masalah pertindihan margin luar div dan penyelesaian
Artikel ini membawakan anda pengetahuan yang berkaitan tentang css terutamanya cara menyelesaikan masalah berkaitan margin div bertindih hanya berlaku di bahagian atas dan bawah dokumen aliran biasa margin, hanya elemen blok akan mempunyai elemen sebaris dan elemen blok sebaris tidak akan mempunyai masalah pertindihan margin. Saya harap ia akan membantu semua orang.

(Belajar perkongsian video: tutorial video css, tutorial video html)
CSS Margin bertindih (margin runtuh)
Jin atas dan bawah blok (margin-atas) dan bawah (margin-bawah) kadangkala digabungkan (diruntuhkan) menjadi jidar tunggal dengan saiz satu maksimum nilai margin (atau hanya satu daripadanya jika ia sama), tingkah laku yang dipanggil margin runtuh.
Bertindih sempadan bermakna jidar bersebelahan (tanpa sebarang kandungan, pelapik atau jidar yang tidak kosong) dua atau lebih kotak (yang mungkin bersebelahan atau bersarang) bertindih untuk membentuk satu jidar.
Dalam erti kata lain, pertindihan jidar merujuk kepada dua elemen peringkat blok yang bersebelahan secara menegak Apabila jidar atas dan bawah bertemu, jidar akan bertindih dan jidar bertindih adalah sama dengan Mana-mana yang lebih besar.
Kaedah untuk mengira nilai margin bertindih:
Jika kedua-dua nilai margin positif, ambil nilai maksimum kedua-duanya.
Apabila sempadan negatif berlaku, tolak sempadan negatif dengan nilai mutlak terbesar daripada sempadan positif terbesar.
Jika tiada sempadan positif, sempadan negatif dengan nilai mutlak terbesar ditolak daripada sifar.
1 Elemen manakah yang akan mempunyai masalah pertindihan margin
Pertindihan margin hanya berlaku dalam dokumen aliran biasa Di antara bahagian atas. dan jidar bawah , hanya elemen blok akan mempunyai pertindihan jidar baik elemen sebaris mahupun elemen blok sebaris tidak akan berlaku. Masalah margin bertindih
2. Dalam keadaan apakah pertindihan margin berlaku?
Situasi pertama: Apabila nilai marin-bottom dan margin-top elemen adik beradik bersebelahan bertindih
dan sempadan bertindih, hanya julat sempadan maksimum akan dipilih dan dibiarkan, jadi margin antara kedua-duanya ialah 100px
Jika anda perlu menyelesaikan masalah pertindihan sempadan ini, anda perlu menambah apungan pada elemen yang terakhir atau meletakkan div pada salah satu abang, dan tetapkan sempadan: 1px putih pepejal;
<div id="box1"></div>
<div id="box2"></div>
#box1{
width: 200px;
height: 200px;
background: lemonchiffon;
margin-bottom: 50px;
margin-top: 50px;
}
#box2{
width: 200px;
height: 200px;
background: lightcoral;
margin-top:100px ;
opacity: 0.3;
float: left; //加上float后,两者间距为150px
}Kes kedua: gabungkan jidar induk dan elemen anak pertama/terakhir
Kesan contoh adalah seperti berikut:<div id="box1">
<div id="box3"></div>
</div>
#box1{
width: 200px;
height: 200px;
background: lemonchiffon;
margin-top: 50px;
}
#box3 {
width: 100px;
height: 100px;
background-color: #f12416;
margin-top: 50px;
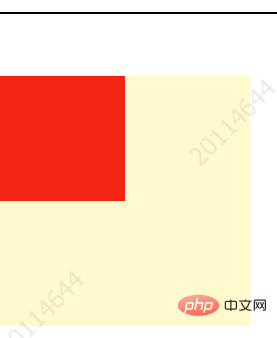
} Apabila margin atas kedua-dua elemen induk dan elemen anak ditetapkan kepada 50px, elemen induk dan elemen anak kedua-duanya berada 50px dari sempadan, bukannya jarak 50px antara elemen anak dan elemen induk seperti yang kita fikirkan.
Apabila margin atas kedua-dua elemen induk dan elemen anak ditetapkan kepada 50px, elemen induk dan elemen anak kedua-duanya berada 50px dari sempadan, bukannya jarak 50px antara elemen anak dan elemen induk seperti yang kita fikirkan.
Apabila elemen induk tidak menetapkan jidar atas dan elemen anak menetapkan jidar atas kepada 50px, jarak antara unsur induk dan anak masih 50px dari atas
Penyelesaian:Kaedah 1: Tambah limpahan: tersembunyi pada elemen induk
Kaedah ini menyelesaikan masalah pertindihan margin kami, tetapi kaedah ini hanya digunakan untuk
" elemen kanak-kanak Ketinggian ditambah ketinggian jidar adalah kurang daripada ketinggian elemen induk (childHeight margin-topKaedah 3: Tetapkan paparan: blok sebaris kepada ibu bapa atau anak
Memandangkan hanya terdapat elemen blok Margin bertindih akan berlaku, maka kami menjadikannya bukan elemen blok dan menetapkannya kepada elemen blok sebaris
Kaedah 4: Tetapkan apunganKaedah 5: Tetapkan kedudukan: mutlak;
Kaedah 6: Tambahkan padding pada elemen induk
#box1{
width: 200px;
height: 200px;
background: lemonchiffon;
margin-top: 50px;
/*overflow:hidden;*/
/*border: 1px solid #00000000;*/
/*display: inline-block;*/
/*float:left;*/
/*position: absolute*/
/*padding: 10px;*/
}
#box3 {
width: 100px;
height: 100px;
background-color: #f12416;
margin-top: 50px;
/*display: inline-block;*/
/*float:left;*/
/*position: absolute*/
}bertindih jidar atas dan jidar bawahnya sendiri. Kita boleh menyelesaikan masalah ini dengan menetapkan sempadan, pa tambah atau ketinggian untuknya.
Selepas menambah sempadan atau padding, jarak antara elemen atas dan bawah masing-masing ialah 50px dan 100px Sebelum menambahnya, jarak antara elemen atas dan bawah ialah 100px
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
<style>
#box1{
width: 200px; height:200px;
background:lightseagreen;
margin-bottom:50px ;
}
#box2{
margin-top: 20px;
margin-bottom:20px ;
border: 1px solid salmon; //加了border或padding后,与上下两个元素的间距分别为50px和100px,没加之前,上下两个元素的间距为100px
/*padding: 1px; */
}
#box3{
width: 200px; height:200px;
background:darkgoldenrod;
margin-top:100px ;
}Elemen induk menetapkan sempadan-bawah dan padding-bawah kepada pisahkan mereka, atau boleh jadi Elemen induk menetapkan ketinggian, ketinggian maks dan ketinggian min juga boleh menyelesaikan masalah ini Jika semua adalah nilai positif, ambil yang terbesar; Jika tidak semua nilai positif, ambil nilai mutlak, dan kemudian tolak nilai maksimum daripada nilai positif; >3 Cara mengira pertindihan margin
(Mempelajari perkongsian video:
Atas ialah kandungan terperinci masalah pertindihan margin luar div dan penyelesaian. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).
 Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap Menyediakan panduan mudah untuk menubuhkan bar navigasi: Memperkenalkan Perpustakaan Bootstrap untuk membuat bar navigasi Tambah Identiti Jenama Buat Pautan Navigasi Tambah Elemen Lain (Pilihan) Laraskan Gaya (Pilihan)
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.




