 hujung hadapan web
hujung hadapan web
 uni-app
uni-app
 Ajar anda langkah demi langkah cara mensubkontrakkan uniapp dan program mini (gambar dan teks)
Ajar anda langkah demi langkah cara mensubkontrakkan uniapp dan program mini (gambar dan teks)
Ajar anda langkah demi langkah cara mensubkontrakkan uniapp dan program mini (gambar dan teks)
Artikel ini membawakan anda pengetahuan yang berkaitan tentang uniapp merentas domain Ia memperkenalkan isu yang berkaitan dengan subkontrak bagi program uniapp dan setiap program mini yang menggunakan subkontrak mesti mengandungi pakej utama. Pakej utama yang dipanggil ialah tempat halaman permulaan lalai/halaman TabBar, serta beberapa sumber awam/skrip JS yang perlu digunakan oleh semua subpakej manakala subpakej dibahagikan mengikut konfigurasi pembangun ia akan membantu semua orang.

Disyorkan: "tutorial uniapp"
1. pembungkusan Program mini mesti mengandungi
pakej utama. Pakej utama yang dipanggil ialah tempat halaman permulaan lalai/halaman TabBar diletakkan, dan beberapa sumber awam/skrip JS diperlukan untuk semua subpakej manakala subpakej dibahagikan mengikut konfigurasi pembangun . Apabila program mini dimulakan, pakej utama akan dimuat turun secara lalai dan halaman dalam pakej utama akan dilancarkan Apabila pengguna memasuki halaman dalam subpakej, pelanggan akan memuat turun yang sepadan subpakej dan teruskan selepas muat turun selesai Paparan
Pada masa ini, saiz subpakej program mini mempunyai sekatan berikut:
Saiz semua subpakej. daripada keseluruhan program mini tidak melebihi 20M- Saiz sub-pakej/pakej utama tunggal tidak boleh Lebih daripada 2M
- Mensubkontrakkan program mini boleh mengoptimumkan masa muat turun untuk pelancaran pertama program mini, dan membolehkan penyahgandingan dan kerjasama yang lebih baik apabila beberapa pasukan berkembang bersama.
Klik di sini terus untuk melihat tutorial subkontrak rasmi, yang mudah difahami
2 applet subkontrak Uniapp
Apl lalai kepada keseluruhan pakej. Serasi dengan konfigurasi subkontrak bagi program mini. Tujuannya bukan untuk mempercepatkan muat turun, tetapi untuk mempercepatkan permulaan apabila halaman utama adalah vue.
