tajuk utama
tajuk utama
 Fahami kod sumber Vue3 Vite3 dalam beberapa saat, selagi anda tahu 20 perpustakaan ini!
Fahami kod sumber Vue3 Vite3 dalam beberapa saat, selagi anda tahu 20 perpustakaan ini!
Fahami kod sumber Vue3 Vite3 dalam beberapa saat, selagi anda tahu 20 perpustakaan ini!
Bak kata pepatah: Jika seorang pekerja ingin menjalankan tugasnya dengan baik, dia mesti mengasah peralatannya dahulu ! Menulis projek sumber terbuka tidak terkecuali Ambil vue3 框架 dan vite 工具, yang sangat popular di China, contohnya, pelaksanaan dan reka bentuk seni bina adalah sama seperti 复杂而庞大的工程, dan yang menyokong kelancaran operasi. daripada projek ini semuanya sama. Saya kebetulan membaca kod sumber vue3 和 vite3 baru-baru ini dan saya ingin berkongsi dengan anda di sini.
Jika anda ingin terlibat dalam 前端工程化, saya percaya sentiasa ada salah satu alatan di bawah yang anda inginkan!
1. picocolors
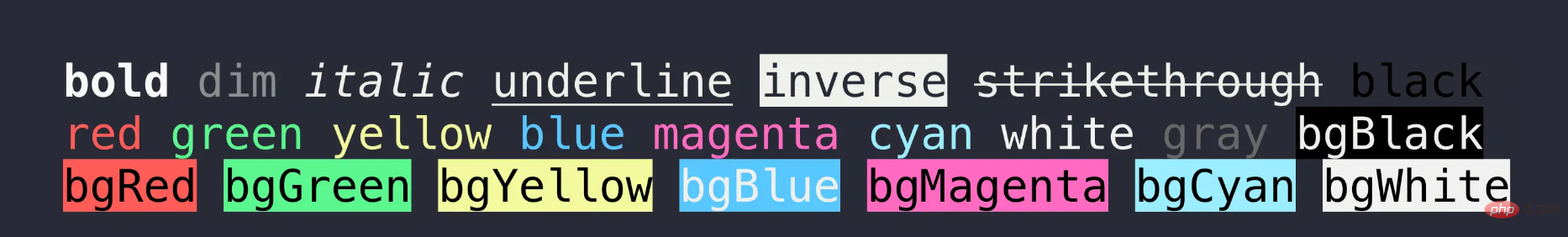
picocolors ialah pakej npm yang boleh mengubah suai gaya aksara keluaran dalam terminal. ia memberikan aksara Tambah warna;

Sesetengah pelajar mungkin terfikir, bukankah ini sama dengan kapur?
Ya, fungsi mereka sebenarnya sama!
Kenapa memilih picocolors:
- Tiada pakej pergantungan;
- 14 kali lebih kecil dan 2 kali lebih cepat daripada kapur; >Menyokong projek CJS dan ESM;
- Jadi semua orang tahu apa yang perlu dipilih!
Sudah tentu, kerana pakej
agak kecil, sempadan fungsinya tidak menyeluruh seperti, tetapi ia boleh dipenuhi sepenuhnya untuk kebanyakan keperluan seperti beberapa penyelidikan sendiri. picocolorschalk
Pada pandangan pertama, sesetengah pelajar mungkin sedikit keliru, tetapi sebenarnya, ia dijelaskan dalam satu ayat Iaitu: sebenarnya, ketiga-tiganya adalah alat yang digunakan untukAtas sebab sejarah,
- masih digunakan
vite telah digantikan sepenuhnya dengan
vue3chalk- sebagai output gaya terminal;
picocolors- 2
lwn
chalklwn
disatukan kerana prompts dan enquirer menggunakan alat interaktif yang berbeza; 🎜>inquirer
| Nama alat | Di mana hendak digunakan | Saiz | th> | Muat turun mingguan | alamat github |
|---|---|---|---|---|---|
| gesaan | jemput | 187 kB | 18,185,030 | gesaan | |
| penanya | vue3 | 197 kB | 13,292,137 | enquirer实现命令行交互式界面 |
|
| inquirer | Lain-lain | 87.7 kB | 24,793,335 | inquirer td>
trend populariti muat turun npm dalam tempoh dua tahun yang lalu:

Ringkasan ringkas:
-
Malah,
Lagipun, komuniti adalah popular Populariti dan fungsi adalah apa yang anda perlukan.vitepada asalnya digunakan sebagaienquirerWalau bagaimanapun, untuk memenuhi pepijat yang berlaku apabila pengguna menggunakannya merentasi platform, ia telah digantikan denganpromptsbermaknaenquirertidak bagus, tetapi senarionya berbeza , jadi pilihannya akan berbeza; projek sendiri, saya masih mengesyorkan yang 交互式界面inquirer3. cac
cac ialah perpustakaan JavaScript untuk membina aplikasi CLI
Untuk Secara ringkasnya, ia adalah untuk menambah beberapa perintah tersuai pada alat cli anda, seperti, dan perintah berikut ditambahkan melalui cac; kerana perpustakaan ini lebih sesuai untuk beberapa tersuai pustaka alat yang ditentukan, jadi ia hanya digunakan dalam ,
tidak memerlukan alat ini; > ?vite createcreate Terutamanya kerana alatan vite direka untuk beberapa arahan tersuai dan senario lain yang tidak begitu rumit
Mari kita lihatvite: vue3
Sangat ringan: tiada kebergantungan, saiznya beberapa kali lebih kecil daripada dan ; Mudah dipelajari
: hanya 4 API perlu belajar,
, cac 的优势 boleh mengendalikan kebanyakan keperluan;
- berkuasa : dayakan arahan lalai, anda boleh menggunakannya semudah menggunakan arahan git , Ia juga mempunyai fungsi lengkap seperti pengesahan parameter dan pilihan dan penjanaan bantuan automatik; > dan ;
commanderyargsWalau bagaimanapun, saya masih mengesyorkan untuk beberapa alat cli bersaiz kecil dan sederhana; 🎜> - npm-run-all ialah alat yang boleh melaksanakan berbilang skrip
cli.optionsecara selari atau dalam urutancli.versiondigunakan dalam kod sumber alatcli.helpcli.parsepopular Intinya ialah untuk menyelesaikan masalah bahawa rasmi tidak boleh menjalankan berbilang skrip pada masa yang sama Ia boleh memudahkan senarai panjang arahan seperti - menjadi arahan satu baris melalui. sintaks glob.
parameter, masing-masing . Sesuai dengan bersiri dan selari; >;:
commanderyargsdan
cacboleh mengambil singkatan
Di atas hanyalah pengenalan ringkas Jika anda ingin mengetahui lebih banyak fungsi praktikal, anda boleh ke laman web rasmicli untuk melihat npm npm-run-allAkhir sekali: vite Perpustakaan ini sangat mudah digunakan dan sangat disyorkan!
npm run 命令npm run clean && npm run build:css && npm run build:js && npm run build:htmlnpm-run-all clean build:*5. semver
semver
ialah pustaka- untuk pengurusan versi semantik; digunakan dalam
- kod sumber rangka kerja dan
npm-run-allkod sumber alat- Secara terang-terangan, apabila anda membangunkan perpustakaan sumber terbuka, anda pasti akan menghadapi situasi di mana anda perlu mengingatkan pengguna bahawa nombor versi yang berbeza berbeza. , maka bagaimana untuk menilai bahawa versi pengguna adalah terlalu rendah,
-sboleh membantu anda menyelesaikan masalah ini dengan baik; kaedah lain;-p
# 依次执行这三个任务命令 npm-run-all clean lint build # 同时执行这两个任务命令 npm-run-all --parallel lint build # 先串行执行 a 和 b, 再并行执行 c 和 d npm-run-all -s a b -p c d
Salin selepas log masuk - Secara terang-terangan, apabila anda membangunkan perpustakaan sumber terbuka, anda pasti akan menghadapi situasi di mana anda perlu mengingatkan pengguna bahawa nombor versi yang berbeza berbeza. , maka bagaimana untuk menilai bahawa versi pengguna adalah terlalu rendah,
-
run-sUntuk kaedah penggunaan lanjutnpm-run-all --serialUntuk butiran, sila lihat dokumentasi -
6. minimist
minimist 是一个命令行参数解析工具;
minimist在vue3框架源码和vite工具源码中都有使用;使用:
const args = require('minimist')(process.argv.slice(2))Salin selepas log masuk例如:
# 执行以下命令 vite create app -x 3 -y 4 -n5 -abc --beep=boop foo bar baz # 将获得 { _: [ 'foo', 'bar', 'baz' ], x: 3, y: 4, n: 5, a: true, b: true, c: true, beep: 'boop' }Salin selepas log masuk特别要说明的是返回值其中首个 key 是
_,它的值是个数组,包含的是所有没有关联选项的参数。如果你的工具在终端有较多的参数,那么这个工具就非常的适合您!
7. magic-string
magic-string 是一个用于操作字符串和生成源映射的小而快的库;
其实它最主要的功能就是对一些源代码和庞大的
AST字符串做轻量级字符串的替换;在
vite工具源码和@vue/compiler-sfc中大量使用;使用:
import MagicString from 'magic-string'; const s = new MagicString('problems = 99'); // 替换 problems -> answer s.overwrite(0, 8, 'answer') s.toString() // 'answer = 99' // 生成 sourcemap var map = s.generateMap({ source: 'source.js', file: 'converted.js.map', includeContent: true })Salin selepas log masuk8. fs-extra
fs-extra 是一个强大的
文件操作库, 是Nodejs fs 模块的增强版;这个就不多讲了,因为它在千锤百炼之下只能形容它是
YYDS,查看 更多官方文档。9. chokidar
chokidar 是一款专门用于文件监控的库;
chokidar只在vite工具源码中有使用;其实 Node.js 标准库中提供
fs.watch和fs.watchFile两个方法用于处理文件监控,但是为什么我们还需要chokidar呢?主要是由于
兼容性不好、无法监听、监听多次等大量影响性能的问题;chokidar 用法:
const chokidar = require('chokidar'); const watcher = chokidar.watch('file, dir, glob, or array', { ignored: /(^|[\/\\])\../, persistent: true }); watcher .on('add', path => console.log(`File ${path} has been added`)) .on('change', path => console.log(`File ${path} has been changed`)) .on('unlink', path => console.log(`File ${path} has been removed`)) .on('addDir', path => console.log(`Directory ${path} has been added`)) .on('unlinkDir', path => console.log(`Directory ${path} has been removed`)) .on('error', error => console.log(`Watcher error: ${error}`)) .on('ready', () => console.log('Initial scan complete. Ready for changes')) .on('all', (event, path) => console.log(event,path)) .on('raw', (event, path, details) => { log('Raw event info:', event, path, details); });Salin selepas log masuk10. fast-glob
fast-glob 是一个快速批量导入、读取文件的库;
fast-glob只在vite工具源码中有使用;基本语法:
*:匹配除斜杆、影藏文件外的所有文件内容;**:匹配零个或多个层级的目录;?:匹配除斜杆以外的任何单个字符;[seq]:匹配[]中的任意字符 seq;
如何使用:
const fg = require('fast-glob'); const entries = await fg(['.editorconfig', '**/index.js'], { dot: true });Salin selepas log masuk在
vite中使用:vite工具中import.meta.glob方法(如下)就是基于这个库来实现,所以如果你在自己的工具库中有批量文件等的操作,这个库是以很不错的选择;const modules = import.meta.glob('./dir/*.js', { query: { foo: 'bar', bar: true } })Salin selepas log masukvite通过fast-glob工具把它生成如下代码// vite 生成的代码 const modules = { './dir/foo.js': () => import('./dir/foo.js?foo=bar&bar=true').then((m) => m.setup), './dir/bar.js': () => import('./dir/bar.js?foo=bar&bar=true').then((m) => m.setup) }Salin selepas log masuk11. debug
debug 是一个模仿
Node.js核心调试技术的小型JavaScript调试程序,在适用于Node.js和Web 浏览器都可使用;debug只在vite工具源码中有使用;说直白点就是你可以使用 debug 来对你的程序进行
毫秒级别时间差的统计对你程序代码进行优化;
使用:
var debug = require('debug')('http') , http = require('http') , name = 'My App'; // fake app debug('booting %o', name); http.createServer(function(req, res){ debug(req.method + ' ' + req.url); res.end('hello\n'); }).listen(3000, function(){ debug('listening'); }); // fake worker of some kind require('./worker');Salin selepas log masuk如果你对你的代码或者自研的工具等有较高性能要求,强烈建议可以使用
debug来进行调式。12. dotenv
dotenv 是一个零依赖模块,可将
.env 文件中的环境变量加载到process.env中;dotenv只在vite工具源码中有使用;如何使用:
1、创建
.env 文件S3_BUCKET="YOURS3BUCKET" SECRET_KEY="YOURSECRETKEYGOESHERE"
Salin selepas log masuk2、使用
import * as dotenv from 'dotenv' dotenv.config() console.log(process.env)
Salin selepas log masuk13. esbuild
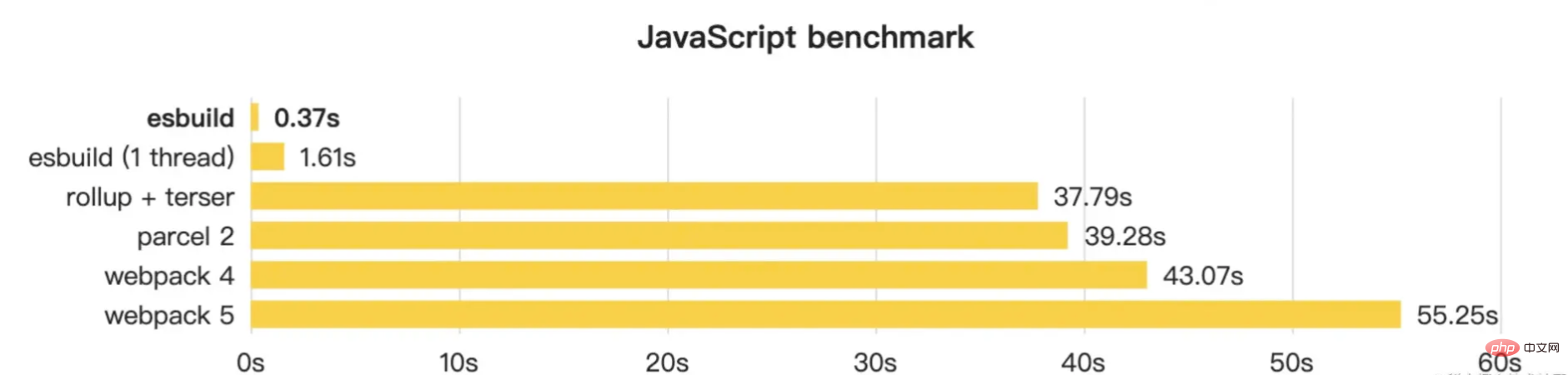
esbuild 是一个基于 Go 语言开发的 JavaScript 打包工具,被 Vite 用于开发环境的依赖解析;
相比传统的打包工具,主打性能优势,在构建速度上可以快 10~100 倍;

到现在知道为啥
vite为啥快了吧,esbuild就是第一功臣。优势:
- 没有缓存机制也有极快的打包速度
- 支持es6和cjs模块
- 支持es6 modules的tree-shaking
- 支持ts和jsx
- sourcemap
- 压缩工具
- 自定义的插件开发
使用:
esbuild在 API 层面上非常简洁, 主要的 API 只有两个:Transform和Build, 这两个 API 可以通过 CLI, JavaScript, Go 的方式调用;1、transform:调用这个API能将
ts,jsx等文件转换为js文件;// cli exbuild ./test.ts --loader=ts // 输出 const str = 'Hello World'; // js api调用 const esbuild = require('esbuild'); const fs = require('fs'); const path = require('path'); const filePath = path.resolve(__dirname, 'test.ts'); const code = esbuild.transformSync(fs.readFilesync(filePath), { loader: 'ts', }) console.log(code); // 输出 // { // code: 'const str = 'Hello World'', // map: '', // warnings: [] // }Salin selepas log masuk2、build:整合了
transform后的代码,可以将一个或者多个文件转换并保存为文件;// cli esbuild test.ts --outfile=./dist/test.js // { errors: [], warnings: [] } // js api调用 const esbuild = require('esbuild'); const path = require('path'); const result = esbuild.buildSync({ entryPoints: [path.resolve(__dirname, 'test.ts')], outdir: path.resolve(__dirname, 'dist'), }); console.log(result); // { errors: [], warnings: [] }Salin selepas log masuk更多详细使用可查看链接
14. rollup
rollup 是一个
JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码,我们熟悉的 vue、react、vuex、vue-router 等都是用 rollup 进行打包的。在
vite中的生产环境(Production) 就是基于rollup打包来构建主要代码的。使用:
1、创建
rollup.config.js文件2、配置文件
