 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Pemahaman mudah tentang bar navigasi CSS asas dan menu lungsur turun CSS melalui contoh
Pemahaman mudah tentang bar navigasi CSS asas dan menu lungsur turun CSS melalui contoh
Pemahaman mudah tentang bar navigasi CSS asas dan menu lungsur turun CSS melalui contoh
Artikel ini membawakan anda pengetahuan yang berkaitan tentang css, yang terutamanya memperkenalkan isu berkaitan seperti sifat pelaksanaan bar navigasi css asas dan menu lungsur Menggunakan CSS, anda boleh menukarnya menjadi baik-. mencari satu. Bar navigasi bukannya menu HTML yang membosankan, mari kita lihat, saya harap ia akan membantu semua orang.

(Belajar perkongsian video: tutorial video css, tutorial video html)
Bar navigasi
Penggunaan bar navigasi yang mahir adalah sangat penting untuk mana-mana tapak web.
Menggunakan CSS anda boleh mengubahnya menjadi bar navigasi yang cantik dan bukannya menu HTML yang membosankan.
Bar navigasi = senarai pautan
Sebagai asas HTML standard, bar navigasi diperlukan.
Dalam contoh kami, kami akan membina bar navigasi senarai HTML standard.
Navbar pada asasnya ialah senarai terpaut, jadi menggunakan elemen <ul></ul> dan <li> sangat masuk akal, HTML awam:
Sekarang, mari kita keluarkan bahagian tepi daripada senarai Jarak dan pelapik:
ul {
list-style-type: none;
margin: 0;
padding: 0;}
Contoh analisis: list-style-type:none – Keluarkan tanda kecil di hadapan senarai tidak memerlukan bar navigasi tanda senarai.
Mengalih keluar tetapan lalai penyemak imbas margin dan padding kepada 0.
