
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript Ia terutamanya memperkenalkan algoritma kedalaman struktur pokok JavaScript Struktur pepohon boleh dikatakan sebagai salah satu struktur data yang paling biasa di bahagian hadapan , seperti Mari kita lihat pada pokok DOM, pemilihan lata dan komponen pokok Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
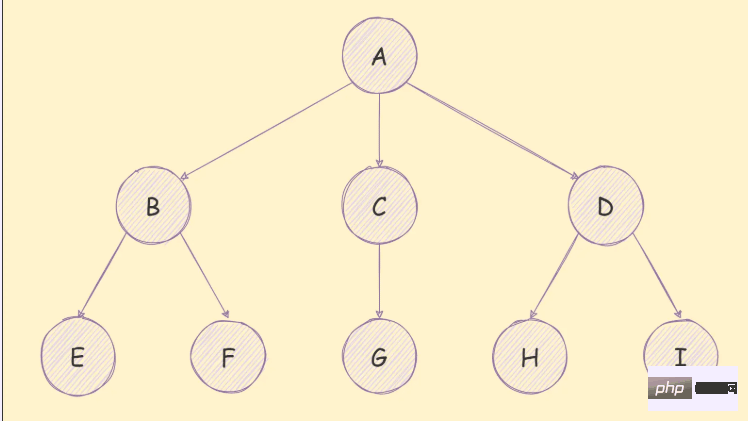
Dalam kehidupan sebenar, saya percaya semua orang biasa dengan pokok, sama ada pokok willow, poplar atau pic Boleh dikatakan pokok boleh dilihat di mana-mana dalam kehidupan kita, pokok adalah sejenis lapisan Model abstrak struktur ,
adalah seperti yang ditunjukkan di bawah:

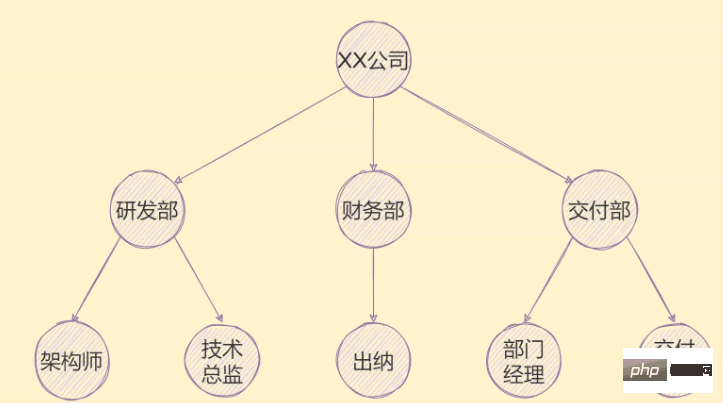
Terdapat banyak aplikasi struktur pokok, Sebagai contoh, struktur organisasi syarikat boleh diwakili oleh pokok, seperti yang ditunjukkan di bawah:

Selain daripada struktur organisasi, struktur pokok juga boleh digunakan seperti salasilah, wilayah dan bandar, dan lain-lain untuk menyatakan.
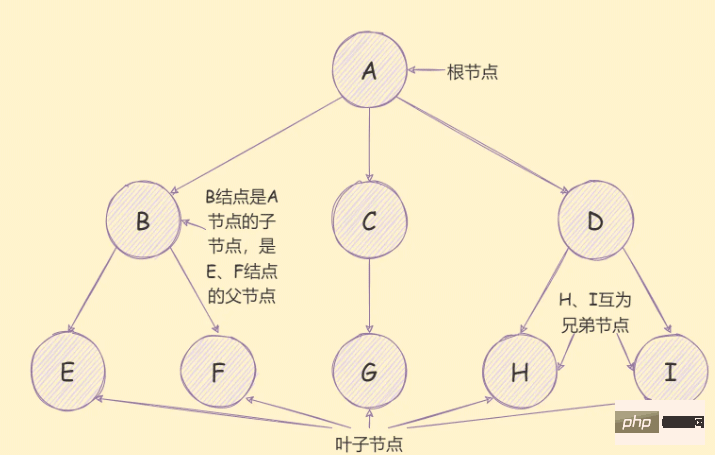
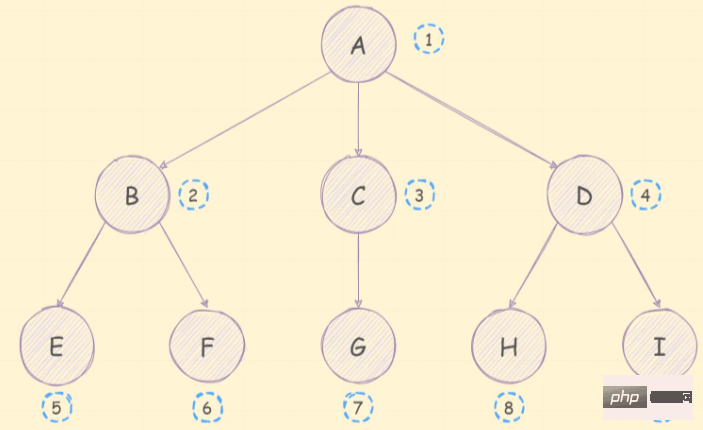
Terdapat banyak istilah untuk pokok, seperti yang ditunjukkan di bawah:

n=0, ia dipanggil pokok kosong; A D H
Teruskan traversal mendalam-pertama (rekursi)
nod akarkod pelaksanaan adalah seperti berikut:
const tree = {
value: 'A',
children: [
{
value: 'B',
children: [
{ value: 'E', children: null },
{ value: 'F', children: null },
],
},
{
value: 'C',
children: [{ value: 'G', children: null }],
},
{
value: 'D',
children: [
{ value: 'H', children: null },
{ value: 'I', children: null },
],
},
],
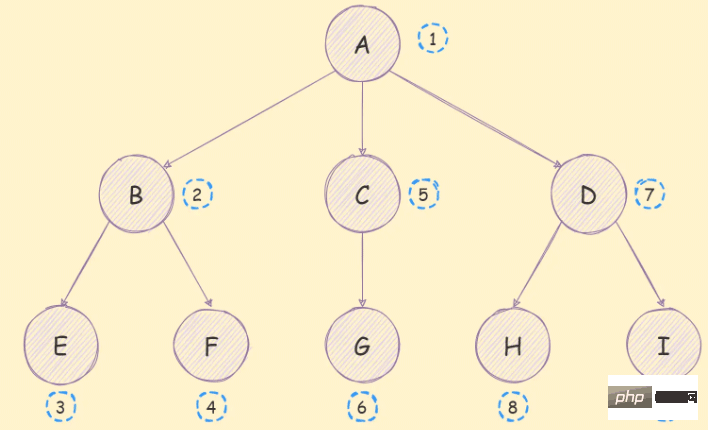
}Apa yang dipanggil keutamaan keluasan adalah untuk melawati nod yang paling hampir dengan nod akar dalam urutan urutan traversalnya adalah seperti berikut:

Idea pelaksanaan adalah seperti berikut:
children pada baris gilir Kod pelaksanaan adalah seperti berikut:
function dfs(root) {
console.log(root.value)
root.children && root.children.forEach(dfs) // 与下面一致
// if (root.children) {
// root.children.forEach(child => {
// dfs(child)
// })
// }
}
dfs(tree) // 这个tree就是前面定义的那个树
/* 结果
A
B
E
F
C
G
D
H
I
*/[Cadangan berkaitan: tutorial video javascript,
bahagian hadapan web]
Atas ialah kandungan terperinci Kuasai algoritma utama kedalaman struktur pokok JavaScript dalam satu artikel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!