 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Penjelasan terperinci tentang kedudukan css--kedudukan relatif, kedudukan mutlak dan kedudukan tetap
Penjelasan terperinci tentang kedudukan css--kedudukan relatif, kedudukan mutlak dan kedudukan tetap
Penjelasan terperinci tentang kedudukan css--kedudukan relatif, kedudukan mutlak dan kedudukan tetap
Artikel ini membawa anda pengetahuan yang berkaitan tentang css, yang terutamanya memperkenalkan isu yang berkaitan dengan kedudukan relatif, kedudukan mutlak dan kedudukan tetap css Atribut kedudukan dalam css, kedudukan mempunyai Empat nilai: relatif (kedudukan relatif ), mutlak (kedudukan mutlak), statik (kedudukan statik) dan tetap (kedudukan tetap Gunakan atas, kiri, bawah, kanan untuk melaraskan kedudukan elemen. Saya harap ia akan membantu kepada semua orang.

(Belajar perkongsian video: tutorial video css, tutorial video html)
1 jawatan?
Atribut kedudukan dalam CSS, kedudukan mempunyai empat nilai: relatif (kedudukan relatif), mutlak (kedudukan mutlak), statik (kedudukan statik) dan tetap (kedudukan tetap), melalui atas, kiri, bawah, kanan Ke laraskan kedudukan elemen
2. Peranan setiap nilai atribut
| 属性值 | 作用 | 备注 |
|---|---|---|
| relative | 相对定位 | 参考元素本身 |
| absolute | 绝对定位 | 参考最近的祖先元素 |
| static | 静态定位 | 基本定位规定 |
| fixed | 固定定位 | 参考浏览器窗口 |
1. Kedudukan relatif
Elemen offset bagi kedudukan relatif merujuk kepada elemen itu sendiri dan tidak akan menyebabkan elemen itu terlepas daripada aliran dokumen dikekalkan
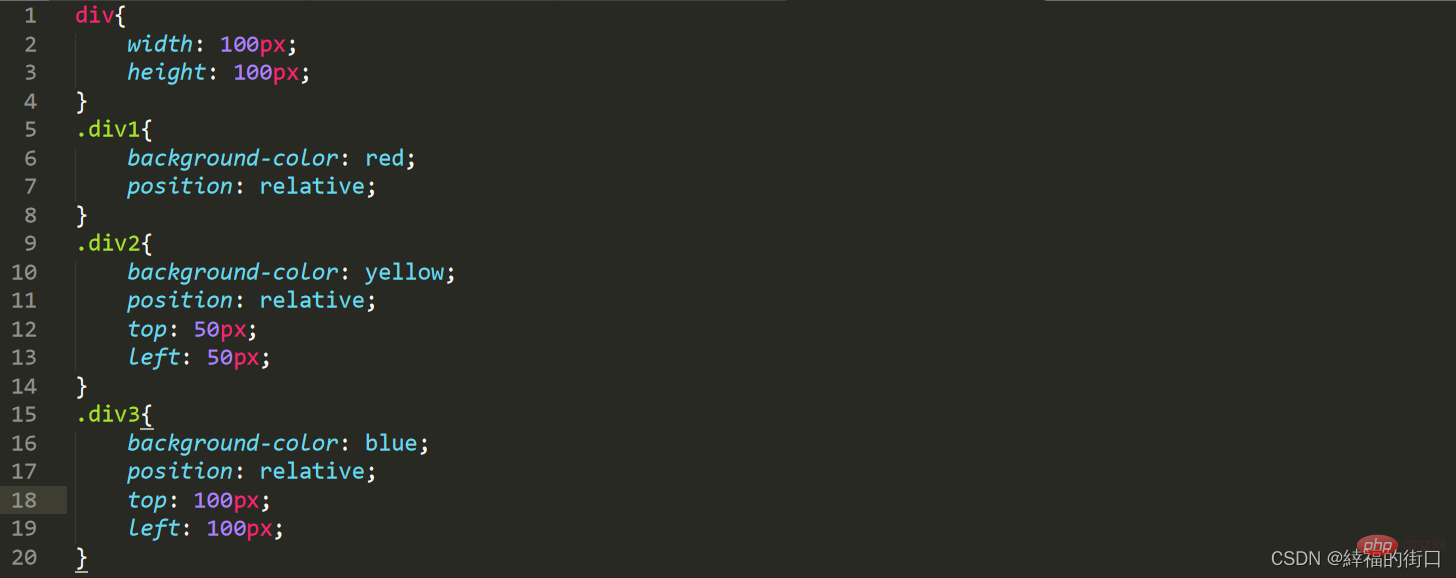
Kod html:

kod css:

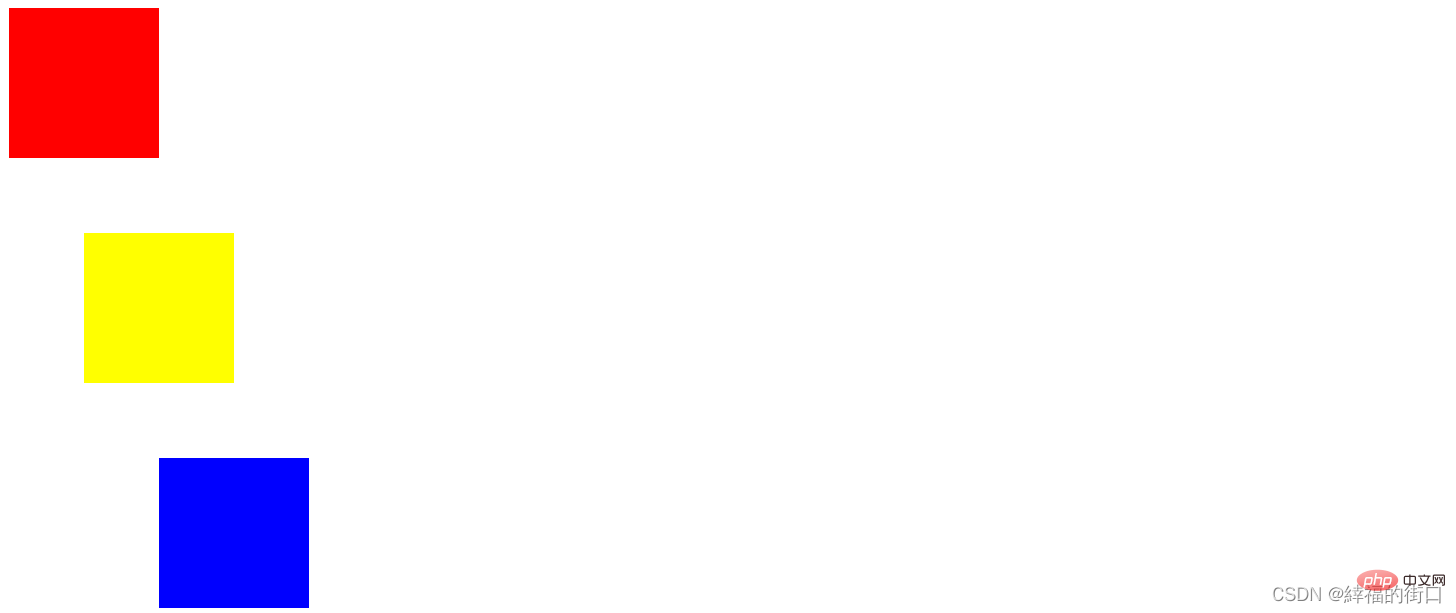
Kesan halaman web:


Ia boleh dilihat bahawa kedudukan relatif adalah relatif kepada elemen itu sendiri, iaitu 30px dari atas dan 20px dari kiri, dan tidak terlepas dari aliran dokumen
2. Kedudukan mutlak
Kedudukan mutlak adalah relatif Untuk unsur nenek moyang terdekat yang diposisikan, jika unsur nenek moyang terdekat tidak diletakkan, kedudukannya adalah relatif kepada bongkah (badan) yang mengandungi asal
kod css:

Kesan halaman web: 

Anda boleh melihat bahawa kedudukan mutlak berada di luar dokumen aliran. Memandangkan elemen induk tidak diletakkan, ia berdasarkan pada blok yang mengandungi asal ( badan), kini letakkan elemen induk elemen
kod css:

Kesan halaman web:

Selepas elemen induk diletakkan di sini, elemen diletakkan berdasarkan elemen induk
3. Kedudukan statik
Tiada tetapan khas, ia tidak melepaskan diri daripada aliran dokumen, dan ia mengikut asas Kedudukan menetapkan bahawa pengelasan hierarki tidak boleh dijalankan melalui z-index
kod css:

Kesan halaman web:

Anda boleh melihat Kedudukan blok merah tidak berubah Anda boleh tahu bahawa statik (statik, atribut lalai). biasanya tidak digunakan. Nilai kedudukan secara amnya ialah lalai
4. Kedudukan tetap
Kedudukan tetap relatif kepada Tetingkap penyemak imbas, dipisahkan daripada aliran dokumen, menggunakan elemen tetap tidak akan menatal dengan penatalan daripada tetingkap
kod html:
kod css:
Kesan halaman web (kedudukan tetap tidak ditetapkan) ): 
Halaman web kesan (tetapkan kedudukan tetap) 
Dapat dilihat bahawa selepas kedudukan tetap, walaupun tetingkap ditatal, kedudukan blok merah kekal tidak berubah
3 kedudukan
Gunakan tiga blok warna untuk membezakan kedudukan relatif dan kedudukan mutlak
Apabila kedudukan tidak dilakukan, kesan halaman web lalai:

1. Kedudukan relatif
kod css:

Kesan halaman web:

Seperti yang anda lihat Kedudukan relatif mempunyai kesan yang sama seperti kedudukan lalai
2. Kedudukan mutlak
kod css:

Kesan halaman web:

Di sini blok merah, kuning dan biru bertindih dan dipaparkan, iaitu keluar dari aliran dokumen
3. Kedudukan relatif dan kedudukan mutlak
Untuk menjadikan kesannya lebih jelas. , berikut ialah blok merah, kuning dan biru Blok warna kuning dan biru diimbangi pada tahap tertentu
(1) Kedudukan relatif
kod css: 
Kesan halaman web: 
(2) Kedudukan mutlak
kod css:

Kesan halaman web:

4 Relatif, kedudukan mutlak dan terapung
Kedua-dua kedudukan mutlak dan terapung. dipisahkan Aliran dokumen
1. Kedudukan relatif
kod css:

Kesan halaman web:

2. Kedudukan mutlak
kod css:

Kesan halaman web: 
3 >
kod css: Kesan halaman web:
Kesan halaman web:  Anda boleh melihat apungan itu mengelilingi blok warna merah untuk teks, tetapi jarak antara teks dan blok warna merah terlalu besar Tutup, margin tidak boleh ditetapkan
Anda boleh melihat apungan itu mengelilingi blok warna merah untuk teks, tetapi jarak antara teks dan blok warna merah terlalu besar Tutup, margin tidak boleh ditetapkan
 Web. kesan halaman:
Web. kesan halaman:  Gabungan kedudukan relatif dan terapung boleh menetapkan jidar antara teks dan blok warna merah
Gabungan kedudukan relatif dan terapung boleh menetapkan jidar antara teks dan blok warna merah
 Kesan halaman web:
Kesan halaman web: 
 kod css:
kod css:
 Kesan halaman web:
Kesan halaman web:
 Anda boleh melihat bahawa blok warna merah dipaparkan dalam warna merah Di atas blok warna, nilai indeks-z di sini ialah 40, 20 dan 30. Malah, halaman web kadangkala mempunyai lebih daripada ini, mungkin ratusan Ini hanya untuk kemudahan paparan.
Anda boleh melihat bahawa blok warna merah dipaparkan dalam warna merah Di atas blok warna, nilai indeks-z di sini ialah 40, 20 dan 30. Malah, halaman web kadangkala mempunyai lebih daripada ini, mungkin ratusan Ini hanya untuk kemudahan paparan.
tutorial video css, tutorial video html)
Atas ialah kandungan terperinci Penjelasan terperinci tentang kedudukan css--kedudukan relatif, kedudukan mutlak dan kedudukan tetap. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.