Kod dalam contoh di atas ialah kod standard yang digunakan untuk bar navigasi menegak dan mendatar.
nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
</style>
Bar navigasi menegak
Dalam kod di atas, kita hanya memerlukan gaya elemen <a></a> untuk mencipta bar navigasi menegak:
li a {
display: block;
width: 60px;
background-color: #dddddd;}Contoh penerangan :
display:block Memaparkan pautan elemen blok, menjadikan keseluruhan kawasan pautan boleh klik (bukan teks sahaja), yang membolehkan kami menentukan lebar lebar: 60px.
Elemen sekat adalah lebar maksimum secara lalai. Kami akan menentukan lebar 60 piksel.
Nota: Pastikan anda menyatakan lebar elemen <a></a> dalam bar navigasi menegak. Jika anda meninggalkan lebar, IE6 mungkin mempunyai kesan yang tidak dijangka.

nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li a {
display: block;
width: 60px;
background-color: #dddddd;
}
</style>
Instance Bar Navigasi Menegak
Buat contoh bar navigasi menegak yang mudah dan ubah suai warna latar belakang apabila tetikus bergerak ke pilihan:

nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* 鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #555;
color: white;
}
</style>
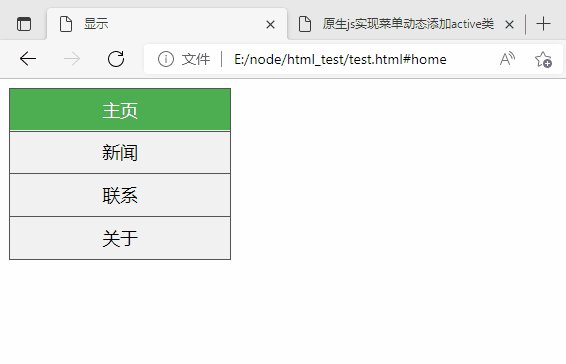
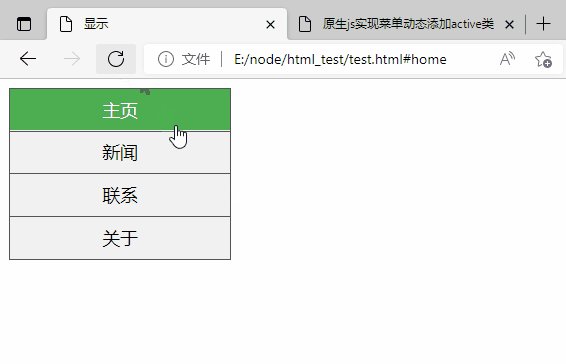
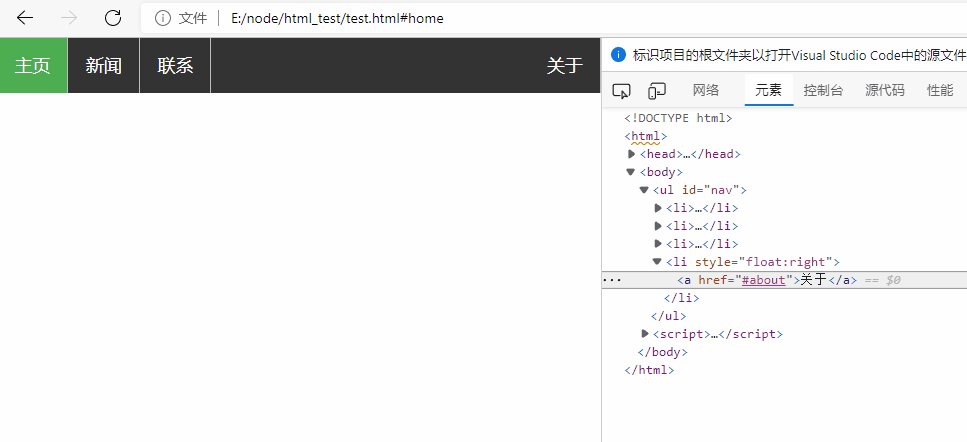
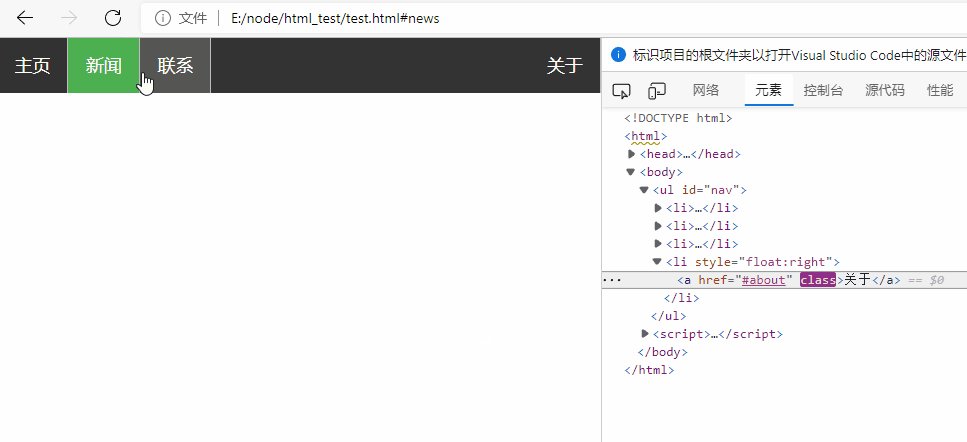
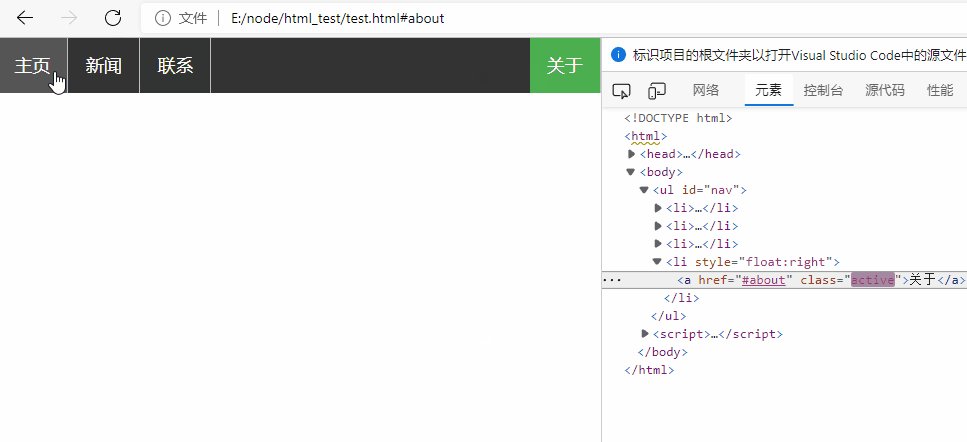
Instance bar navigasi aktif/semasa
Selepas pilihan diklik, kami boleh menambah kelas “active” untuk menyeragamkan pilihan yang dipilih: 
li a.active {
background-color: #4CAF50;
