 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pengenalan terperinci kepada JavaScript: tiga kaedah pengenalan
Pengenalan terperinci kepada JavaScript: tiga kaedah pengenalan
Pengenalan terperinci kepada JavaScript: tiga kaedah pengenalan
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript Ia memperkenalkan secara terperinci tiga kaedah pengenalan javaScript: sebaris, gaya terbenam, gaya luaran dan cara menggunakannya Mari kita lihat bersama-sama. , harap dapat membantu semua.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
1 . Di dalam baris Kaedah pengenalan
ditulis dalam baris, dan setiap teg ditetapkan secara berasingan
melalui atribut acara dalam teg pembukaan untuk merujuk fungsi js
(1) ditulis dalam Antara atribut acara teg (atribut bermula dengan on), seperti onclick [pada jenis acara]
Syor: gunakan petikan berganda untuk html dan petikan tunggal untuk js
Contoh:
<input type="button" value="点我打开世界" onclick="alert('Hello World')" />
Nota: Pengenalan sebaris, tiada konsep menambah berat dalam JS, jadi ia tidak biasa digunakan [Pada asasnya tidak digunakan]
Contohnya adalah seperti berikut:
<html>
<title>js样式内联写法</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<body>
<!--js内联写法01开始-->
<!--当鼠标点击图片时跳出弹窗显示1223-->
<div class="img">
单击事件:
<img src="images/001.jpg" onclick="alert(1223)"></img>
</div>
<!--js内联写法01结束-->
</body>
</html>Hasil keluaran:

2. Kaedah import sebaris (import dalaman)
ditulis dalam teg skrip
Rujukan dalaman: Dengan menulis kod js dalam teg skrip menggunakan
tag skrip boleh ditulis pada halaman Mana-mana kedudukan
tag skrip biasanya digunakan di hujung badan, atau selepas badan
(1) boleh ditulis di mana-mana;
Apabila kita perlu memetik skrip di kepala, letakkan di kepala, jika tidak letakkan di bahagian bawah, kerana letakkan di dalam head boleh menjejaskan pemaparan penyemak imbas.
<script>
alert('Hello World!');
</script>Nota: Biasanya digunakan semasa menulis latihan sendiri, apabila anda mahu malas dan tidak mahu menyediakan fail js [Amalkan penggunaan ]
Biasanya Apabila mengerjakan projek anda sendiri, letakkannya di bahagian bawah Ia tidak menjejaskan susunan pemuatan dan boleh dibezakan daripada fail CSS, dan ia tidak akan menjejaskan pemaparan penyemak imbas jika anda meletakkannya di tempat lain. sebaiknya gunakan onload untuk membungkusnya dan gunakan
Contohnya adalah seperti berikut:
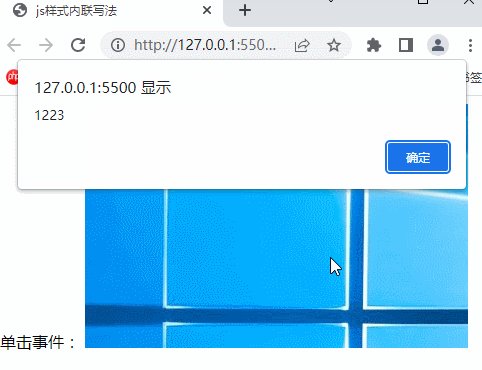
<html>
<title>js样式内联写法</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<body>
<!--js内联写法02开始-->
<div class="img">
单击事件:
<img src="images/002.jpg" id='yuansu'></img>
</div>
<!--js内联写法02结束-->
</body>
<script>
//js代码
//找到XX元素,一般给元素加id
yuansuojb=document.getElementById('yuansu');
//给xx元素加事件
yuansuojb.onclick=function(){
//代码段
alert(1);
}
//触发事件
</script>
</html>Hasil output :

3. Kaedah pengenalan luaran
Gunakan src dalam teg skrip untuk memperkenalkan fail luaran
Langkah:
Tulis fail js bebas
dirujuk melalui teg skrip dalam halaman
(1) Tiada kod boleh ditulis dalam skrip yang memperkenalkan fail JS luaran
(2) Gunakan struktur kod halaman HTML untuk memisahkan berbilang keping kod JS di luar halaman HTML , yang cantik dan mudah untuk digunakan semula fail
<script src="main.js"></script>
Nota: Letakkannya di bahagian bawah dan pengepala seperti gaya sebaris Beberapa perlu dipertimbangkan mengikut kes demi kes [ Kerap digunakan ]
Gunakan src bukannya href
Contoh adalah seperti berikut:
Tulis kod js ke dalam fail .js dan rujuk kandungan fail
.html dalam HTML seperti berikut:
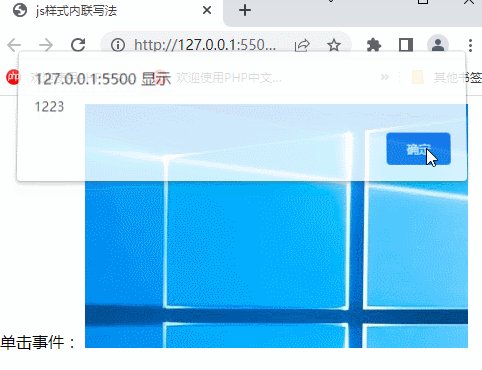
<html>
<title>js样式外联写法</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<body>
<div class="img">
外联写法--单击事件:
<img src="images/003.jpg" id='yuansu'></img>
</div>
</body>
<script src='js/index.js'></script>
</html>kandungan fail .js adalah seperti berikut:
//js代码
//找到XX元素,一般给元素加id
yuansuojb=document.getElementById('yuansu');
//给xx元素加事件
yuansuojb.onclick=function(){
//代码段
var str="hello world !!!";
alert(str);
}Hasil keluaran:

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web】
Atas ialah kandungan terperinci Pengenalan terperinci kepada JavaScript: tiga kaedah pengenalan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata