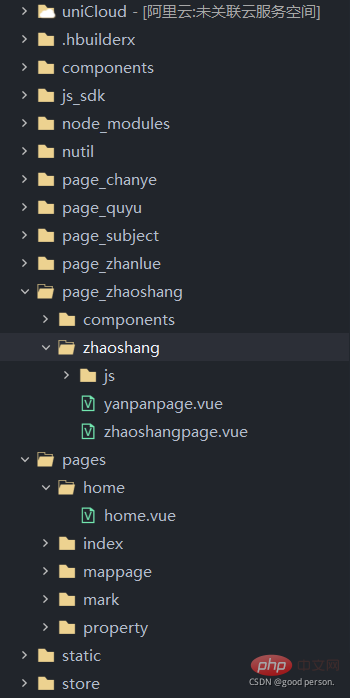
Ini ialah struktur direktori selepas saya mensubkontrakkan applet

- Halaman_ diikuti oleh Pinyin adalah semua subpakej
- Komponen dalam subpakej ialah direktori komponen bagi satu subpakej tunggal Rujukan halaman vue subpakej hanya boleh dirujuk di dalamnya direktori sub-kontrak page_zhaoshang sendiri
- halaman ialah pakej utama, yang mengandungi halaman permulaan/halaman TabBar
- sumber statik awam diletakkan dalam kelas imej
- Langkah-langkah pembungkusan kecil:
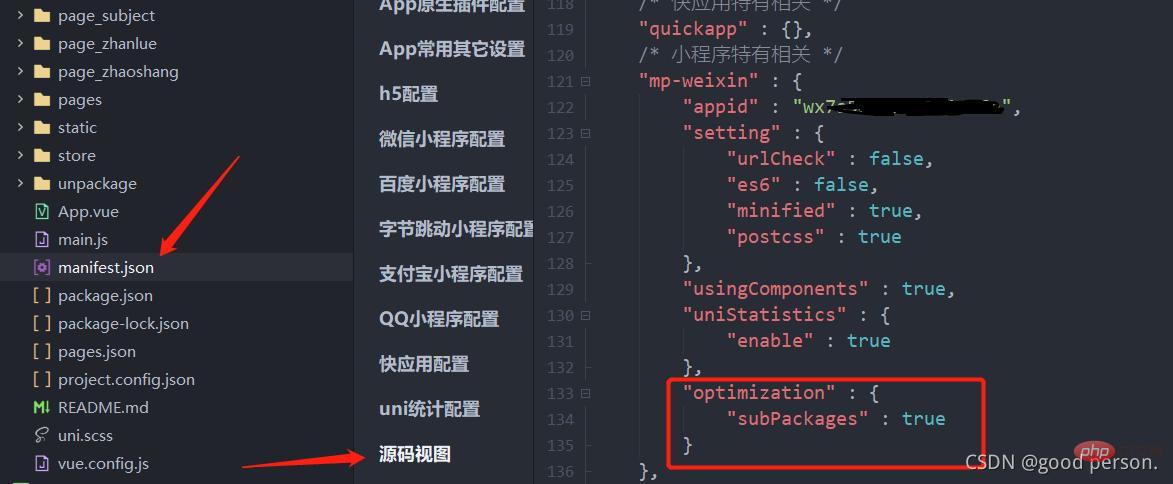
1 Konfigurasikan manifes.json
"mp-weixin": {
"optimization":{"subPackages":true}
}
<.>Konfigurasi pada platform yang sepadan ( Tambah di bawah manifest.json) untuk mendayakan pengoptimuman subkontrak
Pada masa ini hanya menyokong pengoptimuman subkontrak untuk "optimization":{"subPackages":true},
mp-weixinmp-qqmp-baiduFail statik: Pakej menyokong penyalinan sumber statik seperti statik, iaitu, sumber statik yang diletakkan dalam direktori subpakej tidak akan dibungkus ke dalam pakej utama dan
- fail js tidak boleh digunakan dalam pakej utama: Apabila js tertentu hanya digunakan oleh satu Apabila dirujuk oleh subpakej, js akan dibungkus ke dalam subpakej, jika tidak, ia akan tetap dibungkus ke dalam pakej utama (iaitu dirujuk oleh pakej utama, atau dirujuk oleh lebih daripada 1 subpakej)
- Komponen tersuai: Jika a Apabila komponen tersuai hanya dirujuk oleh satu subpakej dan tidak dimasukkan ke dalam subpakej, mesej segera
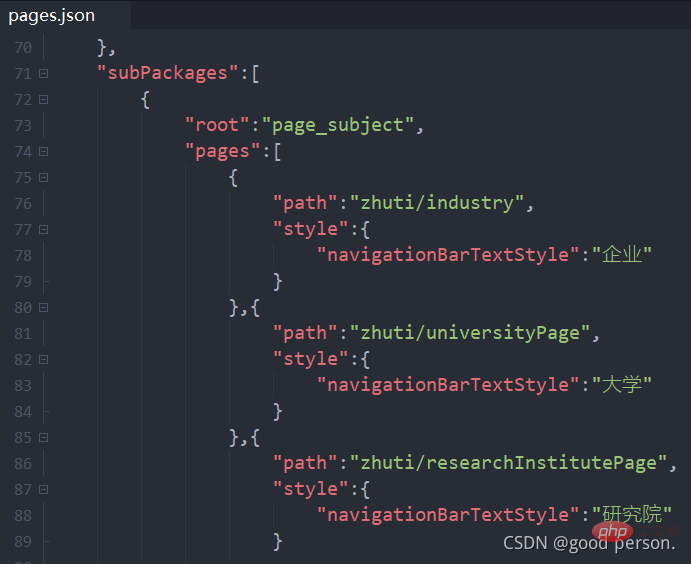
- akan dikeluarkan semasa penyusunan 2. Konfigurasikan pages.json
Nota: Pakej utama dan subpakej tidak boleh berada dalam direktori yang sama. Apabila membina projek uniapp, anda boleh mempertimbangkan struktur direktori untuk sub-kontrak kemudian; Langkah ini terutamanya untuk mengoptimumkan kelajuan Jika anda tidak mahu mengoptimumkan kelajuan, anda boleh melangkau konfigurasi ini
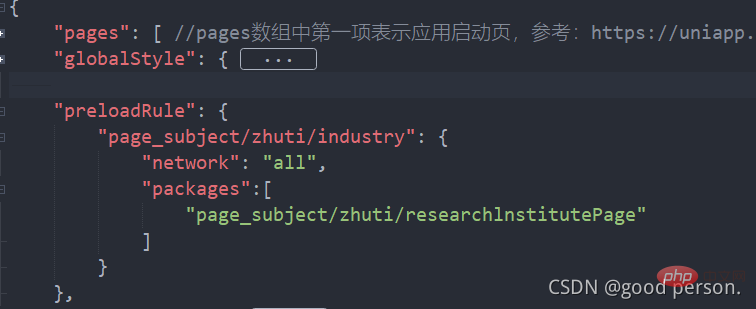
Selepas mengkonfigurasi preloadRule, masukkan bahagian tertentu program mini Apabila memasuki halaman, rangka kerja. pra-muat turun secara automatik subpakej yang mungkin diperlukan untuk meningkatkan kelajuan permulaan apabila memasuki halaman subpakej berikutnya Dalam
, ialah laluan halaman dan  ialah entri ke halaman ini. . Konfigurasi pramuat turun, setiap konfigurasi mempunyai item berikut:
ialah entri ke halaman ini. . Konfigurasi pramuat turun, setiap konfigurasi mempunyai item berikut:
Subkontrak apl juga menyokong preloadRule, tetapi peraturan rangkaian tidak sah.
Contoh:

Akhir sekali klik untuk memasukkan dokumen rasmi uniapp untuk melihat item konfigurasi
Disyorkan: "tutorial uniapp "
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara mensubkontrakkan uniapp dan program mini (gambar dan teks). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Bagaimana untuk memulakan pratonton projek uniapp yang dibangunkan oleh webstorm
Apr 08, 2024 pm 06:42 PM
Bagaimana untuk memulakan pratonton projek uniapp yang dibangunkan oleh webstorm
Apr 08, 2024 pm 06:42 PM
Langkah untuk melancarkan pratonton projek UniApp dalam WebStorm: Pasang pemalam Alat Pembangunan UniApp Sambung ke tetapan peranti Pratonton pelancaran WebSocket
 Mana satu lebih baik, uniapp atau mui?
Apr 06, 2024 am 05:18 AM
Mana satu lebih baik, uniapp atau mui?
Apr 06, 2024 am 05:18 AM
Secara umumnya, uni-app adalah lebih baik apabila fungsi asli yang kompleks diperlukan; Selain itu, uni-app mempunyai: 1. Sokongan Vue.js/JavaScript 2. Komponen asli yang kaya 3. Ekosistem yang baik; Kelemahannya ialah: 1. Isu prestasi; 2. Kesukaran dalam menyesuaikan antara muka. MUI mempunyai: 1. Sokongan Reka Bentuk Bahan 2. Fleksibiliti tinggi 3. Perpustakaan komponen/tema yang luas. Kelemahannya ialah: 1. Kebergantungan CSS; 2. Tidak menyediakan komponen asli 3. Ekosistem kecil.
 Apakah alat pembangunan yang digunakan oleh uniapp?
Apr 06, 2024 am 04:27 AM
Apakah alat pembangunan yang digunakan oleh uniapp?
Apr 06, 2024 am 04:27 AM
UniApp menggunakan HBuilder
 Apakah asas yang diperlukan untuk mempelajari uniapp?
Apr 06, 2024 am 04:45 AM
Apakah asas yang diperlukan untuk mempelajari uniapp?
Apr 06, 2024 am 04:45 AM
pembangunan uniapp memerlukan asas berikut: teknologi bahagian hadapan (HTML, CSS, JavaScript) pengetahuan pembangunan mudah alih (platform iOS dan Android) Node.js asas lain (alat kawalan versi, IDE, simulator pembangunan mudah alih atau pengalaman penyahpepijatan mesin sebenar)
 Apakah kelemahan uniapp
Apr 06, 2024 am 04:06 AM
Apakah kelemahan uniapp
Apr 06, 2024 am 04:06 AM
UniApp mempunyai banyak kemudahan sebagai rangka kerja pembangunan merentas platform, tetapi kelemahannya juga jelas: prestasi dihadkan oleh mod pembangunan hibrid, mengakibatkan kelajuan pembukaan yang lemah, pemaparan halaman dan tindak balas interaktif. Ekosistem tidak sempurna dan terdapat beberapa komponen dan perpustakaan dalam bidang tertentu, yang mengehadkan kreativiti dan merealisasikan fungsi kompleks. Isu keserasian pada platform berbeza terdedah kepada perbezaan gaya dan sokongan API yang tidak konsisten. Mekanisme keselamatan WebView adalah berbeza daripada aplikasi asli, yang mungkin mengurangkan keselamatan aplikasi. Keluaran dan kemas kini aplikasi yang menyokong berbilang platform pada masa yang sama memerlukan berbilang kompilasi dan pakej, meningkatkan kos pembangunan dan penyelenggaraan.
 Praktikal PHP: Contoh Kod untuk Melaksanakan Jujukan Fibonacci dengan Pantas
Mar 20, 2024 pm 02:24 PM
Praktikal PHP: Contoh Kod untuk Melaksanakan Jujukan Fibonacci dengan Pantas
Mar 20, 2024 pm 02:24 PM
Amalan PHP: Contoh Kod untuk Melaksanakan Jujukan Fibonacci dengan Pantas Jujukan Fibonacci ialah jujukan yang sangat menarik dan biasa dalam matematik Ia ditakrifkan seperti berikut: nombor pertama dan kedua ialah 0 dan 1, dan daripada yang ketiga Bermula dengan nombor, setiap nombor. ialah hasil tambah dua nombor sebelumnya. Beberapa nombor pertama dalam jujukan Fibonacci ialah 0,1,1.2,3,5,8,13,21,...dan seterusnya. Dalam PHP, kita boleh menjana jujukan Fibonacci melalui rekursi dan lelaran. Di bawah ini kami akan menunjukkan kedua-dua ini
 Mana yang lebih baik, pembangunan uniapp atau asli?
Apr 06, 2024 am 05:06 AM
Mana yang lebih baik, pembangunan uniapp atau asli?
Apr 06, 2024 am 05:06 AM
Apabila memilih antara UniApp dan pembangunan asli, anda harus mempertimbangkan kos pembangunan, prestasi, pengalaman pengguna dan fleksibiliti. Kelebihan UniApp ialah pembangunan merentas platform, lelaran pantas, pembelajaran mudah dan pemalam terbina dalam, manakala pembangunan asli lebih unggul dalam prestasi, kestabilan, pengalaman asli dan kebolehskalaan. Timbang kebaikan dan keburukan berdasarkan keperluan projek khusus UniApp sesuai untuk pemula, dan pembangunan asli sesuai untuk aplikasi kompleks yang mengejar prestasi tinggi dan pengalaman yang lancar.
 Apakah perpustakaan komponen yang digunakan oleh uniapp untuk membangunkan program kecil?
Apr 06, 2024 am 03:54 AM
Apakah perpustakaan komponen yang digunakan oleh uniapp untuk membangunkan program kecil?
Apr 06, 2024 am 03:54 AM
Pustaka komponen yang disyorkan untuk uniapp untuk membangunkan program kecil: uni-ui: Dihasilkan secara rasmi oleh uni, ia menyediakan komponen asas dan perniagaan. vant-weapp: Dihasilkan oleh Bytedance, dengan reka bentuk UI yang ringkas dan cantik. taro-ui: dihasilkan oleh JD.com dan dibangunkan berdasarkan rangka kerja Taro. fish-design: Dihasilkan oleh Baidu, menggunakan gaya reka bentuk Material Design. naive-ui: Dihasilkan oleh Youzan, reka bentuk UI moden, ringan dan mudah untuk disesuaikan.