color: white;}li a:hover:not(.active) {
background-color: #555;
color: white;}Kod contoh:
nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* 鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #555;
color: white;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
Buat pautan dan tambah sempadan
Anda boleh menambah gaya <li> or <a> </a>
</li> pada text-align:center untuk menjadikan pautan itu Berpusat.
Anda boleh menambah atribut sempadan pada jidar <ul></ul> untuk menjadikan bar navigasi mempunyai jidar.
Jika anda ingin menambah sempadan pada setiap pilihan, anda boleh menambah sempadan bawah pada setiap elemen <li>:

nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
border: 1px solid #555;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
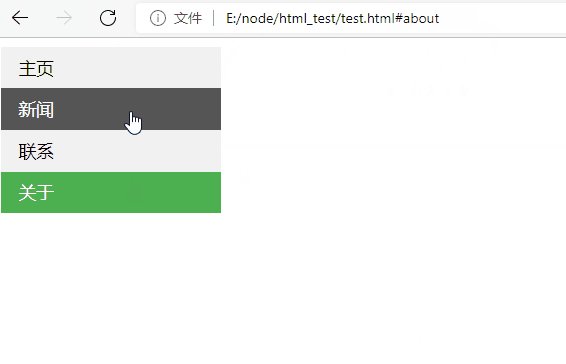
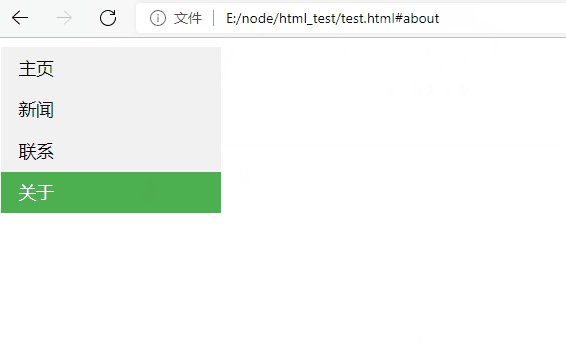
Navigasi tetap dengan skrin penuh height Bar
Seterusnya kami mencipta bar navigasi tetap dengan ketinggian skrin penuh di sebelah kiri dan kandungan boleh ditatal di sebelah kanan.
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* 全屏高度 */
position: fixed;
overflow: auto; /* 如果导航栏选项多,允许滚动 */}Nota: Contoh ini boleh digunakan pada peranti mudah alih.

Kod Sumber
nbsp;html>
<meta>
<title>显示</title>
<style>
*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* 全屏高度 */
position: fixed;
overflow: auto; /* 如果导航栏选项多,允许滚动 */
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
Bar Navigasi Mendatar
Terdapat dua cara untuk mencipta bar navigasi mendatar. Gunakan 内联 (inline) atau 浮动 (float) untuk item senarai.