export default { input: 'src/index.js', output: { name: 'amapUpper', file: 'dist/amapUpper.js', format: 'umd' }, plugins: [] };Salin selepas log masuk3、运行
{ "scripts": { "dev": "rollup -i src/index.js -o dist/bundle.js -f es" }, }Salin selepas log masuk4、执行
npm run dev15. ws
ws 是一个简单易用、速度极快且经过全面测试的
WebSocket 客户端和服务器实现;完全可以是Socket.io的替代方案;ws只在vite工具源码中有使用。说直白一点就是通过
ws,咱们可以实现服务端和客户端的长连接,且通过ws对象,就可以获取到客户端发送过来的信息和主动推送信息给客户端。使用:
1、server.js
const WebSocket = require('ws') const WebSocketServer = WebSocket.Server; // 创建 websocket 服务器 监听在 3000 端口 const wss = new WebSocketServer({port: 3000}) // 服务器被客户端连接 wss.on('connection', (ws) => { // 通过 ws 对象,就可以获取到客户端发送过来的信息和主动推送信息给客户端 var i=0 var int = setInterval(function f() { ws.send(i++) // 每隔 1 秒给连接方报一次数 }, 1000) })Salin selepas log masuk2、client.js
const WebSocket = require('ws') const ws = new WebSocket('ws://localhost:3000') // 接受 ws.on('message', (message) => { console.log(message) // 当数字达到 10 时,断开连接 if (message == 10) { ws.send('close'); ws.close() } })Salin selepas log masuk16. connect
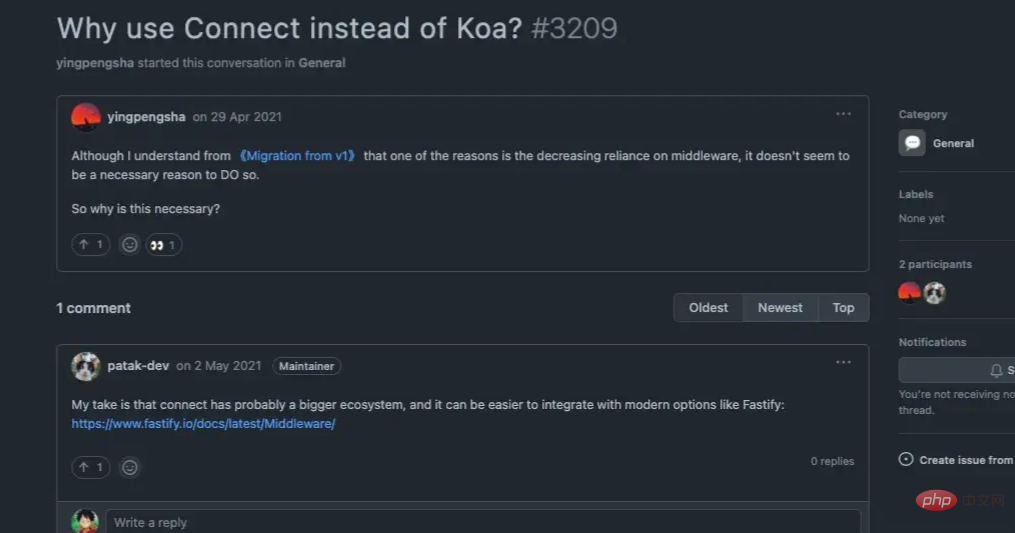
connect 是一个最早期的 HTTP 服务器框架,亦可称为中间件插件;
express就是基于此框架做的扩展;注意:从
vite2开始官方已从依赖koa转成connect了;至于为什么使用
connect而不是koa,咱们看官方的回答:
大概意思就是:由于大部分逻辑应该通过插件钩子而不是中间件来完成,因此对中间件的需求大大减少;所以使用
connect优先级会高于Koa。17. esno
esno 是一个基于
esbuild的TS/ESNext的Node.js运行时;说直白点就是可以类似
ts-node一样直接运行TS 文件,那为甚么还用esno呢?因为
esno是基于esbuild运行的,esbuild有多快,上面我们有讲到了吧,这里就不复述了。使用:
{ "scripts": { "start": "esno index.ts" }, "dependencies": { "esno": "*" } }Salin selepas log masuknpm run start
Salin selepas log masuk18. tsup
tsup 是一个轻小且无需配置的,由
esbuild支持的打包工具;它可以直接把
.ts、.tsx转成不同格式esm、cjs、iife的文件,快速打包你的工具库;使用:
1、安装
tsuppnpm i tsup -D
Salin selepas log masuk2、在根目录下的
package.json中配置{ "scripts": { "dev": "pnpm run build -- --watch --ignore-watch examples", "build": "tsup src/index.ts --dts --format cjs,esm" }, }Salin selepas log masuk19. vitepress
vitepress 是在
vuepress的基础上实现的静态网站生成器,区别在于vitepress是建立在vite之上做的开发;优势:
- Berdasarkan
vitebukannyawebpack, semua masa permulaan yang lebih pantas, muat semula panas, dsb. - menggunakan
vue3untuk mengurangkan muatan js; > Jadi jika anda ingin menulis gudang dokumen dalam talian, maka
20. vitestvitepressvitest
ialah rangka kerja ujian unit pantas yang dikuasakan olehRangka kerja ujian unit yang sangat pantas dikuasakan oleh Vite ⚡️.
