Bolehkah terdapat pelbagai bentuk dalam html5?
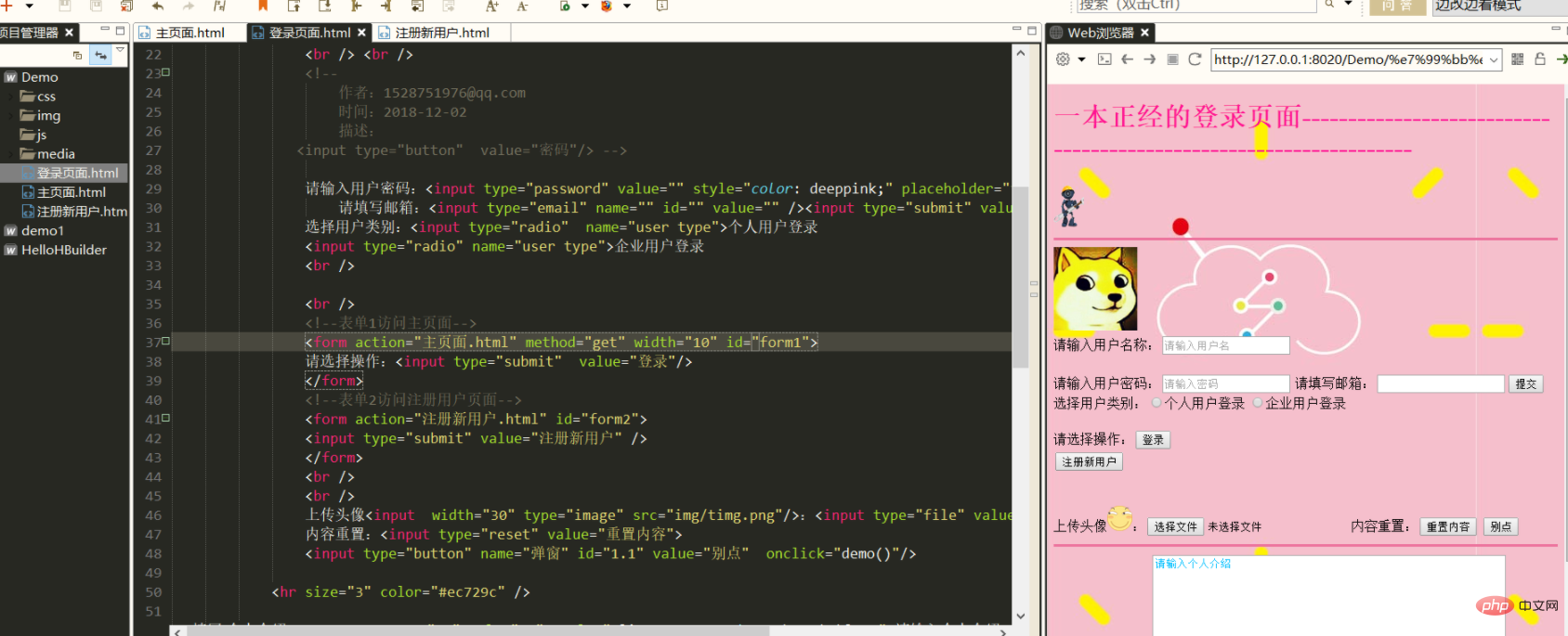
Boleh terdapat berbilang bentuk dalam html5. Peraturan membenarkan berbilang teg borang digunakan dalam halaman HTML yang sama, bagaimanapun, untuk mengelakkan bahagian belakang daripada tidak mengenalinya semasa menyerahkan, anda perlu menambah ID atau kelas yang berbeza pada borang ="url" id= "nilai id 1">elemen borang
elemen borang...".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Prestasi borang yang paling penting ialah menerima maklumat pengguna tentang klien, dan kemudian menyerahkan data ke program latar belakang untuk memanipulasi data Daripada konsep teknikal, borang digunakan untuk mengendalikan borang objek, dan objek ialah Jenis data asas.
Borang HTML ialah kawasan yang mengandungi elemen borang, digunakan untuk mengumpul pelbagai jenis input pengguna elemen borang membolehkan pengguna memasukkan medan teks dalam borang (seperti: medan teks, senarai juntai bawah, butang radio, kotak semak, dsb. dsb.) elemen untuk memasukkan maklumat ditakrifkan menggunakan teg borang (
Borang akhirnya perlu menyerahkan data kepada pelayan Teg borang mempunyai atribut tindakan, yang digunakan untuk menentukan alamat pelayan
Atribut tindakan ialah digunakan untuk menentukan penyerahan atribut kepada pelayan mana.
Atribut tindakan adalah sama dengan atribut href dalam hiperpautan. Anda boleh menghantar permintaan kepada pelayan
<from><!--url指提交的目标网站 --> <!-- 画一个提交按钮 这个按钮可以使用input输入阈,type="submit"的时候表示这个按钮是一个提交按钮,具有提交表单的能力 --> <!-- 对于按钮来说,按钮的value属性用来指定按钮上显示的文本信息。 --> <input> <!-- buutton这是一个普通按钮,不具备提交表单的能力 --> <input> </from>
Halaman web boleh mempunyai berbilang bentuk
pada masa yang sama An Halaman HTML dibenarkan menggunakan berbilang teg
mengikut peraturan Walau bagaimanapun, untuk mengelakkan latar belakang tidak mengenalinya semasa menyerahkan, sebaiknya tambahkan ID atau kelas yang berbeza pada borang. Pilihan di sini adalah untuk menambah Kaedah ID yang berbeza adalah untuk rujukan anda.
Tidak banyak perbezaan antara borang dan hiperpautan
Hiperpautan dan borang adalah kedua-duanya Anda boleh menghantar permintaan kepada pelayan
Hiperpautan tidak boleh mengumpul data
Borang juga boleh membawa data semasa menghantar permintaan
Dalam format apakah borang diserahkan kepada pelayan?
http://localhots:8080/jd/login?username=abc&userpwd=111
Format:
actionname=vaule&namevaule&name=vaule&name=vaule&name=vaule
Protokol HTTP menetapkan bahawa ia mesti diserahkan kepada pelayan dalam format ini.
nbsp;html> <meta> <title></title>
multiple="multiple" Menyokong pelbagai pilihan
Tambah saiz di belakang untuk menetapkan had atas pilihan berbilang
<select></select>
kawalan fail (muat naik fail )
<input>
baca sahaja dilumpuhkan
<!-- readonly与disabled相同点:都是只读不能修改 但是readonly可以提交给服务器,disabled数据不会被提交(即使有name属性也不会被提交)-->
Atas ialah kandungan terperinci Bolehkah terdapat pelbagai bentuk dalam html5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




