 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Analisis hubungan antara kedudukan relatif CSS dan kedudukan mutlak
Analisis hubungan antara kedudukan relatif CSS dan kedudukan mutlak
Analisis hubungan antara kedudukan relatif CSS dan kedudukan mutlak
Artikel ini membawakan anda pengetahuan yang berkaitan tentang css, yang terutamanya memperkenalkan isu yang berkaitan dengan kedudukan mutlak dan kedudukan relatif css ialah apabila elemen itu bergerak Berbanding kedudukan asalnya, kedudukan mutlak bermakna itu apabila sesuatu unsur itu bergerak, ia adalah relatif kepada unsur nenek moyangnya. Mari kita lihat bersama-sama.

(Belajar perkongsian video: tutorial video css, tutorial video html)
kedudukan:relatif Penjelasan terperinci tentang kedudukan relatif
Kedudukan relatif bermaksud apabila elemen bergerak, ia adalah relatif kepada kedudukan asalnya.
Ciri kedudukan relatif:
-
Ia bergerak relatif kepada kedudukan asalnya (apabila mengalihkan kedudukan, titik rujukan ialah kedudukan asalnya)
Kedudukan asal dalam aliran standard terus diduduki, dan kotak seterusnya masih merawatnya dalam aliran standard (jangan keluar dari standard, teruskan mengekalkan kedudukan asal). Oleh itu, penentududukan relatif bukan daripada standard Penggunaannya yang paling tipikal adalah untuk kedudukan mutlak.
kedudukan:mutlak Penjelasan terperinci tentang kedudukan mutlak
Kedudukan mutlak bermaksud apabila sesuatu elemen bergerak, ia adalah relatif kepadanya Dari segi unsur nenek moyang (jenis Bapa).
Ciri-ciri kedudukan mutlak:
Jika tiada unsur nenek moyang atau unsur nenek moyang tidak diletakkan, kedudukan akan berdasarkan pelayar (Dokumen dokumen)
Jika unsur nenek moyang mempunyai kedudukan (relatif, mutlak, kedudukan tetap), kedudukan itu akan dialihkan berdasarkan unsur nenek moyang yang berkedudukan terdekat sebagai titik rujukan.
Kedudukan mutlak tidak lagi menduduki kedudukan asal (di luar standard).
Berikut menerangkan asal usul dan penggunaan khusus fasa bapa anak:
Fasa bapa anak lelaki bermaksud: jika anak berada pada kedudukan mutlak, ibu bapa mesti menggunakan Relative kedudukan.
Kanak-kanak itu benar-benar berada pada kedudukan dan tidak akan menduduki sesuatu kedudukan Ia boleh diletakkan di mana-mana dalam kotak ibu bapa tanpa menjejaskan kotak adik-beradik yang lain.
Kotak induk perlu diletakkan untuk menyekat kotak anak daripada dipaparkan dalam kotak induk.
Apabila kotak induk dibentangkan, ia perlu menduduki kedudukan, jadi ibu bapa hanya boleh diposisikan secara relatif.
Ringkasan: Oleh kerana ibu bapa perlu menduduki jawatan itu, ia adalah kedudukan relatif, dan kotak anak tidak perlu menduduki kedudukan itu, jadi ia adalah kedudukan mutlak.
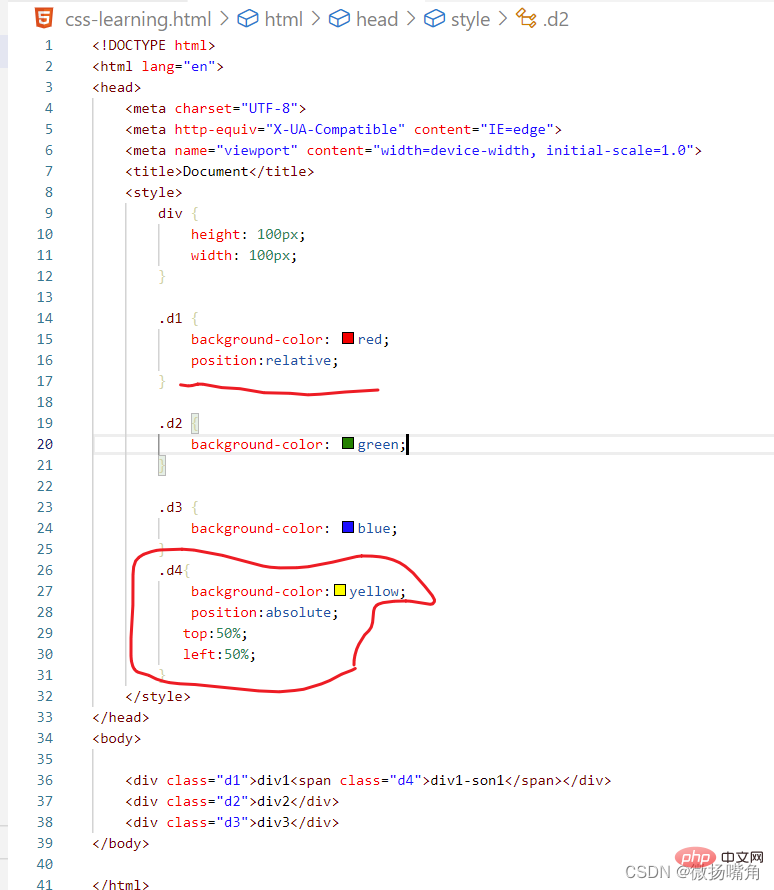
Contoh adalah seperti berikut:
Kedudukan relatif dan kedudukan mutlak teg css dikawal melalui atribut kedudukan, dan kedudukan relatif dan kedudukan mutlak tidak berubah Saiz dan bentuk unsur hanya mengubah kedudukan unsur.
1. Nilai atribut kedudukan adalah seperti berikut:
statik: Nilai lalai, tiada kedudukan, elemen muncul dalam aliran biasa.
mutlak: Gunakan kedudukan mutlak untuk meletakkan kedudukan relatif kepada unsur nenek moyang terdekat selain daripada kedudukan statik. Kedudukan elemen ditentukan melalui atribut kiri, atas, kanan dan bawah.
relatif: Letakkan elemen secara relatif berbanding kedudukan normalnya.
ditetapkan: Letakkan elemen secara mutlak dan relatif kepada tetingkap penyemak imbas. Kedudukan elemen ditentukan melalui atribut kiri, atas, kanan dan bawah.
warisi: Menentukan bahawa nilai atribut kedudukan harus diwarisi daripada elemen induk.
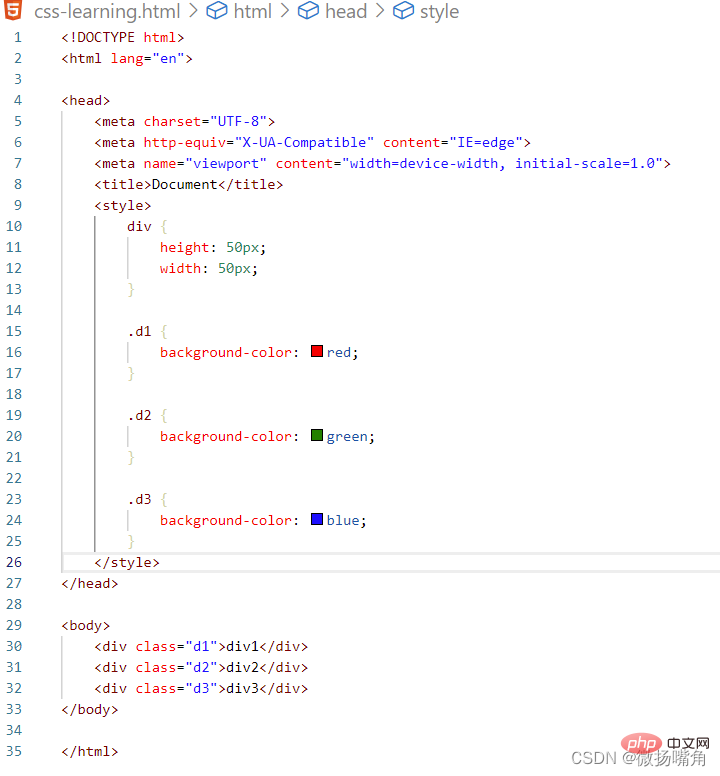
Contoh tanpa kedudukan:

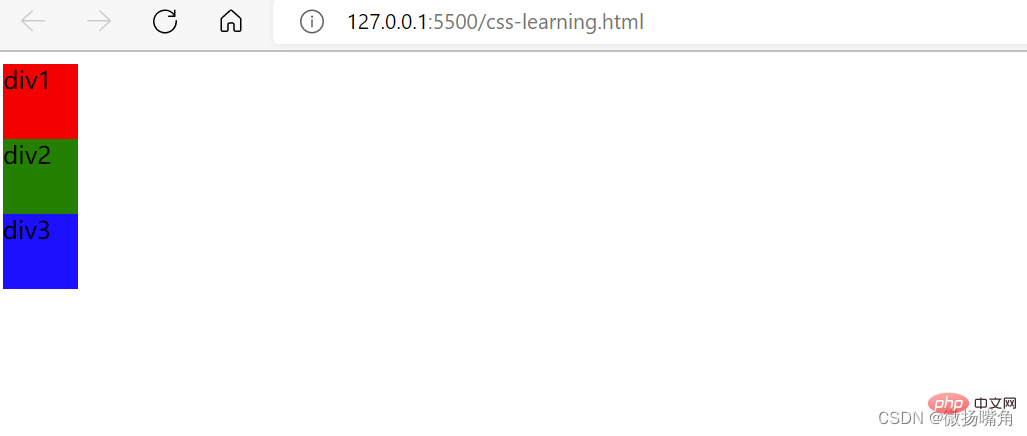
Hasilnya adalah seperti berikut:

2. Kedudukan relatif
Titik rujukan kedudukan relatif ialah kedudukan sebelum label diletakkan, bukan relatif kepada nod induk, nod saudara atau penyemak imbas.
相对定位的元素,通过 left、right 属性来定义水平偏移量,top、bottom 属性来定义垂直偏移量。left 表示相对于原本位置的左外边界右移的距离,right 表示相对于原本位置的右外边界左移的距离,top 表示相对于原本位置的上外边界下移的距离,bottom 表示相对于原本位置的下外边界上移的距离。并且,偏移量可以是正值,也可以是负值,负值表示向相反的方向移动。 left、right、top、bottom 这 4 个属性的值,可以是长度值(可以是绝对单位或相对单位),也可以是百分比。使用百分比时,水平偏移量根据其父元素 width 属性的值计算得到,垂直偏移量根据其父元素 height 属性的值计算得到。需要注意的是,在设置偏移时,如果父元素没有显式定义 height 属性,就等同于 height 属性的值为 0。
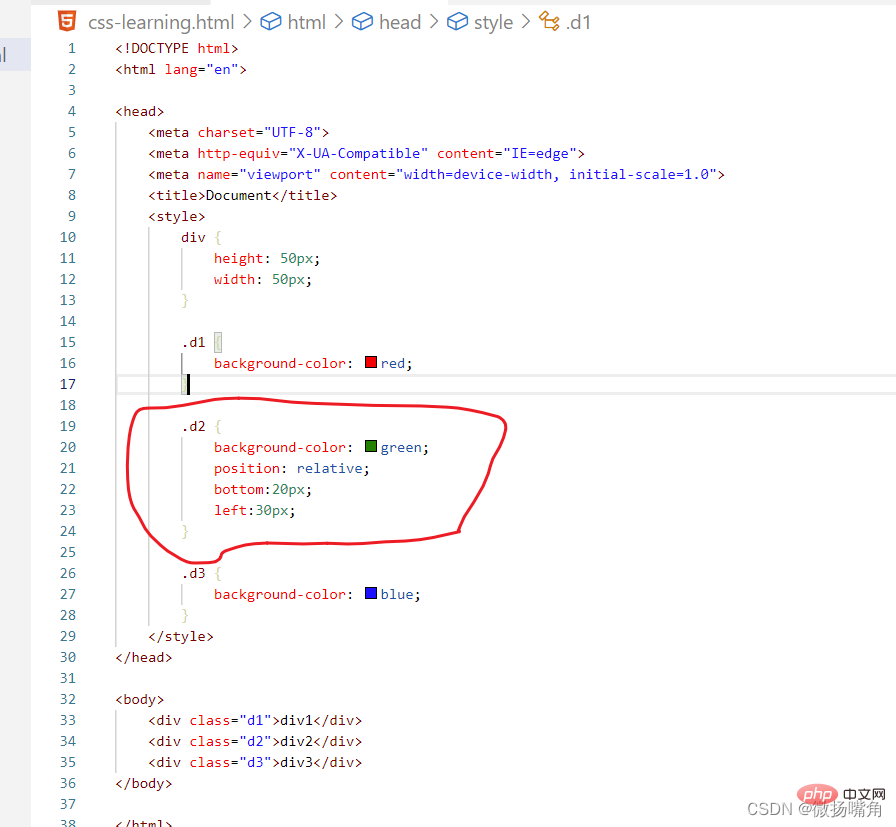
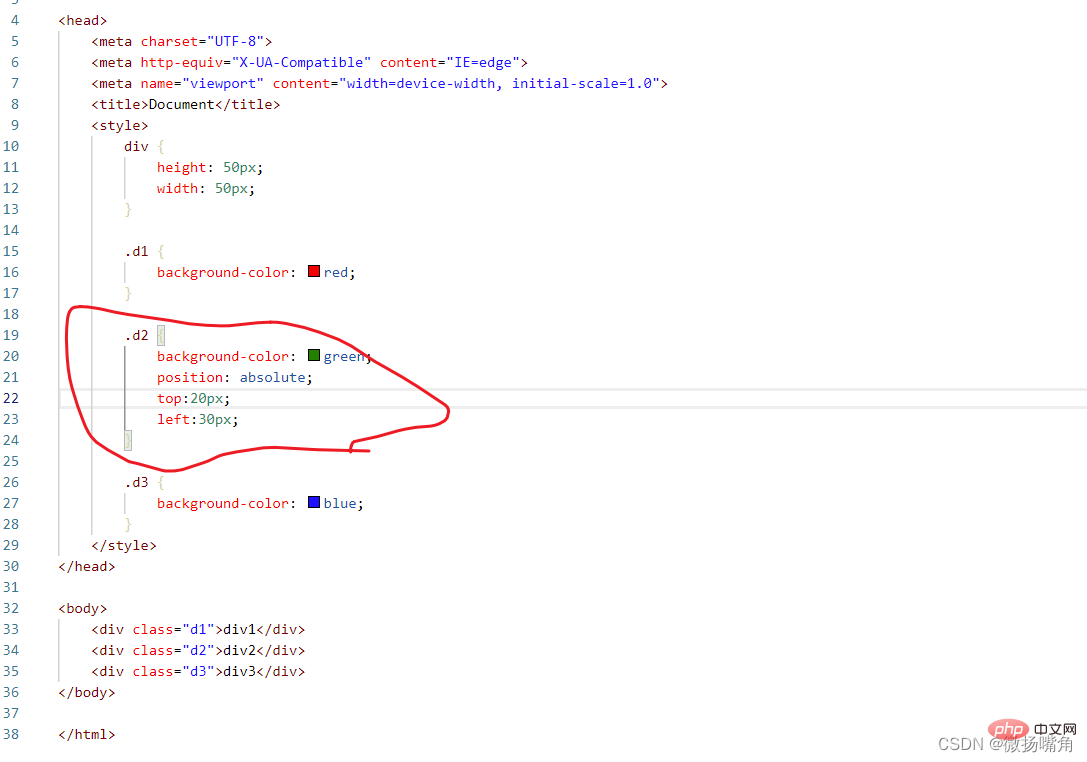
Ubah suai contoh di atas dan gunakan kedudukan relatif untuk div2:

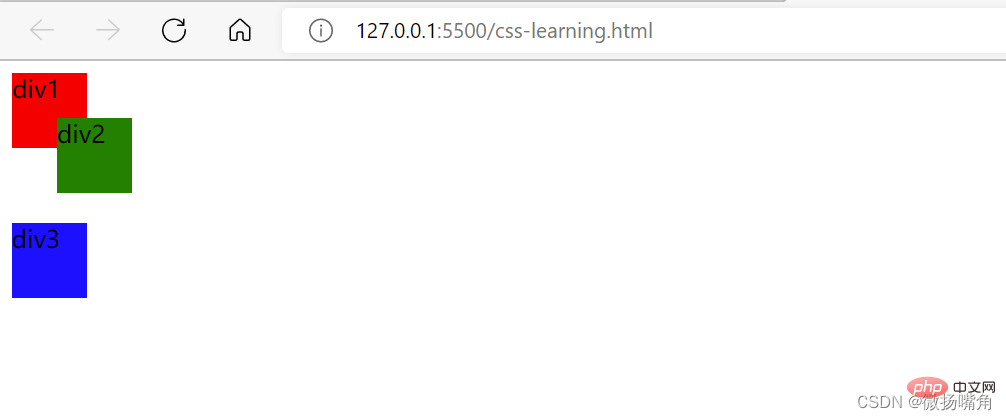
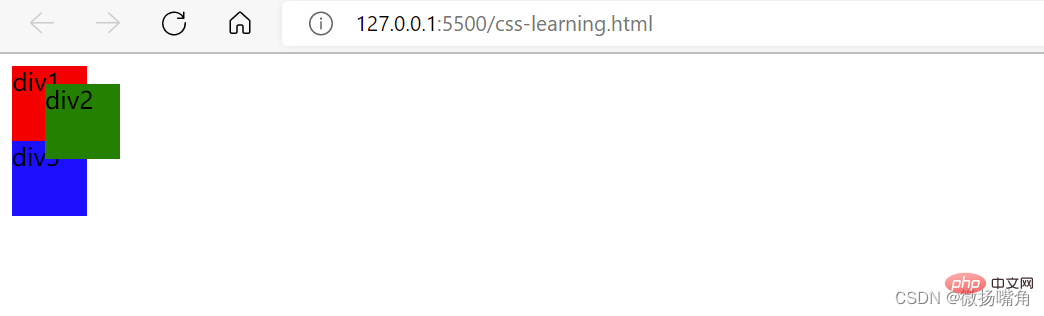
Kesannya adalah seperti berikut:

3. Kedudukan mutlak:
Kedudukan mutlak diposisikan secara relatif kepada unsur nenek moyang yang terdekat, ia menggunakan badan dokumen (badan) Iaitu, penyemak imbas bergerak dengan menatal halaman;
Elemen yang diposisikan secara mutlak diasingkan daripada aliran dokumen, iaitu, ia dipadamkan terus dalam aliran standard, jadi kedudukan asal elemen akan diduduki.
Ubah suai contoh di atas (tiada nod induk):

Kesannya adalah seperti berikut:

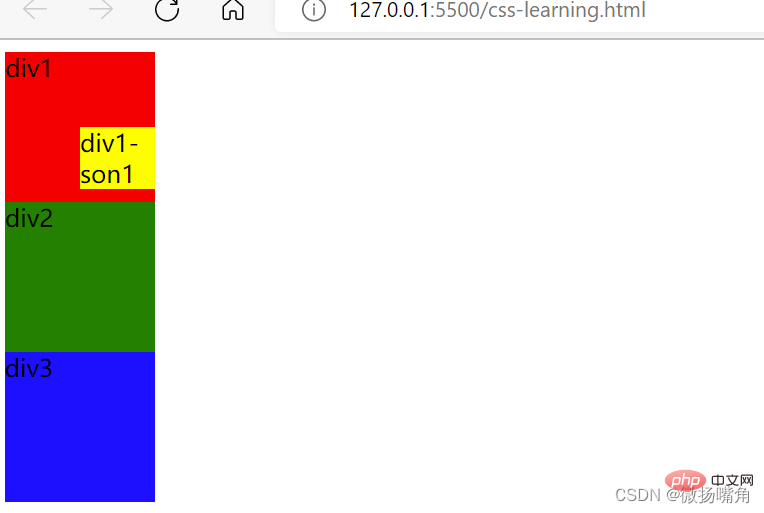
Contoh lain (nod induk mempunyai kedudukan):
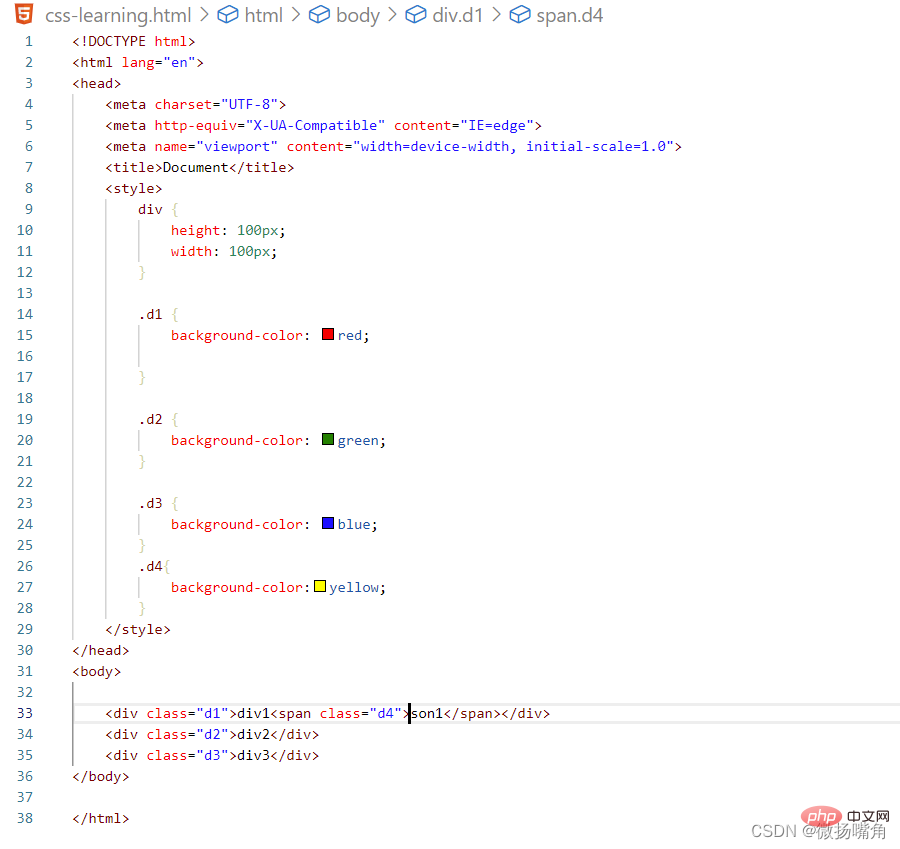
Apabila kedudukan mutlak adalah tidak digunakan:

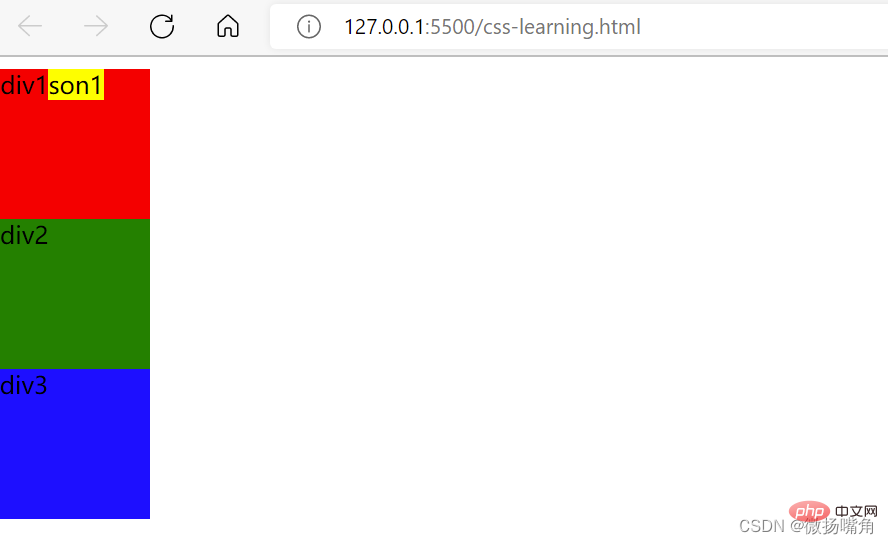
Kesannya adalah seperti berikut:

Gunakan kedudukan mutlak:

Kesannya adalah seperti berikut:

(Belajar perkongsian video: tutorial video css, tutorial video html)
Atas ialah kandungan terperinci Analisis hubungan antara kedudukan relatif CSS dan kedudukan mutlak. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang



