 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan bayang-bayang yang lebih tiga dimensi daripada bayang-bayang biasa!
Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan bayang-bayang yang lebih tiga dimensi daripada bayang-bayang biasa!
Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan bayang-bayang yang lebih tiga dimensi daripada bayang-bayang biasa!
Bagaimana untuk menggunakan CSS untuk mencapai kesan bayang-bayang yang lebih tiga dimensi? Artikel berikut akan membincangkan tentang bayang-bayang CSS lanjutan dan memperkenalkan cara menggunakan CSS untuk mencapai kesan bayang-bayang tiga dimensi Saya harap ia akan membantu semua orang.

Kewujudan bayangan CSS menjadikan objek kelihatan lebih tiga dimensi. [Pembelajaran yang disyorkan: Tutorial video CSS]
Walau bagaimanapun, selain penggunaan bayang-bayang yang paling mudah, kami boleh mencapai kesan bayang-bayang yang lebih menarik dan lebih tiga dimensi.
Asas bayangan CSS
Dalam CSS, terdapat tiga sifat yang boleh melaksanakan bayang-bayang pada permukaan:
- bayang-kotak - kotak bayang
- bayang teks - bayangan teks
- penapis: drop-shaodw() - bayang dalam penapis
Tidak banyak tentang sintaks asas dan Penerangan penggunaannya, anda boleh melengkapkan bahagian ini di MDN dahulu dan menyiarkan beberapa gambar untuk semakan pantas:
bayang-kotak - bayang-bayang kotak:

bayang-teks - Bayang teks:

penapis: drop-shaodw() - Bayang dalam penapis:

Asas Tiga bayang di atas adalah serupa. Apa yang perlu diperhatikan ialah:
-
box-shadowIa juga membezakan antara bayang-bayang dalam, yang diterangkan menggunakan kata kunciinsetada satu lagi -
box-shadowParameter jejari sebaran bayang.
Bayang-bayang panjang
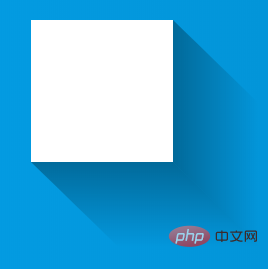
Seperti yang dinyatakan di atas, bayang-bayang tiga dimensi teks boleh dicapai melalui superposisi bayang-bayang berbilang lapisan. Ia juga boleh digunakan pada bekas seperti div. Sudah tentu, terdapat satu lagi kaedah yang menarik di sini. Katakan kita mempunyai elemen segi empat tepat dan ingin menambah bayang panjang padanya, seperti berikut:

Untuk menjana bayang panjang jenis ini, bayang berbilang lapisan yang baru disebut boleh ditindih , dan kemudian gunakan dua unsur pseudo unsur Sebenarnya, gambar di atas adalah seperti ini:

Intinya ialah kita mengubah kedua-duanya. unsur pseudo melalui transform: skew() Dan warna latar belakang berubah daripada warna pepejal kepada warna lutsinar untuk mencapai kesan bayang-bayang panjang:
Demo CodePen -- Kecerunan linear menyerupai bayang-bayang panjang
https://codepen.io/ Chokcoco/pen/qJvVGy
Unjuran Stereoskopik
Baiklah, mari teruskan. Topik seterusnya ialah Unjuran Stereoskopik.
Pernyataan ini sangat pelik Tujuan bayang-bayang adalah untuk menjadikan unsur-unsur asal kelihatan lebih tiga dimensi Jadi apakah jenis kaedah tiga dimensi yang dipanggil unjuran tiga dimensi?
Unjuran stereoskopik yang dipanggil di sini tidak semestinya menggunakan box-shadow, text-shadow atau drop-shadow, tetapi kami menggunakan elemen atau atribut lain untuk mensimulasikan bayang elemen. Tujuannya adalah untuk menembusi beberapa had kedudukan elemen box-shadow. Jadikan kedudukan, saiz dan kabur bayang-bayang lebih fleksibel.
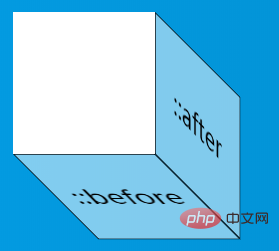
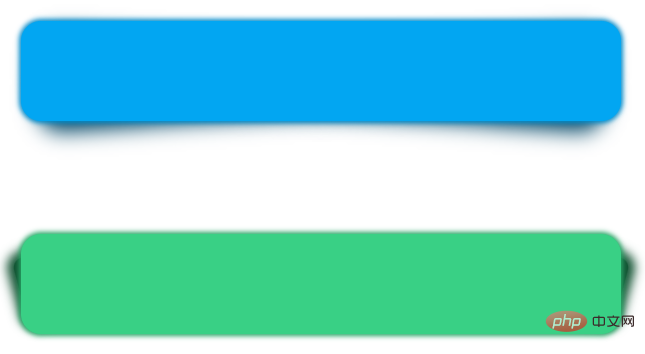
OK, mari kita lihat elemen sedemikian Kami berharap dapat menjadikannya lebih tiga dimensi dengan menyesuaikan kedudukan bayang:

The. div di atas saya baru sahaja menambah box-shadow yang sangat cetek, yang nampaknya tiada kaitan dengan tiga dimensi Seterusnya, kami menggunakan elemen pseudo div untuk menghasilkan bentuk yang serupa dengan bentuk sudut imej asal, dan kemudian. gunakan transformasi untuk mengalihkannya, mungkin Seperti ini:

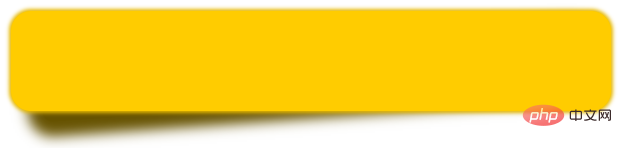
OK Akhir sekali, gunakan beberapa kesan kabur (penapis atau bayangan kotak boleh diterima) pada elemen yang dijana dengan unsur pseudo untuk. mencapai pandangan sudut. Ia kelihatan seperti kesan tiga dimensi yang koyak:

Kod pseudo-CSS adalah seperti berikut:
div {
position: relative;
width: 600px;
height: 100px;
background: hsl(48, 100%, 50%);
border-radius: 20px;
}
div::before {
content: "";
position: absolute;
top: 50%;
left: 5%;
right: 5%;
bottom: 0;
border-radius: 10px;
background: hsl(48, 100%, 20%);
transform: translate(0, -15%) rotate(-4deg);
transform-origin: center center;
box-shadow: 0 0 20px 15px hsl(48, 100%, 20%);
}Jadi untuk meringkaskan:
- 立体投影的关键点在于利于伪元素生成一个大小与父元素相近的元素,然后对其进行 rotate 以及定位到合适位置,再赋于阴影操作
- 颜色的运用也很重要,阴影的颜色通常比本身颜色要更深,这里使用 hsl 表示颜色更容易操作,l 控制颜色的明暗度
还有其他很多场景,都可以用类似的技巧实现:

详细完整的代码,你可以戳这里:CodePen Demo -- 立体投影
https://codepen.io/Chokcoco/pen/LgdRKE?editors=1100
浮雕阴影
还有一类立体效果的阴影就是浮雕阴影,它的本质还是 box-shadow 和 text-shadow,只是需要控制好颜色的配合以及内外阴影的一起使用。核心就是 2 点:
背景色与内容(文本或者盒子颜色)一致
使用两个相反的方向,使用两组对比明显的颜色值,来实现凹凸效果。
首先,我们来看一个文字版的浮雕效果。
先实现一个凸起的效果,我们需要实现一个背景色和文字色一样的文字:
<div>浮雕阴影</div>
body {
background: #999;
}
div {
color: #999;
}效果如下,由于背景色和文字色的颜色一样,所以我们什么都看不到。

不过没事,我们给文字添加一个 1px x、y 方向的黑色阴影:
div {
color: #999;
text-shadow: 1px 1px 1px #000;
}效果如下:

有点感觉了,再反向,也就是 -1px x、y 方向添加一个黑色相对,也就白色的阴影:
div {
color: #999;
text-shadow:
1px 1px 1px #000,
-1px -1px 1px #fff;
}效果如下,这样我们就得到了一个凸起质感的浮雕阴影:

如果我们把颜色对调一下呢?
div {
color: #999;
text-shadow:
1px 1px 1px #fff,
-1px -1px 1px #000;
}就能很轻松的得到凹下质感的浮雕阴影:

上述 DEMO 的完整代码:CodePen Demo - Embossed Shadow
https://codepen.io/Chokcoco/pen/yLPmMXM
新拟态风格阴影
我们将运用在文字上的技巧,扩展延伸到容器上,就能得到最近比较火的拟态风格阴影,其原理也是大同小异。
两个阴影,使用两个相反的方向,使用两组对比明显的颜色值,来实现凹凸效果。与文字不同的是,这里的凹效果,我们需要使用盒子的内阴影实现。
<div>浮雕阴影</div> <div>浮雕阴影</div>
div {
width: 120px;
height: 120px;
background: #e9ecef;
color: #333;
box-shadow:
7px 7px 12px rgba(0, 0, 0, .4),
-7px -7px 12px rgba(255, 255, 255, .9);
}
div:nth-child(2) {
box-shadow:
inset -7px -7px 12px rgba(255, 255, 255, .9),
inset 7px 7px 12px rgba(0, 0, 0, .4);
}这样,就可以得到拟态风格的按钮,如下图所示,左凸右凹:

再通过一个简单的过渡,就可以实现整个点击的交互:
div {
transition: .2s all;
box-shadow:
7px 7px 12px rgba(0, 0, 0, .4),
-7px -7px 12px rgba(255, 255, 255, .9),
inset 0 0 0x rgba(255, 255, 255, .9),
inset 0 0 0 rgba(0, 0, 0, .4);
&:active {
box-shadow:
0 0 0 rgba(0, 0, 0, .4),
0 0 0 rgba(255, 255, 255, .9),
inset -7px -7px 12px rgba(255, 255, 255, .9),
inset 7px 7px 12px rgba(0, 0, 0, .4);
}
}看看效果:

文字立体投影 / 文字长阴影
上面的立体效果在文字上就完全不适用了,所以对待文字的立体阴影效果,还需要另辟蹊径。
正常而言,我们使用 text-shadow 来生成文字阴影,像这样:
<div> Txt Shadow</div>
-----
div {
text-shadow: 6px 6px 3px hsla(14, 100%, 30%, 1);
}
嗯,挺好的,就是不够立体。那么要做到立体文字阴影,最常见的方法就是使用多层文字阴影叠加。
Tips:和box-shadow一样,text-shadow是可以叠加多层的!但是对于单个元素而言,drop-shadow的话就只能是一层。
好,上面的文字,我们试着叠加个 50 层文字阴影试一下。额,50 层手写,其实很快的~
好吧,手写真的太慢了,还容易出错,所以这里我们需要借助一下 SASS/LESS 帮忙,写一个生成 50 层阴影的 function 就好,我们每向右和向下偏移 1px,生成一层 text-shadow:
@function makeLongShadow($color) {
$val: 0px 0px $color;
@for $i from 1 through 50 {
$val: #{$val}, #{$i}px #{$i}px #{$color};
}
@return $val;
}
div {
text-shadow: makeLongShadow(hsl(14, 100%, 30%));
}上面的 SCSS 代码。经过编译后,就会生成如下 CSS:
div {
text-shadow: 0px 0px #992400, 1px 1px #992400, 2px 2px #992400, 3px 3px #992400, 4px 4px #992400, 5px 5px #992400, 6px 6px #992400, 7px 7px #992400, 8px 8px #992400, 9px 9px #992400, 10px 10px #992400, 11px 11px #992400, 12px 12px #992400, 13px 13px #992400, 14px 14px #992400, 15px 15px #992400, 16px 16px #992400, 17px 17px #992400, 18px 18px #992400, 19px 19px #992400, 20px 20px #992400, 21px 21px #992400, 22px 22px #992400, 23px 23px #992400, 24px 24px #992400, 25px 25px #992400, 26px 26px #992400, 27px 27px #992400, 28px 28px #992400, 29px 29px #992400, 30px 30px #992400, 31px 31px #992400, 32px 32px #992400, 33px 33px #992400, 34px 34px #992400, 35px 35px #992400, 36px 36px #992400, 37px 37px #992400, 38px 38px #992400, 39px 39px #992400, 40px 40px #992400, 41px 41px #992400, 42px 42px #992400, 43px 43px #992400, 44px 44px #992400, 45px 45px #992400, 46px 46px #992400, 47px 47px #992400, 48px 48px #992400, 49px 49px #992400, 50px 50px #992400;
}看看效果:

额,很不错,很立体。但是,就是丑,而且说不上来的奇怪。
问题出在哪里呢,阴影其实是存在明暗度和透明度的变化的,所以,对于渐进的每一层文字阴影,明暗度和透明度应该都是不断变化的。这个需求,SASS 可以很好的实现,下面是两个 SASS 颜色函数:
-
fade-out改变颜色的透明度,让颜色更加透明 -
desaturate改变颜色的饱和度值,让颜色更少的饱和
关于 SASS 颜色函数,可以看看这里:Sass基础—颜色函数
我们使用上面两个 SASS 颜色函数修改一下我们的 CSS 代码,主要是修改上面的 makeLongShadow function 函数:
@function makelongrightshadow($color) {
$val: 0px 0px $color;
@for $i from 1 through 50 {
$color: fade-out(desaturate($color, 1%), .02);
$val: #{$val}, #{$i}px #{$i}px #{$color};
}
@return $val;
}好,看看最终效果:

嗯,大功告成,这次顺眼了很多~
详细完整的代码,你可以戳这里:CodePen Demo -- 立体文字阴影
https://codepen.io/Chokcoco/pen/JmgNNa
当然,使用 CSS 生成立体文字阴影的方法还有很多,下面再贴出一例,使用了透明色叠加底色的多重线性渐变实现的文字立体阴影,感兴趣的同学可以去看看具体实现:

详细完整的代码,你可以戳这里:CodePen Demo -- 线性渐变配合阴影实现条纹立体阴影条纹字
https://codepen.io/Chokcoco/pen/XxQJEB?editors=1100
(学习视频分享:web前端入门)
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan bayang-bayang yang lebih tiga dimensi daripada bayang-bayang biasa!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-