Kedua-dua kaedah adalah baik, tetapi jika anda mahu pautan mempunyai saiz yang sama, anda perlu menggunakan kaedah apungan.
Item senarai sebaris
Salah satu cara untuk mencipta bar navigasi mendatar ialah dengan menentukan elemen Kod di atas adalah sebaris standard:
ul {
list-style-type:none;
margin:0;
padding:0;}li {
display:inline;}Contoh analisis: <.>
; - Secara lalai, elemen display:inline ialah elemen blok. <li> Di sini kami mengalih keluar baris baharu sebelum dan selepas setiap item senarai untuk memaparkan satu baris.
dan nyatakan lebar elemen <li>: <a></a>
ul {
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;}li {
float:left;}li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;}float:left – 使用浮动块元素的幻灯片彼此相邻。 display:block – 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度。 width:60px – 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度。
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;}
li {
float: left;}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;}
/*鼠标移动到选项上修改背景颜色 */li a:hover {
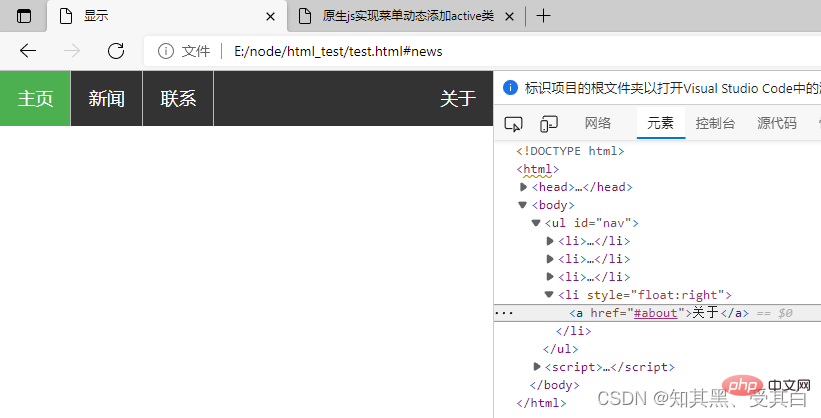
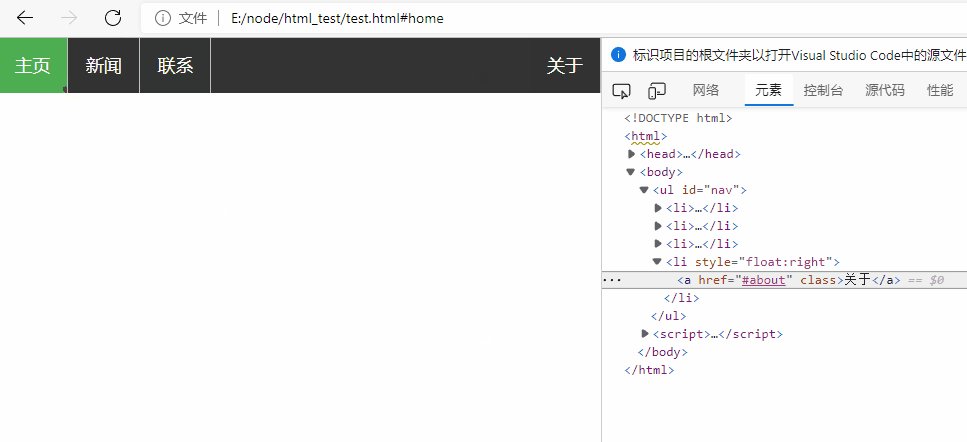
background-color: #111;}链接右对齐
将导航条最右边的选项设置右对齐 (float:right;):
添加分割线
<li> 通过 border-right 样式来添加分割线:
/* 除了最后一个选项(last-child) 其他的都添加分割线 */
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
}
固定导航条
可以设置页面的导航条固定在头部或者底部。
固定在头部:
ul {
position: fixed;
top: 0;
width: 100%;}固定在底部:
ul {
position: fixed;
bottom: 0;
width: 100%;}注意: 该实例可以在移动设备上使用。
源码

nbsp;html>
<meta>
<title>显示</title>
<style>
