
Artikel ini akan memperkenalkan kepada anda tag promosi H5 yang baharu, saya harap ia dapat membantu rakan yang memerlukan.
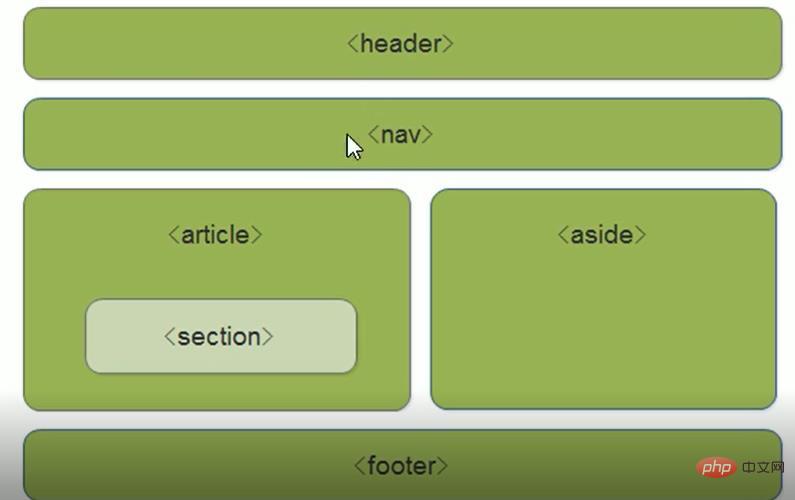
1 Teg semantik
<header></header>: Teg pengepala
<.>: Teg navigasi dalam H4 biasanya menggunakan teg ul-li Dalam H5, teg
: Teg kandungan<section></section>
<article></article>
<aside></aside>
<footer></footer>
1 Dalam IE9, ia perlu ditukar kepada paparan elemen peringkat blok:2. . Teg multimedia
Teg video Teg audio
Teg audio
3 Tentukan grafik.
Gunakan JavaScript untuk melukis imej pada halaman web. <video></video>
<audio></audio>
4. Tambah elemen bentuk baharu, kawalan
<canvas></canvas>
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
</script>
Selain antara muka DOM asal, HTML5 telah menambah Lebih banyak API, seperti: 1. Teg kanvas untuk lukisan 2D masa nyata 2. Main balik media berjadual
3. Storan pangkalan data luar talian<form>
<label>
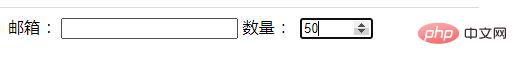
邮箱 :<input type="email" />
数量 :
<input type="number" value="50" min="0" max="100" step="5">
<!-- 最小值0、最大值100、步进值5、value初始值50 -->
</label>
</form> 5. Seret dan kawalan lepas  6. Pengurusan sejarah penyemakan imbas
6. Pengurusan sejarah penyemakan imbas
Ringkasan:
HTML 5 mempunyai dua ciri utama:
Pertama, mengukuhkan Meningkatkan prestasi halaman Web. Selain melukis grafik dua dimensi, tag untuk memainkan video dan audio juga disediakan.
Kedua, fungsi aplikasi web seperti pangkalan data tempatan telah ditambah.
Apakah atribut dan elemen yang baru ditambah dalam html5"
Atas ialah kandungan terperinci Ringkasan dan pengenalan kepada teg promosi H5 baharu (dengan contoh). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu h5
apa itu h5
 Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
 sifat kecerunan linear
sifat kecerunan linear
 Apakah maksud pelayan web?
Apakah maksud pelayan web?
 Apakah perdagangan mata wang digital
Apakah perdagangan mata wang digital
 Tujuan memcpy dalam c
Tujuan memcpy dalam c
 Bagaimana untuk menetapkan nombor halaman dalam perkataan
Bagaimana untuk menetapkan nombor halaman dalam perkataan
 apa itu drivergenius
apa itu drivergenius