Memperkenalkan model kotak CSS dan sifat bersaiz kotak
Artikel ini membawa anda pengetahuan yang berkaitan tentang css terutamanya memperkenalkan model kotak css dan isu yang berkaitan dengan atribut saiz kotak mentakrifkan cara mengira jumlah saiz elemen . Lebar dan jumlah ketinggian terutamanya ditetapkan sama ada padding dan sempadan perlu ditambah.

(Belajar perkongsian video: tutorial video css, tutorial video html)
Takrifan model kotak dan Kategori
Model kotak asas CSS ialah modul spesifikasi CSS Ia mentakrifkan kotak segi empat tepat, termasuk padding dan margin masing-masing (margin
), dan berdasarkan model pemformatan Visual untuk menjana elemen, letakkannya. keluar, susun, dan letakkannya. Selalunya diterjemahkan secara literal sebagai model kotak, model kotak atau model kotak.
Model kotak dikelaskan seperti berikut:
- Takrifan standard:
- Model kotak standard
- Model kotak mod pelik
- Jenis Elemen
- Kotak Tahap Blok
- Kotak Sebaris
- Blok Sebaris
Takrifan Standard Bahagian
1. Model kotak standard
Lebarwidth = Lebar kandungan (content) padding border margin
Lebar kandungan hanya content. Jika anda menetapkan lebar elemen kepada 100px, maka kawasan kandungan elemen akan menjadi 100px lebar dan lebar mana-mana sempadan dan lapik akan ditingkatkan kepada akhir Lebar elemen yang dilukis.
2. Model kotak mod pelik
Lebarwidth = Lebar kandungan (content padding border) margin
Lebar kandungan termasuk content, border, padding. Jika width elemen ditetapkan kepada 100px, maka 100px ini akan termasuk border dan paddingnya, dan lebar sebenar kawasan kandungan ialah width tolak (border padding) nilai. Dalam kebanyakan kes, ini memudahkan untuk menetapkan lebar dan ketinggian sesuatu elemen.
3 Atribut saiz kotak
box-sizing mempunyai dua nilai atribut berikut.
Atribut saiz kotak mentakrifkan cara mengira jumlah lebar dan ketinggian elemen, dan terutamanya menetapkan sama ada pelapik dan jidar perlu ditambah.
Sebagai contoh, jika anda perlu meletakkan dua kotak bersempadan bersebelahan, anda boleh melakukannya dengan menetapkan saiz kotak kepada "kotak sempadan". Ini memberitahu penyemak imbas untuk membuat kotak dengan lebar dan ketinggian yang ditentukan, dan meletakkan sempadan dan padding ke dalam kotak.
Secara lalai, lebar dan tinggi sesuatu elemen dikira seperti berikut:
lebar (lebar) padding (padding) sempadan (sempadan) ) = Lebar sebenar bagi elemen
ketinggian (ketinggian) pelapik (margin dalam) sempadan (sempadan) = Ketinggian sebenar elemen
1 >
Lalai, gunakanmodel kotak standard.
.contentBox {
box-sizing: content-box;
width: 350px;
border: 10px solid black;
padding: 0 10px;}. 390px

Lebar sebenar kod di atas yang diberikan dalam penyemak imbas ialah .
.borderBox {
box-sizing: border-box;
width: 350px;
border: 10px solid black;
padding: 0 10px;}350px
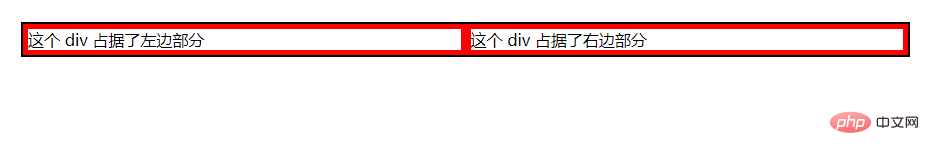
Contohnya adalah seperti berikut: 
Hasil output:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.container {
width: 100%;
border: 2px solid black;
}
div.box {
box-sizing: border-box;
width: 50%;
border: 5px solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据了左边部分</div>
<div class="box">这个 div 占据了右边部分</div>
<div style="clear:both;"></div>
</div>
</body>
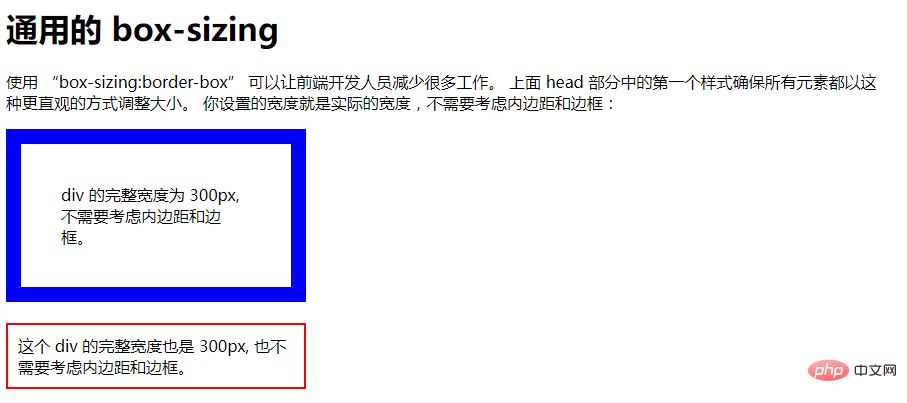
</html>Contoh 2: 
Hasil keluaran:
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
#example1 {
width: 300px;
padding: 40px;
border: 15px solid blue;
}
#example2 {
width: 300px;
padding: 10px;
border: 2px solid red;
}
</style>
</head>
<body>
<h1 id="通用的-nbsp-box-sizing">通用的 box-sizing</h1>
<p>使用 “box-sizing:border-box” 可以让前端开发人员减少很多工作。 上面 head 部分中的第一个样式确保所有元素都以这种更直观的方式调整大小。
你设置的宽度就是实际的宽度,不需要考虑内边距和边框:</p>
<div id="example1">div 的完整宽度为 300px, 不需要考虑内边距和边框。</div>
<br>
<div id="example2">这个 div 的完整宽度也是 300px, 也不需要考虑内边距和边框。</div>
</body>
</html>Klasifikasi jenis elemen
1 Kotak peringkat blok 
Kotak boleh menduduki bekas induk Semua ruang yang ada
Setiap kotak akan membalut
- dan atribut boleh berfungsi Secara lalai
- ,
width,heightdan kedua-duanya dalam keadaan -
h1-h6pp2. Kotak sebarissectionblockKotak sebaris yang ditakrifkan sebagai sebaris akan mempamerkan tingkah laku berikut: - 盒子不会产生换行
width和height属性将不起作用- 默认情况下用做链接的
a元素、span、em以及strong都处于inline状态 - 1个值:四个方向
- 2个值:上下、左右
- 3个值:上、左右、下
- 4个值:上、右、下、左
3. 特殊的行内块
如果不希望一个项切换到新行,但希望它可以设定宽度和高度,此时我们可以将该元素设置为inline-block。
4. 元素类型切换
display属性值 | |
|---|---|
| 块级盒子 | block |
| 内联盒子 | inline |
| 行内块 | inline-block |
4. 盒模型属性设置
1. margin和padding
2. border值
border: 10px double red;
10px、双实线、红色边框。
Atas ialah kandungan terperinci Memperkenalkan model kotak CSS dan sifat bersaiz kotak. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-




