 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Ringkaskan beberapa soalan temuduga front-end biasa (dengan jawapan) untuk membantu anda menyatukan pengetahuan anda!
Ringkaskan beberapa soalan temuduga front-end biasa (dengan jawapan) untuk membantu anda menyatukan pengetahuan anda!
Ringkaskan beberapa soalan temuduga front-end biasa (dengan jawapan) untuk membantu anda menyatukan pengetahuan anda!

Tujuan utama penerbitan artikel adalah untuk memantapkan pengetahuan saya dan menjadi lebih mahir Semuanya berdasarkan pemahaman saya sendiri dan kajian dalam talian, saya harap anda boleh beri saya nasihat. Di bawah ialah ringkasan soalan temuduga biasa yang telah saya rumuskan, saya akan terus mengemas kininya untuk menggesa diri saya
bahagian js
1. Beritahu saya tentang anda Memahami rantai prototaip
Dalam bahasa js, setiap objek contoh mempunyai atribut __proto__, yang menunjuk ke objek prototaipnya, dan pembina objek contoh ini mempunyai prototaip Atribut prototype menunjuk ke objek yang sama dengan atribut __proto__ objek contoh Apabila objek mencari nilai atribut, jika ia tidak mempunyai satu, ia akan mencari 原型nya berdasarkan __proto__. Jika ia tidak wujud, maka ia akan mencari objek prototaip pembina yang menghasilkan objek contoh ini. Jika ia masih tidak wujud, ia akan terus mencari objek prototaip Object be null. Proses carian rantai ini dipanggil 原型链.
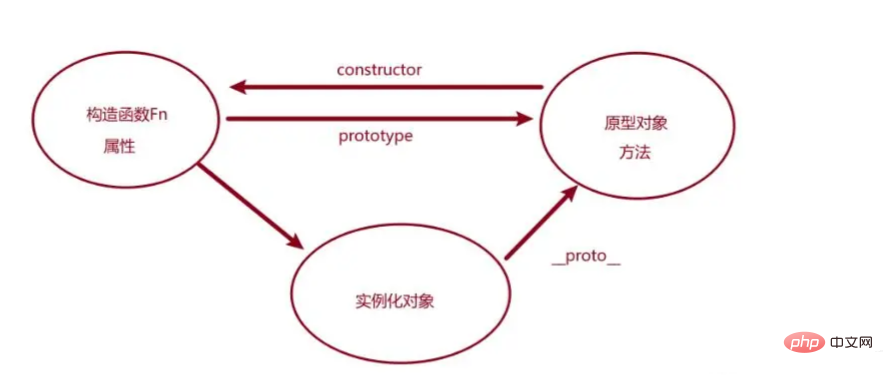
2. Hubungan antara prototaip, pembina dan objek contoh
Pertama sekali, mari kita mulakan dengan pembina menunjuk ke objek prototaipnya melalui prototype . Objek prototaip menghala kembali ke pembina ini melalui atribut constructornya, menunjukkan pembina mana objek prototaip itu dijana oleh. Objek prototaip ialah objek contoh yang dijana oleh kata kunci baharu Objek contoh ini boleh menunjuk ke objek prototaip pembina yang menjana objek contoh melalui atribut __proto__, merealisasikan hubungan segi tiga.

3. Cara melaksanakan pewarisan
Terdapat banyak cara untuk mewarisi, dan terdapat banyak jawapan di Internet akan meringkaskannya sendiri. Dan secara kasarnya, terdapat lima jenis ini
1) Pewarisan rantaian prototaip
Menggunakan prototaip, anda boleh mencipta objek berdasarkan objek sedia ada tanpa perlu untuk mencipta jenis anda sendiri. Di dalam fungsi object(), pembina sementara mula-mula dicipta, kemudian objek yang diluluskan digunakan sebagai prototaip pembina, dan akhirnya contoh baharu jenis sementara ini dikembalikan. Kod utama: Star.proyotype = new Person(), Star.proyotype.constructor = Star Kelemahan: Hanya kaedah kelas induk boleh diwarisi
2) Meminjam warisan pembina
Panggil pembina jenis super di dalam fungsi pembina subkelas . Pembina boleh dilaksanakan pada objek yang baru dibuat dengan menggunakan kaedah apply() dan call(). Kod utama: Person.call(this,age,name) Kelemahan: tidak boleh digunakan semula, hanya boleh mewarisi atribut kelas induk
3) Warisan gabungan
juga dipanggil warisan pseudo-klasik . Ia merujuk kepada menggabungkan teknik rantaian prototaip dan pembina peminjam untuk memanfaatkan yang terbaik daripada kedua-dua dunia. Gunakan rantai prototaip untuk mewarisi sifat dan kaedah prototaip, dan meminjam pembina untuk mewarisi sifat contoh.
Ia bukan sahaja merealisasikan penggunaan semula fungsi dengan mentakrifkan kaedah pada prototaip, tetapi juga memastikan bahawa setiap contoh mempunyai atributnya sendiri. Tetapi akan ada pepijat kecil Terdapat dua salinan umur dan nama, dan salah satu daripadanya mempunyai nilai yang tidak ditentukan, kerana kaedah apply() dan call() di dalamnya akan dipanggil sekali lagi secara automatik.
4) Warisan gabungan parasit
Mewarisi sifat dengan meminjam pembina, dan mewarisi kaedah melalui bentuk campuran rantai prototaip. Pada asasnya, anda menggunakan warisan parasit untuk mewarisi daripada prototaip supertype dan kemudian memberikan hasilnya kepada prototaip subjenis. Ia diiktiraf sebagai kaedah pewarisan yang komprehensif Jika anda ingin menulis semuanya, saya hanya akan membuat yang mudah?, kod utama: Star.prototype = Object.create(Person.prototype)
5. ) Kaedah pewarisan kelas ES6
Anda boleh menggunakan kata kunci kelas bersama-sama dengan kata kunci lanjutan untuk melaksanakan pewarisan. Kata kunci kelas telah diperkenalkan dalam ES6 untuk mengisytiharkan kelas, dan kelas (kelas) boleh mewarisi atribut dan kaedah kelas induk melalui extends, super menunjuk ke objek prototaip kelas induk, dan boleh memanggil atribut dan kaedah kelas induk, dan Kata kunci super mesti ada dalam kaedah pembina subkelas dan mesti muncul sebelum ini.
4. Jenis data js
Jenis data secara amnya dibahagikan kepada dua jenis
- Jenis data asas: Rentetan, Nombor, Boolean, Null, Undefined, Simbol(nbs)
- Jenis data kompleks: Objek, Tatasusunan, Fungsi
Simbol mewakili nilai unik untuk mengelakkan konflik nama atribut
5. Kesan jenis data
typeofKesan masalah sedia ada: null atau tatasusunan dicetak sebagai objekinstanceof(hanya boleh mengesan jenis data yang kompleks)
Nilai pulangan adalah benar atau salah Selagi pembina yang berkaitan berada pada rantai prototaip, ia adalah benar, jika tidak ia adalah palsu Ia boleh digunakan untuk mengesan sama ada ia adalah tatasusunanObject.prototype.toString.call(nilai data. untuk dikesan)
Mengapa? Pinjam Object.prototype.toString, kerana toString anda telah ditulis semula oleh prototaip anda sendiri, anda tidak boleh mendapatkan sesuatu seperti [objek Objek]
6. Bagaimana untuk mengesan bahawa data ialah tatasusunan
var arr = [2, 3, 4] console.log(arr instanceof Array) console.log(Array.isArray(arr)) console.log(Object.prototype.toString.call(arr))
7 Salinan dalam dan salinan cetek
Cetek. salin: hanya salin satu lapisan, tahap objek yang lebih dalam sahaja Menyalin alamat
Salin dalam: salin lapisan demi lapisan, data pada setiap tahap akan disalin
-
Kaedah salin cetek:
1 Gunakan kaedah salin cetek lodashcloneuntuk membenarkan mereka menunjuk ke alamat yang berbeza
2 Gunakan kaedahObject.assign3 pengendali sintaks es6...Kaedah salinan dalam: - 1 Gunakan
, kelemahan: apabila objek mempunyai kaedah dan sifat tidak ditentukan, ia akan hilang
jika wujud
2. GunakanJSON.parse(JSON.stringify(obj))递归- akan muncul
-
循环引用堆栈溢出Idea penyelesaian: Simpan objek yang diproses Semasa memproses objek baharu, anda akan melihat di tempat storan ini untuk melihat sama ada ia telah diproses dengan betul, Hanya kembalikan terus
-
let obj = {
name: "zs",
age: 20,
father: [2, 3, 4],
};
function deepClone(target) {
//这一行如果不用三元判断 如果是数组会有bug会被拷贝成伪数组对象
let tempObj = Array.isArray(target) ? [] : {};
for (let key in target) {
if (typeof target[key] === "object") {
tempObj[key] = deepClone(target[key]);
} else {
tempObj[key] = target[key];
}
}
return tempObj;
}
let obj1 = deepClone(obj);
console.log(obj1);Kedua-duanya adalah
- Kaedah
数组删除1. Splice menukar tatasusunan asal, slice tidak mengubah tatasusunan asal.
3.splice bukan sahaja boleh dipadam, tetapi juga diganti dan ditambah pada tatasusunan
4.splice boleh lulus dalam 3 parameter, slice Menerima 2 parameter
- Kedua-duanya mempunyai kesan yang sama seperti
.
截取字符串substr ialah untuk mengekstrak rentetan dengan panjang tertentu bermula daripada nombor indeks permulaan- substring ialah untuk mengekstrak aksara antara dua nombor indeks yang ditentukan dalam rentetan
let dan const digunakan untuk
Dalam ES5 kita boleh menggunakan var for pernyataan pembolehubah -Gunakan fungsi let dan const- Cegah senario klasik promosi berubah dalam gelung untuk声明变量- 不污染全局变量
1 Kata kunci .var mengisytiharkan bahawa pembolehubah itu wujud,
masalah2 Pembolehubah yang diisytiharkan oleh var tidak wujud 变量提升, jika ia adalah pembolehubah global, ia boleh dipanggil di mana-mana
3 mengisytiharkan pembolehubah jika nama Berulang kali, pengisytiharan kemudian akan menulis ganti pengisytiharan sebelumnya; tidak mempunyai promosi pembolehubah Masalah: Jika anda memanggil pembolehubah sebelum let mengisytiharkannya, ralat akan dilaporkan (mengesa bahawa pembolehubah tidak boleh diakses sebelum pemulaan.块级作用域, mari isytiharkan pembolehubah itu mempunyai sekatan); -skop peringkat (global, fungsi, mod ketat eval) ), hanya berkuat kuasa dalam blok kod semasa Jika dipanggil di luar blok kod semasa, ralat akan dilaporkan (pembolehubah semasa tidak ditentukan
3.
4., pembolehubah yang diisytiharkan oleh let Pengisytiharan pendua tidak dibenarkan Jika nama yang sama diisytiharkan berulang kali, ralat akan dilaporkan (pengecam semasa telah diisytiharkan); >pembolehubah pengisytiharan const
不存在变量提升1 Pembolehubah yang diisytiharkan oleh .const juga mempunyai ciri-ciri berikut:
, 块级作用域,
2 semua 不影响作用域链的操作 (kuantiti yang tidak dibenarkan untuk berubah). akan menggunakan const untuk mengisytiharkan pembolehubah, yang boleh menghalang pengguna daripada mengubah suai pembolehubah dalam rangka kerja
4 const sebenarnya dijamin , bukan kerana nilai pembolehubah itu tidak boleh diubah, tetapi data yang disimpan dalam memori. alamat yang ditunjukkan oleh pembolehubah tidak boleh diubah. Untuk jenis data ringkas (nilai angka, rentetan, nilai Boolean), nilai disimpan dalam 不允许变量重复声明 yang ditunjuk oleh pembolehubah, jadi ia bersamaan dengan pemalar.
11. Proses
不存在变量提升块级作用域Buat objek kosong baharu. (iaitu objek contoh) 不允许重复声明常量
Biar ini menunjuk ke objek baharu ini 内存地址
Laksanakan kod dalam pembina dan tambah sifat dan kaedah kepada baharu ini objek
- Kembalikan obj objek baharu ini. (Nilai pulangan tidak ditulis dalam pembina yang ditentukan.)
- 12 Pendikit anti goncang
- Anti goncang<.>
- 防抖是指在事件触发n秒后再执行,如果在n秒内再次被触发,则重新计算时间。(就是在触发某个事件后,在下一次触发之前,中间的间隔时间如果超过设置的时间才会发送请求,一直触发就不会发送请求
应用场景:
a、scroll事件滚动触发,
b、搜索框输入查询
c、表单验证
d、按钮提交事件
e、浏览器窗口缩放,resize事件
function debounce(func, delay) { let timer = null // 计时器 return function (...args) { clearTimeout(timer) // 清除上一次计时器 timer = setTimeout(() => { // 重新定时 func.apply(this, args) }, delay) } }Salin selepas log masuk节流
- 节流是指如果持续触发某个事件,则每隔n秒执行一次。
function throtte(func, time) { let timer = null // 计时器 return function (...args) { if (timer) return // 无视,直接返回 timer = setTimeout(() => { func.apply(this, args) }, time) } }Salin selepas log masuk13、promise的3种状态
这点简单介绍概念,用法后面在详细介绍
1) . 初始态
pending- pending。它的意思是 "待定的,将发生的",相当于是一个初始状态。创建[Promise]对象时,且没有调用resolve或者是reject方法,相当于是初始状态。这个初始状态会随着你调用resolve,或者是reject函数而切换到另一种状态。
2 ). 成功态
resolved--也叫fulfilled- resolved。表示解决了,就是说这个承诺实现了。 要实现从pending到resolved的转变,需要在 创建Promise对象时,在函数体中调用了resolve方法(即第一个参数)。
3) . 失败态
rejected- rejected。拒绝,失败。表示这个承诺没有做到,失败了。要实现从pending到rejected的转换,只需要在创建Promise对象时,调用reject函数。
14、冒泡排序
// 上口诀 双层for循环 外层长度-1 内层长度-1-i let arr = [4, 3, 1, 7, 8, 10] for (let i = 0; i arr[j + 1]) { let temp = arr[j] arr[j] = arr[j + 1] arr[j + 1] = temp } } } console.log(arr)Salin selepas log masukVue部分
1、MVVM
MVVM是三个单词的缩写,model(数据,一般来自ajax或本地存储)+view(视图template)+viewmodel(vue实例)- model数据变了,视图会跟着改变,如果用的是v-model,数据也会跟着改变,viewmodel在中间起一个桥梁作用
- model 和 view 就像现实中房东和租客一样,他们是不认识的,通过中介 viewmodel
好处:- 数据驱动
- 因为数据变了。视图也会跟着变,所以在 vue 中不用操作dom来改变视图
- 解耦(
降低了耦合性)- 由于 model 和 view 是没有关系的,是通过 viewmodel 结合在一起的,所以维护起来很方便,因为 model 逻辑代买改了,view 不用改
- 数据驱动
2、vue生命周期
- vue中的生命周期是指组件从创建到销毁的过程,主要分为4个周期8个钩子函数
1.分别是创建阶段的
beforeCreate,created,一般在beforeCreate写loading加载效果,使用户体验更好,一般在created中发送ajax请求获取数据2.然后是挂载阶段的
beforeMount,mounted,一般会在mounted中操作DOM元素3.更新阶段的是
beforeUpdate,updated,当数据更新时需要做统一的业务处理时,拿到最新的dom,可以使用updated 这个钩子函数4.最后是销毁阶段的
beforeDestroy,destroyed,可以在beforeDestroy做一些清理的工作,比如说定时器 和解绑一些addEventListener监听的事件- 补充:(还有
keep-alive的两个钩子函数,使用场景是当组件切换时会进行销毁,因此组件中的初始化的4个钩子函数会多次执行,比较浪费资源,此时可以使用keep-alive纪行组件的缓存,可以让组件切换时不被销毁,keep-alive有两个独有的钩子函数,分别是activated和deactivated,是组件激活和失活时会执行的两个钩子函数)
3、单向数据流
单向数据流是指父组件向子组件传递数据,子组件通过
props接收,当父组件中的值改变了,子组件中对应的数据也会改变,因为props是只读的,所以无法直接在子组件中对父组件传递过来的值进行修改,但是如果这个数据是一个引用数据类型,是可以直接在子组件中修改数据中的某个属性的,只要不改变这个数据的内存地址就可以4、双向数据绑定
- 数据 -> 视图
- 视图 -> 数据
vue中普通指令都可以实现数据变了,视图会跟着变,但是有一个特殊的指令叫
v-model,它一般用于表单控件,它可以实现双向数据绑定,所谓的双向数据就是数据变了,视图就会跟着改变,反过来也是5、v-model原理
v-model一般配合input框使用,实现双向数据绑定的效果,它是v-bind和v-on的语法糖,原理是通过v-bind将数据绑定给input框,再通过v-on:input,在input中的值改变时,通过$event可以获取到事件源对象 再通过target.value获取到input中更新后的值 将这个值再赋值给绑定的数据即可
6、事件传参
在vue的组件使用自定义事件时,$event代表子组件抛出的数据,当这个自定义事件触发一个方法时, 可以不传$event而且可以在方法中进行接收,但是如果写的话就一定要写成$event的形式,这是一个固定写法, 或者这个方法既要传参又要使用事件对象,这个时候$event也是必须要写的 - @click='fn' 在回调函数直接通过参数可以拿到事件对象 - @click='fn($event)' 这个时候@event是固定写法
Salin selepas log masuk7、父子组件的声明周期执行顺序
1.初始化阶段时,先执行父组件的
beforeCreate、created、beforeMount三个钩子函数,然后执行子组件的beforeCreate、created、beforeMount、mounted四个钩子函数,最后执行父组件的mounted钩子函数2.更新阶段,先执行父组件的
beforeUpdate,然后执行子组件的beforeUpdate,updated,最后执行父组件的updated3.销毁阶段,先执行父组件的
beforeDestroy,然后执行子组件的eforeDestroy,destroyed,最后执行父组件的destroyed8、v-if和v-show的区别
v-if和v-show都可以控制标签,实现组件的显示与隐藏,不同点是v-show是通过display的block和none属性来控制的,当元素隐藏时,页面结构依然存在v-if是通过将元素创建和销毁来控制显示与隐藏的,当v-if的条件为否时,会直接销毁该元素,当满足时会重新创建出来,有可能会影响页面的回流或重绘
如果该元素需要频繁切换时可以使用v-show,不需要频繁切换时可以使用v-if,
提高性能
9、v-for和v-if为什么要避免一起使用
- 因为v-for的优先级比v-if要高,两者同时作用于一个标签或组件时,v-for会优先执行,执行后再进行v-if的判断,但是不满足v-if的条件的时候是可以不执行v-for的,这时候就会造成资源浪费,性能比较差
- 解决办法是可以通过计算属性将满足v-if判断条件的数据筛选出来,再使用v-if直接渲染筛选后的数据,或者是当v-if不依赖v-for时,可以通过
template将v-if写在循环的外部,这样当不满足v-if的判断条件时,就不会再执行v-for了,也可以将数据放在计算属性里面计算过滤出来的数据在交给v-for循环,代替v-if的作用,即可解决。
10、自定义指令:directive
应用场景
v-imgerror公司项目中有的用户头像可能加载报错,可以给他一张默认图片, onerror this.img=默认图片v-focus打开带有搜索的页面的时候,实现自动把光标定位到 input 中自定义指令的钩子函数
1.
bind属性绑定的时候执行 只会有一次
2.inserted当前指令所在的元素插入到页面中的时候执行一次
3.update当前指令所在的组件中的 data 数据有更新就会执行,可以执行多次// 指令的钩子有三个 bind inserted update // bind inserted 只会执行一次 // update 会反复执行 Vue.directive('focus', { inserted(el) { el.focus() }, }) Vue.directive('red', { bind(el) { el.style.color = 'red' }, }) Vue.directive('check', { update(el) { const reg = /^[a-zA-Z0-9]+$/ if (reg.test(el.value)) { el.style.color = 'green' } else { el.style.color = 'red' } }, })Salin selepas log masuk浏览器的缓存机制
这块部分理解不是很透彻,大家浅看一下就可以了?
- Konsep: Penyemak imbas akan menyimpan sumber yang diminta sebagai sumber luar talian Apabila sumber diperlukan pada masa akan datang, penyemak imbas akan memutuskan untuk menggunakan sumber cache secara terus atau menghantar permintaan kepada pelayan sekali lagi mengikut caching. mekanisme
Fungsi: - Mengurangkan penghantaran data yang tidak diperlukan dan mengurangkan tekanan pada pelayan
- Mempercepatkan kelajuan akses pelanggan
- Meningkatkan pengguna pengalaman
- Caching yang kuat: Gunakan sumber luar talian setempat sebelum tamat tempoh dan tidak akan berinteraksi dengan pelayan
- http1.0 tamat tempoh tertentu 1 Januari 2023
- http1 .1 tempoh masa kawalan cache 1 tahun (keutamaan tinggi)
- Intipati cache rundingan adalah untuk melihat sama ada perkara tempatan dan pelayan telah menjadi lama (sama ada terdapat sumber yang dikemas kini pada pelayan) Cache yang kuat Tidak akan berinteraksi dengan pelayan untuk berunding Cache akan berinteraksi sekali untuk menentukan sama ada perkara telah menjadi lama
- http1.0 diubahsuai terakhir/jika-diubahsuai-sejak http1.1 etag/if-noe- match (keutamaan tinggi)
- Terdapat img dalam halaman semasa dan srcnya ialah logo.png
- 1. Mula-mula semak jika terdapat sebarang sumber cache tempatan , jika tidak, anda perlu menghantar permintaan kepada pelayan untuk mendapatkan semula sumber ini dan mendapatkannya semula pada masa yang sama
,expire,cache-control,last-modified(dalam mesej respons)etag2. Selepas beberapa ketika (tidak pasti) ), dan terdapat satu lagi halaman dengan img padanya, dan src juga adalah logo.png Pada masa ini, saya pergi untuk melihat sama ada terdapat sumber cache secara setempat Jika saya mendapati bahawa terdapat, lihat sekali lagi
,expire(jika ada, beri keutamaan Tahap bergantung padacatch-controlJika ia belum tamat tempoh, cuma gunakannya (sekeping ini milik cache yang kuat). Tetapi jika didapati ia telah tamat tempoh, ia akan memasuki peringkat rundingan cache dan menghantar permintaan kepada pelayan untuk menukarcache-control(nilainyaif-modified-since)/last-modifyedSelepas permintaan dihantar, pelayan mula membandingkan dan melihat sama ada sumber pada pelayan lebih baharu daripada sumber tempatan Jika sumber pelayan masih lama, kod status 304 akan dikembalikan statusnya ialah 304. Teruskan sahaja menggunakan sumber luar talian tempatan Jika sumber pelayan telah mengemas kini sumber, kod status ialah 200 dan pelayan perlu menghantar logo.png baharu kepada penyemak imbas dan proses itu perlu diulang <.>if-none-match(etag)
Timbunan teknologi saya kebanyakannya adalah Vue bahagian hadapan, jadi saya masih kurang pengetahuan dalam bidang ini Sebenarnya, saya tidak memahaminya secara kasar. Jika anda ingin memahaminya, anda masih memerlukan banyak rizab teknikal . Mod pemerhati
Mod pemerhati bermaksud objek Berbilang objek bergantung padanya Apabila objek bergantung dikemas kini, semua objek bergantung akan dimaklumkan secara automatik<.>Corak pemerhati mentakrifkan hubungan pergantungan satu-ke-banyak antara objek , apabila keadaan objek berubah, semua objek yang bergantung padanya akan dimaklumkan dan dikemas kini secara automatik
Metafora:Baby-> Hubungan pergantungan satu-ke-banyak antara ibu bapa, datuk dan nenek dan datuk nenek
Bayi menangis -> 🎜>-
Ciri mod: Ya
mengamalkan konsep model ini gandingan terlalu tinggi
Satu ialah pemerhati
dan satu lagi ialah pemerhati
Dalam vue, -
Mod terbitkan-langganan sebenarnya ialah hubungan pergantungan satu-dengan-banyak. antara objek Apabila keadaan objek berubah, semua objek yang bergantung padanya akan mendapat Pemberitahuan perubahan status.二个主体Dep2. Mod Terbit-langgananwatcherv-band
Dalam model terbitan-langganan semasa, penghantar mesej yang dipanggil penerbit tidak menghantar mesej terus kepada pelanggan, yang bermaksud bahawa penerbit dan pelanggan tidak mengetahui kewujudan satu sama lain. Terdapat komponen ketiga antara penerbit dan pelanggan, dipanggil pusat penghantaran atau bas acara, yang mengekalkan hubungan antara penerbit dan pelanggan, menapis semua mesej masuk daripada penerbit dan membalas dengan sewajarnya Edarkannya kepada pelanggan
Ciri corak: Terdapat- pelanggan pusat penghantaran penerbit, dan konsep corak ini ditunjukkan dalam vue
- , yang boleh mencapai penyahgandingan
3. Perbezaan antara dua mod
三个主体eventBus
dan Pemerhati , iaitu penerbitan -model langganan mempunyai tiga subjek: pusat penjadualan penerbit (saluran acara) Pelanggan
- Berbanding dengan model pemerhati, model publish-langganan Terdapat saluran acara tambahan Saluran acara berfungsi sebagai pusat penghantaran untuk mengurus langganan dan penerbitan acara, mengasingkan sepenuhnya pergantungan antara pelanggan dan penerbit
(Mempelajari perkongsian video: Bermula dengan bahagian hadapan web, tutorial video jQuery)
- 防抖是指在事件触发n秒后再执行,如果在n秒内再次被触发,则重新计算时间。(就是在触发某个事件后,在下一次触发之前,中间的间隔时间如果超过设置的时间才会发送请求,一直触发就不会发送请求
应用场景:
Atas ialah kandungan terperinci Ringkaskan beberapa soalan temuduga front-end biasa (dengan jawapan) untuk membantu anda menyatukan pengetahuan anda!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Django ialah rangka kerja aplikasi web yang ditulis dalam Python yang menekankan pembangunan pesat dan kaedah bersih. Walaupun Django ialah rangka kerja web, untuk menjawab soalan sama ada Django ialah front-end atau back-end, anda perlu mempunyai pemahaman yang mendalam tentang konsep front-end dan back-end. Bahagian hadapan merujuk kepada antara muka yang pengguna berinteraksi secara langsung, dan bahagian belakang merujuk kepada program bahagian pelayan Mereka berinteraksi dengan data melalui protokol HTTP. Apabila bahagian hadapan dan bahagian belakang dipisahkan, program bahagian hadapan dan bahagian belakang boleh dibangunkan secara bebas untuk melaksanakan logik perniagaan dan kesan interaktif masing-masing, dan pertukaran data.
 Apakah faedah piawaian web
Sep 20, 2023 pm 03:34 PM
Apakah faedah piawaian web
Sep 20, 2023 pm 03:34 PM
Faedah piawaian web termasuk menyediakan keserasian merentas platform, kebolehcapaian, prestasi, kedudukan enjin carian, kos pembangunan dan penyelenggaraan, pengalaman pengguna serta kebolehselenggaraan dan kebolehgunaan semula kod yang lebih baik. Penerangan terperinci: 1. Keserasian merentas platform memastikan tapak web boleh dipaparkan dan berjalan dengan betul pada sistem pengendalian, penyemak imbas dan peranti yang berbeza 2. Kebolehcapaian yang dipertingkatkan memastikan tapak web boleh diakses oleh semua pengguna; kelajuan, pengguna boleh mengakses dan melayari laman web dengan lebih pantas, memberikan pengalaman pengguna yang lebih baik 4. Meningkatkan kedudukan enjin carian, dsb.
 Perkongsian pengalaman pembangunan C#: kemahiran pembangunan kolaboratif bahagian hadapan dan belakang
Nov 23, 2023 am 10:13 AM
Perkongsian pengalaman pembangunan C#: kemahiran pembangunan kolaboratif bahagian hadapan dan belakang
Nov 23, 2023 am 10:13 AM
Sebagai pembangun C#, kerja pembangunan kami biasanya merangkumi pembangunan bahagian hadapan dan bahagian belakang Apabila teknologi berkembang dan kerumitan projek meningkat, pembangunan kolaboratif bahagian hadapan dan bahagian belakang menjadi semakin penting dan kompleks. Artikel ini akan berkongsi beberapa teknik pembangunan kolaboratif bahagian hadapan dan belakang untuk membantu pembangun C# menyelesaikan kerja pembangunan dengan lebih cekap. Selepas menentukan spesifikasi antara muka, pembangunan kolaboratif bahagian hadapan dan belakang tidak dapat dipisahkan daripada interaksi antara muka API. Untuk memastikan pembangunan kolaboratif bahagian hadapan dan belakang yang lancar, perkara yang paling penting ialah menentukan spesifikasi antara muka yang baik. Spesifikasi antara muka melibatkan nama antara muka
 Apakah port lalai untuk standard web?
Sep 20, 2023 pm 04:05 PM
Apakah port lalai untuk standard web?
Sep 20, 2023 pm 04:05 PM
Port lalai standard web ialah: 1. HTTP, nombor port lalai ialah 80. HTTPS, nombor port lalai ialah 443. FTP, nombor port lalai ialah 21; ialah 22; 5. Telnet , nombor port lalai ialah 23. SMTP, nombor port lalai ialah 25. POP3, nombor port lalai ialah 143; , nombor port lalai ialah 53. RDP , nombor port lalai ialah 3389 dan seterusnya.
 Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Sebagai bahasa pengaturcaraan yang pantas dan cekap, bahasa Go popular secara meluas dalam bidang pembangunan bahagian belakang. Walau bagaimanapun, beberapa orang mengaitkan bahasa Go dengan pembangunan bahagian hadapan. Malah, menggunakan bahasa Go untuk pembangunan bahagian hadapan bukan sahaja boleh meningkatkan kecekapan, tetapi juga membawa ufuk baharu kepada pembangun. Artikel ini akan meneroka kemungkinan menggunakan bahasa Go untuk pembangunan bahagian hadapan dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik bahagian ini. Dalam pembangunan front-end tradisional, JavaScript, HTML dan CSS sering digunakan untuk membina antara muka pengguna
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Oct 09, 2023 pm 02:47 PM
Cara melaksanakan pemesejan segera pada bahagian hadapan
Oct 09, 2023 pm 02:47 PM
Kaedah untuk melaksanakan pemesejan segera termasuk WebSocket, Tinjauan Panjang, Acara Dihantar Pelayan, WebRTC, dsb. Pengenalan terperinci: 1. WebSocket, yang boleh mewujudkan sambungan berterusan antara pelanggan dan pelayan untuk mencapai komunikasi dua hala masa nyata Bahagian hadapan boleh menggunakan API WebSocket untuk membuat sambungan WebSocket dan mencapai pemesejan segera dengan menghantar dan menerima. mesej; 2. Long Polling, teknologi yang menyerupai komunikasi masa nyata, dsb.




