Apakah maksud pengiraan dalam vue?
Dalam Vue, dikira bermaksud "harta yang dikira", yang merupakan pengiraan cache berdasarkan kebergantungan dan hanya akan dikemas kini apabila kebergantungan berkaitannya berubah. Setiap sifat pengiraan yang dikira akan dicache Selagi sifat yang bergantung pada sifat yang dikira berubah, sifat yang dikira akan dilaksanakan semula dan paparan akan dikemas kini. Keputusan sifat yang dikira dicache dan tidak akan dikira semula melainkan sifat responsif bergantung berubah.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
takrif yang dikira
Dikira ialah sifat pengiraan vue Ia adalah pengiraan cache berdasarkan kebergantungan Ia hanya akan dikemas kini apabila kebergantungan berkaitannya berubah
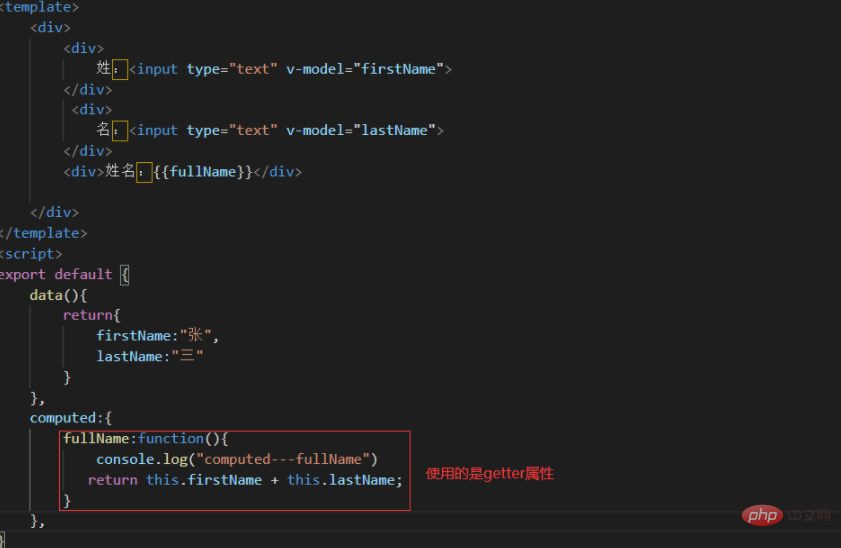
Penggunaan dikira fullName
bergantung pada dua atribut
firstName dan  lastName
lastName
fullName
akan dilaksanakan semula. 2.sifat pengiraan yang dikira akan dicache Dalam kod berikut, Nama Penuh digunakan dua kali, tetapi "ini adalah Nama penuh" hanya dikeluarkan sekali dalam konsol. Cara pengiraan berfungsi
Untuk memahami cara pengiraan berfungsi, anda hanya perlu memahami tiga soalan berikut1 Formula respons
<template>
<div>
<div>
姓:<input>
</div>
<div>
名:<input>
</div>
<!-- 调用两次fullName -->
<div>姓名:{{ fullName }}</div>
<div>姓名:{{ fullName }}</div>
</div>
</template>
<script>
export default {
data() {
return {
firstName: "张",
lastName: "三",
};
},
computed: {
fullName() {
console.log("这是fullName");
return this.firstName + this.lastName;
}
}
};
</script>3. Apabila data bergantung berubah, cara pengiraan kemas kini
Prinsip vernakular:
Kecekapan pengiraan
Tidak pasti apa itu responsif dan apakah itu pemerhati pelanggan Anda boleh memahami prinsip respons Vue terlebih dahulu?Ringkasnya:
Fungsi dapatkan dan tetapkan yang anda tetapkan untuk dikira akan dikaitkan dengan Object.defineProperty.
Jadi Vue boleh memantau dan menangkap operasi pengiraan bacaan dan penugasan dikira .- Apabila membaca dikira, fungsi set get akan dilaksanakan, tetapi ia tidak semudah itu kerana terdapat juga lapisan operasi cache. Jika data tidak tercemar dan bukan data kotor, nilai akan diperoleh terus daripada cache tanpa melaksanakan fungsi get. (Apakah data kotor akan dibincangkan kemudian)
- Apabila menetapkan dikira , fungsi set set akan dilaksanakan. Ini agak mudah, dan secara langsung akan memberikan nilai set kepada Object.defineProperty - set.
Cara mengawal cache Computed
- Kita semua tahu bahawa computed mempunyai cache, dan pegawai telah menerangkannya. Hasil harta yang dikira akan dicache dan tidak akan dikira semula melainkan sifat responsif bergantung berubah. Ambil perhatian bahawa jika kebergantungan (seperti sifat tidak reaktif) berada di luar skop kejadian, sifat yang dikira tidak akan dikemas kini.
Mengapa kita memerlukan caching? Katakan kita mempunyai harta pengiraan A yang mahal, yang memerlukan melintasi susunan yang besar dan melakukan banyak pengiraan. Kemudian kita mungkin mempunyai sifat pengiraan lain yang bergantung pada A . Tanpa caching, kami pasti akan melaksanakan fungsi get A beberapa kali. Jumlah pengiraan yang banyak akan menyebabkan urutan JS diduduki, menyekat pemaparan halaman.
Jadi dalam Vue, bagaimana pengiraan menentukan sama ada untuk menggunakan cache?
Pertama, selepas pengiraan dikira, nilai yang dikira akan disimpan ke dalam pembolehubah (watcher.value). Apabila membaca dikira dan menggunakan cache, pembolehubah ini dikembalikan secara langsung. Apabila dikira dikemas kini, pembolehubah ini akan ditugaskan semula dan dikemas kini.Titik penting cache kawalan yang dikira ialah [bendera data kotor] kotor ialah sifat pemerhati. Apabila kotor adalah benar, bacaan yang dikira akan melaksanakan fungsi get dan mengira semula. Apabila kotor adalah palsu, bacaan yang dikira akan menggunakan cache.
PETUA: pengiraan yang dikira adalah untuk memanggil fungsi get yang anda tetapkan dan kemudian dapatkan nilai pulangan.
Penerangan ringkas mekanisme caching
- Apabila setiap pengiraan mencipta pemerhati sendiri pada mulanya, watcher.dirty akan ditetapkan = benar, supaya apabila dikira digunakan, nilai akan dikira
Apabila data bergantung berubah dan dikira dimaklumkan, watcher.dirty = true akan diberikan Pada masa ini, apabila dikira dibaca semula, fungsi get akan dilaksanakan untuk mengira semula.
Selepas pengiraan dikira selesai, watcher.dirty = false akan ditetapkan supaya apabila membaca semula di tempat lain, cache akan digunakan untuk mengelakkan pengiraan.
Bagaimana untuk mengemas kini dikira apabila data bergantung berubah?
Pengenalan ringkas kepada prinsip responsif Vue
Intipati pengiraan adalah serupa dengan data. Apabila digunakan, pemerhati pelanggan akan dibuat untuknya dan diserahkan kepada pengumpulan tanggungan. Contohnya: apabila A merujuk kepada B, B akan mengumpul pemerhati A.
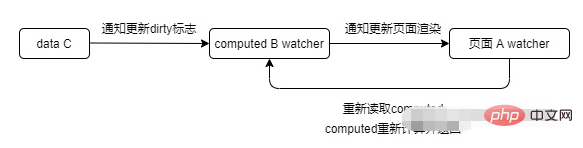
Tetapan pemandangan
Kini halaman A merujuk kepada B yang dikira dan B yang dikira bergantung pada data C.
Seperti ini, tertib pergantungan A->B->C.
Jadi, apakah yang berlaku apabila data C berubah?
Adakah ini kesnya?
Memberitahu B yang dikira tentang kemas kini, dan kemudian B yang dikira mula mengira semula.
Kemudian dikira B memberitahu halaman A tentang kemas kini, dan kemudian membaca semula yang dikira.
Operasi rantai? C -> B -> A Adakah ini perintah pelaksanaan?
Jawapannya tidak.
Malah, proses sebenar ialah selepas data C mula berubah...
Maklumkan kemas kini pemerhati B yang dikira, yang hanya akan menetapkan semula Bit bendera data kotor kotor = benar, nilai tidak akan dikira.
Beritahu pemerhati halaman A untuk mengemas kini dan memaparkan, kemudian baca semula B yang dikira, dan kemudian yang dikira B mula mengira semula.

Mengapakah data C boleh memberitahu halaman A?
Pengumpul kebergantungan data C akan mengumpulnya pada masa yang sama Pemerhati untuk mengira B dan halaman A.
Mengapakah data C boleh mengumpul pemerhati halaman A?
Apabila halaman A membaca dikira B, ia mengambil peluang untuk memasukkan pemerhati halaman A ke data C, jadi pemerhati halaman A dan data C adalah berkaitan secara tidak langsung, jadi data C akan mengumpul pemerhati halaman A.
Mengenai cara kod khusus dilaksanakan, ia akan diterangkan dalam analisis kod sumber di bawah.
Jadi bagaimana untuk mengemas kini dikira?
Selepas dikemas kini oleh pemberitahuan pergantungan, bendera data kotor ditetapkan semula dan nilainya dikemas kini apabila halaman membaca dikira.
Ringkasan vernakular
kawalan dikira sama ada untuk membaca cache melalui watcher.dirty.
dikira akan membenarkan [data dependency] mengumpul [computed-dependent watcher], supaya apabila data berubah, tempat pengiraan yang dikira dan bergantung akan dimaklumkan pada masa yang sama.
[Tutorial video berkaitan yang disyorkan: tutorial pengenalan vuejs, bermula dengan bahagian hadapan web]
Atas ialah kandungan terperinci Apakah maksud pengiraan dalam vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Dalam vue.js, pemuatan malas membolehkan komponen atau sumber dimuatkan secara dinamik seperti yang diperlukan, mengurangkan masa pemuatan halaman awal dan meningkatkan prestasi. Kaedah pelaksanaan khusus termasuk menggunakan & lt; menyimpan-Alive & gt; dan & lt; komponen adalah & gt; komponen. Harus diingat bahawa pemuatan malas boleh menyebabkan masalah fouc (skrin percikan) dan harus digunakan hanya untuk komponen yang memerlukan pemuatan malas untuk mengelakkan overhead prestasi yang tidak perlu.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Pagination adalah teknologi yang memisahkan set data besar ke dalam halaman kecil untuk meningkatkan prestasi dan pengalaman pengguna. Di VUE, anda boleh menggunakan kaedah terbina dalam berikut untuk paging: Kirakan jumlah halaman: TotalPages () Traversal Page Number: V-For Directive Untuk menetapkan halaman semasa: CurrentPage Dapatkan data halaman semasa: CurrentPagedata ()