- Konfigurasi biasa dengan Vite, tindak balas yang sangat pantas dalam mod jam tangan (bersamaan dengan HMR dalam ujian).
- Boleh menguji komponen Vue/React.
- Gunakan Typescript/JSX/ESM di luar kotak (saya rasa orang yang pernah menggunakan jenaka harus memahami maksud ini)
- Dengan Jest mempunyai API yang hampir sama, dan juga mempunyai fungsi syot kilat Jest (ini sangat berguna!)
- Simulasikan DOM
- Jana liputan ujian
- ESM pertama, peringkat teratas menunggu
- Sokongan TypeScript/JSX luar kotak
- kit Dan penapisan ujian, tamat masa, konkurensi
- , dsb.
- Jadi apakah sebab anda tidak menggunakan
Malah, pelajar yang berhati-hati mungkin mendapati bahawa pada masa inivitestLain-laindan
kedua-duanya adalahgudang, dan kedua-duanya menggunakan
juga sangat membantu untuk membaca kod sumbervue3untuk Pengurusan gudang;vite3monorepoJadi pemahamanpnpm workspacedanmonorepopnpm workspaceUntuk butiran lanjut tentang ini, anda boleh menyemak "Cara Bermula" vite; kod sumber" untuk mengetahui lebih lanjut.https://juejin.cn/post/7094984070999834655
Jadi tiada penjelasan terperinci di sini Jika anda ingin mengetahui perpustakaan alat mana dalam kod sumber, anda dialu-alukan untuk menambahnya dalam masa selepas membuat keputusanSudah tentu, perpustakaan alat yang dikongsi di atas hanya digunakan dalam kod sumber
dan terdapat beberapa perpustakaan disebabkanAlamat asal: https://juejin .cn/post/7124112069355372581
场景较多的库场景较少Pengarang: Master Yi

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Apakah yang dimaksudkan dengan nilai komponen Vue?
Apr 07, 2025 pm 11:51 PM
Apakah yang dimaksudkan dengan nilai komponen Vue?
Apr 07, 2025 pm 11:51 PM
Nilai lulus komponen Vue adalah mekanisme untuk meluluskan data dan maklumat antara komponen. Ia boleh dilaksanakan melalui sifat (props) atau peristiwa: Props: Mengisytiharkan data yang akan diterima dalam komponen dan lulus data dalam komponen induk. Peristiwa: Gunakan kaedah $ emit untuk mencetuskan peristiwa dan dengarlah dalam komponen induk menggunakan Arahan V-On.
 Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Dalam vue.js, pemuatan malas membolehkan komponen atau sumber dimuatkan secara dinamik seperti yang diperlukan, mengurangkan masa pemuatan halaman awal dan meningkatkan prestasi. Kaedah pelaksanaan khusus termasuk menggunakan & lt; menyimpan-Alive & gt; dan & lt; komponen adalah & gt; komponen. Harus diingat bahawa pemuatan malas boleh menyebabkan masalah fouc (skrin percikan) dan harus digunakan hanya untuk komponen yang memerlukan pemuatan malas untuk mengelakkan overhead prestasi yang tidak perlu.
 Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Pagination adalah teknologi yang memisahkan set data besar ke dalam halaman kecil untuk meningkatkan prestasi dan pengalaman pengguna. Di VUE, anda boleh menggunakan kaedah terbina dalam berikut untuk paging: Kirakan jumlah halaman: TotalPages () Traversal Page Number: V-For Directive Untuk menetapkan halaman semasa: CurrentPage Dapatkan data halaman semasa: CurrentPagedata ()
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.