
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan pembina JavaScript untuk mencipta objek Pembina (Pembina) juga dipanggil pembina dan fungsi jenis serupa dengan templat objek. Pembina boleh menjana sebarang bilangan kejadian.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Pembina JavaScript (Pembina) juga dipanggil fungsi pembina dan jenis Fungsinya adalah serupa dengan templat objek Pembina boleh menjana sebarang bilangan kejadian sama rata.
Gunakan pembina untuk mencipta objek daripada kelas yang berbeza.
Pembina ialah fungsi biasa. Tiada perbezaan antara kaedah penciptaan dan fungsi biasa Adalah menjadi kebiasaan bagi pembina untuk menggunakan huruf besar pada huruf pertama
Perbezaan antara pembina dan fungsi biasa ialah kaedah panggilan Perbezaan
tiga Situasi menunjuk borang ini.
Apabila dipanggil sebagai fungsi, ini ialah tetingkap
Apabila dipanggil sebagai kaedah, sesiapa yang memanggil kaedah ini ialah siapa
Apabila dipanggil sebagai pembina, ini ialah objek yang baru dicipta
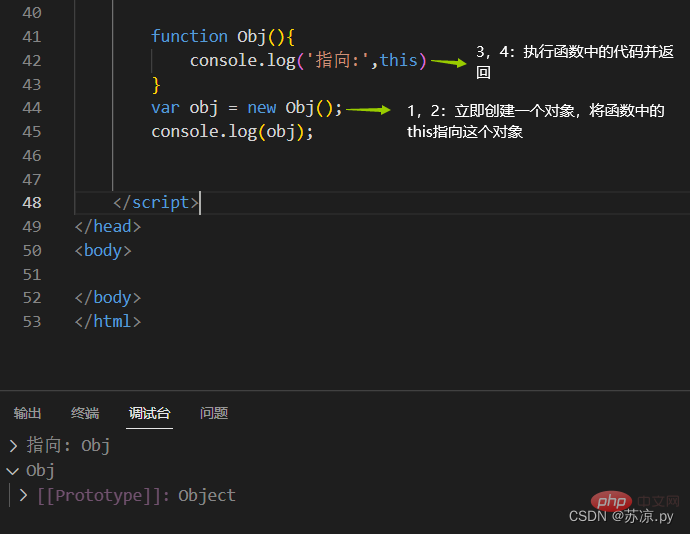
Buat yang baharu objek dengan serta-merta
Tetapkan objek baharu kepada ini dalam fungsi Anda boleh menggunakan ini dalam pembina untuk merujuk kepada objek baharu (iaitu, ini menunjukkan objek yang baru dibuat)
Laksanakan kod dalam fungsi baris demi baris
Kembalikan objek yang baru dibuat sebagai nilai pulangan

Objek yang dibuat menggunakan pembina yang sama dipanggil kelas objek, dan pembina juga dipanggil kelas. Kami akan memanggil objek yang dibuat melalui pembina sebagai contoh kelas ini. Setakat perkara di atas, Obj ialah kelas, dan obj ialah contoh kelas Obj.
Buat dua kelas, satu kelas Orang dan satu kelas Anjing.
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
//构造一个创建人的类
function Person(name , age , gender){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.gender = gender;
this.sayName = function(){
console.log(this.name)
}
}
//构造一个创建狗的类
function Dog(name , age ){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.sayHello = function(){
console.log('汪汪汪~~');
}
}
//创建一个人的实例
var per = new Person('苏凉',21,'男');
console.log(per);
per.sayName();
//创建一个狗的实例
var dog = new Dog('旺财',5);
console.log(dog);
dog.sayHello();
</script>
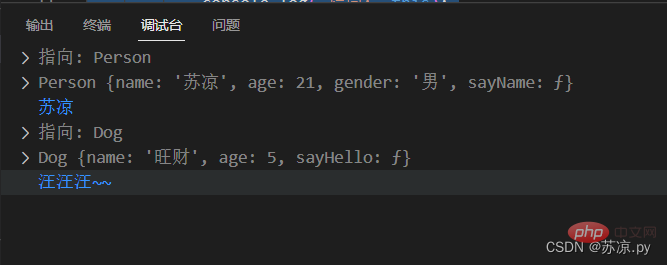
Hasil larian:

