 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk bermula dengan Angular, mulakan dengan 8 projek sumber terbuka!
Bagaimana untuk bermula dengan Angular, mulakan dengan 8 projek sumber terbuka!
Bagaimana untuk bermula dengan Angular, mulakan dengan 8 projek sumber terbuka!

Pengalaman pembelajaran selama bertahun-tahun memberitahu saya bahawa cara terpantas untuk memahami sesuatu konsep adalah dengan melihat amalannya, jadi saya menyusun 8 projek sumber terbuka yang boleh anda rujuk semasa mempelajari Angular Learn how untuk menggunakan rangka kerja Angular~
[Cadangan tutorial berkaitan: "tutorial sudut"]
1 >
https://github.com/akveo/ngx-adminTapak web rasmi: https://akveo.github.io/ngx-admin/
2. Eoapi
https://github.com/eolinker/eoapi
Laman web rasmi: https://www.eoapi.io / zhSisi desktop alat API yang menggabungkan teknologi Angular dan Electron menyokong penggunaan pada Web dan desktop mereka yang ingin menggunakan Angular untuk menulis desktop sebelah boleh merujuk kepadanya.
3. Bahan Sudut
https://github.com/angular/components
Tapak web rasmi: https://material.angular. io /Pustaka komponen UI berdasarkan gaya reka bentuk UI Bahan yang dibina dan diselenggara oleh pasukan Angular untuk membantu anda membina komponen tersuai anda sendiri.
4. NG-ZORRO
https://github.com/NG-ZORRO/ng-zorro-antd
Laman web rasmi:NG-ZORRO - Bahasa reka bentuk UI peringkat perusahaan dan pustaka komponen Sudut
Versi Sudut perpustakaan komponen Ant-Design, anda boleh lihat pada mereka sebelum menulis perpustakaan komponen~
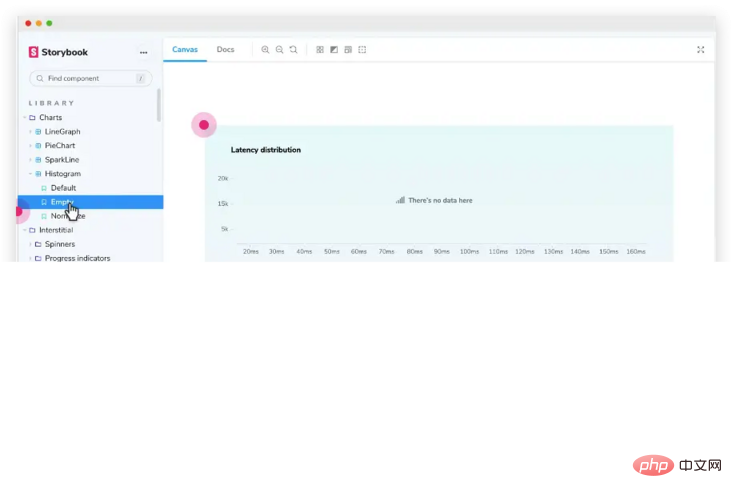
5 Buku Cerita
https://github.com/storybookjs/storybook
Tapak web rasmi: https. ://storybook.js.org/Buku cerita ialah rangka kerja dokumen komponen yang menyokong rangka kerja Angular, React dan Vue. 6. Awesome Angular

https://github.com/PatrickJS/awesome-angular
Ini bukan projek praktikal, tetapi ensiklopedia Angular yang besar dan komprehensif, termasuk projek benih Angular, pemula, templat dan contoh , tutorial, komponen, modul, video dan banyak lagi dalam ekosistem Sudut.
