Penjelasan terperinci tentang sifat tetap sifat kedudukan CSS
Artikel ini membawakan anda pengetahuan yang berkaitan tentang css, yang terutamanya memperkenalkan isu yang berkaitan dengan kedudukan tetap dalam atribut kedudukan CSS menunjukkan bahawa kedudukan elemen berbanding tetingkap penyemak imbas adalah Kedudukan tetap, ia tidak akan bergerak walaupun tetingkap itu ditatal. Mari kita lihat.

(Mempelajari perkongsian video: tutorial video css, tutorial video html)
Atribut kedudukan CSS Terperinci penerangan tentang atribut tetap tetap
kedudukan tetap
Kedudukan elemen ialah kedudukan tetap berbanding tetingkap penyemak imbas.
Ia tidak bergerak walaupun tetingkap ditatal:
Kedudukan tetap ialah apabila elemen ditetapkan dalam kawasan boleh lihat penyemak imbas. Senario penggunaan utama: Kedudukan elemen tidak akan berubah apabila halaman penyemak imbas ditatal.
Sintaks:
选择器{position:fixed;}
Penerangan
Kedudukan tetap bermaksud elemen ditetapkan dalam pelayar Lokasi kawasan tontonan. Kedudukan tetap juga boleh dianggap sebagai jenis kedudukan mutlak yang istimewa.
Senario penggunaan ialah apabila halaman penyemak imbas menatal, kedudukan elemen tidak akan berubah.
Ciri-ciri kedudukan tetap
Elemen mudah alih dengan tetingkap visual penyemak imbas sebagai titik rujukan.
tiada kaitan dengan elemen induk.
Jangan tatal dengan bar skrol.
Kedudukan tetap tidak menduduki kedudukan asal. Kedudukan tetap juga di luar label.
tetap ialah nilai atribut atribut kedudukan. Apabila atribut kedudukan elemen ditetapkan kepada tetap, elemen tetap dan elemen tetap tidak akan mengubah kedudukannya apabila bar skrol diseret. Kedudukan elemen kedudukan tetap tidak berubah dalam medan pandangan.
Kedudukan tetap tetap dan kedudukan mutlak adalah serupa. Kedua-duanya membenarkan elemen dialihkan dan diasingkan daripada aliran dokumen.
Sintaks:
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
"position:fixed;" digunakan dalam kombinasi dengan empat atribut atas, bawah, kiri dan kanan, antaranya "position:fixed;" menjadi Elemen kedudukan tetap, dan kemudian gunakan empat atribut atas, bawah, kiri dan kanan untuk menetapkan kedudukan elemen berbanding penyemak imbas.
Tidak semua daripada empat atribut atas, bawah, kiri dan kanan digunakan. Ambil perhatian bahawa objek rujukan empat nilai ini ialah empat tepi penyemak imbas.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
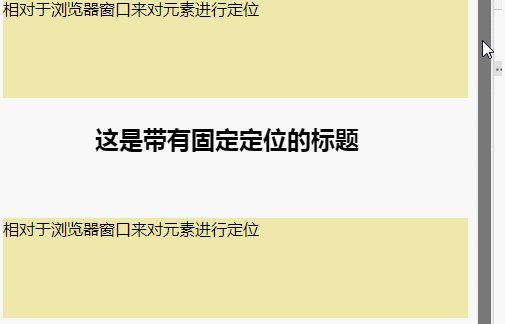
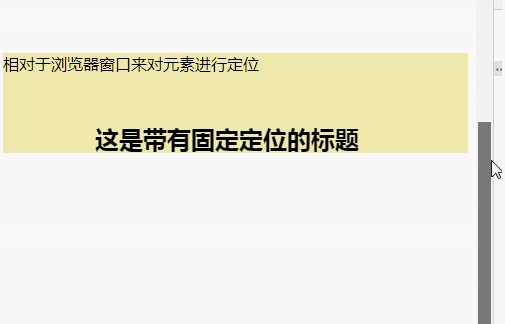
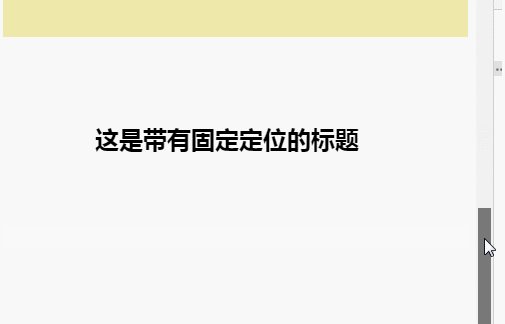
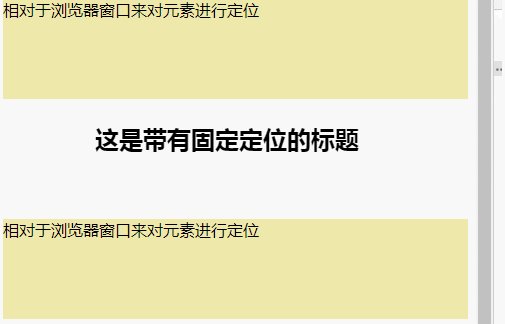
<h2 class="pos_abs">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
</html>Hasil keluaran:

Kembangkan pengetahuan
Cara meletakkannya di sebelah kanan kandungan utama
Mula-mula kita biarkan kotak penentududukan tetap ditinggalkan: 50%, pergi ke penyemak imbas tetapi Lokasi umum kawasan itu.
Kemudian biarkan kedudukan tetap dan margin perkataan-kiri: kandungan utama menetapkan lebar kepada normal, supaya kita dapat melihat kedudukan tetap dan perkataan di sebelah kanan tengah halaman
Nota:
Apabila kami tidak meletakkan kotak tetap di atas, ia akan dilindungi oleh div lain untuk Letakkan kotak tetap di bahagian atas
(Mempelajari perkongsian video: tutorial video css, tutorial video html)
Atas ialah kandungan terperinci Penjelasan terperinci tentang sifat tetap sifat kedudukan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.