*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
border-right: 1px solid #bbb;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/*鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #111;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
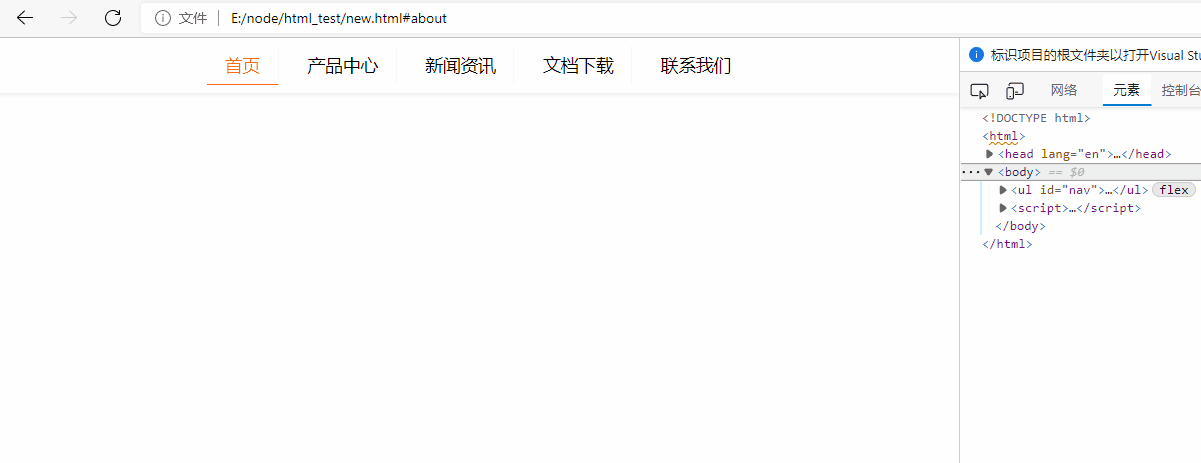
示例 1

nbsp;html>
<meta>
<title>原生js实现菜单动态添加active类</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
height: 50px;
list-style: none;
box-shadow: 0 2px 4px #eeeeee;
}
ul > li {
padding: 6px 16px;
margin: 0 5px;
border-right: 1px solid #f7f7f7;
border-bottom: 1px solid transparent;
cursor: pointer;
}
ul > li:last-child{
border-right: none;
}
li:hover, li:focus, .active {
color: #ff6615;
border-bottom: 1px solid #ff6615;
}
</style>
-
<li>首页
<li>产品中心
<li>新闻资讯
<li>文档下载
<li>联系我们
CSS 下拉菜单
使用 CSS 创建一个鼠标移动上去后显示下拉菜单的效果。
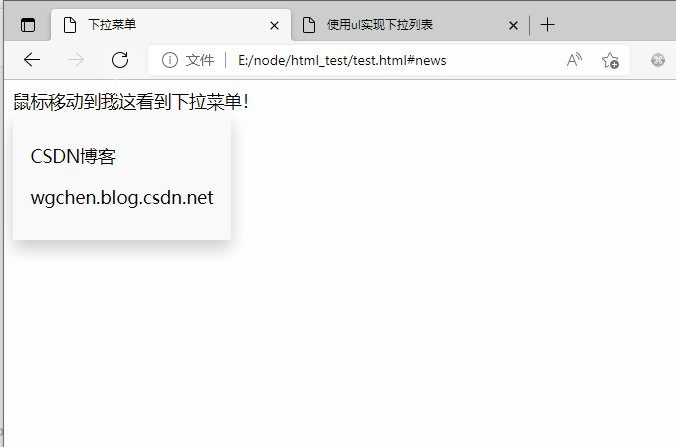
基本下拉菜单
当鼠标移动到指定元素上时,会出现下拉菜单。

nbsp;html>
<meta>
<title>下拉菜单</title>
<style>
/*鼠标下拉菜单*/
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
<div>
<span>鼠标移动到我这看到下拉菜单!</span>
<div>
<p>CSDN博客</p>
<p>wgchen.blog.csdn.net</p>
</div>
</div>
实例解析
HTML 部分
我们可以使用任何的 HTML 元素来打开下拉菜单,如:<span></span> , 或 a <button></button> 元素。
使用容器元素 (如: <p></p> ) 来创建下拉菜单的内容,并放在任何你想放的位置上。
使用 <p> </p> 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分
.dropdown 类使用 position:relative:
这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute ) 的右下角位置。
.dropdown-content 类中是实际的下拉菜单。
默认是隐藏的,在鼠标移动到指定元素后会显示。 注意 min-width 的值设置为 160px。你可以随意修改它。
注意:如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100%
( overflow:auto 设置可以在小尺寸屏幕上滚动)。
我们使用 box-shadow 属性让下拉菜单看起来像一个”卡片”。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
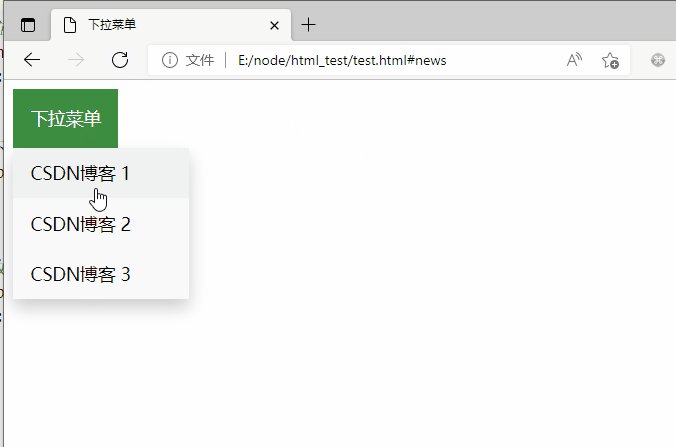
下拉菜单
创建下拉菜单,并允许用户选取列表中的某一项:

nbsp;html>
<meta>
<title>下拉菜单</title>
<style>
/* 下拉按钮样式 */
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
/* 容器 <div> - 需要定位下拉内容 */
.dropdown {
position: relative;
display: inline-block;
}
/* 下拉内容 (默认隐藏) */
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
/* 下拉菜单的链接 */
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
/* 鼠标移上去后修改下拉菜单链接颜色 */
.dropdown-content a:hover {
background-color: #f1f1f1
}
/* 在鼠标移上去后显示下拉菜单 */
.dropdown:hover .dropdown-content {
display: block;
}
/* 当下拉内容显示后修改下拉按钮的背景颜色 */
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
<div>
<button>下拉菜单</button>
<div>
<a>CSDN博客 1</a>
<a>CSDN博客 2</a>
<a>CSDN博客 3</a>
</div>
</div>
Atas ialah kandungan terperinci Pemahaman mudah tentang bar navigasi CSS asas dan menu lungsur turun CSS melalui contoh. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana cara memaparkan 'badan bulat jingnan mai' yang dipasang dengan betul di laman web?
Apr 05, 2025 pm 10:33 PM
Bagaimana cara memaparkan 'badan bulat jingnan mai' yang dipasang dengan betul di laman web?
Apr 05, 2025 pm 10:33 PM
Menggunakan fail font yang dipasang di laman web baru -baru ini, saya memuat turun fon percuma dari internet dan berjaya memasangnya ke dalam sistem saya. Sekarang ...
 Bagaimana untuk memilih elemen kanak -kanak dengan item nama kelas pertama melalui CSS?
Apr 05, 2025 pm 11:24 PM
Bagaimana untuk memilih elemen kanak -kanak dengan item nama kelas pertama melalui CSS?
Apr 05, 2025 pm 11:24 PM
Apabila bilangan elemen tidak ditetapkan, bagaimana untuk memilih elemen anak pertama nama kelas yang ditentukan melalui CSS. Semasa memproses struktur HTML, anda sering menghadapi unsur yang berbeza ...
 Adakah pengeluaran halaman H5 memerlukan penyelenggaraan berterusan?
Apr 05, 2025 pm 11:27 PM
Adakah pengeluaran halaman H5 memerlukan penyelenggaraan berterusan?
Apr 05, 2025 pm 11:27 PM
Halaman H5 perlu dikekalkan secara berterusan, kerana faktor -faktor seperti kelemahan kod, keserasian pelayar, pengoptimuman prestasi, kemas kini keselamatan dan peningkatan pengalaman pengguna. Kaedah penyelenggaraan yang berkesan termasuk mewujudkan sistem ujian lengkap, menggunakan alat kawalan versi, kerap memantau prestasi halaman, mengumpul maklum balas pengguna dan merumuskan pelan penyelenggaraan.
 Bagaimana untuk bersesuaian dengan peninggalan limpahan multi-line pada terminal mudah alih?
Apr 05, 2025 pm 10:36 PM
Bagaimana untuk bersesuaian dengan peninggalan limpahan multi-line pada terminal mudah alih?
Apr 05, 2025 pm 10:36 PM
Isu keserasian limpahan berbilang baris pada terminal mudah alih yang ditinggalkan pada peranti yang berbeza apabila membangunkan aplikasi mudah alih menggunakan Vue 2.0, anda sering menghadapi keperluan untuk melimpah teks ...
 Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) sesuai untuk aplikasi ringan, seperti halaman kempen pemasaran, halaman paparan produk dan promosi korporat mikro. Kelebihannya terletak pada platformiti silang dan interaktiviti yang kaya, tetapi batasannya terletak pada interaksi dan animasi yang kompleks, akses sumber tempatan dan keupayaan luar talian.
 Bagaimana untuk mengubahsuai gaya elemen div bersarang?
Apr 05, 2025 pm 10:45 PM
Bagaimana untuk mengubahsuai gaya elemen div bersarang?
Apr 05, 2025 pm 10:45 PM
Perbincangan mendalam mengenai kaedah pengubahsuaian gaya div bersarang artikel ini akan menerangkan secara terperinci bagaimana untuk mengubahsuai gaya elemen div struktur bersarang secara berkesan. Cabaran yang kita hadapi adalah bagaimana ...
 Cara membuat bar kemajuan dengan h5
Apr 06, 2025 pm 12:09 PM
Cara membuat bar kemajuan dengan h5
Apr 06, 2025 pm 12:09 PM
Buat bar kemajuan menggunakan HTML5 atau CSS: Buat bekas bar kemajuan. Tetapkan lebar bar kemajuan. Buat elemen dalaman bar kemajuan. Menetapkan lebar elemen dalaman bar kemajuan. Gunakan perpustakaan JavaScript, CSS, atau Progress Bar untuk memaparkan kemajuan.
 Adakah pengeluaran halaman H5 adalah pembangunan front-end?
Apr 05, 2025 pm 11:42 PM
Adakah pengeluaran halaman H5 adalah pembangunan front-end?
Apr 05, 2025 pm 11:42 PM
Ya, pengeluaran halaman H5 adalah kaedah pelaksanaan penting untuk pembangunan front-end, yang melibatkan teknologi teras seperti HTML, CSS dan JavaScript. Pemaju membina halaman H5 yang dinamik dan berkuasa dengan bijak menggabungkan teknologi ini, seperti menggunakan & lt; kanvas & gt; Tag untuk menarik grafik atau menggunakan JavaScript untuk mengawal tingkah laku interaksi.





