
Bagaimana untuk menggunakan literal untuk mencipta objek dalam JavaScript? Artikel berikut akan membawa anda memahami literal dan memperkenalkan cara menggunakan literal objek untuk mencipta objek dalam JavaScript. Saya harap ia akan membantu anda!

Apa itu literal
Harta ialah tatatanda untuk menyatakan nilai tetap , juga dipanggil pemalar, digunakan untuk menetapkan nilai kepada pembolehubah
Dalam istilah orang awam, apa yang anda lihat ialah apa yang anda dapat Apabila program js melaksanakan literal dalam kod, ia akan segera mengetahui jenis data ia adalah , apakah nilainya?
boleh digunakan untuk mewakili nilai tetap, seperti: nombor, rentetan, tidak ditentukan, jenis Boolean, literal objek, dll.
Penciptaan literal objek Kaedah literal objek
ialah salah satu cara yang paling biasa digunakan untuk mencipta objek Ia menggunakan pendakap kerinting {...} yang mengandungi atribut untuk mencipta objek dengan cepat.
var 对象名={
.....
}; Objek literal ialah senarai sifar atau lebih "{}" objek yang disertakan dalam pasangan pendakap (属性名:值).
Contoh:
var person={
name:"Jack",
age:10,
5:true
};Dalam contoh ini, pendakap kerinting kiri ({) mewakili <🎜 objek literal >Mula kerana ia muncul dalam konteks ungkapan.
) menunjukkan bahawa ia diikuti dengan nilai, jadi kurungan kerinting kiri di sini menunjukkan permulaan ungkapan. =
titik bertindih, dan kemudian nilai atribut ini (). Dalam literal objek, name:"Jack" menggunakan koma untuk memisahkan sifat yang berbeza , jadi "Jack" diikuti dengan koma. Tetapi , anda tidak boleh menambah koma selepas dengan nilai 10 atribut umur, kerana umur ialah atribut terakhir objek ini. Menambah koma selepas atribut terakhir akan menyebabkan ralat dalam IE7 dan sebelumnya serta Opera.
) di sebelah kanan pendakap penutup ;
Jenisnya daripada nilai literal objek
Nilai literal objek boleh menjadi sebarang jenis data termasuk literal tatasusunan, fungsi, literal objek bersarangvar Swapper = {
// 数组字面量(用逗号分隔,所有都要加引号)
images: ["smile.gif", "grim.gif", "frown.gif", "bomb.gif"],
pos: {
//嵌套对象字面量
x: 40,
y: 300
},
onSwap: function() {
//函数
}
};Apabila menggunakan literal objek, nama atribut juga boleh menjadi rentetan
var person={
"name":"Jack",
"age":29,
5:true
};
Ini kerana kaedah literal untuk mencipta objek menekankan bahawa objek itu hanya peta cincang boleh ubah, bukan sifat atau kaedah yang diekstrak daripada objek.
Apabila nama atribut dan nama pembolehubah adalah sama, ia boleh disingkatkan
var obj = { name: name, age: age };
// ES2015中,属性名和变量名相同时可简写为:
var obj = { name, age };Atribut lanjutan
// 扩展属性,ES2018新特性,可用于克隆或合并对象,浅拷贝,不包括原型
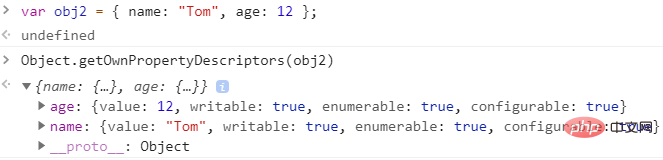
var obj2 = { ...obj3 };Sifat objek yang dibuat dengan literal boleh ditulis, boleh dikira dan boleh dikonfigurasikan secara lalai

panggilan objek
panggilan atribut dalam objek:, titik kecil ini 对象.属性名 difahami sebagai "" di dalam objek .
, ambil perhatian bahawa atribut dalam kurungan segi empat sama mesti disertakan dalam tanda petikan, kami akan menggunakan untuk memanggil kaedah dalam objek kemudian: 对象['属性名'], ambil perhatian bahawa nama kaedah mesti diikuti oleh kurungan 对象.方法名()
var obj1 = {
dogName: '可可',
type: '阿拉斯加犬',
age: 5 + '岁',
color: 'red',
skill: function () {
console.log('技能' + ':' + 'bark' + ',' + 'showFilm');
}
}
console.log(obj1.dogName);
obj1.skill();Penjelasan: Prototaip objek
lalai kepada. Tukar prototaip dengan mentakrifkan nilai atribut Object.prototype (hanya definisi atribut bertanda bertindih boleh digunakan). Prototaip objek akan ditetapkan kepada nilai yang diberikan hanya jika nilai yang diberikan adalah objek atau null, jika tidak, prototaip tidak akan berubah. __proto__
var obj1 = {};
Object.getPrototypeOf(obj1) === Object.prototype; // true
var obj2 = { __proto__: null };
Object.getPrototypeOf(obj2) === null; // true
var __proto__= {};
var obj3 = { "__proto__": __proto__ };
Object.getPrototypeOf(obj3) === __proto__; // true
// 不使用冒号标记的属性定义,不会变更对象的原型,只是名字为__proto__的普通属性
var obj4 = { __proto__ };
Object.getPrototypeOf(obj4) === __proto__; // false
obj4.hasOwnProperty("__proto__"); // true
Object.getPrototypeOf(obj4) === Object.prototype; // true
var obj5 = { __proto__: "not an object or null" };
obj5.hasOwnProperty("__proto__"); // false
Object.getPrototypeOf(obj5) === Object.prototype; // trueTutorial pembelajaran javascript]
Atas ialah kandungan terperinci Apa itu literal? Bagaimana untuk menggunakan literal untuk membuat objek dalam JS?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!