
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan peristiwa biasa objek windows Objek tetingkap ialah objek peringkat atas penyemak imbas dan ditakrifkan dalam peranan global . Pembolehubah dan fungsi dalam domain akan menjadi sifat dan kaedah objek tetingkap Mari kita lihat bersama-sama.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
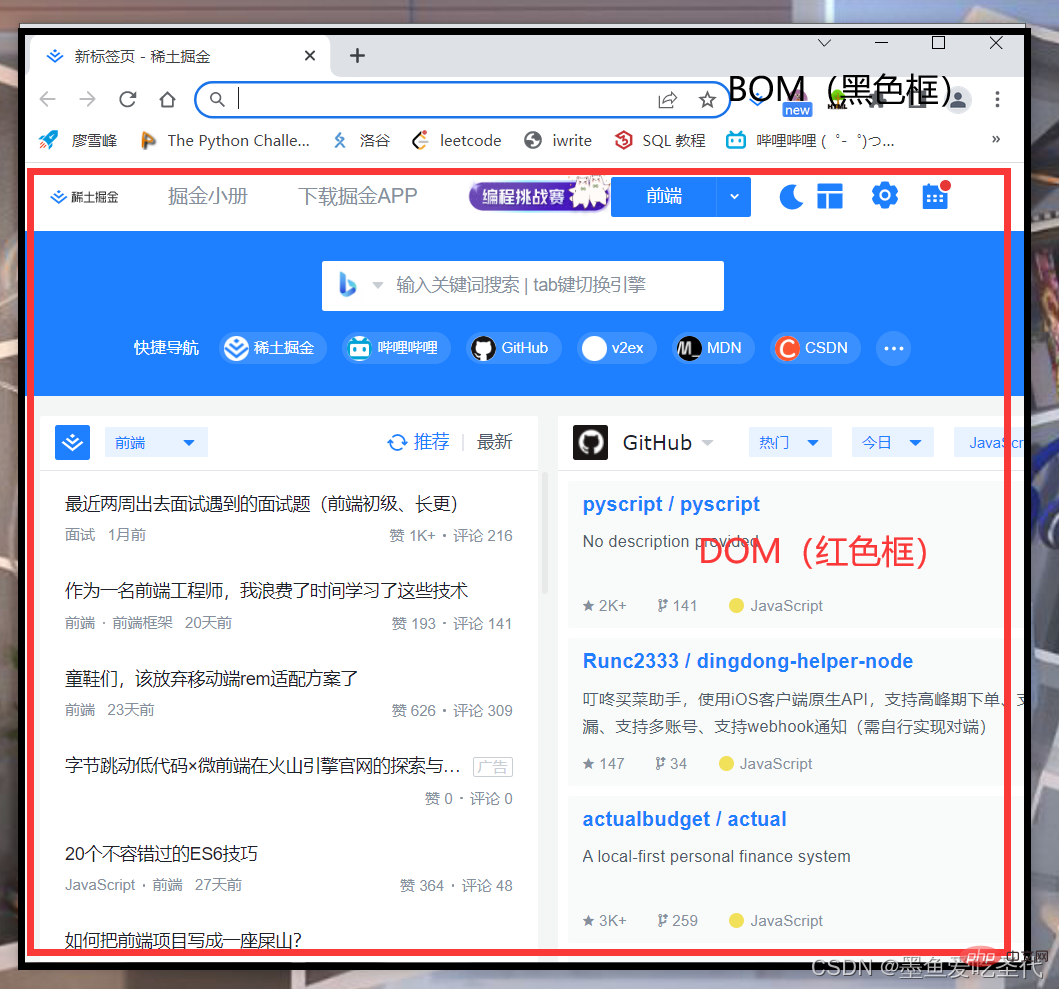
1.1 Apakah itu BOM
BOM (Model Objek Penyemak Imbas) ialah model objek penyemak imbas, yang menyediakan interaksi bebas kandungan dengan objek tetingkap penyemak imbas , objek terasnya ialah tetingkap.
BOM terdiri daripada satu siri objek yang berkaitan, dan setiap objek menyediakan banyak kaedah dan sifat.
BOM tidak mempunyai piawaian Organisasi penyeragaman untuk sintaks JavaScript ialah ECMA, dan organisasi penyeragaman untuk DOM ialah W3C pada asalnya merupakan sebahagian daripada standard penyemak imbas Netscape.
Halaman belakang, hadapan, muat semula, saiz tetingkap, tatal, dll. semuanya boleh menggunakan BOM
D O M
Model Objek Dokumen
DOM menganggap dokumen sebagai objek
Objek peringkat atas DOM ialah d o c u m e n t
DOM terutamanya belajar mengendalikan elemen halaman
DOM ialah spesifikasi standard W3C
B O M
Model Objek Pelayar
Anggap pelayar warna sebagai objek
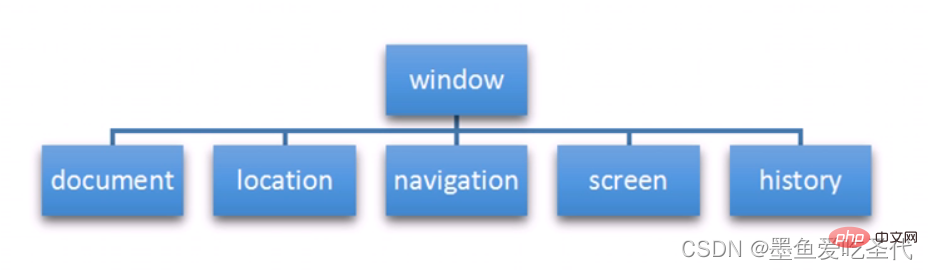
Objek peringkat atas BOM ialah w i n d o w
BOM mempelajari beberapa objek yang berinteraksi dengan tetingkap penyemak imbas
BOM ditakrifkan oleh pengeluar penyemak imbas pada penyemak imbas masing-masing dan mempunyai keserasian yang lemah
Bandingkan BOM dan DOM dalam Kawasan dalam penyemak imbas

BOM lebih besar daripada DOM, ia mengandungi DOM.

Objek tingkap ialah peringkat atas objek penyemak imbas , yang mempunyai dua peranan.
1. Ia adalah antara muka untuk JS untuk mengakses tetingkap penyemak imbas.
2. Ia adalah objek global. Pembolehubah dan fungsi yang ditakrifkan dalam skop global akan menjadi sifat dan kaedah objek tetingkap.
Nota: Tetingkap atribut khas.nama di bawah tetingkap
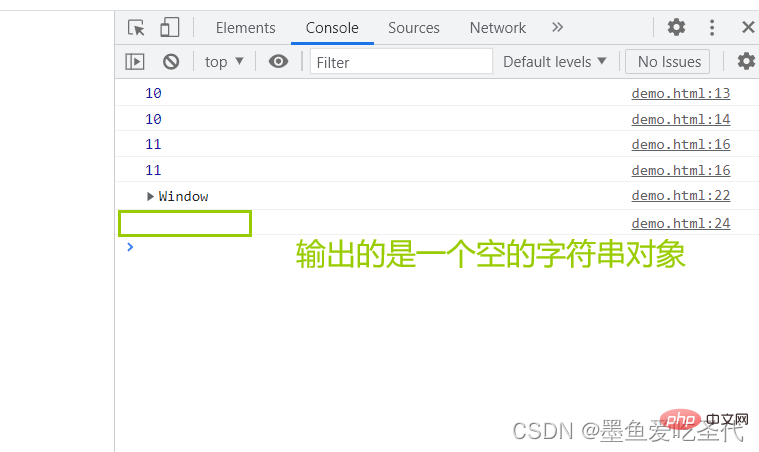
cth tetingkap objek peringkat atas 05-BOM.html
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
// window.document.querySelector();
var num = 10;
console.log(num); // 10
console.log(window.num); // 10
function fn() {
console.log(11);
}
fn(); // 11
window.fn(); // 11
// alert(11);
// window.alert(11);
console.dir(window);
// var name = 10; // 声明对象最好不要用 name
console.log(window.name);
</script>
window.onload = function() {}或者
window.addEventListener ("load",function(){}) ;window.onload ialah acara pemuatan halaman tetingkap), yang akan dicetuskan apabila kandungan dokumen dimuatkan sepenuhnya Untuk acara (termasuk imej, fail skrip, fail CSS, dll.), fungsi pengendali dipanggil.
Notamaksudnya:
Dengan window.onload, anda boleh menulis kod JS di atas elemen halaman, kerana onload menunggu semua kandungan halaman untuk dimuatkan. Selepas itu, laksanakan fungsi pemprosesan.
Kaedah acara pendaftaran tradisional window.onload hanya boleh ditulis sekali jika terdapat berbilang, window.onload yang terakhir akan digunakan.
Tiada had jika anda menggunakan addEventListener
document.addEventListener('DOMContentLoaded',function() {})Apabila acara DOMContentLoaded dicetuskan, hanya apabila pemuatan DOM selesai, tidak termasuk helaian gaya dan imej , kilat dsb.
Hanya disokong oleh le9 dan ke atas
Jika terdapat banyak gambar pada halaman, ia mungkin mengambil masa yang lama dari akses pengguna untuk mencetuskan beban, dan kesan interaktif tidak dapat dicapai, yang akan pasti mempengaruhi pengalaman pengguna Pada masa ini Adalah lebih sesuai untuk menggunakan acara DOMContentLoaded.
cth 06-window common events onload.html
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
// window.onload = function() {
// var btn = document.querySelector('button'); // 获取按钮
// btn.addEventListener('click', function() { // 添加点击事件click
// alert('点击我'); // 弹出对话框
// })
// }
// window.onload = function() {
// alert(22);
// }
// 先弹出33,再弹出22,之后点击按钮,弹出点击我
window.addEventListener('load',function() {
var btn = document.querySelector('button'); // 获取按钮
btn.addEventListener('click', function() { // 添加点击事件click
alert('点击我'); // 弹出对话框
})
})
window.addEventListener('load',function() {
alert(22);
})
document.addEventListener('DOMContentLoaded',function() {
alert(33);
})
// load 等页面内容全部加载完毕才会去执行,包含页面dom元素 图片 flash css 等等
// DOMContentLoaded 是 DOM 加载完毕 不包含图片 flash css 等就可以执行 加载速度比 load 更快一些
</script>
<button>点击</button>Bahagian kod di atas diulas Kesan pelaksanaan keseluruhan ialah: mula-mula timbul 33, kemudian timbul 22, dan kemudian klik butang , pop timbul klik saya
window.onresize = function() {}window.addEventListener ("resize", function() {});onresize ialah acara pemuatan ubah saiz tetingkap, yang mana dipanggil apabila dicetuskan fungsi.
注意:
只要窗口大小发生像素变化,就会触发这个事件。
我们经常利用这个事件完成响应式布局。window.innerWidth 当前屏幕的宽度
eg. 07-调整窗口大小事件.html
效果:页面大于800像素方框显示,小于800不显示
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<script>
window.addEventListener('load', function() {
var div = document.querySelector('div');
window.addEventListener('resize',function() {
console.log(window.innerWidth);
console.log('变化了');
if(window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
<div></div>
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Objek tetingkap di teras BOM (perkongsian ringkasan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!