Apakah gaya sebaris css
Dalam css, gaya sebaris, juga dikenali sebagai gaya sebaris, adalah untuk menetapkan gaya CSS elemen secara langsung melalui atribut gaya di dalam teg HTML Sintaks "". Gaya sebaris akan menimpa kesan gaya yang sama bagi kaedah pengenalan lain adalah sukar untuk berbilang elemen untuk berkongsi gaya, yang tidak kondusif untuk penggunaan semula kod dan kod CSS bercampur, yang tidak kondusif untuk pengaturcara dan enjin carian.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Gaya sebaris, juga dikenali sebagai gaya sebaris, bermaksud meletakkan gaya CSS terus dalam teg dalam baris kod, biasanya dalam atribut gaya teg, iaitu, menetapkannya secara terus melalui atribut gaya dalam HTML tag Gaya CSS elemen. Memandangkan gaya sebaris dimasukkan terus ke dalam teg, ia adalah cara yang paling langsung dan ia juga paling tidak mudah untuk diubah suai.
Sintaks:
<标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>
Contohnya:
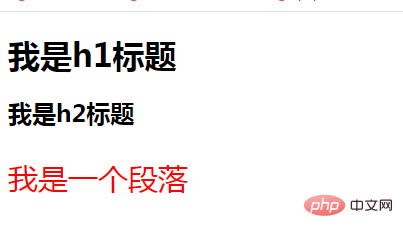
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个网页</title>
</head>
<body>
<h1 id="我是h-标题">我是h1标题</h1>
<h2 id="我是h-标题">我是h2标题</h2>
<p style="color: red;font-size: 30px;">我是一个段落</p>
</body>
</html>
Dalam contoh di atas, gaya sebaris diwakili oleh elemen HTML Untuk atribut gaya, letakkan sahaja kod CSS dalam nilai atribut CSS berbilang dipisahkan oleh titik bertitik
<p style="max-width:90%">我是一个段落</p>
Kelebihan gaya sebaris: <.>
- Tanpa fail helaian gaya, kecekapan boleh dipertingkatkan pada satu ketika;
- Kesan gaya menggunakan atribut gaya akan menjadi yang paling kuat dan akan tulis ganti yang lain Kesan gaya yang sama seperti yang diperkenalkan.
Kelemahan gaya sebaris:
- Sukar untuk pelbagai elemen berkongsi gaya, yang tidak kondusif untuk penggunaan semula kod;
- Kod HTML dan CSS bercampur, yang tidak sesuai untuk dibaca oleh pengaturcara dan enjin carian.
- Setiap teg perlu digayakan Tambah atribut gaya.
- Perbezaannya ialah pada masa lalu, pembuat halaman web mencampurkan teg dan gaya HTML Kini, gaya sebaris ditulis melalui CSS Pada masa lalu, atribut teg HTML digunakan untuk mencapainya kesan ini. Walaupun kaedahnya berbeza, kesan gaya adalah sama: kos penyelenggaraan kemudiannya adalah tinggi, iaitu apabila mengubah suai halaman, anda perlu membuka setiap halaman tapak web satu demi satu dan mengubahnya satu demi satu, dan anda tidak dapat melihat peranan CSS sama sekali.
- Menambahkan begitu banyak gaya sebaris akan menjadikan halaman besar Jika portal ditulis dengan cara ini, ia akan membazirkan lebar jalur dan trafik pelayan.
- Jika pengarang halaman web menulis gaya sebaris sedemikian, gaya semasa boleh ditukar dengan cepat tanpa mengambil kira konflik gaya yang ditulis sebelum ini;
Jika situasi ini wujud dalam halaman web, maka Apabila mengedit di latar belakang, gaya dijana melalui editor, atau latar belakang tidak dibangunkan sepenuhnya Ia adalah perlu untuk membangunkan pilihan untuk editor untuk memilih gaya dan bukannya menukar terus warna, ketebalan, warna latar belakang, kecondongan dan kesan lain melalui editor.
-
(Mempelajari perkongsian video:
Bermula dengan bahagian hadapan web )
Atas ialah kandungan terperinci Apakah gaya sebaris css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Dalam Vue.js, atribut pemegang tempat menentukan teks pemegang tempat bagi elemen input, yang dipaparkan apabila pengguna belum memasukkan kandungan, menyediakan petua atau contoh input dan meningkatkan kebolehcapaian borang. Penggunaannya adalah untuk menetapkan atribut pemegang tempat pada elemen input dan menyesuaikan penampilan menggunakan CSS. Amalan terbaik termasuk relevan dengan input, pendek dan jelas, mengelakkan teks lalai dan mempertimbangkan kebolehaksesan.
 Apakah maksud span dalam js
May 06, 2024 am 11:42 AM
Apakah maksud span dalam js
May 06, 2024 am 11:42 AM
Teg span boleh menambah gaya, atribut atau gelagat pada teks Ia digunakan untuk: menambah gaya, seperti warna dan saiz fon. Tetapkan atribut seperti id, kelas, dsb. Tingkah laku yang berkaitan seperti klik, tuding, dsb. Tandakan teks untuk pemprosesan atau petikan selanjutnya.
 Apakah maksud rem dalam js
May 06, 2024 am 11:30 AM
Apakah maksud rem dalam js
May 06, 2024 am 11:30 AM
REM dalam CSS ialah unit relatif berbanding saiz fon elemen akar (html). Ia mempunyai ciri-ciri berikut: relatif kepada saiz fon elemen akar, tidak dipengaruhi oleh elemen induk. Apabila saiz fon elemen akar berubah, elemen menggunakan REM akan melaraskan dengan sewajarnya. Boleh digunakan dengan mana-mana harta CSS. Kelebihan menggunakan REM termasuk: Responsif: Pastikan teks boleh dibaca pada peranti dan saiz skrin yang berbeza. Ketekalan: Pastikan saiz fon adalah konsisten di seluruh tapak web anda. Kebolehskalaan: Tukar saiz fon global dengan mudah dengan melaraskan saiz fon elemen akar.
 Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Terdapat lima cara untuk memperkenalkan imej dalam Vue: melalui URL, memerlukan fungsi, fail statik, arahan v-bind dan imej latar belakang CSS. Imej dinamik boleh dikendalikan dalam sifat pengiraan atau pendengar Vue, dan alatan yang digabungkan boleh digunakan untuk mengoptimumkan pemuatan imej. Pastikan laluan adalah betul jika tidak ralat memuatkan akan muncul.
 Bagaimana untuk membungkus prompt dalam js
May 01, 2024 am 06:24 AM
Bagaimana untuk membungkus prompt dalam js
May 01, 2024 am 06:24 AM
Apabila menggunakan kaedah prompt() dalam JavaScript, anda boleh mencapai pemisah baris melalui tiga kaedah berikut: 1. Masukkan aksara "\n" pada kedudukan yang anda ingin putuskan baris 2. Gunakan aksara pemisah baris dalam teks gesaan; 3. Gunakan gaya "putih" -ruang: pra" CSS memaksa pemisah baris.
 Apakah nod dalam js
May 07, 2024 pm 09:06 PM
Apakah nod dalam js
May 07, 2024 pm 09:06 PM
Nod ialah entiti dalam DOM JavaScript yang mewakili elemen HTML. Ia mewakili elemen tertentu dalam halaman dan boleh digunakan untuk mengakses dan memanipulasi elemen tersebut. Jenis nod biasa termasuk nod elemen, nod teks, nod ulasan dan nod dokumen. Melalui kaedah DOM seperti getElementById(), anda boleh mengakses nod dan mengendalikannya, termasuk mengubah suai sifat, menambah/mengalih keluar nod anak, memasukkan/menggantikan nod dan nod pengklonan. Traversal nod membantu menavigasi dalam struktur DOM. Nod berguna untuk mencipta kandungan halaman, pengendalian acara, animasi dan pengikatan data secara dinamik.
 Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Pemalam penyemak imbas biasanya ditulis dalam bahasa berikut: Bahasa bahagian hadapan: JavaScript, HTML, CSS Bahasa bahagian belakang: C++, Rust, WebAssembly Bahasa lain: Python, Java
 Bagaimana untuk menetapkan atribut yang tidak diketahui dalam kaedah vscode vscode untuk menetapkan atribut yang tidak diketahui
May 09, 2024 pm 02:43 PM
Bagaimana untuk menetapkan atribut yang tidak diketahui dalam kaedah vscode vscode untuk menetapkan atribut yang tidak diketahui
May 09, 2024 pm 02:43 PM
1. Mula-mula, buka ikon tetapan di sudut kiri bawah dan klik pilihan tetapan 2. Kemudian, cari lajur CSS dalam tetingkap lompat .






