 alat pembangunan
alat pembangunan
 VSCode
VSCode
 10 artifak sumber terbuka yang cekap untuk VSCode, lihat jika anda memerlukannya!
10 artifak sumber terbuka yang cekap untuk VSCode, lihat jika anda memerlukannya!
10 artifak sumber terbuka yang cekap untuk VSCode, lihat jika anda memerlukannya!
Artikel ini akan berkongsi dengan anda 10 artifak sumber terbuka yang cekap VSCode yang mungkin anda tidak pernah lihat sebelum ini. Datang dan kumpulkan untuk melihat jika anda memerlukannya.

1. Pelayan kod
Selagi Pelayan Kod dikonfigurasikan pada bahagian pelayan, anda boleh menggunakan Kod VS pada mana-mana penyemak imbas. [Pembelajaran yang disyorkan: "Pengenalan kepada vscode"] Matlamat
pelayan kod adalah untuk membina persekitaran pembangunan yang mudah dan bersatu untuk pembangun, membenarkan pembangun menggunakan penyemak imbas dari mana-mana peranti dan mana-mana lokasi untuk menulis kod. Ini menghapuskan masalah persediaan persekitaran dalam proses pembangunan IDE konvensional.
Pelayan kod masalah pertama yang diselesaikan ialah ketekalan persekitaran merentas peranti. Oleh kerana pelayan kod sentiasa berjalan dalam persekitaran awan jauh, persekitaran pembangunannya sentiasa konsisten dan tidak akan ada masalah apabila platform atau peranti yang berbeza menjalankan kod yang sama.
https://github.com/coder/code-server
2. monaco-editor
Monaco Editor Ia adalah penyunting kod dalam talian sumber terbuka. Ia adalah versi penyemak imbas VSCode Dengan populariti VSCode dalam beberapa tahun kebelakangan ini, Editor Monaco juga menjadi popular. Pada masa ini, ia agak mengejar pendahulunya.
Editor Monaco ialah perpustakaan editor kod sebelah pelayar, dan ia juga merupakan editor yang digunakan oleh Kod VS. Editor Monaco boleh dianggap sebagai kawalan editor Ia hanya menyediakan editor asas dan antara muka berkaitan bahasa dan boleh digunakan dalam mana-mana projek yang dibina berdasarkan teknologi Web termasuk pengurusan fail, kawalan versi, pemalam, dsb. ia adalah perisian desktop.
https://github.com/microsoft/monaco-editor
3. Vim
VSCodeVim ialah Visual Studio Code Emulator Vim.
https://github.com/VSCodeVim/Vim4 vscode-drawio

ialah alat tapak web yang menyokong lukisan dalam talian Ia disukai oleh ramai pengguna kerana antara muka yang mudah dan intuitif serta fungsi yang kaya dan berkuasa. Seperti yang dapat kita lihat dengan jelas daripada gambar di atas, draw.io mempunyai fungsi yang sangat komprehensif dan boleh memenuhi keperluan lukisan grafik harian kita dengan mudah.
Bukan itu sahaja, draw.io juga menyokong menyimpan grafik ke pemacu awan seperti Google Drive, One Drive, gudang GitHub, dll., membolehkan pengguna menyegerakkan dan membaca pada bila-bila masa.
Disebabkan bilangan besar orang yang menggunakan alat ini, pembangun turut menterjemah salinan antarabangsa itu dengan teliti. Oleh itu, pelajar yang tidak begitu mahir dalam bahasa Inggeris tidak perlu terlalu risau.
VSCode kini disepadukan dengan sempurna dengan drwa.io Pengguna hanya perlu mengklik tetikus dan memasang pemalam untuk mengalami semua fungsi teras
draw.iohttps://github.com/hediet/vscode-drawio5.Apabila kita menulis kod, perkara yang paling menyusahkan ialah sukar untuk mengesan masalah apabila ralat berlaku, terutamanya apabila kod itu sangat panjang dan ralat itu tersembunyi dengan mendalam, sama ada debugger atau console.log, atau menggunakan Titik putus alat penyahpepijatan pelayar perlu dinyahpepijat satu demi satu perlahan-lahan. Kaedah penyahpepijatan ini memerlukan otak kita untuk berfikir dan menyelesaikan masalah?