Kelebihan pembina ialah kita boleh membezakan banyak objek yang berbeza, iaitu kita dapat mengetahui dengan jelas objek yang dicipta. objek Kategori mana ia tergolong? Adalah mustahil untuk membezakan jenis objek menggunakan penciptaan objek biasa dan menggunakan mod kilang untuk mencipta objek. Semuanya tergolong dalam satu kategori besar (Objek).
Gunakan instanceof untuk menyemak sama ada objek ialah tika kelas
Sintaks:
对象 instanceof 构造函数
Jika ya, kembalikan benar, sebaliknya kembalikan palsu
console.log(dog instanceof Dog); //true console.log(dog instanceof Person); //false console.log(dog instanceof Object); //true
Semua objek adalah keturunan Object, jadi mana-mana objek dan 0objek akan kembali benar apabila instanceof ditandakan.
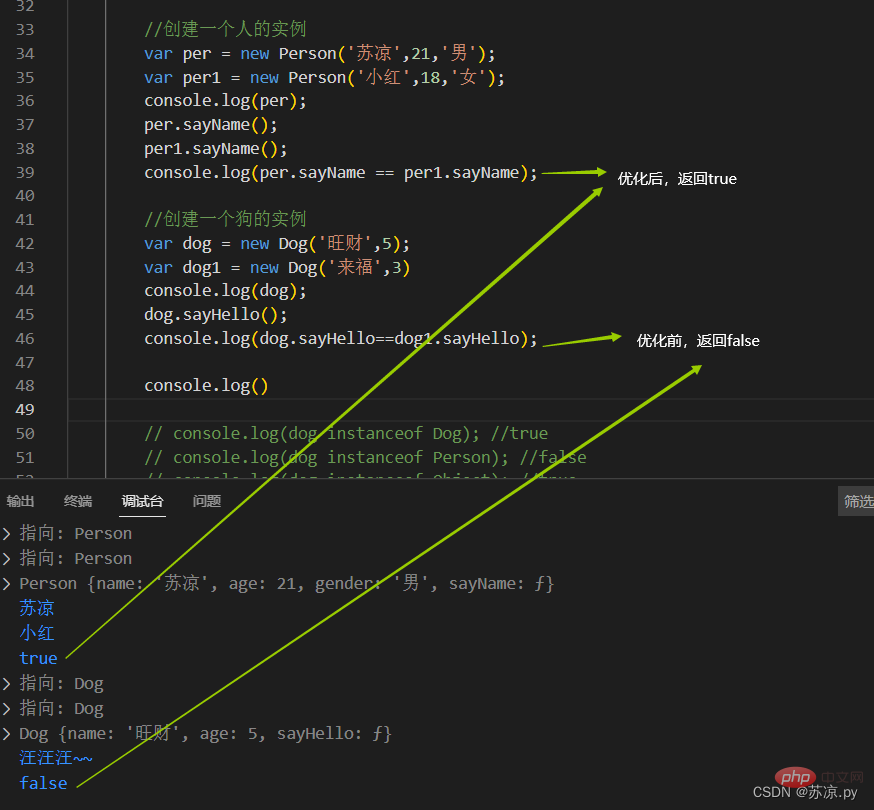
Buat pembina Orang
Dalam pembina Orang, kaedah sayName ditambah untuk setiap objek
Pada masa ini Kaedah kami dicipta di dalam pembina, iaitu kaedah sayName baharu
akan dibuat setiap kali pembina dilaksanakan, iaitu, sayName semua kejadian adalah unik.
Ini akan menduduki banyak memori, dan kaedah baharu akan dibuat untuk setiap objek yang baru dibuat.

Penyelesaian: Ekstrak kaedah objek yang baru dibuat secara berasingan, seperti yang boleh dilihat di bawah
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
//将新创建对象的方法单独提取出来
function sayName(){
console.log(this.name)
}
//构造一个创建人的类
function Person(name , age , gender){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.gender = gender;
this.sayName = sayName;
}
var per = new Person('苏凉',21,'男');
var per1 = new Person('小红',18,'女');
console.log(per);
per.sayName();
per1.sayName();
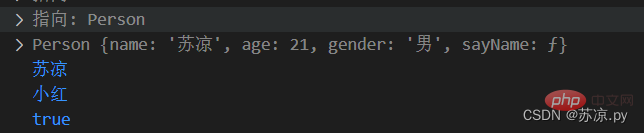
console.log(per.sayName == per1.sayName); //true
</script>

Kaedah sayName per adalah sama dengan kaedah sayName per1. Ini menyelesaikan masalah mencipta semula kaedah sayName baharu apabila mencipta contoh yang berbeza, yang mengurangkan penggunaan memori dengan ketara.
Peluasan pengetahuan
(1.) Mengapa kita memerlukan pembina:
Kerana yang sebelumnya Kedua-dua kaedah mencipta objek hanya boleh mencipta satu objek pada satu masa.
(2.) Apakah itu pembina:
Pembina: Ia adalah untuk mengabstrak beberapa atribut dan kaedah yang sama dalam objek kita dan merangkumnya ke dalam fungsi
(3.)利用构造函数创建对象及使用方法
构造函数的函数名从第一个单词开始,每个单词的首写字母都要大写。

/ /4.在构造函数里面我们的属性和方法前面都必须加this关键字
//声明构造函数语法格式:
function 构造函数名() {
this.属性 = 值;
this.方法 = function() {}
}
//调用构造函数语法格式:
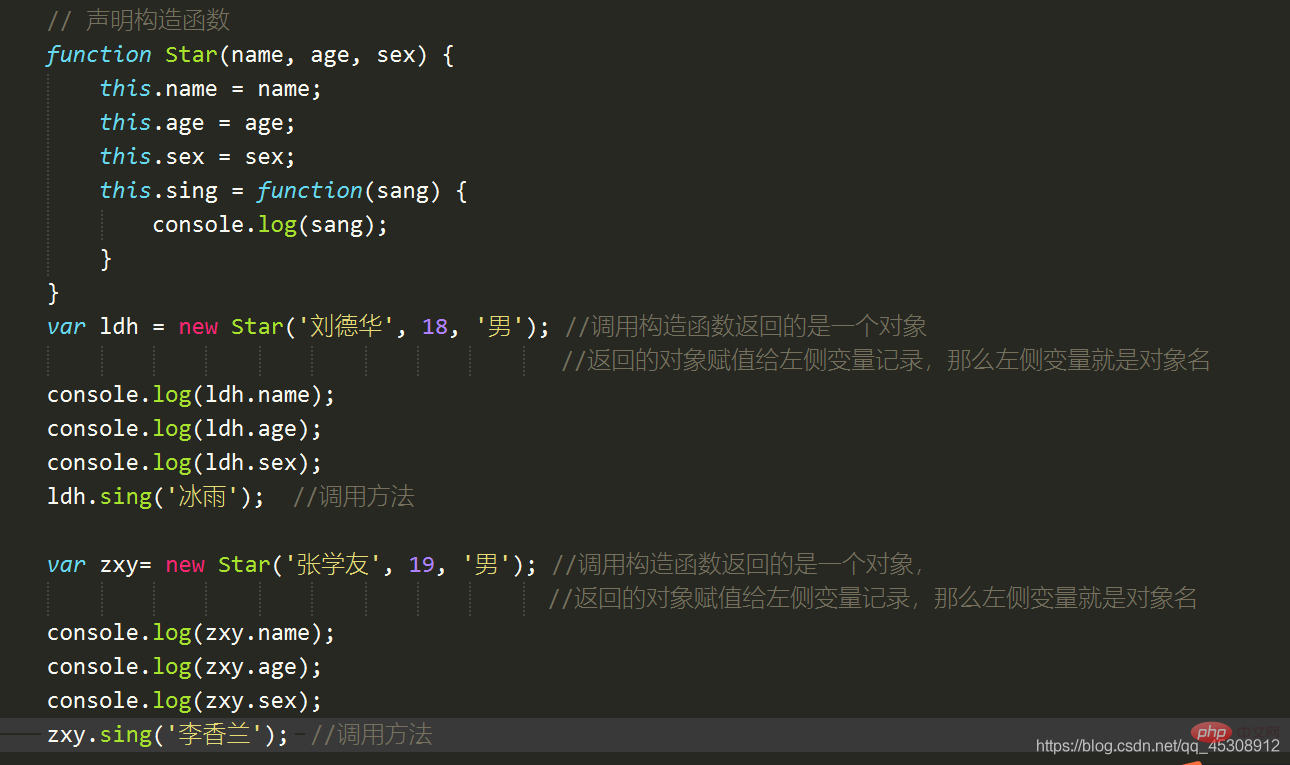
new 构造函数名();以下是构造函数语法格式的案例:

【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Pembina JavaScript mencipta objek (perkongsian ringkasan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!