Susun atur kotak teleskopik CSS (perkongsian ringkasan)
Artikel ini membawakan anda pengetahuan yang berkaitan tentang css, yang terutamanya memperkenalkan isu berkaitan tentang reka letak kotak teleskopik css Satu elemen menetapkan atribut CSS display:flex atau display:inline-flex , elemen tersebut menjadi a bekas boleh berskala Mari kita lihat. Saya harap ia akan membantu semua orang.

(Belajar perkongsian video: tutorial video css, tutorial video html)
Teleskopik Susun atur kotak
1 Bekas fleksibel dan item fleksibel
Bekas fleksibel: Satu elemen menetapkan sifat CSS display:flex atau display:inline-flex , elemen menjadi bekas fleksibel.
Projek fleksibel: Elemen anak bekas flex ialah projek flex.
Ciri projek flex:
- Projek flex akan disusun secara mendatar dalam bekas flex secara lalai.
- Projek berskala boleh menetapkan lebar, tinggi, jidar dalam dan luar, dan tiada keruntuhan jidar tidak akan terlepas daripada aliran dokumen dan boleh berskala.
- Elemen boleh menjadi item lentur dan bekas lentur.
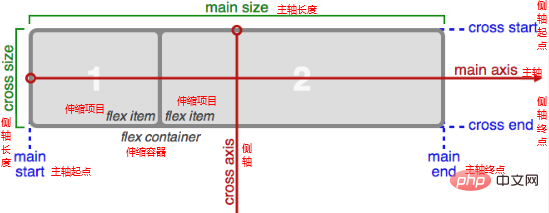
2 Tetapkan arah paksi utama dan kaedah pembalut garisan
Spindle: Item fleksibel disusun di sepanjang paksi utama , arah paksi utama lalai Ia dari kiri ke kanan.
Paksi sisi: Paksi yang berserenjang dengan paksi utama dipanggil paksi sisi, dan arah paksi sisi berubah mengikut arah paksi utama.
Tetapkan arah paksi utama
Berikan atribut CSS arah-flex kepada bekas fleksibel untuk menetapkan arah paksi utama, nilainya ialah seperti berikut:
row 水平从左到右,默认值 row-reverse 水平从右到左 column 垂直从上到下 column-reverse 垂直从下到上
Tetapkan kaedah pembalut baris
Berikan atribut CSS bekas flex flex-wrap untuk menetapkan kaedah pembalut baris daripada item lentur dalam arah paksi utama Nilai atribut adalah seperti berikut:
nowrap 默认值,不换行 wrap 自动换行 wrap-reverse 自动换行,行翻转
Tetapkan arah paksi utama dan kaedah pembalut baris pada masa yang sama
aliran lentur ialah sifat komposit arah lentur dan balut lentur, yang boleh digunakan pada masa yang sama Tetapkan arah gelendong dan kaedah pembalut garis.
flex-flow boleh menetapkan 1 nilai atau 2 nilai (tiada keperluan tertib antara kedua-dua nilai).
3 Tetapkan penjajaran item fleksibel pada paksi utama
Tetapkan atribut justify-content kepada bekas fleksibel untuk menetapkan flex item pada paksi utama Penjajaran, nilai atribut adalah seperti berikut:
flex-start 默认值,主轴起始对齐 flex-end 主轴结束对齐 center 居中 space-between 两端没有空隙,中间有空隙 space-around 两端空隙是中间空隙的一半 space-enenly 两端空隙与中间空隙相等
4 Tetapkan penjajaran item teleskopik pada paksi sisi
Satu garis paksi utama (item teleskopik Tiada garis putus pada paksi utama)
Tetapkan atribut align-item kepada bekas boleh skala Nilai atribut adalah sebagai berikut:
stretch 默认值,伸缩项目在侧轴方向的长度(高度)在侧轴方向拉伸(不设置在侧轴方向的长度,才会生效) flex-start 侧轴起点对齐 flex-end 侧轴终点对齐 center 居中对齐 baseline 文本基线对齐
Berbilang item Garis paksi utama (item fleksibel dibalut pada paksi utama)
Mudah untuk menetapkan kandungan sejajar atribut untuk berskala, nilai atribut adalah seperti berikut:
strecch 默认值 flex-start 侧轴起点对齐 flex-end 侧轴终点对齐 center 居中对齐 space-between 两端没有空隙,中间有空隙 space-around 两端空隙是中间空隙的一半 space-enenly 两端空隙与中间空隙相等
Ringkasan:
- align-content sebenarnya menetapkan cara menjajarkan berbilang utama paksi.
- Atribut align-item akan berfungsi tanpa mengira satu paksi utama atau berbilang paksi utama; tetapi align-content hanya berfungsi untuk berbilang paksi utama.
5 Fleksibiliti item lentur
Panjang asas item lentur pada asas lentur paksi utama
flex-basis Menentukan panjang untuk menetapkan panjang item flex pada paksi utama.
Jika asas lentur tidak ditetapkan, panjang item lentur pada paksi utama bergantung pada lebar atau ketinggian yang ditetapkan.
Nisbah pengembangan flex-grow
Nombor yang dinyatakan mewakili nisbah pengembangan Nilai lalai bagi sifat ini ialah 0.
Prasyarat untuk pengembangan projek boleh skala: Bekas boleh skala mempunyai panjang yang mencukupi ke atas dalam arah paksi utama.
Apabila projek berskala diperluaskan, hanya nisbah pengembangan projek boleh skala dipertimbangkan.
Nisbah pengecutan flex-shrink
Nombor yang dinyatakan mewakili nisbah pengecutan Nilai lalai bagi sifat ini ialah 1.
Prasyarat untuk pengecutan projek boleh skala: Panjang bekas boleh skala tidak mencukupi dalam arah paksi utama.
Apabila mengecilkan item teleskopik, anda mesti mempertimbangkan kedua-dua nisbah pengecutan dan panjang asal item boleh mengecut pada paksi utama.
atribut komposit fleksibel
Tetapkan nisbah pengembangan, nisbah pengecutan dan panjang rujukan gelendong pada masa yang sama Peraturan tetapan adalah seperti berikut:
flex: grow shrink basis;flex: 0 1 auto; /* 扩展比率是0,收缩比率是1,基准值是auto */
flex: 1; /* flex: 1 1 0; */flex: auto; /* flex: 1 1 auto; */flex: none; /* flex: 0 0 auto 不伸不缩*/flex: 0 auto; /* flex: 0 1 auto */
6 Mengisih item fleksibel
Gunakan atribut pesanan untuk menetapkan pengisihan item fleksibel Nilainya adalah nombor pengisihan adalah. Ia boleh menjadi nilai negatif. Nilai lalai ialah 0.
order: 1;
7 Tetapkan penjajaran item lentur pada paksi sisi secara individu
Tetapkan atribut untuk item lentur selaraskan diri Boleh ditetapkan secara individu Penjajaran item fleksibel pada paksi silang, nilai atribut adalah konsisten dengan item penjajaran.
8 Ringkasan sifat CSS yang berkaitan dengan kotak flex
Atribut yang ditetapkan kepada bekas flex
| Nama atribut CSS | Maksud | Nilai | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| paparan | td>Tetapkan bekas flex |
: bekas boleh skala peringkat blok.
|
||||||||||||||||||||||||
| arah lentur | Tetapkan arah paksi utama |
baris: Nilai lalai, mendatar dari kiri ke kanan. baris-terbalik:
lajur: menegak dari atas ke bawah. **column-reverse:**Menegak dari bawah ke atas |
||||||||||||||||||||||||
| flex-wrap | Tetapkan kaedah pembalut baris | nowrap: Nilai lalai, tiada pembalut baris. balut: Balut garisan secara automatik. balut-balikkan: Balut dan flip garisan secara automatik. |
||||||||||||||||||||||||
| aliran lentur | Tetapkan arah paksi utama dan kaedah pembalut baris pada masa yang sama | Nilai arah lentur dan balut lentur | ||||||||||||||||||||||||
| kandungan justify | Tetapkan penjajaran item lentur pada paksi utama | flex-start: Jajarkan titik permulaan paksi utama . hujung lentur: Penjajaran titik hujung gelendong. tengah: Penjajaran tengah. ruang-antara: Tiada ruang di kedua-dua hujungnya, tetapi terdapat ruang di tengah. **ruang-sekitar:** Ruang di kedua-dua hujung ialah separuh daripada ruang di tengah. **ruang-sama rata:** Ruang di kedua-dua hujung adalah konsisten dengan ruang di tengah. |
||||||||||||||||||||||||
| align-item | Tetapkan penjajaran item teleskopik pada paksi sisi (terpakai pada paksi utama) | regangan: Nilai lalai, regangan pada paksi silang. flex-start: Jajarkan titik permulaan paksi silang. flex-end: Penjajaran titik akhir paksi silang. tengah: Penjajaran tengah. garis dasar: Penjajaran garis dasar. |
||||||||||||||||||||||||
| align-content | Tetapkan penjajaran item boleh skala pada paksi sisi (terpakai kepada berbilang paksi utama) | regangan: Nilai lalai, regangan pada paksi silang. flex-start: Jajarkan titik permulaan paksi silang. hujung lentur: Penjajaran titik penamat paksi silang. tengah: Penjajaran tengah. ruang-antara: Tiada ruang di kedua-dua hujungnya, tetapi terdapat ruang di tengah. **ruang-sekitar:** Ruang di kedua-dua hujung ialah separuh daripada ruang di tengah. **ruang-sama rata:** Ruang di kedua-dua hujung adalah konsisten dengan ruang di tengah. |
| Nama sifat CSS | Maksud | Nilai |
|---|---|---|
| flex-grow | Nisbah pengembangan | nombor, nilai lalai ialah 0 |
| flex-shrink | Nisbah pengecutan | nombor , nilai lalai ialah 1 |
| flex-basis | Panjang asas pada paksi utama | Nyatakan panjang, nilai lalai ialah auto |
| flex | atribut majmuk dan tetapkan asas pengecutan tumbuh | asas pengecutan tumbuh | tr>
| pesanan | Pemesanan item fleksibel | Nombor, nilai lalai ialah 0 |
| sejajar- sendiri | Tetapkan penjajaran item lentur secara berasingan pada paksi silang**auto: **Nilai lalai, mengikut tetapan bekas fleksibel. regangan: Nilai lalai, regangan pada paksi silang. flex-start: Jajarkan titik permulaan paksi silang. flex-end: Penjajaran titik akhir paksi silang. tengah: Penjajaran tengah. garis dasar: Penjajaran garis dasar. |
示例如下:
CSS3 弹性盒(Flexible Box 或 flexbox ),是一种当页面需要适应不同的屏幕大 小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素 进行排列、对齐和分配空白空间。
容器 使用弹性盒布局的父元素 display:flex;
本质:给父盒子添加flex属性,来控制子盒子的位置和排列方式。

主轴:Flex容器的主轴主要用来配置Flex项目。他不一定是水平的,这主要取决于fle-direction属性。
侧轴:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
Flex父容器属性
要改变元素的模式为伸缩容器,需要使用display属性。
display:flex | inline-flex
flex:设置为块级伸缩容器。
inline-flex:设置为内联级伸缩容器。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
div>div{
width:100px;
height:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
#box{
display:flex;
border:1px solid;
margin:20px;
}
#inline{
display:inline-flex;
border:1px solid;
margin:20px;
}
</style>
</head>
<body>
<div id="box">
<div>A</div><div>B</div><div>C</div><div>D</div>
</div>
<div id="inline">
<div>A</div><div>B</div><div>c</div><div>D</div>
</div>
</body>
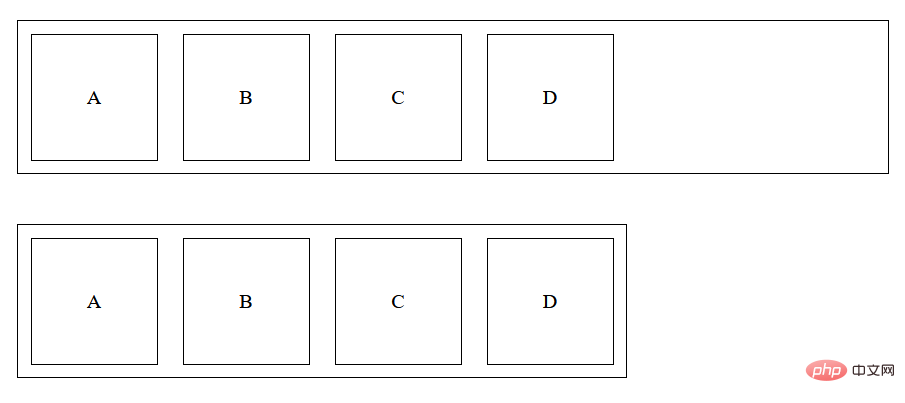
</html>输出结果:

块级伸缩容器与内联级伸缩容器类似,默认都是从左往右排列,唯一不同的是块级伸缩容器独占一行,而内联级伸缩容器随着内容改变。
Flex容器不是块容器,因此有些设计用来控制块布局的属性在伸缩布局中不适用。浮动无法影响伸缩容器,而且伸缩容器的margin与其内容的margin不会重叠。如果内联伸缩容器设置了浮动,元素将会以块级伸缩容器显示。
Atas ialah kandungan terperinci Susun atur kotak teleskopik CSS (perkongsian ringkasan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.