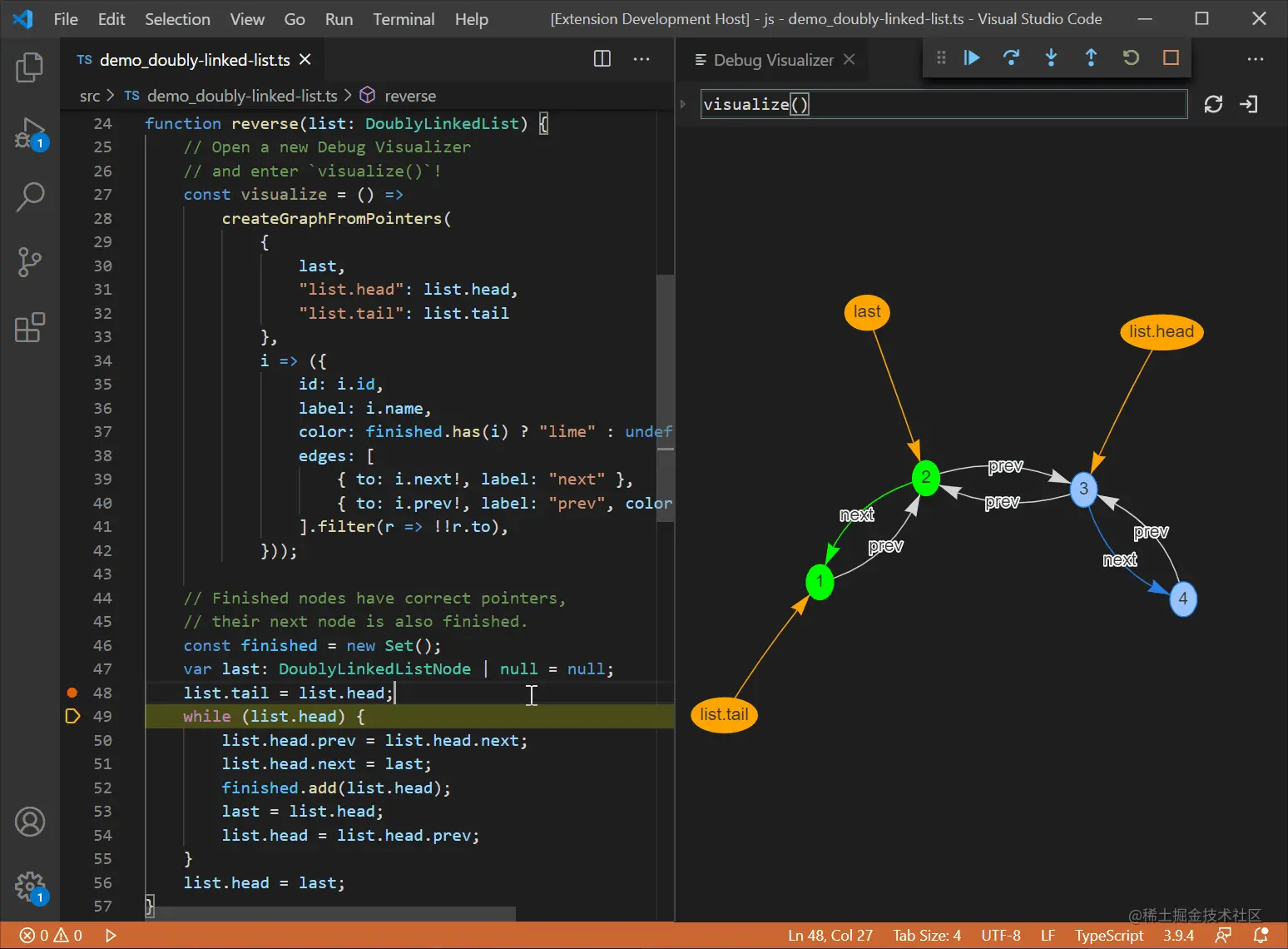
 Di sini kami memperkenalkan artifak: vscode-debug-visualizer
Di sini kami memperkenalkan artifak: vscode-debug-visualizer
Ia menyediakan cara untuk memaparkan proses pembentukan struktur data dalam bentuk carta, termasuk pepohon, jadual, lengkung, graf, dan lain-lain.
Format paparan ini bukan sahaja boleh membantu kami menggunakannya semasa menyahpepijat kod, tetapi juga boleh digunakan semasa mempelajari struktur data, algoritma dan memberus Leecode. Ia akan membolehkan anda melihat data dengan jelas generasi.
https://github.com/hediet/vscode-debug-visualizer6 vscode-gitlens
GitLens mempertingkatkan VS Code Git dan membuka kunci pengetahuan yang belum diterokai dalam setiap repositori. Ia membantu anda memvisualisasikan pengarang kod secara visual dengan komen menyalahkan Git dan CodeLens, menavigasi dan meneroka repositori Git dengan lancar, memperoleh cerapan berharga dengan visualisasi yang kaya dan arahan perbandingan yang berkuasa dan banyak lagi.GitLens hanya membantu anda memahami kod anda dengan lebih baik. Lihat dengan cepat siapa yang menukar baris atau blok kod, mengapa dan bila. Lihat kembali sejarah untuk mengetahui lebih lanjut tentang cara dan sebab kod berkembang. Terokai sejarah dan evolusi pangkalan kod anda dengan mudah.
Hari ini, dengan lebih 13 juta pemasangan dan hampir 79 juta muat turun, GitLens disayangi dan dipercayai oleh berjuta-juta pengguna, daripada pembangun tunggal kepada pasukan perusahaan besar.
https://github.com/gitkraken/vscode-gitlens
7 polakod
vs. Kod ialah pemalam pengindahan tangkapan skrin kod yang boleh membuat tangkapan skrin cantik dengan mudah.
https://github.com/octref/polacode
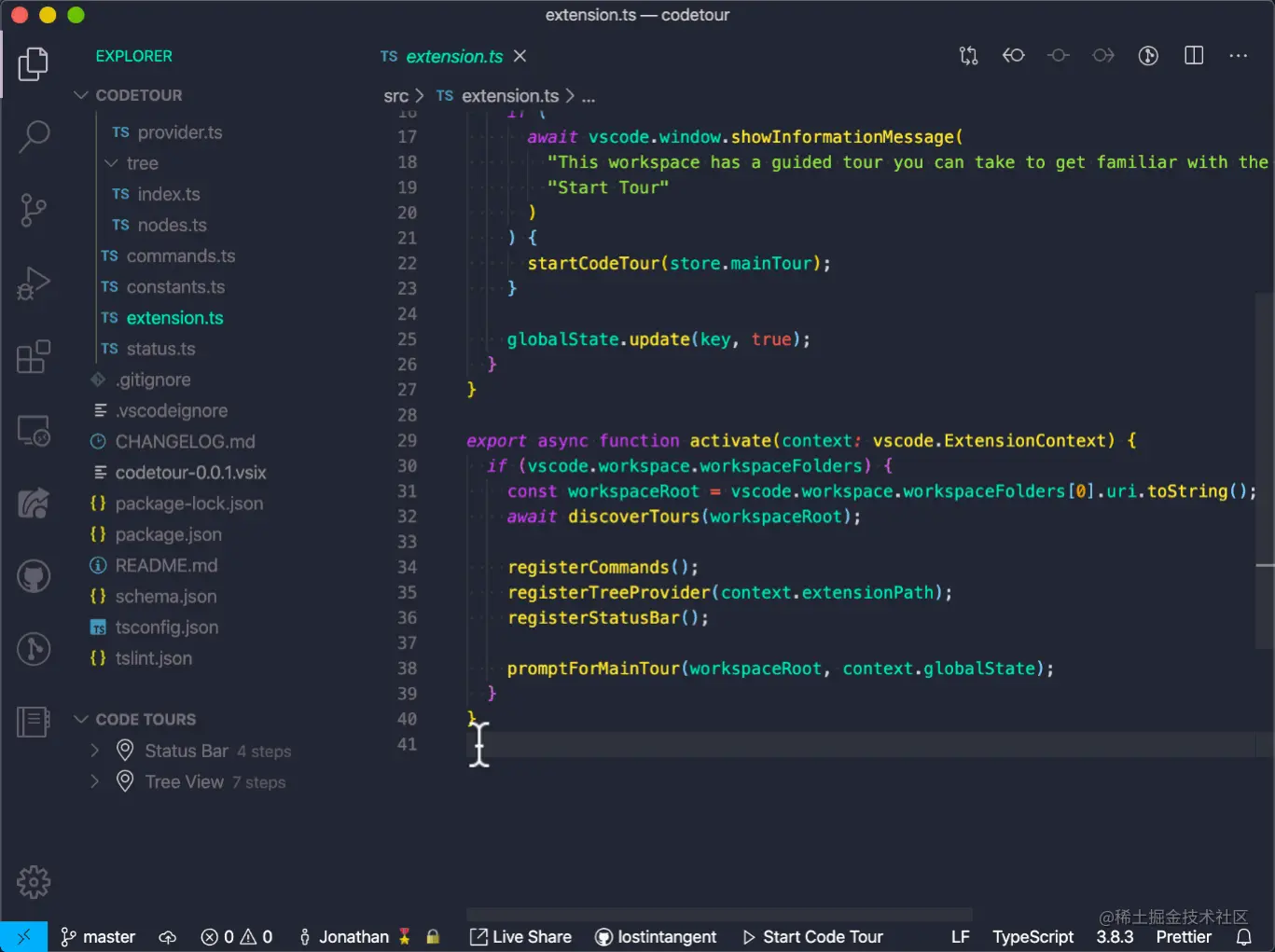
8. Pemalam Kod VS yang membenarkan rakaman dan main balik panduan dan idea asas kod. Kami biasanya menerangkan fungsi dan logik sekeping kod atau kaedah tertentu melalui komen kod atau dokumen Kaedah ini agak mudah, tetapi ia tidak cukup mesra untuk pembaca CodeTour membolehkan kami menambah komen pada kod dan meletakkan komen ini Connect mereka dalam siri untuk memaparkan idea dan logik kod kami secara dinamik.
adalah seperti direktori untuk menyertai projek/ciri baharu dengan mudah dan menggambarkan laporan pepijat atau memahami konteks semakan kod/perubahan PR. "Lawatan kod" hanyalah satu siri langkah interaktif, setiap langkah dikaitkan dengan direktori atau fail/baris tertentu dan termasuk perihalan kod yang sepadan. Pembangun boleh mengklon repositori dan mula belajar dengan segera tanpa perlu merujuk kepada fail CONTRIBUTING.md atau bergantung pada bantuan daripada orang lain.
https://github.com/microsoft/codetour
9 vscode-database-clientPelanjutan pelanggan pangkalan data untuk Visual Studio Code , menyokong pengurusan MySQL/MariaDB, PostgreSQL, SQLite, Redis, ClickHouse, Dameng dan ElasticSearch, dan boleh digunakan sebagai klien SSH untuk memaksimumkan produktiviti anda!
https:// github.com/ cweijan/vscode-database-client
10. vscode-iconsIkon untuk Visual Studio Code
Untuk pengetahuan lanjut tentang VSCode, sila lawati:
https://github.com/vscode-icons/vscode-icons
tutorial vscode!
Atas ialah kandungan terperinci 10 artifak sumber terbuka yang cekap untuk VSCode, lihat jika anda memerlukannya!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Bagaimana untuk menyelesaikan masalah yang komen Cina dalam kod Visual Studio menjadi tanda tanya: periksa pengekodan fail dan pastikan ia adalah "UTF-8 tanpa bom". Tukar fon ke fon yang menyokong watak -watak Cina, seperti "gaya lagu" atau "microsoft yahei". Pasang semula font. Dayakan sokongan Unicode. Naik taraf VSCode, mulakan semula komputer, dan buat semula fail sumber.
 Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
VS Kod untuk menukar mod Cina: Buka antara muka Tetapan (Windows/Linux: Ctrl, MacOS: CMD,) Cari "Editor: Bahasa" Tetapan Pilih "Cina" dalam menu drop-down Simpan tetapan dan mulakan semula kod vs
 Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah umum untuk terminal kod VS termasuk: Kosongkan skrin terminal (jelas), Senaraikan fail direktori semasa (ls), tukar direktori kerja semasa (CD), cetak laluan direktori kerja semasa (pwd) Direktori (MV) Paparan Kandungan Fail (CAT) Lihat Kandungan Fail dan Tatal (Kurang) Lihat Kandungan Fail Hanya Tatal ke Bawah (Lebih) Paparkan beberapa baris pertama fail (kepala)
 Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Terdapat dua cara untuk menubuhkan bahasa Cina dalam Kod Visual Studio: 1. Pasang pakej bahasa Cina; 2. Ubah suai tetapan "locale" dalam fail konfigurasi. Pastikan versi kod Visual Studio adalah 1.17 atau lebih tinggi.
 Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Untuk mengaktifkan dan menetapkan vscode, ikuti langkah -langkah ini: Pasang dan mulakan vscode. Keutamaan tersuai termasuk tema, fon, ruang, dan pemformatan kod. Pasang sambungan untuk meningkatkan ciri seperti plugin, tema, dan alat. Buat projek atau buka projek yang sedia ada. Gunakan Intellisense untuk mendapatkan arahan dan penyelesaian kod. Debug kod untuk melangkah melalui kod, tetapkan titik putus, dan periksa pembolehubah. Sambungkan sistem kawalan versi untuk menguruskan perubahan dan kod komit.
 VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VS kod satu langkah/langkah seterusnya langkah pintas: satu langkah (mundur): Windows/Linux: Ctrl ←; MacOS: CMD ← Langkah seterusnya (ke hadapan): Windows/Linux: Ctrl →; MACOS: CMD →





 https://github.com/vscode-icons/vscode-icons
https://github.com/vscode-icons/vscode-icons