 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Ringkasan titik pengetahuan kecerunan jejari bagi sifat kecerunan latar belakang css
Ringkasan titik pengetahuan kecerunan jejari bagi sifat kecerunan latar belakang css
Ringkasan titik pengetahuan kecerunan jejari bagi sifat kecerunan latar belakang css
Artikel ini membawa anda pengetahuan yang berkaitan tentang css, yang terutamanya memperkenalkan isu-isu berkaitan kecerunan jejari boleh difahami sebagai kecerunan dengan nilai jejari, iaitu, yang terakhir Kesannya tidak. lebih panjang kecerunan sepanjang paksi lurus. Kesan terakhir ialah bulatan atau bujur. Mari kita lihat. Saya harap ia akan membantu semua orang.

(Belajar perkongsian video: tutorial video css, tutorial video html)
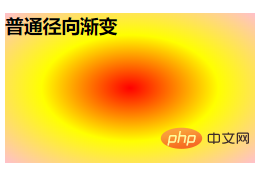
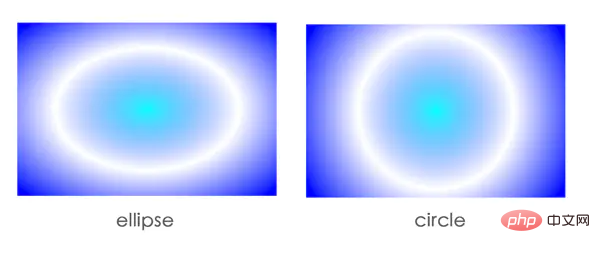
Kecerunan jejari OK Difahamkan bahawa dengan kecerunan nilai jejari, kesan akhir bukan lagi kecerunan di sepanjang paksi linear. Kesan terakhir adalah bulatan atau bujur. Seperti yang ditunjukkan dalam rajah di bawah, ia adalah kesan kecerunan jejarian.

Kecerunan jejari dicapai dengan menggunakan kaedah jejari-kecerunan() di latar belakang. Struktur sintaksnya adalah serupa dengan kecerunan linear, iaitu, kecerunan linear Anda juga boleh menyesuaikan nilai arah dan nilai warna Kerana ia adalah jejari, anda juga boleh menetapkan nilai jejari untuk mencapai perubahan saiz
Umum. struktur sintaks:
background:radial-gradient(red,yellow,pink) /*这个语法中,只在radial-gradient方法中添加了颜色值 所以其它的参数全部采取默认 方向 采取的默认值是中心的位置 (这里的方向不是指渐变的方向 而是圆心的位置) 形状 采取的默认值是ellipse(椭圆形) 这里只有两个参数 ellipse(椭圆形)和circle(圆形) 默认ellipse 因为是径向渐变 所以颜色的展示是从里到外 如上所示 表示圆心中间显示的是红色 然后往外拓展分别是黄色 粉色 */
Seperti yang ditunjukkan di bawah, ia adalah pemaparan terakhir

Struktur tatabahasa untuk menyesuaikan kedudukan tengah bulatan:
background: radial-gradient(at right bottom,red,yellow,pink) /*使用 at 来定义最终的圆心位置 at后面可以接代表方向的关键字 也可以使用百分值 默认是先设置水平方向的位置 然后是垂直方向 这里就表示将圆心的位置定义在右下角 颜色从里到外依次为 red yellow pink */
Paparan akhir adalah seperti berikut

Sintaks kecerunan jejari kedudukan tengah bentuk tersuai
background: radial-gradient(circle at 50% 50%, red,yellow,pink) /*这里表示的就是创建一个圆形 且该圆形的圆心位于水平方向50% 垂直方向50%的位置 即居中 颜色从里到外拓展依次为 red yellow pink */
Pemaparan akhir adalah seperti berikut

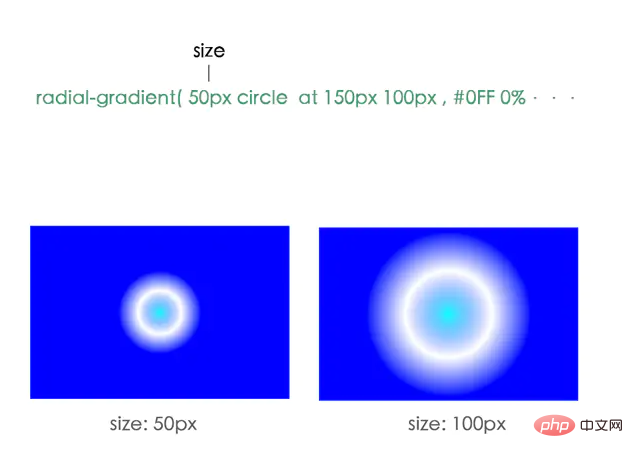
Kesan kecerunan jejari dengan saiz jejari tersuai
background: radial-gradient(150px 110px at 50% 50%,red,yellow,pink) /*这里表示定义了一个水平半径为150px 垂直半径为110px 圆心的位置在水平方向50% 垂直方向50% 即居中 颜色从里到外拓展依次为 red yellow pink */
Pemaparan akhir adalah seperti berikut

Nota: Semasa menulis, sila ambil perhatian bahawa nilai warna dipisahkan dengan koma Bentuk tersuai, saiz jejari tersuai dan nilai warna juga diasingkan dengan koma Pastikan anda menggunakan koma sebelum menggunakan kesan kecerunan Anda mesti mentakrifkan bekas untuk menentukan lebar dan ketinggian bekas supaya kesannya akan muncul
Empat di atas adalah kesan kecerunan jejarian ringkas Selain itu, terdapat kesan kecerunan jejarian berulang yang lebih kompleks. Dilaksanakan melalui kaedah berulang-radial-gradient()
Menggunakan kaedah ini untuk mencapai kesan kecerunan jejarian berulang adalah serupa dengan sintaks kesan kecerunan jejarian biasa di atas, kecuali nilai akhir warna ditambah kepada asas asal, iaitu, menetapkan berapa banyak ruang yang diduduki elemen yang ditentukan dalam bekas ini
Contohnya:
width: 300px; height: 300px; background: repeating-radial-gradient(circle at 50% 50%, red,red 10px,yellow 10px,yellow 20px,pink 20px,pink 30px); /*该语法使用repeating-radial-gradient方法 表示创建一个重复的径向渐变 这个重复的径向渐变的形状是圆形 圆心的位置在水平方向50% 垂直方向50%的地方 设置了三种颜色 red yellow pink 这三种颜色所占空间都是10px 其中红色为三种颜色中第一个呈现的颜色 黄色为第二呈现 粉色为第三呈现 因为设置了容器的大小 所以当所有颜色值都使用完之后 仍然没有填满整个容器的话 就会自动返回到第一个颜色值 以此循环 直到填满整个容器 */
Kesan akhir adalah seperti yang ditunjukkan di bawah

Penciptaan bekas, lalainya ialah segi empat tepat. Tetapi anda boleh menggunakan kaedah jejari sempadan untuk membuat bulatan, yang bertindak sebagai bekas untuk menyimpan kesan kecerunan berulang
width: 300px; height: 300px; border-radius: 50%; background: repeating-radial-gradient(circle at 50% 50%,red, red 10px,yellow 10px, yellow 20px,pink 20px,pink 30px); /*如上所示 在之前的基础上定义了容器的形状 使用border-radius的方法创建了一个圆形*/
Pemarahan akhir adalah seperti berikut

Nota: Jika anda ingin mencapai kesan kecerunan jejarian berulang, anda mesti menentukan saiz dan bentuk bekas, dan warna serta ruang yang diduduki oleh warna mesti juga disesuaikan mengikut keadaan sebenar. Susunan tetapan nilai warna ialah tetapan akhir bagi kesan paparan akhir Dalam definisi, ia adalah dari kiri ke kanan Dalam kesan pemaparan akhir, ia adalah dari dalam ke luar .
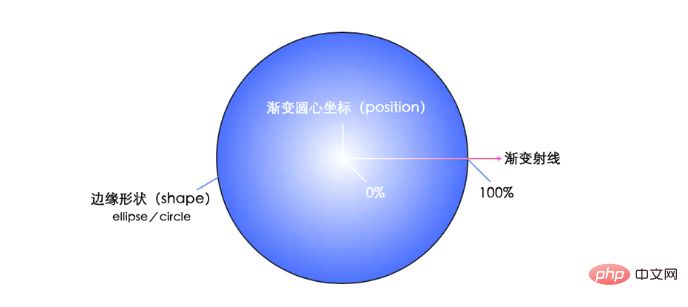
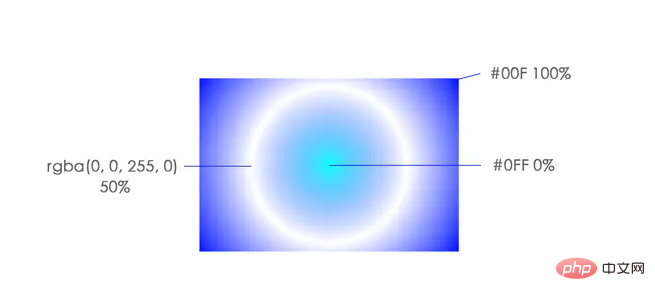
Kecerunan jejari jejari ditakrifkan oleh titik tengah, garis bentuk dan kedudukan tepi serta hentian warna.

