 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pembelajaran gelung JS: pecahkan kenyataan gelung putus dan teruskan
Pembelajaran gelung JS: pecahkan kenyataan gelung putus dan teruskan
Pembelajaran gelung JS: pecahkan kenyataan gelung putus dan teruskan
Dalam artikel sebelum ini, kami membawa anda mempelajari beberapa struktur kawalan gelung dalam JS (gelung semasa dan buat sambil, untuk gelung), mari kita bincangkan tentang melompat keluar pernyataan Gelung berhenti dan teruskan, saya harap ia akan membantu semua orang!

Melalui kajian gelung sebelumnya, kita tahu bahawa secara lalai gelung akan keluar secara automatik daripada gelung apabila hasil ungkapan palsu, jika tidak gelung akan berterusan selama-lamanya. Dalam sesetengah kes, kita tidak perlu menunggu gelung untuk keluar secara automatik, tetapi secara aktif boleh keluar dari gelung JavaScript menyediakan dua pernyataan, putus dan teruskan, untuk keluar dari gelung dan keluar (langkau) gelung semasa.
1. Pernyataan continue
Pernyataan continue digunakan untuk melangkau gelung ini dan melaksanakan gelung seterusnya. Apabila menemui pernyataan teruskan, atur cara akan segera menguji semula ungkapan bersyarat Jika hasil ungkapan adalah benar, gelung seterusnya akan bermula Jika hasil ungkapan palsu, gelung akan keluar.
[Contoh 1] Gunakan pernyataan continue untuk melompat keluar dari gelung for:
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
continue;
}
console.log(i);
}
</script>Analisis:
for (var i = 0; i < 10; i ){}pernyataan boleh digelung untuk mendapatkan 1~ Semua nombor antara 10if(i % 2 != 0)pernyataan digunakan untuk menentukan sama ada nilai i boleh dibahagi dengan 2. Jika ia tidak boleh dibahagikan, jika nilai dalam()adalah benar, maka pernyataancontinue;dilaksanakan .Dalam badan gelung, gunakan pernyataan
if(i % 2 == 0)untuk membuat pertimbangan Jika nilaiiboleh dibahagikan sama rata dengan 2, gunakan "console.log(i);" untuk mengeluarkan. ; jika nilaiitidak boleh Bahagi dengan 2, cetuskan pernyataancontinue;, lompat keluar dari gelung ini (tiada keluaran), dan laksanakan gelung seterusnya.
Hasil keluaran:

2 🎜>Pernyataan putus digunakan untuk melompat keluar daripada struktur sintaks semasa Ia boleh menamatkan kod badan gelung dan melompat keluar daripada gelung semasa serta-merta, melaksanakan kod selepas gelung (jika ada). Perbezaan antara break dan continue ialah pernyataan continue hanya menamatkan gelung semasa, manakala pernyataan break menamatkan pelaksanaan keseluruhan gelung.
Gunakan kod dalam Contoh 1 di atas dan gantikandengan
Apakah yang akan dikeluarkan?continue;break;Jawapannya ialah: Tiada keluaran
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
break;
}
console.log(i);
}
</script>Pada permulaan gelung forx, , adakah 1 kurang daripada 10? Sudah tentu, kemudian mula melaksanakan pernyataan dalam badan gelung; Jelas sekali ia tidak boleh, jadi jika nilai dalam
adalah benar, maka pernyataan "" dalam if dilaksanakan, melompat keluar dari keseluruhan gelung secara langsung dan tiada peluang untuk melaksanakan "i=1" kenyataan. if(i % 2 != 0)
()break;console.log(i);3 Bersarang Untuk Gelung
Perlu diambil perhatian bahawa kedua-dua dan sahaja Sah. untuk kitaran semasa. Jika kita mempunyai gelung bersarang, kita perlu berhati-hati. Mari kita lihat contoh berikut:
breakDi sini kita mempunyai dua gelung, setiap satunya akan dilaksanakan 5 kali (0~4). Apabila i ialah nombor genap, gelung luar melangkau gelung semasa dan melaksanakan gelung seterusnya. Maksudnya, gelung dalam akan dilaksanakan hanya apabila i ialah 1 atau 3. continue
for (let i = 0; i < 5; i++) {
if (i % 2 == 0) continue;
for (let j = 0; j < 5; j++) {
if (j == 2) break;
console.log(`i = ${i}, j = ${j}`);
}
}
Daripada JavaScript 1.2 Pada mulanya, anda boleh menggunakan label bersama-sama dengan rehat dan terus mengawal pelaksanaan program dengan lebih tepat. Teg dalam JavaScript berbeza daripada teg dalam HTML Teg dalam JavaScript ialah pengecam (serupa dengan nama pembolehubah), diikuti dengan titik bertindih:. Teg JavaScript boleh diisytiharkan sebelum mana-mana penyataan atau blok kod, dan digunakan bersama dengan pemecahan atau terus melompat keluar dari gelung tertentu Contohnya, apabila berbilang gelung bersarang, hanya menggunakan pemecahan hanya boleh melompat keluar daripada gelung semasa, tetapi bukan gelung luar Jika anda menggunakan pemecahan dengan label, anda boleh keluar daripada berbilang peringkat gelung sekaligus. Kod sampel adalah seperti berikut:
Nota: Tidak boleh ada baris baharu antara rehat atau teruskan dan label. Selain itu, tiada kod lain boleh muncul di antara nama label dan gelung yang berkaitan.
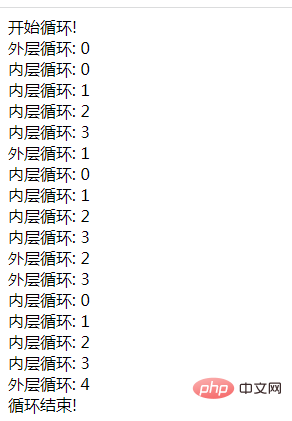
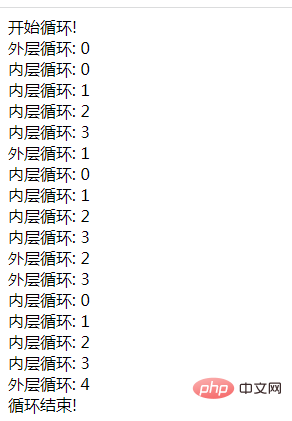
<script type="text/javascript">
document.write("开始循环!<br /> ");
outerloop: // 定义一个标签
for (var i = 0; i < 5; i++) {
document.write("外层循环: " + i + "<br />");
innerloop: // 定义一个标签
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // 跳出内层循环
if (i == 2) break innerloop; // 跳出内层讯息
if (i == 4) break outerloop; // 跳出外层循环
document.write("内层循环: " + j + " <br />");
}
}
document.write("循环结束!<br /> ");
</script>Tutorial JavaScript Lanjutan ]
]
Atas ialah kandungan terperinci Pembelajaran gelung JS: pecahkan kenyataan gelung putus dan teruskan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut



