Ciri susun atur CSS mengawal penyembunyian dan paparan elemen
Artikel ini membawa anda pengetahuan yang berkaitan tentang css terutamanya isu yang berkaitan dengan paparan dan penyembunyian elemen, termasuk paparan, keterlihatan, limpahan dan kelegapan Mari kita bincangkan bersama-sama di bawah. harap dapat membantu semua.

(Mempelajari perkongsian video: tutorial video css, tutorial video html)
disediakan dalam CSS Beberapa atribut yang boleh membuat elemen ditunjukkan dan disembunyikan ialah paparan, keterlihatan, limpahan dan kelegapan.
1.atribut paparan
Atribut paparan digunakan untuk menetapkan cara sesuatu elemen dipaparkan.
paparan: tiada; objek tersembunyi

paparan: blok;

Selepas paparan menyembunyikan elemen, ia tidak lagi menduduki kedudukan asal
Contohnya adalah seperti berikut:
Atribut paparan digunakan untuk menetapkan cara sesuatu elemen perlu dipaparkan.
display: none 隐藏对象 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
Ciri: Selepas menyembunyikan elemen paparan, tidak lagi menduduki kedudukan asal . (Apabila orang hilang, wang itu hilang)
Yang terakhir ini digunakan secara meluas dan boleh digunakan untuk mencipta banyak kesan khas halaman web dengan JS.
Contoh:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.peppa {
/* display: none; */
display: block;
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
<div>佩奇</div>
<div>乔治</div>

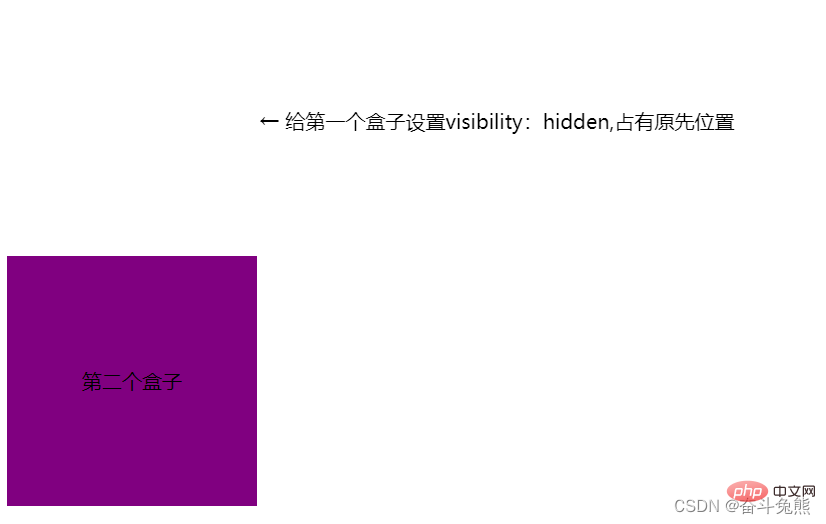
2 keterlihatan
Ciri: keterlihatan sembunyi Selepas. elemen, terus menduduki kedudukan asal .
Jika elemen tersembunyi mahukan kedudukan asalnya, gunakan visibility:hidden
Jika elemen tersembunyi tidak mahu kedudukan asalnya, gunakan display:none
Atribut keterlihatan ialah digunakan untuk menentukan a Sekiranya elemen itu kelihatan atau tersembunyi.
keterlihatan: kelihatan; unsur kelihatan
keterlihatan: tersembunyi; unsur tersembunyi

keterlihatan terus menduduki kedudukan asal selepas menyembunyikan elemen
3.limpahan limpahan
atribut limpahan ditentukan Apakah yang berlaku jika kandungan melimpahi kotak sempadan elemen (melebihi ketinggian dan lebar yang ditentukan).
limpahan: kelihatan; tidak memotong kandungan atau menambah bar skrol

limpahan: tersembunyi; Jangan paparkan kandungan yang melebihi saiz objek, dan sembunyikan bahagian yang berlebihan.

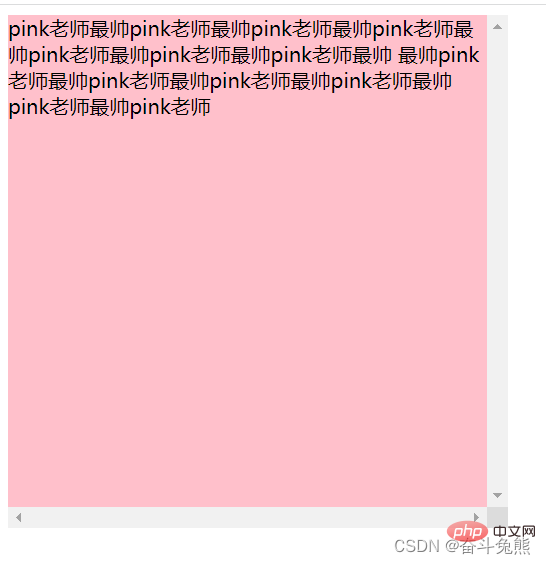
limpahan: tatal tanpa mengira sama ada kandungan melebihi atau tidak, bar tatal sentiasa dipaparkan.

limpahan: auto; paparkan bar skrol melebihi had yang ditentukan dan jangan paparkan bar skrol melebihi yang ditentukan had.

Dalam keadaan biasa, kandungan yang melimpah tidak dibenarkan untuk dipaparkan, kerana bahagian yang keluar akan menjejaskan reka letak.
Jika terdapat kotak yang diletakkan, sila gunakan overflow:hidden dengan berhati-hati kerana ia akan menyembunyikan bahagian yang berlebihan.
Ringkasannya adalah seperti berikut:
| Nilai atribut | Penerangan th> | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
|
Tidak memotong kandungan atau menambah bar skrol | tersembunyi | Jangan paparkan kandungan yang melebihi saiz objek dan sembunyikan bahagian yang berlebihan | ||||||||
| skrol | Sentiasa paparkan bar skrol tanpa mengira sama ada kandungan melebihi atau tidak | ||||||||||
| auto | Paparkan tatal melebihi Bar had secara automatik, tiada bar tatal akan dipaparkan jika ia tidak melebihi |
- 一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
- 但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分。
示例:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.peppa{
/* overflow: visible; */
/* overflow: hidden; */
/* scroll 溢出的部分显示滚动条,不溢出也显示滚动条 */
/* overflow: scroll; */
/* auto溢出的时候才显示滚动条,不溢出不显示滚动条 */
overflow: auto;
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
</style>
<div>
《小猪佩奇》(Peppa Pig)是英国动画公司Astley Baker Davies与Entertainment One制作的原创欧洲儿童系列电视动画 [11] [13] ,由内维尔·阿斯特利、马克·贝克、菲尔·霍尔与乔里斯·范胡尔岑执导 [14] ,于2004年5月31日在英国电视五台首播 [15] ,2015年6月,《小猪佩奇》引进中国大陆,并在中央电视台少儿频道首播 [17]
</div>
4.opacity 元素整体透明度
opacity属性让其元素整体(包括内容)一起透明。
用法:opacity:属性值;
属性值取值:0~1之间的数字, 1表示完全不透明,0表示完全透明。



opacity会让元素整体透明(包括内容、文字、子元素)
5. 元素的显示与隐藏小结
| 属性 | 区别 | 用途 |
|---|---|---|
| display 显示 (重点) | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility 可见性 (了解) | 隐藏对象,保留位置 | 使用较少 |
| overflow 溢出(重点) | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
Atas ialah kandungan terperinci Ciri susun atur CSS mengawal penyembunyian dan paparan elemen. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.