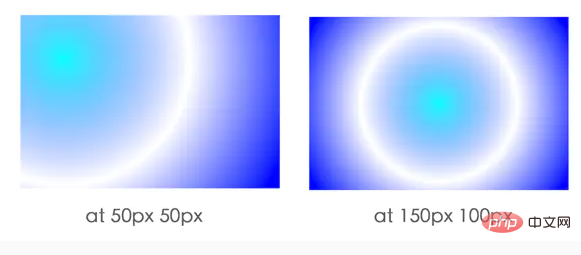
Apabila kita menetapkan berbilang warna untuk kecerunan, mereka akan membahagikan kawasan 100% untuk kecerunan secara sama rata. Sudah tentu, sebagai tambahan kepada peratusan, kami juga boleh menggunakan piksel tertentu untuk menetapkan saiz ini. Saiz tetapan piksel merujuk kepada jarak yang memanjang ke luar dari pusat bulatan kecerunan.

Sintaks:
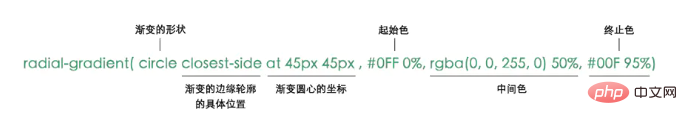
background: radial-gradient( [ circle || <length> ] [ at <position> ]? ,| [ ellipse || [<length> | <percentage> ]{2}] [ at <position> ]? ,| [ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? ,| at <position> ,<color-stop> [ , <color-stop> ]+ )kedudukan: Jika tiada, lalai ke titik tengah.

bentuk: bentuk kecerunan. Bulat atau bujur. Nilai lalai ialah elips.

saiz: Saiz kecerunan.

warna-henti: mewakili nilai warna tetap pada kedudukan tertentu. Nilai

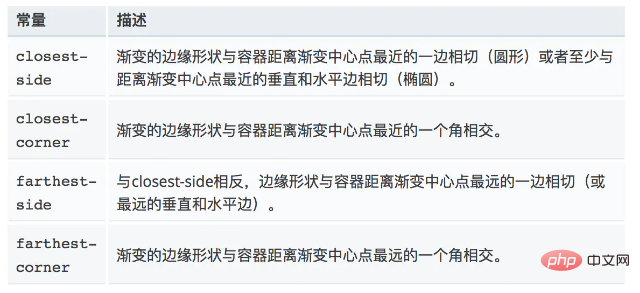
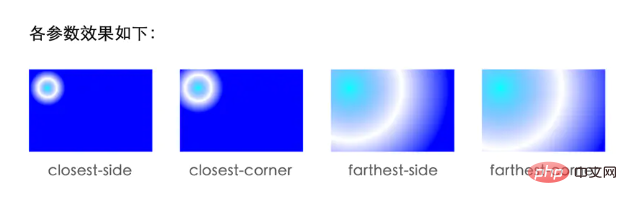
kata kunci luas: kata kunci digunakan untuk menerangkan lokasi khusus garis tepi. Berikut ialah pemalar kata kunci:


(Belajar perkongsian video: tutorial video css, video html Tutorial)
Atas ialah kandungan terperinci Ringkasan titik pengetahuan kecerunan jejari bagi sifat kecerunan latar belakang css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Gaya lalai senarai bootstrap boleh dikeluarkan dengan mengatasi CSS. Gunakan peraturan dan pemilih CSS yang lebih spesifik, ikuti "Prinsip Jarak" dan "Prinsip Berat", mengatasi gaya lalai bootstrap. Untuk mengelakkan konflik gaya, lebih banyak pemilih yang disasarkan boleh digunakan. Sekiranya penindasan tidak berjaya, laraskan berat CSS adat. Pada masa yang sama, perhatikan pengoptimuman prestasi, elakkan terlalu banyak! Penting, dan tulis kod CSS ringkas dan cekap.
 Cara Membina Rangka Kerja Bootstrap
Apr 07, 2025 pm 12:57 PM
Cara Membina Rangka Kerja Bootstrap
Apr 07, 2025 pm 12:57 PM
Untuk membuat rangka kerja bootstrap, ikuti langkah -langkah ini: Pasang bootstrap melalui CDN atau pasang salinan tempatan. Buat dokumen HTML dan pautan bootstrap CSS ke & lt; kepala & gt; seksyen. Tambah fail bootstrap JavaScript ke body & lt; body & gt; seksyen. Gunakan komponen bootstrap dan menyesuaikan lembaran gaya untuk memenuhi keperluan anda.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).
 Cara susun atur bootstrap
Apr 07, 2025 pm 02:24 PM
Cara susun atur bootstrap
Apr 07, 2025 pm 02:24 PM
Untuk menggunakan bootstrap untuk susun atur laman web, anda perlu menggunakan sistem grid untuk membahagikan halaman ke dalam bekas, baris, dan lajur. Mula -mula tambahkan bekas, kemudian tambahkan baris di dalamnya, tambahkan lajur dalam baris, dan akhirnya tambah kandungan dalam lajur. Fungsi susun atur responsif Bootstrap secara automatik menyesuaikan susun atur mengikut titik putus (XS, SM, MD, LG, XL). Susun atur yang berbeza di bawah saiz skrin yang berbeza boleh dicapai dengan menggunakan kelas responsif.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.



