 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 css pembelajaran pseudo-selector analisis pseudo-class selector
css pembelajaran pseudo-selector analisis pseudo-class selector
css pembelajaran pseudo-selector analisis pseudo-class selector
Dalam artikel sebelumnya "Pembelajaran pemilih pseudo CSS: Analisis pemilih unsur pseudo ", kami mempelajari tentang pemilih elemen pseudo, dan hari ini kita belajar tentang pemilih kelas pseudo secara terperinci akan berguna kepada semua orang.

Pemilih kelas pseudo
Pemilih kelas pseudo ialah sejenis pemilih yang membenarkan lulus kandungan yang tidak disertakan dalam maklumat keadaan Elemen HTML untuk mengesan penggunaan elemen HTML. Penggunaan khusus pemilih kelas pseudo adalah untuk menambah kata kunci pada pemilih sedia ada untuk mewakili maklumat status elemen HTML yang diposisikan. [Pembelajaran yang disyorkan: tutorial video css]
Melalui kelas pseudo, pembangun boleh menetapkan keadaan dinamik elemen, seperti tuding (legar), klik (aktif) dan elemen lain yang tidak boleh diluluskan dalam dokumen Elemen yang dipilih oleh pemilih (elemen ini tidak mempunyai ID atau atribut kelas), seperti elemen anak pertama (anak pertama) atau elemen anak terakhir (anak terakhir).
Sebagai contoh, :hover pseudo-selector boleh digunakan untuk menukar warna butang apabila pengguna menuding di atasnya. Seperti yang ditunjukkan dalam kod sampel berikut:
/* 所有用户指针悬停的按钮 */
button:hover {
color: blue;
}Nama kelas pseudo tidak sensitif huruf besar-besaran, tetapi perlu bermula dengan titik bertindih :. Selain itu, kelas pseudo perlu digunakan bersama dengan pemilih dalam CSS Format sintaks adalah seperti berikut:
选择器:伪类 {
属性 : 属性值;
}Format sintaks khusus pemilih kelas pseudo ialah <.>. Jangan lupa di sini. :伪类:CSS menyediakan pelbagai kelas pseudo, seperti yang ditunjukkan dalam jadual berikut:
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| :active | a:active | 匹配被点击的链接 |
| :checked | input:checked | 匹配处于选中状态的 <input> 元素 |
| :disabled | input:disabled | 匹配每个被禁用的 <input> 元素 |
| :empty | p:empty | 匹配任何没有子元素的 元素 |
| :enabled | input:enabled | 匹配每个已启用的 <input> 元素 |
| :first-child | p:first-child | 匹配父元素中的第一个子元素 , 必须是父元素中的第一个子元素 |
| :first-of-type | p:first-of-type | 匹配父元素中的第一个 元素 |
| :focus | input:focus | 匹配获得焦点的 <input> 元素 |
| :hover | a:hover | 匹配鼠标悬停其上的元素 |
| :in-range | input:in-range | 匹配具有指定取值范围的 <input> 元素 |
| :invalid | input:invalid | 匹配所有具有无效值的 <input> 元素 |
| :lang(language) | p:lang(it) | 匹配每个 lang 属性值以 "it" 开头的 元素 |
| :last-child | p:last-child | 匹配父元素中的最后一个子元素 , 必须是父元素中的最后一个子元素 |
| :last-of-type | p:last-of-type | 匹配父元素中的最后一个 元素 |
| :link | a:link | 匹配所有未被访问的链接 |
| :not(selector) | :not(p) | 匹配每个非 元素的元素 |
| :nth-child(n) | p:nth-child(2) | 匹配父元素中的第二个子元素 |
| :nth-last-child(n) | p:nth-last-child(2) | 匹配父元素的倒数第二个子元素 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 匹配父元素的倒数第二个子元素 |
| :nth-of-type(n) | p:nth-of-type(2) | 匹配父元素的第二个子元素 |
| :only-of-type | p:only-of-type | 匹配父元素中唯一的 元素 |
| :only-child | p:only-child | 匹配父元素中唯一的子元素 |
| :optional | input:optional | 匹配不带 "required" 属性的 <input> 元素 |
| :out-of-range | input:out-of-range | 匹配值在指定范围之外的 <input> 元素 |
| :read-only | input:read-only | 匹配指定了 "readonly" 属性的 <input> 元素 |
| :read-write | input:read-write | 匹配不带 "readonly" 属性的 <input> 元素 |
| :required | input:required | 匹配指定了 "required" 属性的 <input> 元素 |
| :root | root | 匹配元素的根元素,在 HTML 中,根元素永远是 HTML |
| :target | #news:target | 匹配当前活动的 #news 元素(单击包含该锚名称的 URL) |
| :valid | input:valid | 匹配所有具有有效值的 <input> 元素 |
| :visited | a:visited | 匹配所有已经访问过的链接 |
Klasifikasi pemilih kelas pseudo
Versi CSS telah berkembang daripada versi pertama kepada versi ketiga, menyediakan pemilih kelas pseudo Jumlahnya sudah banyak. Khususnya, versi CSS3 telah menambah sejumlah besar pemilih kelas pseudo. Terdapat begitu banyak
pemilih kelas pseudo Untuk menyusun pemilih kelas pseudo dengan lebih baik, kita boleh membahagikannya kepada 5 jenis berikut mengikut . kegunaan mereka:
-
<li>
Kelakuan pengguna pseudo-class: merujuk kepada beberapa kelas pseudo yang berkaitan dengan tingkah laku pengguna, seperti melayang :hover, menekan :active dan mendapatkan fokus :focus , dsb.
Kelas pseudo penentududukan URL: digunakan untuk mencari elemen dalam halaman HTML
<li>Kelas pseudo input: kelas pseudo yang berkaitan dengan kawalan borang
<li>Kelas pseudo struktur: Terutamanya digunakan untuk mencari elemen sasaran
<li>Kelas pseudo gabungan logik: Digunakan untuk operasi logik, seperti :not() , yang bermaksud Bukan unsur.
1. Tingkah laku pengguna pseudo-class - pemilih pseudo-class dinamik
Sebab mengapa ia dipanggil dinamik Pemilih kelas pseudo, kerana ia sepadan dengan elemen berdasarkan keadaan yang berubah, adalah relatif kepada keadaan tetap dokumen. Memandangkan JavaScript digunakan secara meluas untuk mengubah suai kandungan dokumen dan keadaan elemen, sempadan antara pemilih dinamik dan pemilih statik menjadi semakin kabur Walau bagaimanapun, pemilih kelas pseudo dinamik masih merupakan jenis pemilih khas.
: pautan dan :pemilih yang dilawati
: pemilih pautan sepadan dengan hiperpautan dan pemilih :dilawati sepadan dengan hiperpautan yang telah dilawati pengguna.
Menggunakan: pemilih yang dilawati Tidak banyak atribut yang boleh digunakan pada elemen pautan. Anda boleh menukar warna dan fon, tetapi itu sahaja.
Petua: Pemilih yang dilawati sepadan dengan mana-mana pautan dalam URL yang atribut hrefnya ialah URL yang dilawati oleh pengguna pada semua halaman, bukan hanya halaman anda. Penggunaan yang paling biasa bagi :visited adalah untuk menggunakan gaya tertentu pada pautan yang dilawati untuk membezakannya daripada pautan yang tidak dilawati. Sebagai contoh, apabila kita menonton berita, status berita yang telah kita baca dan berita yang belum kita lihat dibentangkan di negeri-negeri yang berbeza pada senarai halaman utama, menjadikannya lebih mudah untuk kita membezakan.
: pemilih tuding
: pemilih tuding sepadan dengan mana-mana elemen yang dituding oleh tetikus pengguna.
: pemilih aktif
: pemilih aktif sepadan dengan elemen yang sedang diaktifkan oleh pengguna (biasanya elemen itu diklik oleh tetikus).
: pemilih fokus
: pemilih fokus sepadan dengan elemen yang menerima fokus, selalunya digunakan untuk elemen input.
2. Pemilih kelas pseudo struktur
Gunakan pemilih kelas pseudo struktur untuk memilih elemen berdasarkan kedudukannya dalam dokumen. Pemilih jenis ini diawali dengan aksara bertindih (:), sebagai contoh: kosong. Ia boleh digunakan bersendirian atau digabungkan dengan pemilih lain, seperti p:kosong.
Kandungan pemilih kelas pemilih kelas pseudo struktur adalah seperti yang ditunjukkan dalam jadual berikut:
| 伪类选择器 | 作用 |
|---|---|
selector:first-child |
用来定位一组兄弟元素中的第一个元素 |
selector:last-child |
用来定位一组兄弟元素中的最后一个元素 |
selector:nth-child(n) |
用来定位一组兄弟元素中的第n个元素 |
selector:nth-last-child(n) |
用来定位一组兄弟元素中倒序方式的第n个元素 |
selector:first-of-type |
用来定位一组同类型的兄弟元素中的第一个元素 |
selector:last-of-type |
用来定位一组同类型的兄弟元素中的最后一个元素 |
selector:nth-of-type(n) |
用来定位一组同类型的兄弟元素中的第n个元素 |
selector:nth-last-of-type(n) |
用来定位一组同类型的兄弟元素中倒序方式的第n个元素 |
selector:only-child |
用来定位一个没有任何兄弟元素的元素 |
selector:only-of-type |
用来定位一个没有任何同类型兄弟元素的元素 |
selector:empty |
用来定位一个没有子级元素的元素,并且该元素也没有任何文本内容 |
selector:root |
用来定位 HTML 页面中的根元素( |
CSS中的结构伪类选择器是根据HTML页面中元素之间的关系来定位HTML元素,从而减少对HTML元素的id属性和class属性的依赖。
:first-child与:last-child
:first-child伪类用来定义一组兄弟元素的第一个元素而:last-child伪类则是定位一组兄弟元素的最后一个元素。
如下示例代码展示了:first-child伪类和:last-child伪类的用法:
HTML结构如下:
-
<li>涂山红红
<li>涂山苏苏
<li>涂山蓉蓉
<li>涂山雅雅
CSS代码如下:
li:first-child {
color: red;
}
li:last-child {
color: blue;
}代码运行结果如下图所示:

:first-child 伪类可以使用:nth-child(n)伪类改写为:nth-child(1),而:last-child伪类可以使用:nth-last-child(n)伪类改写为:nth-last-child(1)。
:first-child伪类和:last-child伪类经常会引起误解。例如 li:first-child 是用来定位所有<li>元素中第一个作为子级元素的,而不是定位<li>元素的第一个子级元素。
:first-of-type与:last-of-type
:first-of-type伪类和:last-of-type伪类一个用于定位一组元素中的第一个兄弟元素,一个用来定位最后一个。
如下示例代码展示了:first-of-type伪类和:last-of-type伪类的用法:
HTML结构如下:
<h3 id="狐妖小红娘">狐妖小红娘</h3> <p>涂山红红</p> <p>涂山苏苏</p>
CSS代码如下:
p:first-of-type {
color: red;
}
p:last-of-type {
color: blue;
}代码运行结果如下图所示:

:first-of-type伪类与:last-of-type伪类的用法一定要和:first-child伪类与:last-child伪类的用法区分开。以:first-of-type伪类和:first-child伪类为例来说明:
-
<li>
:first-of-type伪类是定位一组同类型的兄弟元素中的第一个元素,不管这个元素在兄弟元素中的位置如何。
:first-child伪类是定位一组兄弟元素中的第一个元素,这些兄弟元素不一定是同类型的。
如果将上述示例代码中的:first-of-type伪类改写为:first-child伪类的话,将不会生效。
:nth-child(n)与:nth-last-child(n)
:nth-child(n)伪类和:nth-last-child(n)伪类都是CSS3中新增的选择器,这两个选择器的用法基本上是一致的。区别在于:nth-last-child(n)伪类是倒序方式定位元素,也就是说,:nth-last-child(n)伪类是从一组元素的结尾开始的。
接下来,主要以:nth-child(n)伪类为例进行讲解。:nth-child(n)伪类中的n参数的含义具有3种情况:
- <li>
数字值:任意一个大于 0 的正整数。例如 关键字: 格式为 如下示例代码展示了 代码运行结果如下图所示: :empty 如下示例代码展示了 代码运行结果如下图所示: :root CSS中的 如下代码展示的 代码运行结果如下图所示: 3、UI元素状态伪类选择器 使用UI伪类选择器可以根据元素的状态匹配元素,下方列表将简单总结这类选择器: 4、输入伪类选择器 关于表单输入的伪类,主要介绍三种常用的,具体如下: :enabled和:disabled 如下代码展示了 代码运行结果如下所示: 由上图我们看到禁用状态的 :read-only和:read-write 代码运行结果如下所示: 我们可以看到,只读的 :checked 关于 示例代码如下: 运行效果如下所示: 5、逻辑组合伪类 优先级为0,优先级由括号中的表达式决定; 可以不断的级联; 不可出现多个表达式,也不支持选择符; :not()的巨大的用处在于告别重置的问题; 重置web中的样式,就好比我们在项目中经常使用到的:添加 而我们可以使用 在列表中的设置 平时我们开发中经常会用到类似下面的语法: 使用 还有一种嵌套之间的关系,相互嵌套,交叉组合得出结论;如下方所示 使用 使用的方法与:is()完全相同,但优先级永远是0;底下的括号中的优先级完全被忽略,俩句是同一个优先级,并且级别等同于 (学习视频分享:web前端入门)#example td:nth-child(1) 表示定位ID为example的父元素下所有元素中的第一个元素。<li> odd表示奇数,等同于:nth-child(2n);even表示偶数,等同于:nth-child(2n+1)。(an+b)公式:a表示周期的长度(步长 ),n表示计数器(从 0 开始 ),而b则表示偏移值。:nth-child(n)伪类(实现表格隔行换色效果)的用法:nbsp;html>
<meta>
<meta>
<meta>
<title>nth-child伪类</title>
<style>
table {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
}
th,
td {
border-top: 1px solid lightcoral;
text-align: center;
}
/* 最后一行单元格在底部增加一个边框效果 */
tr:last-child td {
border-bottom: 1px solid lightcoral;
}
/* 实现隔行换色 */
tr:nth-child(even) {
background-color: aquamarine;
}
</style>
姓名
区域
梵云飞
西西域
欢都落兰
南国
石宽
北山
涂山红红
涂山

:nth-child(n)伪类的n参数用法中比较复杂的是使用(an+b)公式用法,如下示例列举了一些公式用法:
<li>
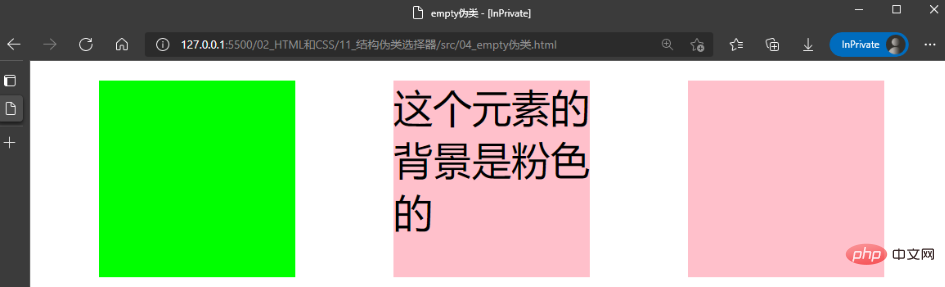
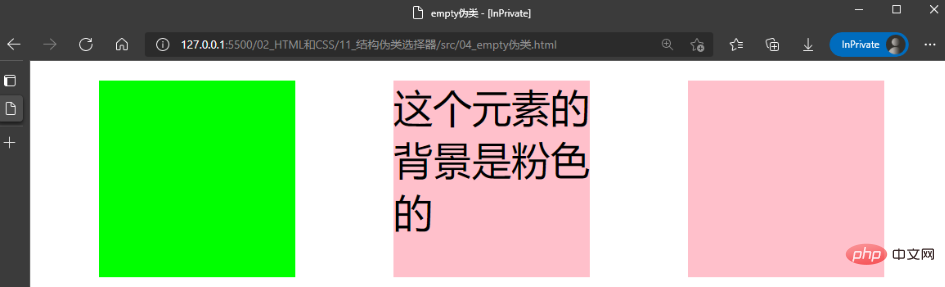
:nth-child(5n):定位元素的序号是5 [=5×1]、10 [=5×2]、15 [=5×3]等。:nth-child(3n+4):定位元素的序号是4 [=(3×0)+4]、7 [=(3×1)+4]、10 [=(3×2)+4]、13 [=(3×3)+4] 等。:nth-child(-n+3):定位元素的序号是3 [=-0+3]、2 [=-1+3]、1 [=-2+3]。:nth-child(n)伪类与:nth-last-child(n)伪类和:nth-of-type(n)伪类与:nth-last-of-type(n)伪类的区别,类似于:first-of-type伪类与:last-of-type伪类和:first-child伪类与:last-child伪类的区别。:empty伪类是用来定位没有任何子级元素或文本内容的元素,其中文本内容包含了空白。但是HTML的注释是不影响:empty伪类定位元素的。:empty伪类的用法:nbsp;html>
<meta>
<meta>
<meta>
<title>empty伪类</title>
<style>
body {
/* 开启flex布局 */
display: flex;
}
.box {
background: pink;
height: 80px;
width: 80px;
margin: 0 20px;
}
.box:empty {
background: lime;
}
</style>
<div></div>
<div>这个元素的背景是粉色的</div>
<div>
<!-- 这是一个注释 -->
</div>

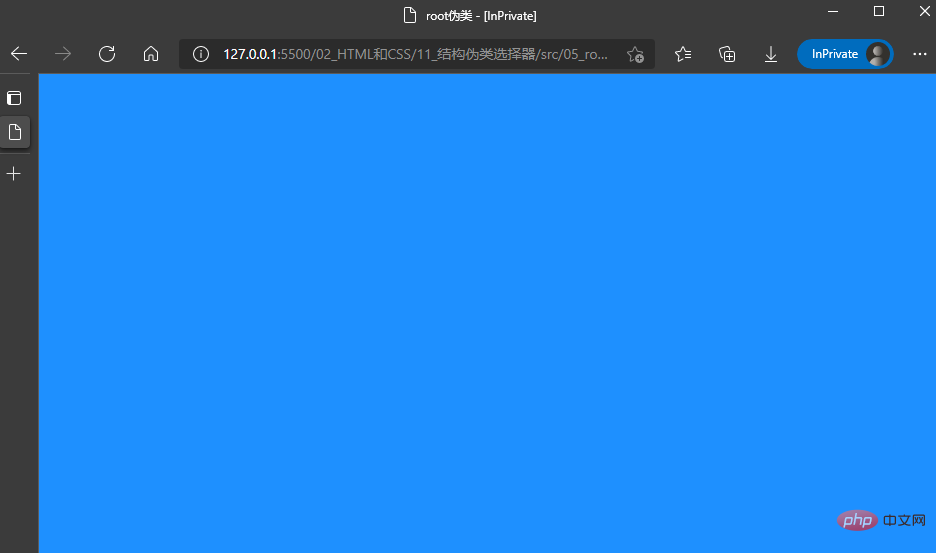
:root伪类选择器比较简单,它代表的就是元素。:root伪类的用法::root {
height: 100vh;
width: 100vw;
background-color: dodgerblue;
}
选择器
说明
:enabled
选择启用状态的元素
:disabled
选择禁用状态的元素
:checked
选择被选中的input元素(只用于单选按钮和复选框)
:default
选择默认元素
:valid
根据输入验证选择有效或者无效的input元素
:in-range/:out-of-range
选择在制定范围之内或者职位受限的input元素
:required/:optional
根据是否允许:required属性选择input元素
<li>
:enabled和:disabled:read-only和:read-write:checked:enabled和:disabled一这组伪类选择器分别表示禁用状态与可用状态,这组为了使完全对立的。:enabled伪类的实际用处并不大,因为大多元素默认都是可用的,所以写不写意义并不大。:enabled和:disabled的用法:nbsp;html>
<meta>
<meta>
<meta>
<title>:enabled和:disabled的用法</title>
<style>
input:enabled {
outline: none;
}
input:disabled {
/* 禁用状态背景为灰色 */
background-color: gray;
}
</style>
<input>
<input>

<input>的背景颜色为灰色。:read-only和:read-write一这组伪类选择器分别表示只读和可写状态,同样的:read-write也很鸡肋,因为默认就是可读写,示例代码如下所示:nbsp;html>
<meta>
<meta>
<meta>
<title>:read-only和:read-write</title>
<style>
input:read-write {
outline: none;
}
/* 只读状态 */
input:read-only {
color: red;
outline: none;
}
</style>
<input>
<input>

<input>的文字颜色为红色。:checked伪类可以说是众多伪类选择器中使用频率很高的一个伪类选择器,该选择器表示选中的状态,就比如下面这个例子:nbsp;html>
<meta>
<meta>
<meta>
<title>checked伪类</title>
<style>
input:checked {
/* 为选中的增加阴影 */
box-shadow: 2px 2px 2px 2px lightcoral;
}
</style>
<input>
<input>

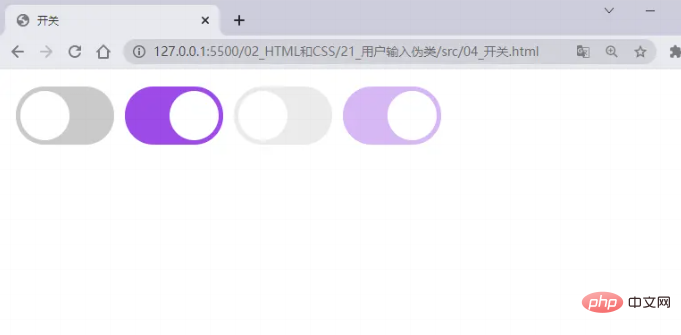
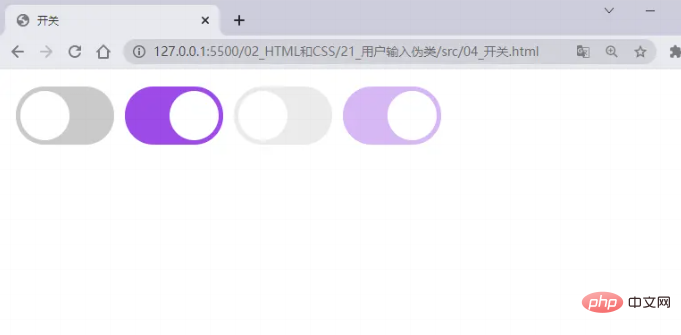
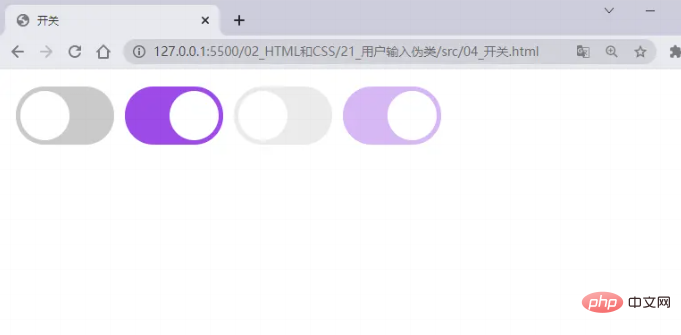
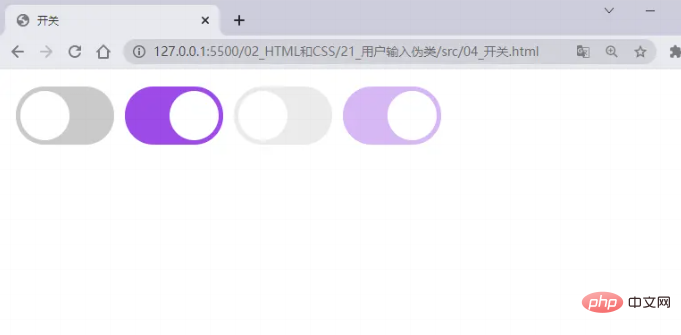
:checked伪类,最佳实践是配合<label></label>元素来实现,现在我们就通过:checked和<label></label>元素来实现一个开关的效果。nbsp;html>
<meta>
<meta>
<meta>
<title>开关</title>
<style>
[type="checkbox"] {
width: 44px;
height: 26px;
position: absolute;
opacity: 0;
pointer-events: none;
}
/* 开关样式 */
.cs-switch {
display: inline-block;
width: 44px;
height: 26px;
border: 2px solid;
border-radius: 26px;
background-color: currentColor;
box-sizing: border-box;
color: silver;
transition: all .2s;
cursor: pointer;
}
.cs-switch::before {
content: "";
display: block;
width: 22px;
height: 22px;
border-radius: 50%;
background-color: #fff;
transition: margin-left .2s;
}
:checked+.cs-switch {
color: blueviolet;
}
/* 选中移动 */
:checked+.cs-switch::before {
margin-left: 18px;
}
/* 禁用状态 */
:disabled+.cs-switch {
opacity: .4;
cursor: not-allowed;
}
</style>
<!-- 普通状态 -->
<input>
<label></label>
<!-- 选中状态 -->
<input>
<label></label>
<!-- 禁用状态 -->
<input>
<label></label>
<!-- 选中禁用状态 -->
<input>
<label></label>

:not()否定的伪类
<li>
:not(p)由p决定input:not(:disabled):not(:read-only) {} ;表示处于不禁用,也不处于只读的状态li:not(li, od); 尚未支持.active类名来控制样式的显示与隐藏/改变样式,往常的写法都是:.cs_li {
display: none;
}
.cs_li.active {
display: block;
}:not()伪类,可以更好的实现:.cs_li:not(.active) {
display: none;
}<li>的边框时也可使用其:not().cs_li:not(:nth-of-type(5n)){
margin-right: 10px; // 除5的倍数项都设置右边的外边距
}:is()的作用是简化选择器.cs_li_a > img,
.cs_li_b > img,
.cs_li_c > img {
display: none;
}:is()简化可写成::is(.cs_li_a, .cs_li_b, .cs_li_c) > img {
display: none;
}ol ol li,
ol ul li,
ul ul li,
ul ol li {
margin-left: 20px;
}:is()伪类强化,则只需要几行代码::is(ol, ul) :is(ol, ul) li{
margin-left: 20px;
}<strong>:where()</strong>:where()与上方的:is()相同,唯一不同的是级别永远为0,也不受括号里面的表达式影响;.conten选择器:where(.article, section) .conten {}
:where(#article, #section) .conten {
Atas ialah kandungan terperinci css pembelajaran pseudo-selector analisis pseudo-class selector. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1374
1374
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap Menyediakan panduan mudah untuk menubuhkan bar navigasi: Memperkenalkan Perpustakaan Bootstrap untuk membuat bar navigasi Tambah Identiti Jenama Buat Pautan Navigasi Tambah Elemen Lain (Pilihan) Laraskan Gaya (Pilihan)
 Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Gaya lalai senarai bootstrap boleh dikeluarkan dengan mengatasi CSS. Gunakan peraturan dan pemilih CSS yang lebih spesifik, ikuti "Prinsip Jarak" dan "Prinsip Berat", mengatasi gaya lalai bootstrap. Untuk mengelakkan konflik gaya, lebih banyak pemilih yang disasarkan boleh digunakan. Sekiranya penindasan tidak berjaya, laraskan berat CSS adat. Pada masa yang sama, perhatikan pengoptimuman prestasi, elakkan terlalu banyak! Penting, dan tulis kod CSS ringkas dan cekap.



