Jenis acara biasa JavaScript yang dianjurkan
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript terutamanya isu yang berkaitan dengan jenis acara JavaScript biasa, termasuk acara tetikus, acara papan kekunci, dsb. Mari lihat di bawah Sila lihat, semoga ia membantu. semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
acara tetikus
Jenis acara
- klik: Pengguna mengklik butang tetikus utama (biasanya butang kiri) atau menekan kekunci Enter semasa memfokuskan Dicetuskan apabila
- dblclick: Dicetuskan apabila pengguna mengklik dua kali butang tetikus utama (kekerapan bergantung pada konfigurasi sistem)
- turun tetikus: Dicetuskan apabila pengguna menekan sebarang butang tetikus
- mouseup: Dicetuskan apabila pengguna mengangkat Dicetuskan apabila mana-mana butang tetikus ditekan
- mousemove: Dicetuskan apabila tetikus bergerak pada elemen
- mouseover: Dicetuskan apabila tetikus memasuki elemen
- mouseout: Dicetuskan apabila tetikus meninggalkan elemen
- mouseenter: Dicetuskan apabila tetikus memasuki elemen, acara tidak akan menggelembung
- mouseleave: Dicetuskan apabila tetikus meninggalkan elemen, peristiwa tidak akan menggelegak
Perbezaan:
- berulang-ulang, tanpa mengira unsur anak, berpindah daripada ibu bapa elemen kepada elemen anak, untuk elemen induk, masih dikira sebagai meninggalkan
- masuk dan keluar, pertimbangkan elemen anak, elemen anak masih merupakan sebahagian daripada elemen induk
- masuk tetikus dan daun tetikus akan bukan gelembung
Objek acara
Semua acara tetikus dan objek acara dalam pengendali acara ialah MouseEvent
- altKey: Apabila acara dicetuskan, sama ada kekunci alt papan kekunci ditekan
- ctrlKey: Apabila acara dicetuskan, sama ada kekunci ctrl papan kekunci ditekan
- shiftKey: Bila peristiwa dicetuskan, sama ada kekunci anjakan papan kekunci ditekan
- butang: Apabila acara dicetuskan, jenis butang tetikus
- 0: Butang kiri
- 1: Tengah butang
- 2: Butang kanan
Kedudukan
- halaman: pageX, pageY, koordinat mendatar dan menegak jarak tetikus semasa dari halaman
- klien: clientX, clientY, tetikus adalah relatif kepada viewport Koordinat
- offset: offsetX, offsetY , koordinat tetikus berbanding dengan padding sumber acara
- skrin: screenX, screenY, tetikus relatif kepada skrin
- x, y , bersamaan dengan clientX, clientY
- pergerakan: movementX, movementY, hanya sah dalam acara pergerakan tetikus, berbanding dengan kedudukan tetikus terakhir, jarak offset
acara papan kekunci
Acara taip
- keydown: Dicetuskan dengan menekan mana-mana kekunci pada papan kekunci Jika ditekan dan ditahan, acara ini akan dicetuskan berulang kali
- tekanan kekunci: Dicetuskan apabila menekan. kunci aksara pada papan kekunci
- keyup: Dicetuskan dengan mengangkat sebarang kekunci pada papan kekunci
keydown, tekan kekunci jika disekat Tanpa kelakuan lalai acara, teks tidak akan dipaparkan.
Objek acara
KeyboardEvent
- kod: Dapatkan rentetan kekunci dan sesuaikan reka letak papan kekunci.
- kunci: Dapatkan rentetan kekunci, yang tidak sesuai dengan reka letak papan kekunci. Boleh mendapatkan aksara bercetak.
- Kod kunci, iaitu: Dapatkan kod papan kekunci
Membentuk acara
- fokus: Elemen difokuskan Dicetuskan apabila elemen boleh berinteraksi dengan pengguna (semua elemen yang boleh berinteraksi dengan pengguna boleh difokuskan), acara tidak akan berbuih
- kabur: Dicetuskan apabila elemen kehilangan fokus, acara tidak akan gelembung.
- serahkan: Serahkan acara borang, hanya sah dalam elemen borang.
- perubahan: peristiwa perubahan teks
- input: peristiwa perubahan teks, dicetuskan serta-merta
Acara lain
objek global tetingkap
- muat, DOMContentLoaded, readystatechange
muatan tetingkap: peristiwa yang semua sumber dalam halaman telah dimuatkan
pemuatan imej: peristiwa yang sumber imej telah dimuatkan
Proses penyemak imbas memaparkan halaman:
- Dapatkan kod sumber halaman
- Buat nod dokumen
- Tambah elemen pada pokok dom secara berurutan dari atas ke bawah , setiap kali elemen ditambah, ia pra-diberikan
- Mengikut struktur, nod anak dipaparkan dalam urutan
Document's DOMContentLoaded : Berlaku selepas pokok dom dibina
readystate (halaman mempunyai tiga keadaan
): memuatkan (memuatkan), interaktif (interaktif), lengkap (lengkap)
interaktif: pencetus DOMContentLoaded acara
selesai: peristiwa pemuatan tetingkap pencetus
readystatechange (dicetuskan apabila keadaan halaman berubah //kembali kepada keadaan yang diubah)
kod js hendaklah ditulis pada bahagian bawah halaman sebanyak mungkin
css hendaklah ditulis di bahagian atas halaman : untuk mengelakkan kelipan (jika diletakkan di bahagian bawah halaman, ia akan menyebabkan elemen tidak mempunyai gaya terlebih dahulu, gunakan gaya lalai hodoh, dan kemudian apabila css dibaca fail, tukar semula gaya)
JS hendaklah ditulis di bahagian bawah halaman : untuk mengelak daripada menyekat pemaparan berikutnya, dan untuk mengelakkan tidak mendapat kandungan dalam halaman semasa menjalankan elemen JS.
memunggah, sebelum memuat
beforeunload: acara tetingkap, berjalan apabila tetingkap ditutup, yang boleh menghalang tetingkap daripada menutup
memunggah : acara tetingkap , berjalan apabila tetingkap ditutup
- skrol
Acara yang dijalankan apabila tetingkap menatal
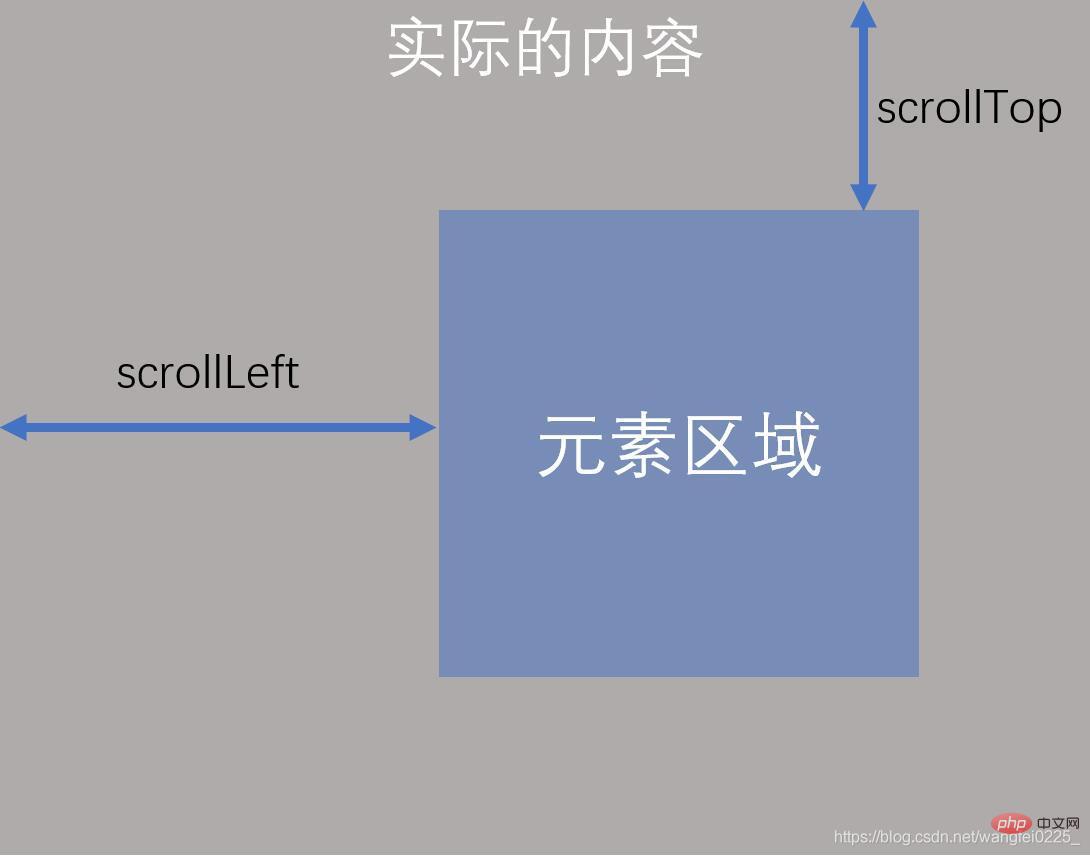
ScrollTop dan scrollLeft boleh digunakan untuk mendapatkan dan tetapkan jarak tatal.
- ubah saiz
Acara berjalan apabila saiz tetingkap berubah, memantau saiz port pandangan
- menu konteks
Acara menu klik kanan
- tampal
Tampal acara
- salin
Salin acara
- potong
Beberapa gambar jarak



Kedudukan elemen
- offsetParent
Dapatkan elemen nenek moyang kedudukan pertama bagi sesuatu elemen, jika tidak, kemudian Dapatkan offsetParent daripada badan
badan sebagai batal
- offsetKiri, offsetAtas //Jarak dari elemen kedudukan ialah jarak dari badan
berbanding dengan elemen koordinat offsetParent
Jika offsetParent ialah badan, anggap ia sebagai keseluruhan halaman web
- kaedah getBoundingClientRect
Kaedah ini mendapat objek daripada elemen berbanding dengan port pandangan
Simulasi acara
- klik simulasi klik
- simulasi subit Serahkan borang
- acara simulasi dispatchEvent
Suplemen lain
- window.scrollX, window.pageXOffset, window.scrollY, window.pageYOffset
window.scrollX, window.pageXOffset: bersamaan dengan scrollLeft elemen akar
window.scrollY, window.pageYOffset: bersamaan dengan scrollTop elemen akar
- scrollTo, scrollBy
scrollTo: Tetapkan kedudukan bar skrol //window.scrollTo(x, y) Semua objek DOM boleh menggunakan
scrollBy: untuk meningkatkan jarak paksi x dan y dari tetingkap berdasarkan asal. scrollBy(x, y)
- resizeTo, resizeBy
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Jenis acara biasa JavaScript yang dianjurkan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata






