itu sedikit lebih rumit. Tetapi mudah untuk melakukan ini menggunakan komponen onClickOutside dalam VueUse. Kodnya adalah seperti berikut:
<script setup>
import { ref } from 'vue'
import { onClickOutside } from '@vueuse/core'
const container = ref(null)
onClickOutside(container, () => alert('Good. Better to click outside.'))
</script>
<template>
<div>
<p>Hey there, here's some text.</p>
<div class="container" ref="container">
<p>Please don't click in here.</p>
</div>
</div>
</template> Cipta container untuk elemen ref yang anda ingin jejaki:
const container = ref(null);
Kemudian kami menggunakan atribut ref pada elemen untuk mengubahnya menjadi templat A ref.
<div class="container" ref="container"> <p>Please don't click in here.</p> </div>
Selepas kami mempunyai ref bekas, kami menyampaikannya bersama pengendali ke onClickOutside gubahan.
onClickOutside(
container,
() => alert('Good. Better to click outside.')
)Boleh gubah ini berguna untuk mengurus tetingkap atau menu lungsur. Anda boleh menutup menu lungsur apabila pengguna mengklik di luar menu tersebut.
Kotak modal sering mempamerkan tingkah laku ini juga.
Contoh alamat: https://stackblitz.com/edit/vue3-script-setup-with-vite-18scsl?file=src/App.vue
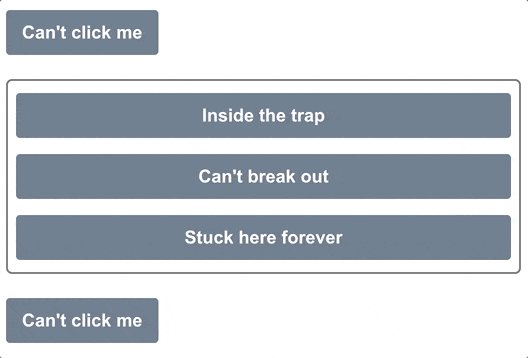
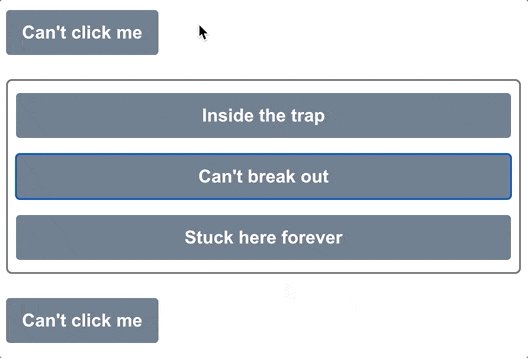
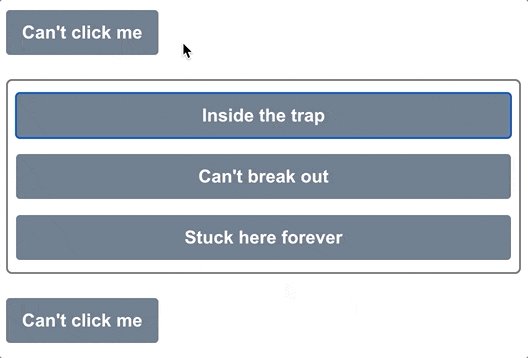
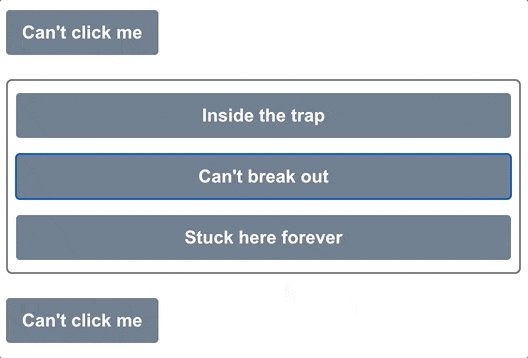
2. useFocusTrap

Untuk mempunyai aplikasi yang boleh diakses, adalah penting untuk mengurus fokus dengan betul.
Tidak ada yang lebih buruk daripada menambahkan tab secara tidak sengaja selepas modal dan tidak dapat mengembalikan fokus kepada modal. Inilah yang dilakukan oleh perangkap fokus.
Mengunci fokus papan kekunci pada elemen DOM tertentu, bukannya melayari seluruh halaman, ia berputar melalui penyemak imbas itu sendiri Fokus papan kekunci hanya melalui elemen DOM itu.
Berikut ialah contoh penggunaan useFocusTrap VueUse:
<script setup>
import { ref } from 'vue'
import { useFocusTrap } from '@vueuse/integrations/useFocusTrap'
const container = ref(null)
useFocusTrap(container, { immediate: true })
</script>
<template>
<div>
<button tab-index="-1">Can't click me</button>
<div class="container" ref="container">
<button tab-index="-1">Inside the trap</button>
<button tab-index="-1">Can't break out</button>
<button tab-index="-1">Stuck here forever</button>
</div>
<button tab-index="-1">Can't click me</button>
</div>
</template>Tetapkan immediate kepada true dan apabila halaman dimuatkan, tumpuan akan diletakkan pada elemen container tengah. Kemudian, menjadi mustahil untuk melabel di luar bekas itu.
Sebaik sahaja anda mencapai butang ketiga, mengetik kekunci tab sekali lagi akan mengembalikan anda ke butang pertama.
Sama seperti onClickOutside, kami mula-mula menyediakan templat container untuk ref.
const container = ref(null)
<div class="container" ref="container"> <button tab-index="-1">Inside the trap</button> <button tab-index="-1">Can't break out</button> <button tab-index="-1">Stuck here forever</button> </div>
Kemudian kami menyerahkan rujukan templat ini kepada gabungan useFocusTrap. Pilihan
useFocusTrap(container, { immediate: true });immediate secara automatik akan menetapkan fokus kepada elemen boleh fokus pertama dalam bekas.
Contoh alamat: https://stackblitz.com/edit/vue3-script-setup-with-vite-eocc6w?file=src/App.vue
3. useHead

VueUse menyediakan kami cara mudah untuk mengemas kini bahagian kepala aplikasi kami - tajuk halaman, skrip dan perkara lain yang mungkin diletakkan di sini. Kombo
useHead memerlukan kami menyediakan pemalam terlebih dahulu
import { createApp } from 'vue'
import { createHead } from '@vueuse/head'
import App from './App.vue'
const app = createApp(App)
const head = createHead()
app.use(head)
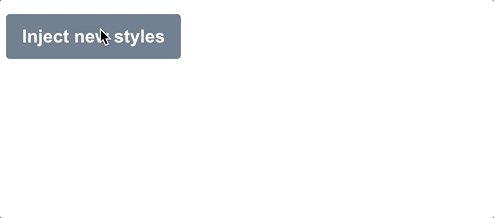
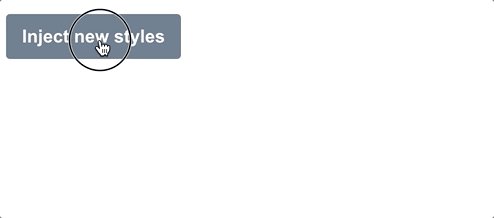
app.mount('#app')Setelah kami menggunakan pemalam ini, kami boleh mengemas kini bahagian pengepala mengikut kehendak kami. Dalam contoh ini, kami akan menyuntik beberapa gaya tersuai pada butang.
<script setup>
import { ref } from 'vue'
import { useHead } from '@vueuse/head'
const styles = ref('')
useHead({
// Inject a style tag into the head
style: [{ children: styles }],
})
const injectStyles = () => {
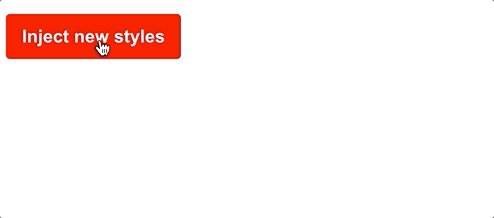
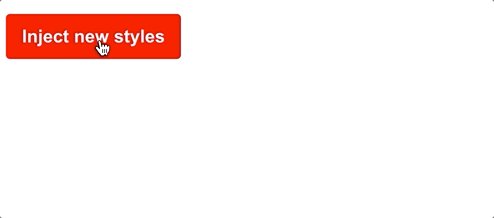
styles.value = 'button { background: red }'
}
</script>
<template>
<div>
<button @click="injectStyles">Inject new styles</button>
</div>
</template>Pertama, kami mencipta ref untuk mewakili gaya yang ingin kami suntik, yang kosong secara lalai:
const styles = ref('');Kedua, tetapkan useHead untuk menyuntik gaya ke tengah halaman.
useHead({
// Inject a style tag into the head
style: [{ children: styles }],
})Kemudian, tambahkan kaedah untuk menyuntik gaya ini:
const injectStyles = () => {
styles.value = 'button { background: red }'
}Sudah tentu, kami tidak terhad kepada gaya suntikan. Kami boleh menambahkan mana-mana daripada ini pada <head> kami:
tajuk
teg meta
-
teg pautan
teg asas
teg gaya
-
teg skrip
atribut html
atribut badan
Alamat contoh: https://stackblitz.com /edit /vue3-script-setup-with-vite-szhedp?file=src/App.vue
4 useStorage
useStorage sangat bagus kerana ia ref akan disegerakkan secara automatik ke storan setempat, contohnya:
<script setup>
import { useStorage } from '@vueuse/core'
const input = useStorage('unique-key', 'Hello, world!')
</script>
<template>
<div>
<input v-model="input" />
</div>
</template>第一次加载时, input 显示 'Hello, world!',但最后,它会显示你最后在 input 中输入的内容,因为它被保存在localstorage中。
除了 localstorage,我们也可以指定 sessionstorage:
const input = useStorage('unique-key', 'Hello, world!', sessionStorage)当然,也可以自己实现存储系统,只要它实现了StorageLike接口。
export interface StorageLike {
getItem(key: string): string | null
setItem(key: string, value: string): void
removeItem(key: string): void
}5、useVModel
v-model指令是很好的语法糖,使双向数据绑定更容易。
但useVModel更进一步,摆脱了一堆没有人真正想写的模板代码。
<script setup>
import { useVModel } from '@vueuse/core'
const props = defineProps({
count: Number,
})
const emit = defineEmits(['update:count'])
const count = useVModel(props, 'count', emit)
</script>
<template>
<div>
<button @click="count = count - 1">-</button>
<button @click="count = 0">Reset to 0</button>
<button @click="count = count + 1">+</button>
</div>
</template>在这个例子中,我们首先定义了要附加到v-model上的 props:
const props = defineProps({
count: Number,
})然后我们发出一个事件,使用v-model的命名惯例update:<propName>:
const emit = defineEmits(['update:count'])
现在,我们可以使用useVModel组合来将 prop和事件绑定到一个ref。
const count = useVModel(props, 'count', emit)
每当 prop 发生变化时,这个 count 就会改变。但只要它从这个组件中被改变,它就会发出update:count事件,通过v-model指令触发更新。
我们可以像这样使用这个 Input 组件。
<script setup>
import { ref } from 'vue'
import Input from './components/Input.vue'
const count = ref(50)
</script>
<template>
<div>
<Input v-model:count="count" />
{{ count }}
</div>
</template>这里的count ref是通过v-model绑定与 Input组件内部的count ref同步的。
事例地址:https://stackblitz.com/edit/vue3-script-setup-with-vite-ut5ap8?file=src%2FApp.vue
6、useImage

随着时间的推移,web应用中的图像变得越来越漂亮。我们已经有了带有srcset的响应式图像,渐进式加载库,以及只有在图像滚动到视口时才会加载的库。
但你知道吗,我们也可以访问图像本身的加载和错误状态?
我以前主要通过监听每个HTML元素发出的onload和onerror事件来做到这一点,但VueUse给我们提供了一个更简单的方法,那就是useImage组合。
<script setup>
import { useImage } from '@vueuse/core'
// Change this to a non-existent URL to see the error state
const url = 'https://source.unsplash.com/random/400x300'
const { isLoading, error } = useImage(
{
src: url,
},
{
// Just to show the loading effect more clearly
delay: 2000,
}
)
</script>
<template>
<div>
<div v-if="isLoading" class="loading gradient"></div>
<div v-else-if="error">Couldn't load the image :(</div>
<img v-else :src="url" />
</div>
</template>第一步,通过useImage 设置图片的src:
const { isLoading, error } = useImage({ src: url })获取它返回的isLoading和error引用,以便跟踪状态。这个组合在内部使用useAsyncState,因此它返回的值与该组合的值相同。
安排好后,useImage 就会加载我们的图像并将事件处理程序附加到它上面。
我们所要做的就是在我们的模板中使用相同的URL来使用该图片。由于浏览器会重复使用任何缓存的图片,它将重复使用由useImage加载的图片。
<template> <div> <div v-if="isLoading" class="loading gradient"></div> <div v-else-if="error">Couldn't load the image :(</div> <img v-else :src="url" /> </div> </template>
在这里,我们设置了一个基本的加载和错误状态处理程序。当图片正在加载时,我们显示一个带有动画渐变的占位符。如果有错误,我们显示一个错误信息。否则我们可以渲染图像。
UseImage 还有其他一些很棒的特性!如果想让它成为响应式图像,那么它支持srcset和sizes属性,这些属性在幕后传递给img元素。
如果你想把所有内容都放在模板中,还有一个无渲染组件。它的工作原理与组合的相同:
<template> <UseImage src="https://source.unsplash.com/random/401x301"> <template #loading> <div class="loading gradient"></div> </template> <template #error> Oops! </template> </UseImage> </template>
事例:https://stackblitz.com/edit/vue3-script-setup-with-vite-d1jsec?file=src%2FApp.vue
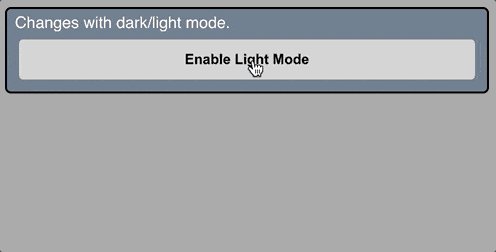
7、暗黑模式 useDark

最近,每个网站和应用程序似乎都有暗黑模式。最难的部分是造型的改变。但是一旦你有了这些,来回切换就很简单了。
如果你使用的是Tailwind,你只需要在html元素中添加dark类,就可以在整个页面中启用。
<html class="dark"><!-- ... --></html>
然而,在黑暗模式和光明模式之间切换时,有几件事需要考虑。首先,我们要考虑到用户的系统设置。第二,我们要记住他们是否已经推翻了这个选择。
VueUse的useDark组合性为我们把所有这些东西都包起来。默认情况下,它查看系统设置,但任何变化都会被持久化到localStorage,所以设置会被记住。
<script setup>
import { useDark, useToggle } from '@vueuse/core'
const isDark = useDark()
const toggleDark = useToggle(isDark)
</script>
<template>
<div class="container">
Changes with dark/light mode.
<button @click="toggleDark()">
Enable {{ isDark ? 'Light' : 'Dark' }} Mode
</button>
</div>
</template>黑暗模式的样式:
.dark .container {
background: slategrey;
color: white;
border-color: black;
}
.dark button {
background: lightgrey;
color: black;
}
.dark body {
background: darkgrey;
}如果你没有使用Tailwind,你可以通过传入一个选项对象来完全定制黑暗模式的应用方式。下面是默认的Tailwind:
const isDark = useDark({
selector: 'html',
attribute: 'class',
valueDark: 'dark',
valueLight: '',
})也可以提供一个onChanged处理程序,这样你就可以编写任何你需要的Javascript。这两种方法使你可以使它与你已有的任何造型系统一起工作。
Ringkasan
Vueuse mempunyai perpustakaan yang besar dengan gabungan yang hebat dan kami hanya membincangkan sebahagian kecil daripadanya di sini. Saya amat mengesyorkan anda meluangkan sedikit masa untuk meneroka dokumentasi dan melihat semua yang tersedia. Ini adalah sumber yang hebat yang akan menyelamatkan anda daripada banyak kod boilerplate dan sentiasa mencipta semula roda.
[Tutorial video berkaitan yang disyorkan: tutorial pengenalan vuejs, bermula dengan bahagian hadapan web]
Atas ialah kandungan terperinci Ringkaskan dan kongsi beberapa kombinasi terbaik VueUse, datang dan kumpulkannya untuk digunakan!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js sesuai untuk projek kecil dan sederhana dan lelaran yang cepat, sementara React sesuai untuk aplikasi besar dan kompleks. 1) Vue.js mudah digunakan dan sesuai untuk situasi di mana pasukan tidak mencukupi atau skala projek kecil. 2) React mempunyai ekosistem yang lebih kaya dan sesuai untuk projek dengan prestasi tinggi dan keperluan fungsional yang kompleks.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.