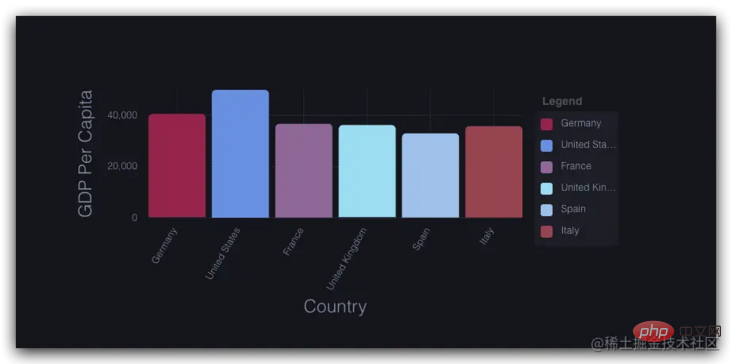
7. NGX-carts
https://github.com/swimlane/ngx-charts
Laman web rasmi: https://swimlane . github.io/ngx-charts/#/ngx-charts/bar-verticalAlat Carta Sudut
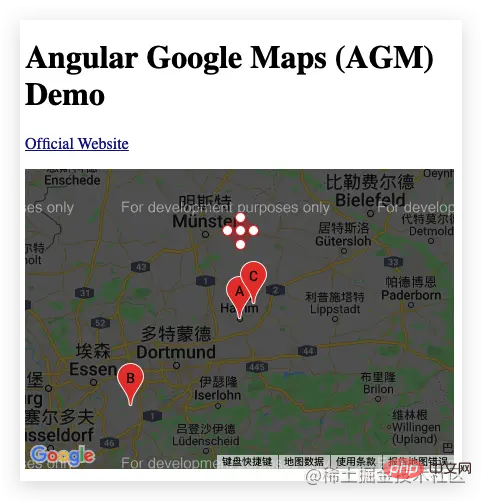
8 
Tapak web rasmi: https://angular-maps.com/
Komponen Peta Google Sudut
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:
Video Pengaturcaraan! ! 
Atas ialah kandungan terperinci Bagaimana untuk bermula dengan Angular, mulakan dengan 8 projek sumber terbuka!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Pembelajaran sudut bercakap tentang komponen kendiri (Komponen Kendiri)
Dec 19, 2022 pm 07:24 PM
Pembelajaran sudut bercakap tentang komponen kendiri (Komponen Kendiri)
Dec 19, 2022 pm 07:24 PM
Artikel ini akan membawa anda untuk terus belajar sudut dan memahami secara ringkas komponen kendiri (Komponen Kendiri) dalam Angular Saya harap ia akan membantu anda!
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Artikel ini akan memberi anda pemahaman yang mendalam tentang pengurus negeri Angular NgRx dan memperkenalkan cara menggunakan NgRx saya harap ia akan membantu anda!
 Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Adakah anda tahu Angular Universal? Ia boleh membantu tapak web menyediakan sokongan SEO yang lebih baik!
 Angular NG-ZORRO dengan cepat membangunkan sistem bahagian belakang
Apr 21, 2022 am 10:45 AM
Angular NG-ZORRO dengan cepat membangunkan sistem bahagian belakang
Apr 21, 2022 am 10:45 AM
Artikel ini akan berkongsi dengan anda pengalaman praktikal Angular dan mempelajari cara membangunkan sistem bahagian belakang dengan cepat menggunakan angualr digabungkan dengan ng-zorro. Saya harap ia akan membantu semua orang.
 Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Bagaimana untuk menggunakan monaco-editor dalam sudut? Artikel berikut merekodkan penggunaan monaco-editor dalam sudut yang digunakan dalam perniagaan baru-baru ini. Saya harap ia akan membantu semua orang!
 Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Dengan perkembangan pesat Internet, teknologi pembangunan bahagian hadapan juga sentiasa bertambah baik dan berulang. PHP dan Angular ialah dua teknologi yang digunakan secara meluas dalam pembangunan bahagian hadapan. PHP ialah bahasa skrip sebelah pelayan yang boleh mengendalikan tugas seperti memproses borang, menjana halaman dinamik dan mengurus kebenaran akses. Angular ialah rangka kerja JavaScript yang boleh digunakan untuk membangunkan aplikasi satu halaman dan membina aplikasi web berkomponen. Artikel ini akan memperkenalkan cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan, dan cara menggabungkannya
 Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Jun 23, 2022 pm 03:49 PM
Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Jun 23, 2022 pm 03:49 PM
Artikel ini akan membawa anda melalui komponen bebas dalam Angular, cara mencipta komponen bebas dalam Angular, dan cara mengimport modul sedia ada ke dalam komponen bebas saya harap ia akan membantu anda!



